10000 contenu connexe trouvé



Communication des composants Vue : Comment communiquer entre les composants parents et enfants ?
Présentation de l'article:Communication des composants Vue : Comment communiquer entre les composants parents et enfants ? Vue est un framework JavaScript populaire qui fournit un moyen basé sur des composants pour créer des applications Web. Dans le développement réel, nous rencontrons souvent des situations où la communication entre les composants parent et enfant est requise. Cet article présentera certaines méthodes de communication de composants parent-enfant couramment utilisées dans Vue et fournira des exemples de code correspondants. PropsProps est la méthode de communication la plus couramment utilisée entre les composants parent et enfant dans Vue. Il permet aux composants parents de transmettre des données aux composants enfants. dans le composant enfant
2023-07-07
commentaire 0
1287


Comment transmettre des accessoires du composant enfant au composant parent dans React
Présentation de l'article:Vous avez probablement passé des accessoires d'un composant parent à un composant enfant, et vous vous êtes demandé : "Hmm... mais que se passe-t-il si je veux passer des accessoires d'un composant enfant à un composant parent ? Je veux dire... l'inverse ?", droite? ? J'ai aussi une question
2024-09-11
commentaire 0
515

Le composant enfant VUEJS 2.0 accède/appelle le composant parent
Présentation de l'article:Permettez-moi de partager avec vous un exemple de sous-composant VUEJS 2.0 accédant/appelant un composant parent. Il a une très bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
2018-06-29
commentaire 0
1469



Comment implémenter la communication et le transfert de données entre les composants parents et enfants dans les composants Vue
Présentation de l'article:Vue est un framework de développement frontal populaire qui fournit de nombreuses fonctions et mécanismes pratiques pour nous aider à créer des applications composées réutilisables et efficaces. Dans Vue, la communication des composants parent-enfant et le transfert de données sont l'une des exigences courantes. Cet article présentera en détail comment implémenter la communication et le transfert de données entre les composants parents et enfants dans Vue, et fournira des exemples de code spécifiques. Dans Vue, la communication entre les composants parent et enfant peut être réalisée via les méthodes props et $emit. Props est le mécanisme permettant aux composants parents de transmettre des données aux composants enfants, et $emi
2023-10-08
commentaire 0
1376

Comment implémenter la communication entre composants non parent-enfant dans Vue ?
Présentation de l'article:Vue est un framework JavaScript populaire pour créer des interfaces utilisateur. Lors du développement de Vue, la communication entre les composants est un sujet important. Vue propose diverses façons d'implémenter la communication entre les composants, notamment la communication entre composants parent-enfant, la communication entre composants frères et sœurs et la communication entre composants non parent-enfant. Cet article se concentrera sur la façon d'implémenter la communication entre composants non parent-enfant dans Vue et fournira des exemples de code correspondants. Dans Vue, la communication entre les composants non parent-enfant peut se faire via le bus d'événements, vuex et provide/inject
2023-07-18
commentaire 0
1916


séquence d'exécution du cycle de vie des composants parent-enfant vue3
Présentation de l'article:Ce résumé traite de l'ordre d'exécution du cycle de vie pour les composants parent-enfant dans Vue.js 3. Il mentionne que les hooks de cycle de vie du composant parent s'exécutent avant les hooks de cycle de vie du composant enfant. L'article propose également une solution pour assurer
2024-08-13
commentaire 0
887

Comment résoudre l'erreur Vue : impossible d'utiliser correctement la référence pour accéder à l'instance du composant parent dans le composant enfant
Présentation de l'article:Comment résoudre l'erreur Vue : impossible d'utiliser correctement ref pour accéder à l'instance du composant parent dans le composant enfant. Dans le développement de Vue, la communication entre les composants parent et enfant est une opération très courante. L'une des méthodes courantes consiste à utiliser ref pour accéder à l'instance du composant parent dans le composant enfant. Cependant, vous rencontrerez parfois une erreur : vous ne pouvez pas utiliser correctement ref pour accéder à l'instance du composant parent dans le composant enfant. Cet article présentera la cause de cette erreur et fournira des solutions et des exemples de code. Analyse du problème : lorsque nous utilisons ref dans un composant enfant pour faire référence à l'instance du composant parent, parfois
2023-08-18
commentaire 0
1136

Méthodes et analyse de scénarios de transfert de valeur entre composants parent-enfant dans Vue
Présentation de l'article:Avec le développement continu de la technologie Vue, de plus en plus de développeurs front-end commencent à utiliser le framework Vue pour le développement. Dans le framework Vue, le développement de composants est un concept très important. Le transfert de données entre composants est un problème très courant, en particulier entre les composants parents et enfants. Dans cet article, nous discuterons de la méthode et des scénarios applicables de transfert de valeur entre les composants parents et enfants dans Vue. Composants parent-enfant dans Vue Dans le framework Vue, les composants parent-enfant constituent une relation de composant commune. De manière générale, le composant parent est responsable de la gestion des composants enfants, et les composants enfants sont responsables du rendu.
2023-06-09
commentaire 0
1365

Restituer le composant enfant une fois que le composant parent a mis à jour les données
Présentation de l'article:Cet article explique comment déclencher un nouveau rendu d'un composant enfant lorsque les données du composant parent changent. Les principales approches mentionnées incluent l'utilisation d'une fonction de rappel, d'une bibliothèque de gestion d'état ou de l'API React Context. L'article également
2024-08-13
commentaire 0
751

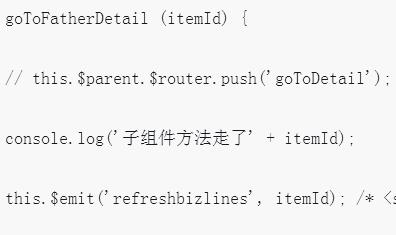
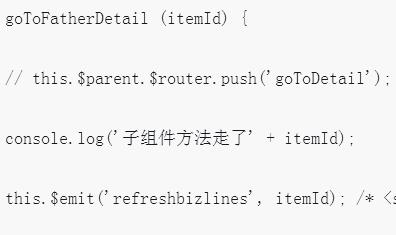
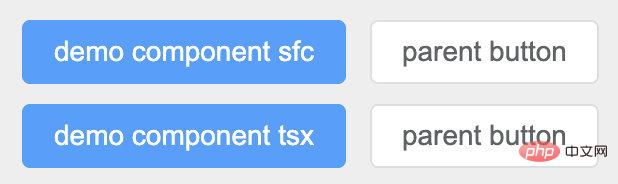
Comment utiliser Vue3 SFC et TSX pour appeler des fonctions dans des sous-composants
Présentation de l'article:Lors du développement, vous rencontrerez une telle exigence : obtenir la référence d'un sous-composant et appeler la méthode définie dans le sous-composant. Si un composant de formulaire est encapsulé, vous devez appeler la référence de ce composant de formulaire dans le composant parent et appeler la fonction de formulaire de vérification ou la fonction de réinitialisation du formulaire de ce composant de formulaire. Pour implémenter cette fonction, exposez d'abord les fonctions que le composant parent doit appeler dans le composant enfant, puis accédez au composant parent pour obtenir la référence du composant enfant, et enfin appelez la méthode exposée par le composant enfant via la référence de le composant enfant. 1 Méthode d'exposition des sous-composants 1.1 Méthode d'exposition SFC (.vue) Dans les composants définis à l'aide de .vue, la méthode finishExpose() est fournie dans la configuration, qui peut exposer les méthodes internes du composant au composant parent. Créer un sous-composant démo-c
2023-05-11
commentaire 0
1492