10000 contenu connexe trouvé

Quelle est la méthode pour écrire du code en Java pour dessiner une zone circulaire sur la carte via l'API Baidu Map ?
Présentation de l'article:Quelle est la méthode pour écrire du code en Java pour dessiner une zone circulaire sur la carte via l'API Baidu Map ? L'API Baidu Map est une interface de développement de cartes très couramment utilisée qui peut être utilisée pour implémenter de nombreuses fonctions intéressantes et pratiques. L'une d'elles consiste à tracer une zone circulaire sur la carte. Ce qui suit explique comment utiliser Java pour écrire du code permettant d'implémenter cette fonction. Tout d’abord, nous devons introduire le JavaSDK de Baidu Map et créer un objet cartographique. importcom.baidu.mapapi.map.*;
2023-07-30
commentaire 0
1948
HTML5 SVG带圆形进度条动画的提交按钮特效
Présentation de l'article:这是一款非常实用的HTML5 SVG带圆形进度条动画的提交按钮特效。该提交按钮在被点击之后,按钮变形为一个圆形的进度条,当进度条运行一周之后,可以设置提交成功和提交失败的两种按钮状态。查看演 ... ...,。
2016-05-17
commentaire 0
2686

Comment obtenir la forme d'un coeur en CSS
Présentation de l'article:Comment implémenter une forme de cœur en CSS : Tout d'abord, utilisez le style "border-radius:100%" pour dessiner deux cercles parfaits ; puis positionnez-le pour chevaucher partiellement les deux cercles, puis dessinez un carré, positionnez-le et chevauchez le carré ; avec les deux cercles, une partie forme une forme de cœur inclinée. Enfin, utilisez le style de transformation pour ajuster l'angle du cœur.
2021-07-22
commentaire 0
5110



Tutoriel de mise en page CSS : la meilleure façon d'implémenter une mise en page circulaire
Présentation de l'article:Tutoriel de mise en page CSS : La meilleure façon d'implémenter une mise en page circulaire, des exemples de code spécifiques sont nécessaires. Dans la conception Web, il est souvent nécessaire d'implémenter des effets de mise en page uniques pour attirer l'attention de l'utilisateur. Parmi eux, la disposition circulaire est un effet de mise en page très courant et intéressant, qui peut être utilisé pour afficher des images, des icônes ou d'autres contenus. Cet article présentera la meilleure façon de mettre en œuvre une disposition circulaire et fournira des exemples de code spécifiques pour aider les lecteurs à obtenir facilement cet effet. Il y a deux points clés pour réaliser une mise en page circulaire : le conteneur circulaire et le contenu circulaire. Ces deux parties seront détaillées ci-dessous.
2023-10-26
commentaire 0
1901


Comment définir la largeur du trait d'un cercle de toile à l'aide de Fabric.js ?
Présentation de l'article:Les propriétés de trait et de largeur de trait sont utilisées pour définir la couleur et la largeur du trait du cercle de canevas. La classe Circle contient différentes propriétés, mais pour définir la couleur et la largeur du trait, nous utilisons les propriétés Stroke et Stroke-Width. La propriété StrokeWidth est utilisée pour spécifier la largeur du cercle du canevas. La classe Fabric.jsCircle est utilisée pour fournir des formes circulaires via des objets Fabric.Circle. L'objet cercle est utilisé pour fournir une forme circulaire et le cercle est mobile et peut être étiré selon les besoins. Le trait, la couleur, la largeur, la hauteur et la couleur de remplissage du cercle sont tous personnalisables. Par rapport à la classe canvas, la classe Circle offre des fonctions riches. SyntaxeCe qui suit est la syntaxe des objets texte -fabric.
2023-08-28
commentaire 0
773



Comment rendre un cercle invisible avec FabricJS ?
Présentation de l'article:Dans ce tutoriel, nous allons apprendre à rendre un cercle invisible à l'aide de FabricJS. Circle est l'une des différentes formes fournies par FabricJS. Afin de créer un cercle, nous devons créer une instance de la classe fabric.Circle et l’ajouter au canevas. Notre objet cercle peut être personnalisé de nombreuses manières, par exemple en modifiant ses dimensions, en ajoutant une couleur d'arrière-plan ou en le rendant visible ou invisible. Nous pouvons y parvenir en utilisant l'attribut visible. Syntaxe newfabric.Circle({visible:Boolean}:Object) Options de paramètre (facultatif) - Ce paramètre est un objet qui fournit des options de personnalisation supplémentaire de notre cercle.
2023-08-26
commentaire 0
767


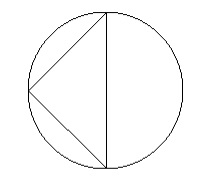
Quelle est l'aire du cercle circonscrit à un triangle rectangle ?
Présentation de l'article:Lorsque l'hypoténuse (H) d'un triangle rectangle est donnée, utilisez la formule πH2/4 pour trouver l'aire du cercle circonscrit au triangle rectangle. Cette formule est dérivée en exploitant le fait que le cercle circonscrit touche tous les angles du triangle, en l'occurrence la longueur maximale hypothétique entre deux points passant par le centre du cercle. Cela fait de l'hypoténuse le diamètre du cercle. C'est pourquoi l'aire d'un cercle est πd2/4. (d=2r) Remplacez d par H.
2023-09-07
commentaire 0
1440

Comment CSS implémente diverses formes
Présentation de l'article:Méthodes pour implémenter diverses formes avec CSS : 1. Pour un cercle, définissez la largeur et la hauteur pour qu'elles soient égales lors de la définition de CSS, puis définissez l'attribut [border-radius] sur la moitié de la largeur ou de la hauteur 2. Le carré est l'un des ; les graphiques les plus simples parmi les graphiques CSS. Premièrement, utilisez également un div et définissez un identifiant.
2021-04-16
commentaire 0
3688

Comment implémenter la fonction carrousel CSS
Présentation de l'article:Étapes de mise en œuvre : 1. Créez un conteneur circulaire et utilisez les styles CSS pour définir la largeur, la hauteur, la bordure, les coins arrondis et d'autres attributs afin de le faire ressembler à un plateau tournant. 2. Créez plusieurs zones en forme d'éventail dans le conteneur, chaque éventail ; zone en forme Correspond à un prix ; 3. Utilisez l'animation CSS pour obtenir l'effet de rotation du plateau tournant ; 4. Utilisez JavaScript pour contrôler la vitesse de rotation et la position d'arrêt du plateau tournant ; 5. Lorsque le plateau tournant s'arrête, le résultat gagnant est déterminé en fonction ; en position d'arrêt.
2024-03-04
commentaire 0
1216

Comment définir l'angle de rotation d'une ellipse à l'aide de FabricJS ?
Présentation de l'article:Dans ce tutoriel, nous utiliserons FabricJS pour définir l'angle de rotation d'une ellipse. Oval est l'une des différentes formes fournies par FabricJS. Afin de créer une ellipse, nous devons créer une instance de la classe Fabric.Ellipse et l'ajouter au canevas. La propriété angle dans FabricJS définit l'angle de rotation 2D d'un objet. Nous avons également la propriété centeredRotation, qui nous permet d'utiliser le point central de l'ellipse comme origine de la transformation. Syntaxe newfabric.Ellipse({angle:Number,centeredRotation:Boolean}:Object) Options de paramètre (facultatif) - Ce paramètre est une paire
2023-09-10
commentaire 0
1486

Comment définir l'angle de rotation d'un cercle à l'aide de FabricJS ?
Présentation de l'article:Dans ce tutoriel, nous allons définir l'angle de rotation d'un cercle à l'aide de FabricJS. Circle est l'une des différentes formes fournies par FabricJS. Afin de créer un cercle, nous devons créer une instance de la classe Fabric.Circle et l'ajouter au canevas. La propriété angle dans FabricJS définit l'angle de rotation 2D de l'objet. Nous avons également la propriété centeredRotation, qui nous permet d'utiliser le point central du cercle comme origine de la transformation. Syntaxe newfabric.Circle({angle:Number,centeredRotation:Boolean}:Object) Options de paramètre (facultatif) - Ce paramètre est un objet
2023-09-14
commentaire 0
1605

Quelle est l'aire d'un cercle inscrit dans un triangle équilatéral ?
Présentation de l'article:L'aire du cercle inscrit d'un triangle équilatéral peut être trouvée à l'aide de la formule mathématique πa2/12. Voyons comment est dérivée cette formule, la formule du rayon d'un cercle inscrit = l'aire d'un triangle / la demi-circonférence d'un triangle. Aire du côté du triangle a = (√3)a2/4 Demi-circonférence du côté du triangle a=3a/2 D'après la formule, rayon du cercle = (√3)a22/4/3a/2=a/2 √3 Zone de cercle = πr2=πa2/12 exemple de code démonstration en temps réel #include<stdio.h>intmain(void){ inta=5;
2023-09-22
commentaire 0
1510