10000 contenu connexe trouvé

Comment définir un écran large ppt
Présentation de l'article:ppt configure l'écran large en ouvrant le logiciel PowerPoint, en sélectionnant un modèle grand écran, en personnalisant les paramètres grand écran, en ajustant la disposition des diapositives, en ajoutant des éléments grand écran, en prévisualisant et en enregistrant. Introduction détaillée : 1. Ouvrez ppt, double-cliquez sur l'icône pour ouvrir le logiciel ; 2. Sélectionnez un modèle grand écran et dans la liste des modèles, sélectionnez un modèle adapté au grand écran ; 3. Personnalisez les paramètres grand écran, sélectionnez "Concevoir" et puis dans « Paramètres de la page », sélectionnez « Taille de page personnalisée » ; 4. Ajustez la mise en page des diapositives, etc.
2023-12-06
commentaire 0
2288


Ces balises méta qui doivent être ajoutées aux sites Web mobiles HTML
Présentation de l'article:1. Méta et balises liées au HTML5 à ajouter au site Web mobile a. La largeur de la page Web est égale à la largeur de l'écran par défaut (largeur = largeur de l'appareil) et au taux de mise à l'échelle initial (échelle initiale = 1) est de 1,0, c'est-à-dire que la taille initiale de la page Web occupe 100 % de la surface de l'écran. b, c, d, e, f,
2017-06-29
commentaire 0
2136

Comment le style de barre de défilement CSS est-il compatible avec les navigateurs IE8 et Chrome ?
Présentation de l'article:Récemment, alors que j'améliorais mon site Web, j'ai accidentellement découvert qu'en cliquant sur différentes colonnes de la navigation, le texte de la page Web clignotait (dérivait) de gauche à droite. Après une inspection et une réflexion minutieuses, j'ai découvert que le problème résidait dans. la barre de défilement sur le côté droit du navigateur. Autrement dit : lorsque la hauteur du contenu de la page Web est inférieure à un écran, il n'y a pas de barre de défilement sur le côté droit, la largeur de l'écran calculée doit être la largeur de l'ensemble du moniteur ; (supposé être 1440), et lorsque la hauteur du contenu de la page Web dépasse un écran, la largeur d'écran calculée. La largeur de l'écran doit être de 1440 - la largeur de la barre de défilement. Pour cette raison, lorsque vous définissez margin: 0 auto et basculez entre. écran court et écran long, cela provoquera un léger saut de la page Web.
2017-07-21
commentaire 0
3963

Comment définir la largeur d'une page Web dans Dreamweaver
Présentation de l'article:Dans Dreamweaver, vous pouvez définir la largeur d'une page Web en ouvrant le panneau Propriétés de la page et en recherchant le champ Largeur sous la section Taille de la page. Entrez une valeur de pixel personnalisée ou sélectionnez une largeur prédéfinie telle que 480 pixels (petit écran), 768 pixels (écran moyen), 1024 pixels (grand écran). Sélectionnez l'unité de mesure de largeur (généralement des pixels) et enregistrez les modifications.
2024-04-09
commentaire 0
1312

Comment utiliser les unités CSS Viewport vw et vh pour implémenter une mise en page qui s'adapte aux écrans des tablettes et des mobiles
Présentation de l'article:Comment utiliser les unités CSSViewport vw et vh pour implémenter une mise en page qui s'adapte aux écrans des tablettes et des téléphones mobiles Lors de la conception de mises en page Web réactives, nous devons souvent prendre en compte les problèmes d'adaptation des différentes tailles d'écran des appareils. Les unités CSSViewport vw (largeur de la fenêtre d'affichage) et vh (hauteur de la fenêtre d'affichage) fournissent un moyen simple d'adapter la mise en page aux écrans de tablette et de téléphone portable. Les unités de fenêtre vw et vh sont calculées par rapport à la largeur et à la hauteur de la fenêtre.
2023-09-13
commentaire 0
1421

Pourquoi les sites Web d'aujourd'hui utilisent-ils une mise en page réactive ?
Présentation de l'article:Pourquoi les sites Web d’aujourd’hui utilisent-ils une mise en page réactive ? Avec la popularité des appareils mobiles et le développement rapide d’Internet, la manière dont les gens accèdent aux sites Web a également changé. Dans le passé, les gens accédaient principalement aux sites Web via des ordinateurs de bureau, mais aujourd'hui, de plus en plus de personnes utilisent des appareils mobiles tels que des téléphones portables et des tablettes pour naviguer sur le Web. Les tailles d'écran et les résolutions de ces appareils mobiles varient, ce qui pose de nouveaux défis à la conception de sites Web. La méthode traditionnelle de conception de sites Web est une mise en page fixe, qui fixe la largeur de la page Web à une taille spécifique pour s'adapter à l'écran de l'ordinateur de bureau.
2024-02-21
commentaire 0
1173


Comment utiliser PHP pour le développement de designs réactifs ?
Présentation de l'article:Avec la popularité massive des appareils mobiles et des tablettes, le design réactif est devenu une compétence nécessaire à la conception de sites Web. La conception réactive signifie que le site Web peut ajuster de manière adaptative la mise en page, la taille de l'image, la taille de la police, etc. du site Web en fonction de différentes tailles d'écran et résolutions, afin que les utilisateurs puissent avoir une bonne expérience de navigation, que ce soit sur un ordinateur de bureau, une tablette ou un mobile. téléphone. . Comment implémenter un design réactif dans le développement PHP ? Cet article vous présentera la méthode d'utilisation de PHP pour la conception et le développement réactifs. Utiliser CSSmédiaquerie
2023-05-23
commentaire 0
1612

Comment le référencement d'un site Web est affecté par une mise en page réactive
Présentation de l'article:La mise en page réactive est une méthode de conception de sites Web qui s’adapte à différents appareils et tailles d’écran. Alors que la popularité et l’utilisation des appareils mobiles continuent d’augmenter, de plus en plus d’utilisateurs accèdent aux sites Web via leurs téléphones mobiles et leurs tablettes. Par conséquent, la conception du site Web doit non seulement être belle et fonctionnelle, mais doit également offrir une bonne expérience utilisateur sur différents appareils. Dans le passé, pour s'adapter à différentes tailles d'écran, les développeurs pouvaient concevoir un site Web distinct pour chaque taille d'écran. Cette approche augmente sans aucun doute la difficulté et le coût du développement et de la maintenance. Utilisations de la mise en page réactive
2024-01-27
commentaire 0
1024


Précommandes ouvertes ! NexDock XL est livré avec un clavier pleine taille pour que votre téléphone fonctionne de manière fluide
Présentation de l'article:Selon l'actualité du 7 juin, un accessoire pour smartphone appelé NexDockXL sera bientôt lancé. L'accessoire ressemble à un ordinateur portable rabattable doté d'un écran tactile de 15,6 pouces, mais il ne s'agit en réalité que d'un appareil complémentaire qui doit être connecté à un smartphone. En connectant un téléphone au NexDockXL, les utilisateurs peuvent exécuter des applications sur le grand écran tactile et profiter du clavier et du pavé tactile pleine taille. Selon la compréhension de l'éditeur, NexDockXL est équipé d'un écran tactile IPSLCD de 15,6 pouces avec une résolution de 1920x1080 et un taux de rafraîchissement de 120 Hz. L'écran prend en charge jusqu'à 300 nits de luminosité et dispose également d'une charnière à 360 degrés qui peut être facilement commutée en mode tablette ou debout.
2023-06-07
commentaire 0
1578

Comment le framework bootstrap s'adapte-t-il aux téléphones mobiles ?
Présentation de l'article:Grâce au développement réactif, un site Web peut être compatible avec plusieurs terminaux. Grâce à une mise en page réactive, le site Web peut offrir une meilleure expérience de lecture sur les ordinateurs, les tablettes et les téléphones mobiles. Différentes tailles d'écran affichent différents contenus de page Web pour les utilisateurs. Nous pouvons utiliser des requêtes multimédias pour détecter la taille de l'écran (principalement en détectant la largeur). définir différents styles CSS pour obtenir une réactivité
2019-07-10
commentaire 0
4589

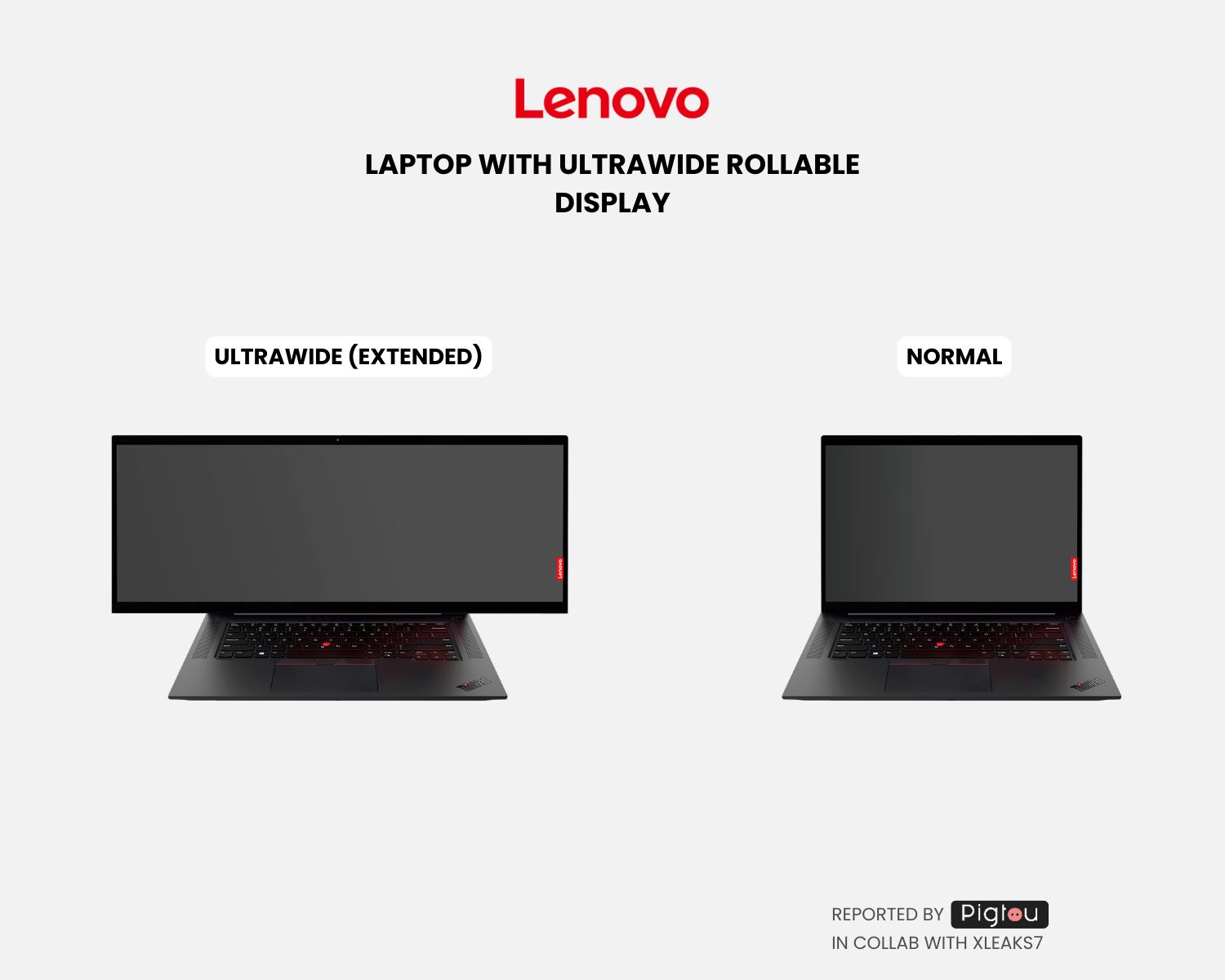
Le brevet de Lenovo envisage l'avenir des ordinateurs portables à écran défilant : l'écran standard se transforme en écran de poisson
Présentation de l'article:Selon les informations de ce site du 17 février, Lenovo a récemment obtenu un brevet technologique, imaginant le concept des futurs ordinateurs portables. Le point culminant est l'utilisation d'un écran à défilement qui s'étend automatiquement des deux côtés lorsque l'utilisateur en a besoin, apportant ainsi. une expérience « écran de poisson » ultra-large. Source : Pigtou Ce brevet de conception explore le scénario d'application des écrans flexibles sur les ordinateurs portables. Un corps flexible est ajouté à la structure de l'appareil, qui est composée de parties fixes et mobiles, et la taille de l'écran peut être ajustée selon les besoins. Les images indiquées sur ce site proviennent de Pigtou. En termes simples, grâce à l'utilisation de la technologie d'écran défilant, l'écran d'un ordinateur portable standard peut devenir un écran ultra-large. Cela signifie que les utilisateurs peuvent utiliser un écran plus grand lorsqu'ils voyagent et améliorer l'efficacité du travail.
2024-02-17
commentaire 0
1054

Introduction à l'utilisation et aux méthodes de production du modèle mobile dedecms dreamweaver
Présentation de l'article:La dernière version du système dedecms a ajouté de nombreux modèles pour les téléphones mobiles. Après la mise à jour de Dreamweaver, le modèle par défaut inclut le modèle mobile, nous pouvons donc concevoir des modèles doubles pour le site Web Dreamweaver, le modèle PC du site Web informatique et le modèle mobile. wap, comme suit, je voudrais vous présenter les méthodes d'utilisation et de création du modèle de téléphone mobile dedecms. Vous pouvez vous y référer si nécessaire.
2017-03-31
commentaire 0
1746

Guide de mise en page HTML : Comment utiliser les requêtes multimédias pour une conception réactive
Présentation de l'article:Guide de mise en page HTML : Comment utiliser les requêtes multimédias pour une conception réactive Avec la prolifération des appareils mobiles et l'émergence de plusieurs tailles d'écran, la conception réactive est devenue une partie importante de la conception Web. En utilisant des requêtes multimédias pour ajuster et vous adapter aux tailles d'écran de différents appareils, vous pouvez garantir que vos pages Web présentent la meilleure expérience utilisateur sur différents écrans. Les requêtes multimédias nous permettent de proposer différents styles et mises en page pour différentes tailles d'écran en fonction des différentes conditions de l'appareil. En termes simples, nous pouvons utiliser la largeur de l'écran
2023-10-21
commentaire 0
1205

Comment concevoir un site Web avec une mise en page réactive
Présentation de l'article:Comment concevoir un site Web avec une mise en page réactive Avec la popularité des appareils mobiles, de plus en plus de personnes commencent à utiliser des téléphones mobiles et des tablettes pour naviguer sur le Web. Afin d’offrir une meilleure expérience utilisateur, il est particulièrement important de concevoir un site Web avec une mise en page réactive. Cet article explique comment concevoir un site Web avec une mise en page réactive et fournit des exemples de code spécifiques. Utilisation des requêtes multimédias Les requêtes multimédias sont une fonctionnalité importante de CSS3 qui peut appliquer différents styles en fonction de différents appareils (tels que la largeur de l'écran ou le type d'appareil). en utilisant
2024-01-27
commentaire 0
729

Partage de code pratique HTML5 pour une conception réactive à l'aide de CSS3 Media Queries
Présentation de l'article:Les résolutions d'écran vont désormais de 320 px (iPhone) à 2 560 px (grands moniteurs) et au-delà. Les utilisateurs n'utilisent plus seulement des ordinateurs de bureau pour accéder aux sites Web, mais utilisent également des téléphones mobiles, des ordinateurs portables et des tablettes. Par conséquent, le réglage traditionnel de la largeur du site Web sur une valeur fixe n’est plus en mesure de répondre aux besoins. La conception Web doit s'adapter à cette nouvelle exigence et les mises en page doivent pouvoir s'ajuster automatiquement en fonction des différentes résolutions des appareils d'accès. Ce didacticiel vous expliquera comment utiliser les requêtes multimédias HTML5 et CSS3 pour réaliser une conception réactive multi-navigateurs.
2017-03-23
commentaire 0
1914

Quelle tablette de 7,9 pouces est la meilleure ?
Présentation de l'article:1. Quelle tablette de 7,9 pouces est la meilleure ? La tablette iPadmini5 est la meilleure. L'iPad mini 5 hérite du design de l'iPad mini 4 et est toujours équipé d'un écran Retina de 7,9 pouces avec une résolution de 2048 × 1536 et un ppi de 326, ce qui est actuellement le plus élevé parmi tous les iPad. Il prend également en charge True Tone. et une large gamme de couleurs P3, et dispose d'un revêtement antireflet Couche 2 : quelle est la taille de la tablette de 7,9 pouces ? La tablette mesure 7,9 pouces, 16,05 cm de long et 12,04 cm de large. 7,9 pouces signifie que la longueur diagonale de l'écran est de 7,9 pouces, et 1 pouce est égal à 2,54 centimètres, nous pouvons donc savoir que la longueur diagonale de l'écran est de 20,066 centimètres. Le rapport hauteur/largeur de l'écran d'une tablette est d'environ 4:3.
2024-09-02
commentaire 0
880

DreamWeaver CMS prend-il en charge la fonction trois stations en un ?
Présentation de l'article:DreamWeaver CMS est un système de construction de sites Web très populaire qui est largement utilisé dans la création de divers sites Web. La fonction trois sites en un fait référence à la fusion des sites Web pour PC, mobiles et écrans tactiles (tablette, etc.) en un seul, en utilisant une conception réactive pour s'adapter aux différentes tailles d'écran des appareils et améliorer l'expérience utilisateur. De nombreux sites Web doivent en tenir compte à l'ère de l'Internet mobile. Par conséquent, la question de savoir si DreamWeaver CMS prend en charge la fonction trois sites en un est devenue une préoccupation pour de nombreux créateurs de sites Web. Dans Dreamweaver CMS, la principale méthode pour réaliser la fonction de trois stations en une est de s'appuyer sur
2024-03-14
commentaire 0
494