10000 contenu connexe trouvé

Comment utiliser le plug-in de l'éditeur de texte enrichi pour implémenter la fonction d'édition de texte enrichi dans Uniapp
Présentation de l'article:Présentation de l'utilisation du plug-in de l'éditeur de texte enrichi pour implémenter des fonctions d'édition de texte enrichi dans uniapp. Dans les applications modernes, l'éditeur de texte enrichi est une fonctionnalité indispensable car il permet aux utilisateurs de créer du contenu textuel riche et diversifié dans l'application, notamment styles de police, taille de police, couleur, insertion d'images, etc. En tant que cadre de développement multiplateforme, uniapp fournit également un moyen d'utiliser des plug-ins d'éditeur de texte enrichi pour réaliser cette fonction. Cet article explique comment utiliser le plug-in de l'éditeur de texte enrichi dans Uniapp et donne des exemples de code spécifiques. importation par étapes
2023-10-20
commentaire 0
1993


Développement de composants Vue : implémentation d'un éditeur de texte enrichi
Présentation de l'article:Développement de composants Vue : implémentation d'un éditeur de texte enrichi Avec le développement rapide d'Internet, l'éditeur de texte enrichi est devenu un élément indispensable des applications Web modernes. L'éditeur de texte enrichi offre des fonctions d'édition plus riches, permettant aux utilisateurs de modifier facilement les styles de texte, d'insérer des images, de créer des liens, etc. Dans Vue.js, nous pouvons utiliser divers plugins et bibliothèques pour implémenter des éditeurs de texte enrichi. Cet article présentera un éditeur de texte enrichi développé à l'aide des bibliothèques Vue.js et Quill.js. Quill.js est un logiciel basé sur Java
2023-11-24
commentaire 0
1074

Comment insérer du HTML dans l'éditeur de texte enrichi Baidu
Présentation de l'article:Le contenu principal de cet article est de vous apprendre à insérer Baidu Rich Text Editor dans HTML. Les amis intéressés pourront en apprendre davantage. J'espère que cela vous sera utile.
2019-04-24
commentaire 0
4629

Comment insérer des balises de script dans des documents HTML à l'aide de JavaScript ?
Présentation de l'article:Insertion de balises de script dans des documents HTML en JavaScriptPour ajouter dynamiquement des balises de script à votre document HTML, vous pouvez exploiter la méthode appendChild() ou append() de jQuery. Cependant, l'ajout direct de balises de script peut entraîner la suppression du contenu.
2024-10-21
commentaire 0
688

Contrôles courants de l'éditeur de texte enrichi dans le cadre de développement Web en langage Go
Présentation de l'article:Avec la popularité des applications Web, les éditeurs de texte enrichi sont devenus un outil indispensable au développement Web. Lorsque nous utilisons le langage Go pour le développement Web, nous devons également choisir un contrôle d'éditeur de texte enrichi approprié pour enrichir nos sites Web et nos applications. Dans cet article, nous aborderons les contrôles courants de l’éditeur de texte enrichi dans le développement Web en langage Go. FroalaEditorFroalaEditor est un contrôle d'éditeur de texte enrichi populaire largement utilisé dans le développement Web. il a de la modernité
2023-06-04
commentaire 0
978



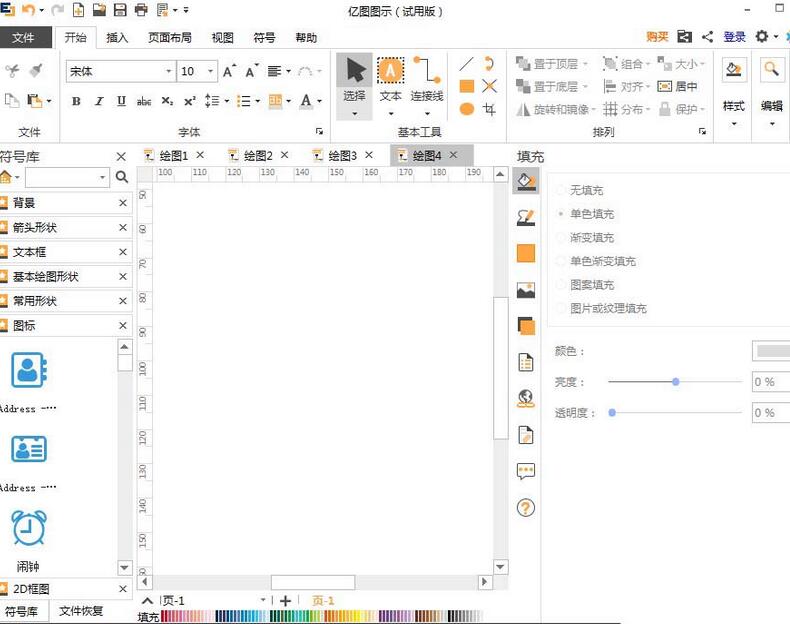
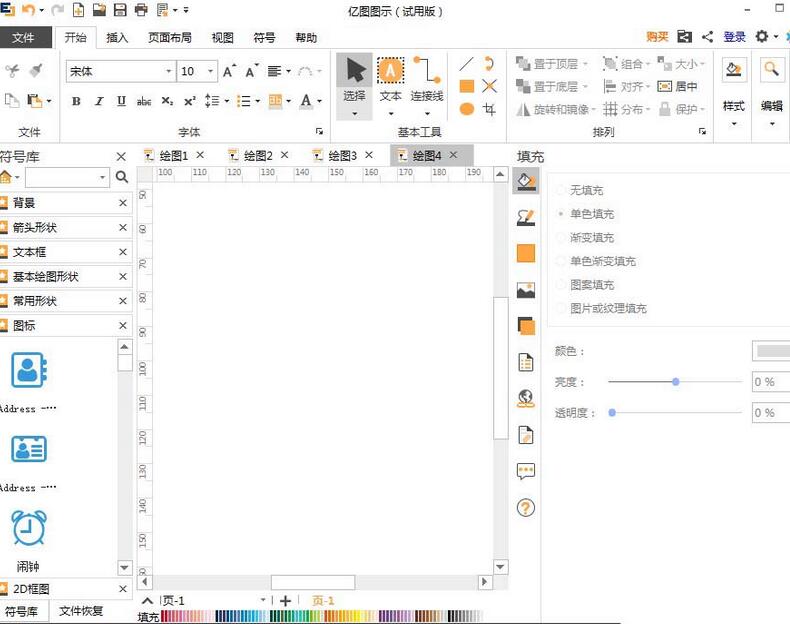
Étapes de fonctionnement pour insérer des zones de texte dans le logiciel de création d'organigrammes Edraw
Présentation de l'article:Ouvrez le logiciel de création d'organigrammes Edraw et entrez dans l'interface principale. Recherchez et cliquez sur la zone de texte dans le menu de gauche. Choisissez un style de conception de texte. Faites-le glisser vers la zone d'édition. Un style de texte apparaît dans la zone d'édition, qui équivaut à un modèle de conception d'une zone de texte. Saisissez le texte correspondant en fonction des exigences de conception ; après la saisie, ajustez la taille du texte via l'outil de taille de police. Vous pouvez également cliquer sur le bouton de couleur pour changer la couleur du texte ; une fois la modification terminée, l'opération d'insertion de la zone de texte est terminée.
2024-06-05
commentaire 0
986
怎么在一个php网页插入一个富文本编辑框并把内容存入mysql
Présentation de l'article:
如何在一个php网页插入一个富文本编辑框并把内容存入mysql?在百度查了一下,发现CKEditor这个不错,可是不知道怎么用,服务器接收到的内容数据是什么?而且怎么把内容放进mysql数据库?数据库应该建什么表?求大神帮帮忙,最近学校要比赛所以做了一个php网站。------解决方案--------------------在你下载的任意一款在线编辑器中
2016-06-13
commentaire 0
1659

Comment implémenter des fonctions d'édition en ligne et de texte enrichi dans Uniapp
Présentation de l'article:Comment implémenter les fonctions d'édition en ligne et de texte enrichi dans uniapp À l'ère d'Internet d'aujourd'hui, les éditeurs de texte enrichi sont devenus une fonctionnalité essentielle pour de nombreuses applications. Dans uniapp, nous pouvons implémenter des fonctions d'édition en ligne et de texte enrichi via certains plug-ins et composants. Cet article expliquera comment implémenter les fonctions d'édition en ligne et de texte enrichi dans uniapp, et donnera des exemples de code spécifiques. 1. Présentation du plug-in éditeur Afin de réaliser des fonctions d'édition en ligne et de texte enrichi, nous pouvons utiliser le plug-in UEditor officiellement recommandé par uni-app. UE
2023-10-20
commentaire 0
1803

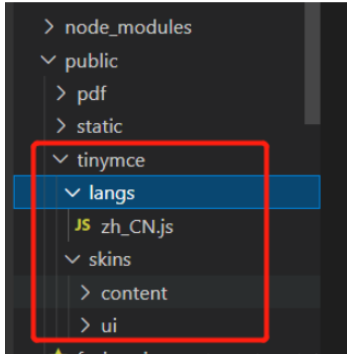
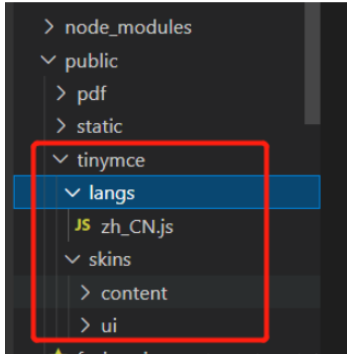
Comment utiliser tinymce dans le projet vue3
Présentation de l'article:tinymce est un plug-in d'éditeur de texte riche entièrement fonctionnel, mais l'introduction de tinymce dans vue n'est pas aussi fluide que les autres plug-ins de texte riche de Vue. tinymce lui-même ne convient pas à Vue, et @tinymce/tinymce-vue doit être introduit, et Il s'agit d'un plug-in de texte riche étranger et n'a pas passé la version chinoise. Vous devez télécharger le package de traduction depuis son site officiel (vous devrez peut-être contourner le pare-feu). 1. Installez les dépendances associées npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. Téléchargez le package chinois 3. Introduisez le skin et le package chinois Créez un nouveau dossier tinymce dans le dossier public du projet et téléchargez le.
2023-05-19
commentaire 0
1878