10000 contenu connexe trouvé

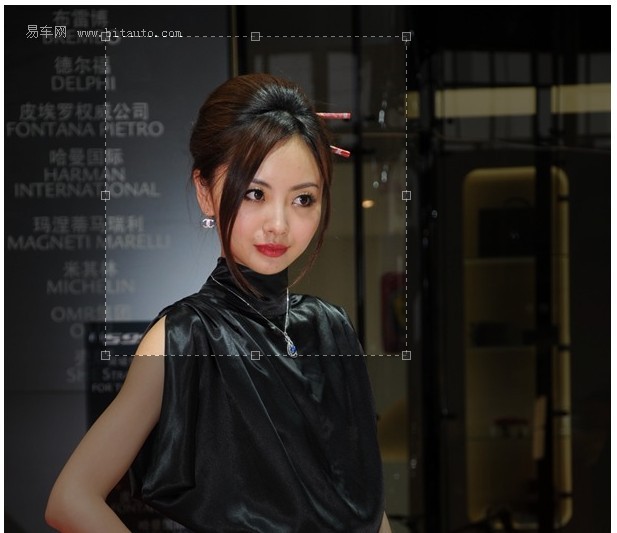
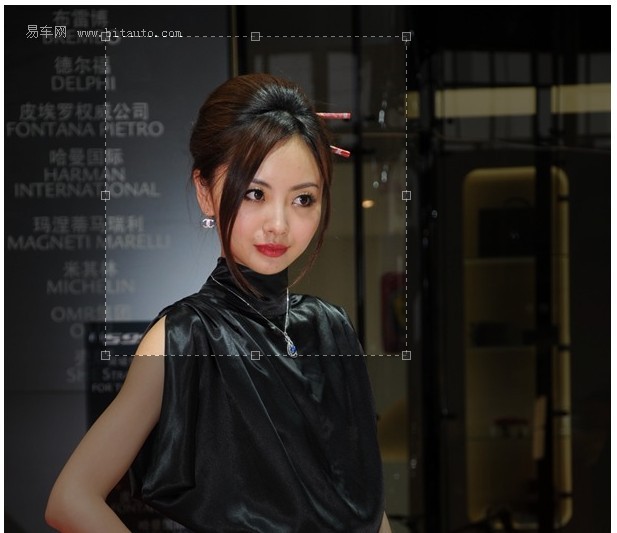
jQuery Jcrop插件实现图片选取功能_jquery
Présentation de l'article:今天我们要在ASP.NET中用jQuery.Jcrop插件实现图片的选取功能,你想选取美女的哪个部位你说了算,我就管不着了
2016-05-16
commentaire 0
1312
php实用获取远程图片的通用方法
Présentation de l'article: php实用获取远程图片的通用方法
2016-07-25
commentaire 0
1041


Cas classique HTML5/CSS3 - glisser-déposer pour télécharger des images sans plug-in (2)
Présentation de l'article:L'article précédent a implémenté l'ensemble HTML et CSS de ce projet : HTML5 CSS3 Cas classique : glisser-déposer pour télécharger des images sans plug-ins (prend en charge l'aperçu et le lot) (1) Ce blog est directement basé sur l'article précédent La finale. l'effet est : Rendu 1 : Rendu 2 : D'accord, permettez-moi de poster l'image deux fois pour que tout le monde puisse voir l'effet ~ On peut voir que le html du li de notre image est en fait assez compliqué, alors j'ai fait le html document Quelques modifications :
2017-03-09
commentaire 0
2165

Utilisez la fonction de génération d'images PHP pour réaliser des fonctions de génération et de traitement d'images dynamiques
Présentation de l'article:Utilisez la fonction de génération d'images PHP pour réaliser des fonctions de génération et de traitement d'images dynamiques Avec le développement rapide d'Internet, l'importance des images dynamiques dans la conception et les applications Web a reçu de plus en plus d'attention. Dans le passé, nous devions généralement utiliser un logiciel professionnel tel que Photoshop pour produire des images dynamiques. Cependant, cette méthode présente certains inconvénients, tels qu'une production complexe, longue et l'impossibilité de mettre à jour en temps réel. Grâce aux fonctions de génération d'images PHP, nous pouvons facilement générer et traiter des images dynamiques, améliorant ainsi l'efficacité de la production et l'expérience utilisateur. Tout d’abord, nous devons comprendre le PH
2023-11-20
commentaire 0
694

Classification d'images dans les applications de vision par ordinateur à l'aide de techniques pratiques d'apprentissage par transfert
Présentation de l'article:L'apprentissage par transfert est une technique puissante d'apprentissage en profondeur qui peut appliquer les connaissances déjà acquises à des tâches différentes mais liées. Cette technique est particulièrement utile en vision par ordinateur, où la collecte et l’annotation de grandes quantités de données d’images sont très coûteuses. Cet article explore des techniques pratiques d'utilisation de l'apprentissage par transfert dans le domaine de la classification d'images. La première considération est l’ensemble de données, et l’utilisation de l’apprentissage par transfert nécessite un ensemble de données de formation vaste et diversifié. Pour gagner du temps et de l'argent, vous pouvez choisir d'utiliser des ensembles de données publics et open source. La première étape de l’apprentissage par transfert profond (DTL) consiste à établir un bon modèle de base. L'établissement d'un modèle de base peut être réalisé en sélectionnant la taille d'image appropriée, le réseau fédérateur, la taille du lot, le taux d'apprentissage et le nombre d'époques. Ces choix déterminent les performances et l’efficacité de la formation du modèle.
2024-01-22
commentaire 0
933

La recommandation du jour : dix effets d'image super pratiques basés sur jQuery/CSS3
Présentation de l'article:En tant que bibliothèque de développement Javascript open source idéale, jQuery a été acceptée et utilisée par la majorité des développeurs front-end, et il existe d'innombrables plug-ins d'images écrits par jQuery. CSS3 est une nouvelle technologie qui vient d'émerger ces dernières années. L'application de CSS3 peut donner aux images des effets spéciaux très magnifiques, que ce soit visuellement ou lors de leur utilisation, je pense que vous aimerez certainement ces matériaux d'effets spéciaux.
2017-03-25
commentaire 2
3640
一个简单实用的php加图片水印函数
Présentation de l'article:一个简单实用的php加图片水印函数
2016-06-21
commentaire 0
830

Techniques de fonction de génération d'images PHP pour réaliser des fonctions de génération et de traitement d'images dynamiques
Présentation de l'article:PHP est un langage de script largement utilisé dans le développement Web dynamique. Sa fonction de génération d'images peut réaliser la génération et le traitement d'images dynamiques. Cet article présentera quelques techniques d'utilisation des fonctions de génération d'images PHP pour réaliser une génération et un traitement d'images dynamiques. 1. Comprendre la fonction de génération d'images Avant d'utiliser la fonction de génération d'images PHP, nous devons comprendre certaines fonctions de base de génération d'images. Les fonctions de génération d'images PHP couramment utilisées incluent : imagecreatetruecolor(), imagecreatefromjpeg
2023-11-20
commentaire 0
1108

Comment réaliser un redimensionnement adaptatif d'images réactives via CSS
Présentation de l'article:Comment obtenir une taille adaptative d'images réactives grâce à CSS Dans la conception Web moderne, la conception réactive est devenue un élément indispensable. Les mises en page Web et les éléments qui s'ajustent et s'adaptent automatiquement aux différents appareils et tailles d'écran sont particulièrement importants. En conception réactive, la taille adaptative des images est également une considération importante. Cet article expliquera comment obtenir une taille adaptative des images via CSS et fournira des exemples de code spécifiques. Utiliser max-width : vous pouvez ajouter m au style CSS de l'image
2023-10-19
commentaire 0
1091

Partagez un plug-in pratique : VSCode Drawio, qui permet à VSCode de dessiner des organigrammes ! !
Présentation de l'article:Cet article partagera avec vous un plug-in VSCode pratique : VSCode Drawio, qui vous permet d'utiliser VSCode pour dessiner des organigrammes, des cartes mentales et des diagrammes UML parfaits en quelques minutes. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.
2021-02-25
commentaire 0
13233

Comment implémenter le recadrage d'image et la sélection de cadres dans Uniapp
Présentation de l'article:Comment implémenter le recadrage d'image et la sélection de cadres dans Uniapp Introduction Le recadrage d'image est l'une des exigences courantes dans le développement d'applications mobiles. Dans Uniapp, nous pouvons utiliser des plug-ins ou écrire du code personnalisé pour implémenter la fonction de recadrage d'image et de sélection de cadre. Cet article explique comment utiliser le plug-in uni-cropper pour implémenter le recadrage d'images et la sélection de cadres, et fournit des exemples de code pertinents. Étape 1. Installez le plugin uni-cropper Tout d'abord, installez uni-cropper dans le projet Uniapp
2023-07-07
commentaire 0
1844