10000 contenu connexe trouvé

Comment gérer l'utilisation d'un éditeur de texte enrichi dans le développement de la technologie Vue
Présentation de l'article:Aperçu de la manière de gérer l'utilisation des éditeurs de texte enrichi dans le développement de la technologie Vue : Avec le développement d'Internet et la popularité du contenu multimédia, les éditeurs de texte enrichi jouent un rôle important dans le développement Web. La technologie Vue, en tant que framework JavaScript populaire, peut gérer efficacement l'utilisation d'éditeurs de texte enrichi. Cet article expliquera comment utiliser les éditeurs de texte enrichi courants dans Vue et fournira des exemples de code spécifiques. 1. Choisissez un éditeur de texte enrichi adapté à votre projet Avant d'utiliser un éditeur de texte enrichi dans un projet Vue, vous devez d'abord.
2023-10-09
commentaire 0
1048

Comment utiliser le plug-in de l'éditeur de texte enrichi pour implémenter la fonction d'édition de texte enrichi dans Uniapp
Présentation de l'article:Présentation de l'utilisation du plug-in de l'éditeur de texte enrichi pour implémenter des fonctions d'édition de texte enrichi dans uniapp. Dans les applications modernes, l'éditeur de texte enrichi est une fonctionnalité indispensable car il permet aux utilisateurs de créer du contenu textuel riche et diversifié dans l'application, notamment styles de police, taille de police, couleur, insertion d'images, etc. En tant que cadre de développement multiplateforme, uniapp fournit également un moyen d'utiliser des plug-ins d'éditeur de texte enrichi pour réaliser cette fonction. Cet article explique comment utiliser le plug-in de l'éditeur de texte enrichi dans Uniapp et donne des exemples de code spécifiques. importation par étapes
2023-10-20
commentaire 0
1999

Développement de composants Vue : implémentation d'un éditeur de texte enrichi
Présentation de l'article:Développement de composants Vue : implémentation d'un éditeur de texte enrichi Avec le développement rapide d'Internet, l'éditeur de texte enrichi est devenu un élément indispensable des applications Web modernes. L'éditeur de texte enrichi offre des fonctions d'édition plus riches, permettant aux utilisateurs de modifier facilement les styles de texte, d'insérer des images, de créer des liens, etc. Dans Vue.js, nous pouvons utiliser divers plugins et bibliothèques pour implémenter des éditeurs de texte enrichi. Cet article présentera un éditeur de texte enrichi développé à l'aide des bibliothèques Vue.js et Quill.js. Quill.js est un logiciel basé sur Java
2023-11-24
commentaire 0
1078

Comment utiliser PHP pour implémenter la fonction d'éditeur de texte enrichi du système CMS
Présentation de l'article:Présentation de l'utilisation de PHP pour implémenter la fonction d'éditeur de texte enrichi d'un système CMS : dans le développement de sites Web modernes, presque tous les systèmes CMS doivent fournir une fonction d'éditeur de texte enrichi pour permettre aux utilisateurs de modifier et de mettre en page le contenu d'un site Web. PHP est un langage de programmation côté serveur très populaire. Cet article explique comment utiliser PHP pour implémenter la fonction d'éditeur de texte enrichi d'un système CMS. Qu'est-ce qu'un éditeur de texte enrichi ? Un éditeur de texte enrichi est un outil qui vous permet de créer et de modifier du contenu de texte enrichi dans un navigateur Web. Il a des fonctionnalités similaires à Word
2023-08-05
commentaire 0
1283

Comment utiliser Java pour écrire un module d'édition de texte enrichi pour un système CMS
Présentation de l'article:Comment utiliser Java pour écrire un module d'édition de texte enrichi pour un système CMS. Dans le développement de sites Web modernes, le système de gestion de contenu (CMS) joue un rôle crucial. Le module d'édition de texte enrichi est un élément indispensable qui permet aux administrateurs de sites Web de modifier et de publier facilement du contenu. Cet article explique comment utiliser Java pour écrire un module d'édition de texte enrichi pour un système CMS et fournit des exemples de code. 1. Choisissez le bon éditeur de texte enrichi pour commencer
2023-08-04
commentaire 0
1112

Utilisez uniapp pour implémenter les fonctions de l'éditeur de texte enrichi
Présentation de l'article:Utiliser Uniapp pour implémenter des fonctions d'éditeur de texte enrichi Avec le développement de l'Internet mobile, les éditeurs de texte enrichi sont de plus en plus utilisés dans les applications mobiles. Cet article explique comment utiliser uniapp pour implémenter un éditeur de texte enrichi simple et fournit des exemples de code spécifiques. 1. Introduction à uniapp Uniapp est un framework de développement multiplateforme basé sur Vue.js. Il peut écrire du code une fois et le publier simultanément sur plusieurs plates-formes telles que IOS, Android, H5 et de petits programmes. Il a un faible coût de développement et une efficacité de développement élevée
2023-11-21
commentaire 0
2829

10 éditeurs de texte enrichi couramment utilisés
Présentation de l'article:Cet article présente les 10 meilleurs éditeurs de texte enrichi, en comparant leurs caractéristiques, leur convivialité, leurs fonctionnalités et leur prix. Il couvre des fonctionnalités communes telles que les outils de formatage et d'édition, les capacités de collaboration, les options d'exportation et d'importation et la personnalisation.
2024-08-13
commentaire 0
1091

Comment utiliser le framework Layui pour développer une fonction d'édition de page Web prenant en charge l'éditeur de texte enrichi
Présentation de l'article:Titre : Utilisation du framework Layui pour développer des fonctions d'édition de pages Web prenant en charge les éditeurs de texte enrichi Introduction : Dans le développement Web, les fonctions d'édition de pages Web sont un module courant et important. Afin d'améliorer l'expérience utilisateur, la prise en charge des éditeurs de texte enrichi est essentielle. Cet article explique comment utiliser le composant éditeur de texte enrichi dans le framework Layui pour le développement et fournit des exemples de code spécifiques. 1. Introduction au framework Layui Layui est un framework d'interface utilisateur frontal basé sur la technologie HTML5 et CSS3. Il s'engage à fournir des composants simples, faciles à utiliser et riches.
2023-10-24
commentaire 0
1644
L'éditeur de texte enrichi ArtEditor ajoute des compétences de soumission de formulaire function_javascript
Présentation de l'article:artEditor est un éditeur de texte enrichi mobile basé sur jQuery, qui prend en charge l'insertion d'images et améliorera d'autres fonctions à l'avenir. Ensuite, à travers cet article, je vais vous présenter l'éditeur de texte enrichi ArtEditor pour ajouter la fonction de soumission de formulaire. Les amis intéressés par les connaissances liées à l'éditeur artEditor peuvent apprendre ensemble.
2016-05-16
commentaire 0
1582

Comment gérer la saisie de l'éditeur de texte enrichi dans les formulaires PHP
Présentation de l'article:Comment gérer la saisie de l'éditeur de texte enrichi dans les formulaires PHP L'éditeur de texte enrichi est largement utilisé dans le développement Web et peut facilement éditer et formater le contenu du texte. Lorsque nous utilisons un éditeur de texte enrichi dans un formulaire PHP, nous devons traiter le contenu saisi par l'utilisateur pour le stockage et l'affichage. En PHP, nous pouvons utiliser la fonction htmlspecialchars pour traiter le contenu de texte enrichi saisi par l'utilisateur. Cette fonction échappe aux caractères spéciaux dans les entrées de l'utilisateur pour empêcher l'injection de code malveillant et les attaques de scripts intersites.
2023-08-10
commentaire 0
1347

Comment implémenter des fonctions d'édition en ligne et de texte enrichi dans Uniapp
Présentation de l'article:Comment implémenter les fonctions d'édition en ligne et de texte enrichi dans uniapp À l'ère d'Internet d'aujourd'hui, les éditeurs de texte enrichi sont devenus une fonctionnalité essentielle pour de nombreuses applications. Dans uniapp, nous pouvons implémenter des fonctions d'édition en ligne et de texte enrichi via certains plug-ins et composants. Cet article expliquera comment implémenter les fonctions d'édition en ligne et de texte enrichi dans uniapp, et donnera des exemples de code spécifiques. 1. Présentation du plug-in éditeur Afin de réaliser des fonctions d'édition en ligne et de texte enrichi, nous pouvons utiliser le plug-in UEditor officiellement recommandé par uni-app. UE
2023-10-20
commentaire 0
1808

Construire un éditeur de texte avec Quill.js
Présentation de l'article:Quill est un éditeur de texte gratuit et open source qui entre dans la catégorie des éditeurs WYSIWYG et est principalement utilisé sur le Web moderne que nous utilisons aujourd'hui. Il s'agit d'un éditeur de texte hautement personnalisable doté de nombreuses API expressives. Quill est très facile à utiliser et fournit une bonne interface facile à comprendre même pour les personnes n'ayant qu'une expérience en balisage. Dans ce didacticiel, nous utiliserons plusieurs exemples pour expliquer comment créer un éditeur de texte à l'aide de Quill.js. Bien qu'il existe de nombreux éditeurs de texte enrichi qui entrent dans la catégorie des éditeurs de texte WYSIWYG, le plus largement utilisé est Quill, de loin. Maintenant, apprenons à utiliser Quill. Utilisons Quill pour créer un éditeur de texte de base avec
2023-08-23
commentaire 0
1273

Revisiting Squire : un éditeur de texte enrichi HTML5 efficace
Présentation de l'article:Qu’est-ce qu’Écuyer ? Squire est un éditeur de texte riche HTML5 extrêmement léger, idéal pour les formulaires de saisie riches de votre application et la création simple de documents. Il fournit une prise en charge multi-navigateurs mais évite délibérément la complexité liée à la prise en charge des navigateurs plus anciens. Il fonctionne mieux sur Opera10, Firefox3.5, Safari4, Chrome9 et IE8. Squire ne convient pas à la création et à la modification de pages de sites Web WYSIWYG. Cependant, pour de nombreuses applications Web et de saisie de texte enrichi, Squire peut être exactement ce dont vous avez besoin. Il fournit de la puissance sans gonflement. Il est également sous licence du MIT pour une réutilisation flexible. Dans ce tutoriel, je vais vous montrer comment télécharger S
2023-09-16
commentaire 0
1512

Éditeur de texte Linux Jed
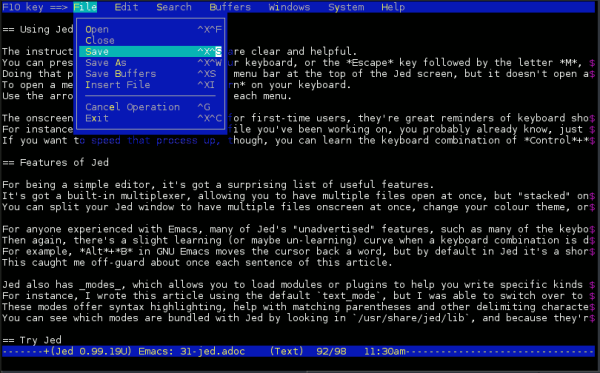
Présentation de l'article:Un éditeur de texte est l'un des outils essentiels pour tout programmeur, mais les éditeurs de texte sous le terminal Linux disposent de nombreuses options puissantes mais d'une courbe d'apprentissage abrupte. Désormais, Jed, un éditeur basé sur un terminal, propose une option pratique pour les utilisateurs débutants et expérimentés. Jed propose une facilité d'utilisation, des menus déroulants et une gamme surprenante de fonctionnalités, ce qui en fait l'un des éditeurs de texte pour terminaux Linux les plus populaires. Dans cet article, nous examinerons de plus près ce que fait Jed et comment l'installer et l'utiliser sous Linux. Le menu déroulant pratique de Jed permet aux nouveaux utilisateurs d'utiliser facilement l'éditeur de texte du terminal. Vous avez peut-être entendu parler des éditeurs de texte Linux typiques tels que Emacs, Vim et Nano.
2024-02-11
commentaire 0
851

Où se trouve l'éditeur de texte coreldraw_Comment afficher l'éditeur de texte coreldraw
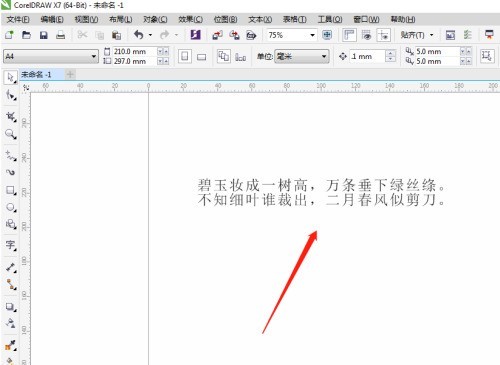
Présentation de l'article:1. Ouvrez d’abord CorelDRAW et cliquez sur le texte dans le canevas. 2. Sélectionnez ensuite le contenu du texte dans le canevas, activez l'icône d'édition de texte dans la barre de propriétés et cliquez pour ouvrir. 3. Enfin, vous pouvez accéder à l'éditeur de texte et effectuer diverses opérations d'édition sur le texte dans la fenêtre.
2024-04-07
commentaire 0
681


Comment télécharger des images vers l'éditeur de texte enrichi dans ThinkPHP6 ?
Présentation de l'article:En tant qu'excellent framework PHP, ThinkPHP6 fournit une multitude de bibliothèques et d'outils d'exploitation, permettant aux développeurs de réaliser plus rapidement les exigences fonctionnelles. Dans le développement Web, les éditeurs de texte enrichi sont souvent utilisés comme l'un des outils nécessaires pour aider les utilisateurs à modifier le contenu plus facilement. Cependant, lorsque les utilisateurs souhaitent insérer des images, ils doivent disposer de la fonction de téléchargement d'images. Cet article utilisera UMEditor comme exemple pour présenter comment implémenter la fonction de téléchargement d'images de l'éditeur de texte enrichi dans ThinkPHP6. Étape 1 : présentez UMEditor
2023-06-12
commentaire 0
1671


Comment modifier les titres d'images et de texte dans Xiumi Editor
Présentation de l'article:Comment modifier les titres d'images et de texte de Xiumi Editor ? De nombreux amis ne savent toujours pas comment modifier les titres d'images et de texte dans Xiumi Editor, donc l'éditeur ci-dessous explique le didacticiel sur la façon de modifier les titres d'images et de texte dans Xiumi Editor. Si vous en avez besoin, dépêchez-vous et jetez un œil. je crois que cela sera utile à tout le monde. La première étape du didacticiel sur la modification des titres d'images et de texte dans l'éditeur Xiumi : Tout d'abord, cliquez sur [Mon Xiumi] sur la page d'accueil de Xiumi, comme indiqué dans la figure ci-dessous. Étape 2 : Ensuite, dans My Showmi, sélectionnez un titre d'image et de texte qui doit être modifié, puis cliquez sur le bouton du symbole [Modifier], comme indiqué dans la figure ci-dessous. Étape 3 : Saisissez ensuite le contenu du titre souhaité et cliquez sur [OK] pour terminer l'opération, comme indiqué dans la figure ci-dessous. Ce qui précède est l'intégralité du contenu sur la façon de modifier le titre de l'image et du texte de Xiumi Editor présenté par l'éditeur. J'espère que cela sera utile à tout le monde.
2024-06-07
commentaire 0
630

Comment utiliser l'éditeur de texte du bloc-notes
Présentation de l'article:Le Bloc-notes est un éditeur de texte qui peut être utilisé pour créer, ouvrir et modifier des fichiers texte simples, adaptés à la prise de notes rapide, à la création de listes et à l'édition de texte. Les étapes spécifiques sont les suivantes : 1. Ouvrez le Bloc-notes : Cliquez sur le menu « Démarrer » > Recherchez « Bloc-notes » > Sélectionnez l'application « Bloc-notes ». 2. Créez un nouveau fichier : Cliquez sur le menu Fichier > Nouveau. 3. Modifier le texte : saisissez le texte directement, copiez-collez ou utilisez les touches de raccourci pour le modifier. 4. Ouvrez un fichier existant : Cliquez sur le menu Fichier > Ouvrir > recherchez et ouvrez le fichier souhaité. 5. Enregistrez le fichier : Cliquez sur le menu "Fichier" >
2024-04-08
commentaire 0
632