10000 contenu connexe trouvé

qu'est-ce que la cascade CSS
Présentation de l'article:Cascade CSS « Feuilles de style en cascade » signifie que lorsque plusieurs règles de style CSS sont appliquées au même élément HTML en même temps, le style final appliqué est déterminé en fonction de certaines priorités et règles lorsque plusieurs sélecteurs de règles correspondent à un élément en même temps. , La cascade se produira. Grâce à la cascade CSS, les développeurs peuvent facilement contrôler et ajuster l'apparence et la mise en page des pages Web pour obtenir une combinaison et un héritage flexibles des styles.
2023-12-05
commentaire 0
795

Comment configurer la superposition du menu contextuel dans Haoyao. Comment configurer la superposition du menu contextuel dans Haoyao.
Présentation de l'article:Les utilisateurs ici doivent être familiers avec le logiciel Haoyai, mais savez-vous comment configurer la superposition du menu contextuel dans Haoyai ? Ci-dessous, l'éditeur vous proposera une méthode pour configurer la superposition du menu contextuel. Jetons un coup d'œil ci-dessous. Comment configurer la superposition du menu contextuel dans Haoyao ? Comment configurer le menu contextuel en cascade dans Haoyi. Tout d'abord, vous devez ouvrir le logiciel Haoyi installé sur votre ordinateur, puis configurer le menu en cascade. Dans l'interface Haoyi, cliquez sur le menu « Options » dans la barre de menu, puis sélectionnez l'option « Paramètres » dans la liste. Ensuite, dans l'onglet "Complet" de l'interface de bonne pression, vous pouvez définir la fonction d'empilement de bonne pression. Cochez l'option "Menu contextuel en cascade avec le bouton droit". Cliquez ensuite sur le bouton « OK » dans l'interface pour enregistrer les paramètres et fermer le formulaire actuel.
2024-08-06
commentaire 0
675

Interpréter la propriété z-index de CSS dans une mise en page en cascade
Présentation de l'article:Explication détaillée de l'utilisation de l'attribut z-index en CSS dans la mise en page en cascade. Dans le développement Web, il est souvent nécessaire de mettre en cascade les éléments pour obtenir l'effet de couverture entre les éléments. La propriété z-index en CSS est utilisée pour contrôler l'ordre d'empilement des éléments. Cet article présentera en détail l'utilisation des attributs z-index dans la mise en page en cascade et fournira des exemples de code spécifiques. 1. Concept de base de l'attribut z-index L'attribut z-index est utilisé pour spécifier l'ordre d'empilement des éléments dans une disposition en cascade. La valeur est un entier. Plus la valeur est grande, plus la valeur est élevée.
2024-02-19
commentaire 0
651

Que signifie la cascade de style CSS ?
Présentation de l'article:La cascade de styles CSS signifie que lorsque plusieurs règles CSS sont appliquées au même élément, le style final appliqué est déterminé en fonction de la priorité et de la spécificité de la règle. Dans le développement Web, la nature en cascade des styles est très importante. Grâce à la mise en cascade, les développeurs peuvent facilement offrir une flexibilité dans la conception et la mise en page des sites Web, et rendre les styles plus cohérents et plus faciles à maintenir. Comprendre les principes et l'utilisation de la cascade de styles est une connaissance de base essentielle pour tout développeur front-end. Premièrement, la cascade de styles CSS détermine quel style sera appliqué à un élément en fonction de la priorité des règles.
2024-02-18
commentaire 0
1144

Que signifie la mise en cascade de pages Web ?
Présentation de l'article:La cascade Web est une technologie utilisée pour décrire les styles de pages Web. Il s'agit d'un concept de feuilles de style en cascade (CSS), utilisé pour contrôler l'apparence et la mise en page des pages Web. Grâce aux feuilles de style en cascade, les concepteurs Web peuvent appliquer des règles de style au Web. pages. sur différents éléments pour réaliser l’embellissement et la personnalisation des pages web. L'avantage de la mise en cascade de pages Web est non seulement qu'elle peut améliorer la flexibilité de l'apparence et de la mise en page des pages Web, mais également qu'elle peut séparer les règles de style du contenu Web en plaçant les règles de style dans un fichier CSS externe. contrôle du style. Réutilisation et gestion unifiée.
2023-10-09
commentaire 0
1173

Interprétation des propriétés en cascade CSS : z-index et position
Présentation de l'article:Interprétation des propriétés en cascade CSS : z-index et position En CSS, la conception de la mise en page et du style est très importante. En conception, il est souvent nécessaire de superposer et de positionner les éléments. Deux propriétés CSS importantes, z-index et position, peuvent nous aider à répondre à ces besoins. Cet article approfondira ces deux propriétés et fournira des exemples de code spécifiques. 1. Attribut z-index L'attribut z-index est utilisé pour définir l'ordre d'empilement des éléments dans le sens vertical. Empilement d'éléments
2023-10-20
commentaire 0
1556

Comment gérer le problème en cascade des styles CSS
Présentation de l'article:Comment gérer la cascade de styles CSS nécessite des exemples de code spécifiques CSS (CascadingStyleSheets) est un langage utilisé pour définir les styles des éléments HTML. La cascade de styles se produit lorsqu'un élément HTML est affecté par plusieurs définitions de style. Ce que l'on appelle la cascade de styles fait référence au mécanisme de priorité et de résolution des conflits entre plusieurs règles de style. Dans la cascade de styles CSS, trois facteurs principaux affectent l'affichage des styles : La priorité du sélecteur : La priorité du sélecteur détermine quelle règle de style
2024-02-19
commentaire 0
1146

Qu'est-ce que la cascade CSS
Présentation de l'article:La cascade CSS fait référence à la manière dont le navigateur détermine quelle règle sera appliquée à l'élément lorsque plusieurs règles CSS sont appliquées au même élément en même temps dans un document HTML, et à la manière de gérer les conflits entre les règles. Le mécanisme en cascade CSS fonctionne sur la base d'une série de règles et de priorités qui déterminent quels styles seront appliqués aux éléments et quel style aura la priorité en cas de conflit entre plusieurs styles. L'ordre des règles est le style par défaut du navigateur, la feuille de style externe, la feuille de style interne et le style en ligne.
2023-10-10
commentaire 0
1657

Analyse des propriétés en cascade CSS : z-index et position
Présentation de l'article:Analyse des propriétés en cascade CSS : z-index et position En CSS, z-index et position sont deux propriétés en cascade couramment utilisées, qui sont utilisées pour contrôler l'ordre d'empilement et le positionnement des éléments. Cet article analysera ces deux propriétés en détail et fournira des exemples de code pertinents. 1. Attribut z-index L'attribut z-index est utilisé pour contrôler l'ordre d'empilement des éléments. Il accepte une valeur entière comme paramètre. Plus la valeur est grande, plus l'élément est affiché haut. Par défaut, la valeur z-index d'un élément est 0.
2023-10-20
commentaire 0
1530

Conseils de mise en page HTML : Comment utiliser l'attribut z-index pour contrôler le niveau des éléments en cascade
Présentation de l'article:Compétences en mise en page HTML : comment utiliser l'attribut z-index pour contrôler le niveau des éléments en cascade. Dans la conception et le développement Web, nous devons souvent contrôler le niveau des éléments pour obtenir l'effet de mise en page souhaité. À l’heure actuelle, l’attribut z-index est notre bonne aide. L'attribut z-index peut contrôler l'ordre d'empilement des éléments dans le sens vertical, nous permettant d'ajuster facilement la priorité d'affichage des éléments. Apprenons comment utiliser l'attribut z-index pour contrôler le niveau des éléments en cascade à travers des exemples de code spécifiques.
2023-10-18
commentaire 0
771

Comment ajuster la priorité de la cascade de style CSS
Présentation de l'article:Méthode d'optimisation en cascade de style CSS Dans le développement Web, nous utilisons CSS pour ajouter du style et de la mise en page aux pages Web. Cependant, lorsque plusieurs règles de style sont appliquées simultanément à un élément, le problème de la cascade de styles se pose. Dans ce cas, nous devons comprendre comment régler la priorité des styles. Cet article explique quelques façons d’ajuster la priorité du style et fournit des exemples de code spécifiques. La priorité de la cascade de styles CSS est déterminée par les facteurs suivants : la source de la feuille de style : style en ligne > feuille de style interne > sélection de la feuille de style externe
2024-02-23
commentaire 0
1347


Méthode de mise en page CSS Positions pour obtenir un effet de superposition multicouche
Présentation de l'article:La méthode de mise en page CSSPositions pour obtenir des effets de superposition multicouches nécessite des exemples de code spécifiques. Dans la conception Web, nous devons souvent implémenter des effets de superposition multicouches pour afficher différents éléments à différents niveaux. CSS fournit une variété de propriétés de positionnement qui peuvent nous aider à obtenir cet effet. Dans cet article, nous explorerons comment utiliser la disposition CSSPositions pour obtenir des effets de superposition multicouches et fournirons des exemples de code correspondants. 1. Positionnement absolu Le positionnement absolu est le positionnement le plus couramment utilisé en CSS.
2023-09-26
commentaire 0
1514

Comment empêcher plusieurs fichiers de se chevaucher dans WPS Comment ouvrir plusieurs fichiers dans WPS en même temps sans se chevaucher
Présentation de l'article:Comment empêcher plusieurs fichiers de se chevaucher dans WPS ? Le logiciel WPS est un logiciel essentiel pour notre bureau. Il peut aider les utilisateurs à résoudre facilement certains problèmes de données. Cependant, certains utilisateurs souhaitent également éviter les chevauchements lors de l'ouverture de plusieurs fenêtres. Alors, comment procéder ? Laissez ce site présenter soigneusement aux utilisateurs comment ouvrir plusieurs fichiers dans WPS en même temps sans se chevaucher. Comment ouvrir plusieurs fichiers en même temps sans se chevaucher dans wps 1. L'utilisateur ouvre le fichier table dans le logiciel wps et accède à la page d'édition. 2. Ensuite, l'utilisateur clique sur l'icône à trois horizontales à côté de l'option de fichier dans le coin supérieur gauche de la page, et les onglets correspondants seront affichés, et l'utilisateur peut sélectionner la fonction d'option. 3. En entrant maintenant dans la fenêtre des options, l'utilisateur sélectionne directement l'option d'affichage dans l'onglet de gauche.
2024-09-03
commentaire 0
1033

Comment séparer les icônes du bureau qui se chevauchent dans Windows 11 ? Solution aux fenêtres qui se chevauchent dans Win11
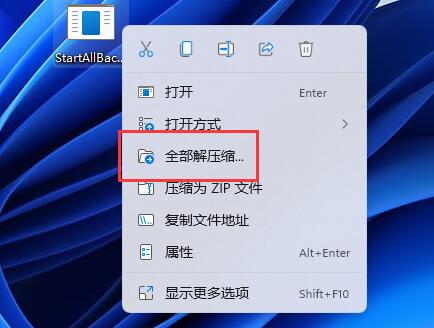
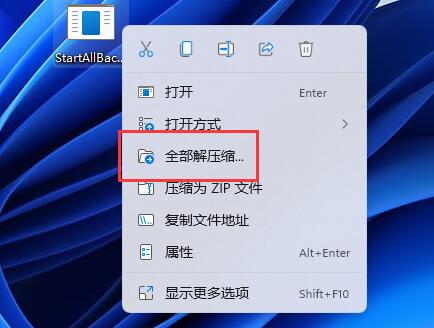
Présentation de l'article:Lorsque nous utilisons le système Win11, nous constatons que les icônes du bureau se chevauchent, ce qui nous empêche de cliquer normalement sur les applications de la barre des tâches, ce qui affecte non seulement grandement notre utilisation, mais affecte également l'apparence. Tant d'utilisateurs ont demandé comment séparer les icônes de bureau qui se chevauchent dans Win11 ? Laissez ce site présenter soigneusement aux utilisateurs la solution au problème du chevauchement des fenêtres de Windows 11. Solution aux fenêtres qui se chevauchent dans Win11 Méthode 1 : 1. Win11 n'a pas sa propre fonction d'annulation. 2. Nous devons donc télécharger un "startallback". [Cliquez ici] 3. Une fois le téléchargement terminé, « décompressez » le package compressé. Une fois la décompression terminée, ouvrez.
2024-02-14
commentaire 0
1621

Comment annuler la superposition de fenêtres et les effets en cascade dans Win11
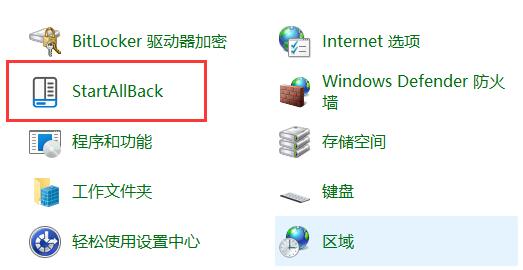
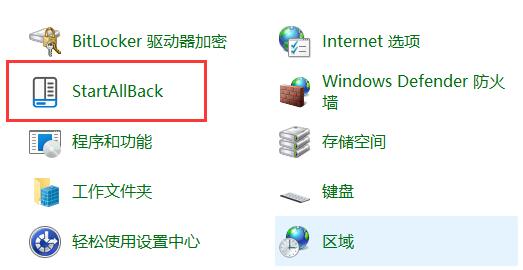
Présentation de l'article:Le chevauchement des fenêtres par défaut dans Win11 est très ennuyeux, donc de nombreux amis veulent annuler les fenêtres qui se chevauchent, mais ne savent pas comment l'annuler. En fait, nous n'avons besoin que d'utiliser un logiciel approprié. Comment annuler les fenêtres qui se chevauchent dans Win11 Méthode 1 : Annuler via la barre des tâches 1. Win11 n'a pas sa propre fonction d'annulation, nous devons donc télécharger un "startallback" 2. Une fois le téléchargement terminé, "décompressez" le package compressé. la décompression est terminée, ouvrez le dossier, exécutez le programme d'installation illustré pour terminer l'installation. . 3. Une fois l'installation terminée, vous devez ouvrir le « Panneau de configuration », puis modifier « Afficher par » dans le coin supérieur droit en « Grandes icônes ». 4. De cette façon, vous pouvez trouver "startallback", cliquez pour l'ouvrir et entrez les "Tâches" sur la gauche
2024-01-10
commentaire 0
3186


Comment créer une superposition d'images avec CSS ?
Présentation de l'article:Comment créer une superposition d'images avec CSSLorsque vous affichez plusieurs images sur une page Web, vous souhaiterez peut-être fournir des...
2024-11-02
commentaire 0
581

Comment implémenter une mise en page simple en cascade en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter une mise en page simple en cascade. La mise en page en cascade est une méthode de mise en page courante dans le développement frontal. Elle peut réaliser la disposition en cascade de plusieurs éléments, ajoutant de l'esthétique et des effets interactifs à la page Web. Dans cet article, nous présenterons comment implémenter une mise en page simple en cascade à l'aide de HTML et CSS, et fournirons des exemples de code spécifiques. Tout d'abord, nous créons un fichier HTML et ajoutons le code suivant : <!DOCTYPEhtml><html>&
2023-10-19
commentaire 0
1268