10000 contenu connexe trouvé

Que signifie Taobao CSS ?
Présentation de l'article:Taobao css fait référence à la conception de style Web des magasins Taobao, car css fait référence à certains codes d'effets spéciaux dans le code de la page Web, et Taobao css est le code pour les effets spéciaux des pages Web de Taobao. Il est différent du code ordinaire, donc. cela s'appelle Taobao CSS.
2020-12-30
commentaire 0
4024

Effets spéciaux d'image en PHP et leurs méthodes d'implémentation
Présentation de l'article:Dans le développement de sites Web, les effets spéciaux d'image peuvent augmenter la beauté de la page, attirer l'attention des utilisateurs et offrir aux utilisateurs une meilleure expérience. En tant que langage back-end puissant, PHP fournit également de nombreuses méthodes pour obtenir des effets spéciaux sur les images. Cet article présentera les effets d'image couramment utilisés en PHP et leurs méthodes d'implémentation. Mise à l'échelle des images La mise à l'échelle des images est l'un des moyens courants de mettre en œuvre une conception réactive sur votre site Web. La fonction imagecopyresampled() est fournie en PHP pour compléter l'opération de mise à l'échelle des images. Le prototype de cette fonction est le suivant : boolim
2023-06-22
commentaire 0
878

Conseils et méthodes pour utiliser CSS pour obtenir des effets de gigue lorsque la souris survole
Présentation de l'article:Conseils et méthodes pour utiliser CSS pour obtenir des effets de gigue lorsque la souris survole. Les effets de gigue lorsque la souris survole peuvent ajouter de la dynamique et de l'intérêt à la page Web et attirer l'attention de l'utilisateur. Dans cet article, nous présenterons quelques techniques et méthodes d'utilisation de CSS pour obtenir des effets de gigue au survol de la souris et fournirons des exemples de code spécifiques. Le principe de la gigue En CSS, nous pouvons utiliser l'animation d'images clés (images clés) et transformer les propriétés pour obtenir l'effet de gigue. L'animation d'images clés nous permet de définir une séquence d'animation en
2023-10-21
commentaire 0
950

Astuces et méthodes pour utiliser CSS pour obtenir des effets de flou au survol de la souris
Présentation de l'article:Conseils et méthodes pour utiliser CSS pour obtenir des effets de flou au survol de la souris. Dans la conception Web moderne, les effets dynamiques sont essentiels pour attirer l'attention des utilisateurs et améliorer l'expérience utilisateur. Les effets de survol de la souris sont l'un des effets interactifs courants qui peuvent rendre un site Web plus vivant et plus accrocheur. Cet article explique comment utiliser CSS pour obtenir des effets de flou lorsque la souris survole et donne des exemples de code spécifiques. Utilisez l'attribut CSS filter pour définir l'effet de flou. En CSS3, nous pouvons utiliser l'attribut filter pour obtenir divers effets d'image.
2023-10-20
commentaire 0
660

Quelles sont les fonctions et utilisations de base de ps ?
Présentation de l'article:Les fonctions de base de PS sont : 1. Traitement d'image, édition, utilisation complète des canaux, des calques et des chemins ; 2. Correction de la couleur de l'image ; 3. Utilisation de divers filtres d'effets spéciaux ; 4. Production de mots d'effets spéciaux ; Les utilisations de PS comprennent : 1. La conception graphique ; 2. La photographie publicitaire ; 3. La production de pages Web ; 5. La peinture ; 6. Le dessin ou le traitement de graphiques tridimensionnels ;
2020-06-20
commentaire 0
33075

Conseils et méthodes pour utiliser CSS pour obtenir des effets d'ombre au survol de la souris
Présentation de l'article:Les astuces et méthodes pour utiliser CSS pour implémenter des effets d'ombre lorsque la souris survole nécessitent des exemples de code spécifiques dans la conception Web, l'effet de survol de la souris est l'une des méthodes d'interaction courantes. En faisant en sorte que les éléments affichent des effets spécifiques au survol de la souris, vous pouvez augmenter l'expérience utilisateur et l'attractivité de votre site Web. Parmi eux, utiliser CSS pour implémenter des effets d’ombre lorsque la souris survole est une méthode courante et simple. Cet article présentera comment implémenter cette technique et donnera des exemples de code spécifiques. 1. Effet d'ombre simple Nous devons d'abord utiliser CSS pour définir un style de base, puis
2023-10-20
commentaire 0
1380

Ombres et effets de texte CSS : ajoutez une variété d'ombres et d'effets spéciaux à votre texte
Présentation de l'article:Ombres et effets de texte CSS : ajoutez diverses ombres et effets spéciaux au texte, des exemples de code spécifiques sont nécessaires dans la conception Web, le texte est l'un des moyens importants d'afficher des informations. Afin de rendre la présentation de la page plus vivante et attrayante, nous pouvons ajouter diverses ombres et effets spéciaux au texte via CSS. Cet article présente quelques ombres de texte et effets spéciaux courants et fournit des exemples de code correspondants. 1. Effet d'ombre du texte L'ajout d'une ombre de texte peut ajouter un effet d'ombre au texte via la propriété text-shadow de CSS. t
2023-11-18
commentaire 0
1625

Effet d'ombre CSS : comment définir l'ombre de la bordure CSS ?
Présentation de l'article:Dans le processus de conception Web, nous devons souvent définir des effets spéciaux sur la page Web pour rendre la page Web conçue plus belle. Cet article vous présentera comment définir un effet d'ombre pour la bordure via CSS. L'effet peut rendre le design plus tridimensionnel. Sans plus tarder, examinons de plus près comment définir l'effet d'ombre de la bordure CSS.
2018-09-05
commentaire 0
10501

Guide des propriétés de filtrage CSS : filtre et niveaux de gris
Présentation de l'article:Guide des propriétés de filtrage CSS : filtre et niveaux de gris Introduction : Les propriétés de filtrage (filtre) en CSS peuvent ajouter divers effets et effets spéciaux aux pages Web, rendant les pages plus riches et attrayantes. Parmi eux, les niveaux de gris sont un effet de filtre couramment utilisé qui peut convertir les images en tons noir et blanc. Dans cet article, nous présenterons l'utilisation de l'attribut filter et des exemples de code, notamment pour la mise en œuvre d'effets en niveaux de gris. 1. Introduction à l'attribut de filtre : f
2023-10-21
commentaire 0
1577

Exemple de migration de style d'image en Python
Présentation de l'article:Le transfert de style d'image est une technologie basée sur l'apprentissage en profondeur qui permet de transférer le style d'une image à une autre. Ces dernières années, la technologie de transfert de style d’image a été largement utilisée dans les domaines de l’art et des effets spéciaux cinématographiques et télévisuels. Dans cet article, nous présenterons comment implémenter la migration de style d'image à l'aide du langage Python. 1. Qu'est-ce que le transfert de style d'image ? Le transfert de style d'image peut transférer le style d'une image à une autre image. Le style peut être le style de peinture de l'artiste, le style de prise de vue du photographe ou d'autres styles. L'objectif du transfert de style d'image
2023-06-11
commentaire 0
1421

Conseils et méthodes pour utiliser CSS pour obtenir des effets d'ombre portée lorsque la souris survole
Présentation de l'article:Conseils et méthodes pour utiliser CSS pour obtenir des effets d'ombre portée lorsque la souris survole. Dans la conception Web moderne, il est devenu courant d'utiliser CSS pour obtenir divers effets spéciaux. Parmi eux, l’effet d’ombre lorsque la souris est survolée est souvent utilisé pour augmenter l’interactivité et les effets visuels. Cet article présentera les techniques et les méthodes permettant d'obtenir cet effet spécial et fournira des exemples de code spécifiques. Tout d'abord, nous devons clarifier notre objectif : nous voulons que l'élément produise un effet d'ombre lorsque la souris le survole pour améliorer le sens de fonctionnement de l'utilisateur. La clé pour obtenir cet effet est d'utiliser divers CSS
2023-10-25
commentaire 0
1398

Conseils et méthodes pour implémenter des effets spéciaux de carte image avec CSS
Présentation de l'article:Techniques et méthodes CSS pour implémenter les effets spéciaux des cartes d'images Dans la conception Web actuelle, les effets spéciaux des cartes d'images sont l'un des éléments les plus courants. Ils peuvent ajouter une touche dynamique et moderne aux pages Web et attirer l'attention des utilisateurs. Dans cet article, nous explorerons comment utiliser CSS pour obtenir des effets de carte d'image et fournirons des exemples de code spécifiques. 1. Disposition de base de la carte image Tout d'abord, nous devons créer un conteneur de carte, ainsi que les images et le contenu textuel correspondants. Ce qui suit est une structure HTML de base : <divclass=&quo
2023-10-19
commentaire 0
1534

A quoi servent les filtres ?
Présentation de l'article:Les filtres sont principalement utilisés pour obtenir divers effets spéciaux sur les images et ont un effet très magique dans Photoshop. Les filtres doivent généralement être utilisés conjointement avec des canaux, des calques, etc. pour obtenir le meilleur effet artistique.
2020-08-19
commentaire 0
5411

CSS pour obtenir des effets d'animation
Présentation de l'article:CSS est un langage utilisé pour concevoir des styles de pages Web. Il peut non seulement rendre les pages Web plus belles, mais également obtenir divers effets d'animation. Dans cet article, j'expliquerai en détail comment utiliser CSS pour obtenir des effets d'animation. Concepts de base Avant de commencer à apprendre les effets d'animation CSS, nous devons comprendre quelques concepts de base. Les plus importants sont : les images clés de l'animation, la durée de l'animation, la vitesse de l'animation, la direction de l'animation et le mode de remplissage de l'animation. Images clés d'animation Les images clés d'animation font référence à des points clés spécifiques de l'animation. Dans l'animation CSS, nous pouvons définir plusieurs images clés, chaque image clé détermine
2023-05-21
commentaire 0
5053

Développement PHP : utilisez des extensions PHP pour un traitement d'image haute performance
Présentation de l'article:Avec le développement d’Internet, le traitement d’images joue un rôle de plus en plus important dans les applications Internet. Pour certains sites Web comptant un grand nombre d’utilisateurs, le traitement d’images performant est un problème qui doit être résolu. Cet article présente une méthode permettant d'obtenir un traitement d'image hautes performances à l'aide d'extensions PHP. 1. Pourquoi un traitement d'image haute performance est nécessaire Avec l'essor de l'Internet mobile et des réseaux sociaux, les habitudes d'utilisation des utilisateurs ont évolué en conséquence. Dans le passé, lorsque les utilisateurs accédaient à des sites Web via un PC, la vitesse de chargement des pages Web n'était pas un facteur particulièrement important. en bougeant
2023-06-15
commentaire 0
1319

Quelle est la fonction principale de la bibliothèque d'oreillers ?
Présentation de l'article:Les principales fonctions de la bibliothèque d'oreillers : 1. Ouverture et sauvegarde de l'image ; 2. Mise à l'échelle et recadrage de l'image ; 3. Rotation et retournement de l'image ; 5. Filtres d'image et effets spéciaux ; Synthèse d'images ; 8. Animation d'images. Introduction détaillée : 1. Ouverture et enregistrement d'images, la bibliothèque Pillow peut ouvrir et enregistrer des fichiers image dans plusieurs formats, y compris les formats courants JPEG, PNG, BMP, GIF et autres. 2. Mise à l'échelle et recadrage d'images, la bibliothèque Pillow fournit un zoom d'images pratique ; et fonctions de recadrage et plus encore.
2023-11-23
commentaire 0
1593

Comment créer un effet de pliage d'image en utilisant HTML et CSS ?
Présentation de l'article:À l’ère numérique d’aujourd’hui, la création d’interfaces utilisateur visuellement attrayantes et interactives est devenue un aspect important de la conception Web. L’un des effets populaires utilisés sur les sites Web modernes est l’effet de pli d’image. Cet effet offre une manière unique et attrayante d’afficher des images sur votre site Web. L’art des effets de pliage d’images peut être créé grâce à l’application de HTML et CSS, qui sont des éléments fondamentaux de l’architecture numérique contemporaine. Dans cet article, nous vous guiderons dans la création d'un résultat de pliage d'image pièce par pièce en utilisant HTML et CSS. Après avoir lu cet article, vous comprendrez parfaitement comment obtenir cet effet et faire ressortir votre site Web. Propriétés de transformation Les propriétés de transformation en CSS sont utilisées pour apporter des modifications à la forme, à la position ou à la taille des éléments HTML. Il permet aux ingénieurs logiciels
2023-09-15
commentaire 0
1603

Quelle est la méthode pour développer des serveurs de traitement d'images efficaces en langage Go ?
Présentation de l'article:Comment utiliser le langage Go pour développer un serveur de traitement d'images efficace Résumé : Cet article présente les étapes et les précautions à prendre pour utiliser le langage Go pour développer un serveur de traitement d'images efficace. En utilisant les fonctionnalités de concurrence et les excellentes performances du langage Go, des fonctions de traitement d'image efficaces peuvent être obtenues pour répondre aux besoins de traitement d'image à grande échelle. Mots clés : langage Go, traitement d'image, serveur, concurrence, performance 1. Introduction Avec le développement rapide d'Internet, la demande en traitement d'image augmente. Afin de répondre à ces besoins, il devient très important de développer un serveur de traitement d’images performant. G
2023-06-29
commentaire 0
1142

Analyse approfondie des points essentiels de Pytorch, décryptage de CNN !
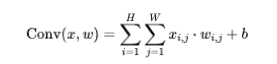
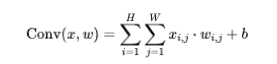
Présentation de l'article:Bonjour, je m'appelle Xiaozhuang ! Les débutants ne sont peut-être pas familiers avec la création d'un réseau de neurones convolutifs (CNN). Illustrons-le avec un cas complet. CNN est un modèle d'apprentissage profond largement utilisé dans des tâches telles que la classification d'images, la détection de cibles et la génération d'images. Il extrait automatiquement les caractéristiques des images via des couches convolutives et des couches de pooling, et effectue une classification via des couches entièrement connectées. La clé de ce modèle est d'utiliser des opérations de convolution et de regroupement pour capturer efficacement les caractéristiques locales dans les images et les combiner via des réseaux multicouches pour obtenir une extraction avancée des caractéristiques et une classification des images. Principe 1. Couche convolutive : la couche convolutive extrait les caractéristiques de l'image d'entrée via des opérations de convolution. Cette opération implique un noyau de convolution apprenable, qui est
2024-01-04
commentaire 0
1333

Quelle est la différence entre les graphiques vectoriels et les bitmaps
Présentation de l'article:Les images vectorielles et les bitmaps sont deux formats de fichiers image courants et présentent des caractéristiques et des applications différentes dans le traitement des images numériques. Cet article présentera les différences et les caractéristiques des graphiques vectoriels et des bitmaps. Tout d’abord, une image vectorielle est une image composée d’une série de formes et de chemins géométriques. La plus grande caractéristique des graphiques vectoriels est que chaque élément de l’image est représenté par une formule mathématique plutôt que par une grille de pixels. Les graphiques vectoriels peuvent être mis à l’échelle sans perte, conservant ainsi la clarté et la qualité de l’image quelle que soit la résolution. Les formats de fichiers courants pour les graphiques vectoriels incluent EPS, AI, S
2024-02-18
commentaire 0
1572