10000 contenu connexe trouvé

Comment configurer deux niveaux de page d'article WordPress
Présentation de l'article:Les pages d'articles WordPress peuvent être configurées avec une structure à deux niveaux pour améliorer l'organisation et la navigation des articles. Voici comment procéder : Activer la hiérarchie : Dans votre tableau de bord, allez dans Paramètres > Écriture et cochez l'option « Activer la hiérarchie de la section parent ». Créez un niveau parent : sélectionnez "Aucun" dans le menu déroulant "Section Parent", saisissez le titre et le contenu du niveau parent, puis publiez. Créer un sous-niveau : sélectionnez le titre du niveau parent dans le menu déroulant "Section Parent", saisissez le titre et le contenu du sous-niveau, puis publiez. Ce faisant, le niveau enfant sera imbriqué sous le niveau parent.
2024-04-15
commentaire 0
1121

Comment définir le niveau de la version professionnelle de Clip Image_Comment définir le niveau de la version professionnelle de Clip Image
Présentation de l'article:1. Après avoir créé une nouvelle boîte de brouillon, chargez la vidéo multipiste sur la timeline 2. Sélectionnez le matériel vidéo au-dessus de la piste principale (pas le matériel de la piste principale) 3. Cliquez sur le niveau sur le côté droit, changez-le ici à 14. Après avoir modifié le niveau supérieur à 1, le niveau inférieur passera automatiquement à 25. De la même manière, vous pouvez ajouter du matériel vidéo à plusieurs pistes 6. Le nombre de niveaux augmentera également automatiquement.
2024-06-05
commentaire 0
380

Opérations détaillées pour créer des relations hiérarchiques avec MathType
Présentation de l'article:1. Ouvrez la fenêtre d'édition MathType et sélectionnez le modèle d'accolade gauche (ou le côté droit ou les deux côtés, selon le type de dessin que vous souhaitez dessiner) dans le modèle de support. 2. Utilisez directement le clavier pour saisir le contenu de votre niveau. Après avoir saisi une ligne, utilisez directement la touche Entrée pour modifier la ligne. Les crochets s'aligneront automatiquement. Après avoir entré le premier niveau, déplacez le curseur jusqu'à la fin où le deuxième niveau est nécessaire. à saisir. 3. Utilisez la même méthode pour saisir le troisième niveau. Il n'est pas nécessaire de saisir les pièces sans que MathType aligne automatiquement le contenu. Remarque : 1. N'utilisez pas le modèle de matrice après avoir sélectionné les accolades lors de la saisie du niveau avec des parenthèses, sinon le contenu du même niveau ne sera pas aligné à gauche. En effet, MathType définit le contenu par défaut.
2024-04-16
commentaire 0
537

Conseils de mise en page HTML : Comment utiliser l'attribut z-index pour contrôler le niveau des éléments en cascade
Présentation de l'article:Compétences en mise en page HTML : comment utiliser l'attribut z-index pour contrôler le niveau des éléments en cascade. Dans la conception et le développement Web, nous devons souvent contrôler le niveau des éléments pour obtenir l'effet de mise en page souhaité. À l’heure actuelle, l’attribut z-index est notre bonne aide. L'attribut z-index peut contrôler l'ordre d'empilement des éléments dans le sens vertical, nous permettant d'ajuster facilement la priorité d'affichage des éléments. Apprenons comment utiliser l'attribut z-index pour contrôler le niveau des éléments en cascade à travers des exemples de code spécifiques.
2023-10-18
commentaire 0
732

apprentissage par renforcement hiérarchique
Présentation de l'article:L'apprentissage par renforcement hiérarchique (HRL) est une méthode d'apprentissage par renforcement qui apprend les comportements et les décisions de haut niveau de manière hiérarchique. Différent des méthodes traditionnelles d'apprentissage par renforcement, HRL décompose la tâche en plusieurs sous-tâches, apprend une stratégie locale dans chaque sous-tâche, puis combine ces stratégies locales pour former une stratégie globale. Cette méthode d'apprentissage hiérarchique peut réduire les difficultés d'apprentissage causées par des environnements de grande dimension et des tâches complexes, et améliorer l'efficacité et les performances de l'apprentissage. Grâce à des stratégies hiérarchiques, HRL peut prendre des décisions à différents niveaux pour atteindre des comportements intelligents de niveau supérieur. Cette approche trouve des applications dans de nombreux domaines tels que le contrôle des robots, le gameplay et la conduite autonome.
2024-01-22
commentaire 0
1369

Comment rendre le niveau d'élément le plus élevé en CSS
Présentation de l'article:En CSS, vous pouvez utiliser l'attribut "z-index" pour faire en sorte que l'élément ait le niveau le plus élevé. La fonction de cet attribut est de définir l'ordre d'empilement des éléments. Les éléments avec un ordre d'empilement supérieur seront toujours devant les éléments avec un. ordre d'empilement inférieur. Autrement dit, l'élément a le niveau le plus élevé et la syntaxe est "élément {z-index: nombre;}".
2021-12-08
commentaire 0
12402

Utilisation des fonctions de regroupement de tableaux PHP dans la création de structures hiérarchiques
Présentation de l'article:La fonction de regroupement de tableaux PHP peut être utilisée pour créer des structures hiérarchiques en regroupant les éléments du tableau en fonction de clés spécifiées, ce qui donne lieu à des tableaux avec plusieurs niveaux d'imbrication. L'exemple de code utilise array_group_by() pour regrouper les données, puis les convertit en une structure hiérarchique via la fonction récursive createHierarchy(). Cette fonction parcourt les résultats groupés, crée des sous-niveaux basés sur parent_id et renvoie enfin un tableau imbriqué avec une bonne structure hiérarchique.
2024-05-01
commentaire 0
693

Comment ajuster la priorité de la cascade de style CSS
Présentation de l'article:Méthode d'optimisation en cascade de style CSS Dans le développement Web, nous utilisons CSS pour ajouter du style et de la mise en page aux pages Web. Cependant, lorsque plusieurs règles de style sont appliquées simultanément à un élément, le problème de la cascade de styles se pose. Dans ce cas, nous devons comprendre comment régler la priorité des styles. Cet article explique quelques façons d’ajuster la priorité du style et fournit des exemples de code spécifiques. La priorité de la cascade de styles CSS est déterminée par les facteurs suivants : la source de la feuille de style : style en ligne > feuille de style interne > sélection de la feuille de style externe
2024-02-23
commentaire 0
1296

Quelles sont les fonctions des sélecteurs de niveau ?
Présentation de l'article:La fonction des sélecteurs hiérarchiques est de sélectionner des éléments enfants spécifiques, des éléments descendants, des éléments frères adjacents, tous les éléments frères, etc. Introduction détaillée : 1. Sélectionnez un sous-élément spécifique. Le sélecteur hiérarchique peut sélectionner les sous-éléments directs de l'élément. En utilisant le symbole ">", vous pouvez sélectionner les sous-éléments directs de l'élément spécifié. si vous souhaitez sélectionner tous les sous-éléments directs sous un élément div. Pour l'élément p, vous pouvez utiliser le sélecteur div>p ; 2. Sélectionnez les éléments descendants. Le sélecteur hiérarchique peut également sélectionner les éléments descendants de l'élément. les éléments enfants, les éléments petits-enfants, les éléments arrière-petits-enfants de l'élément, etc.
2023-10-13
commentaire 0
1257

Expliquer en détail le contenu et l'importance des paramètres au niveau du front-end Web
Présentation de l'article:La technologie Web frontale est devenue aujourd’hui l’une des compétences les plus populaires et les plus nécessaires. En tant qu'ingénieur front-end, la définition des couches est une compétence qui doit être maîtrisée. Cela peut considérablement améliorer l’efficacité de la conception de sites Web et optimiser l’expérience utilisateur des utilisateurs. Cet article expliquera en détail le contenu et l'importance des paramètres au niveau du front-end Web, et fournira quelques conseils et suggestions pratiques. Que sont les paramètres au niveau du front-end Web ? Les paramètres de niveau Web front-end sont utilisés pour gérer l’ordre d’affichage des éléments HTML dans le développement de sites Web. Chaque élément se voit attribuer un attribut "Z-index" qui identifie son
2023-04-19
commentaire 0
848

Comment diviser la hiérarchie des exceptions dans la gestion des exceptions des fonctions C++ ?
Présentation de l'article:La hiérarchie des exceptions en C++ fournit différentes hiérarchies d'héritage de classes d'exceptions pour classer les situations d'exception. Ce niveau est ancré dans la classe std::exception et comprend les exceptions de base, les exceptions d'exécution et les exceptions logiques. Des classes d'exceptions plus spécifiques sont dérivées de ces classes de base. Grâce au mécanisme de gestion des exceptions, les exceptions à différents niveaux peuvent être détectées et les mesures correspondantes prises si nécessaire.
2024-04-15
commentaire 0
1100

Comment PHP et MySQL gèrent-ils les relations multi-niveaux en JSON ?
Présentation de l'article:Comment PHP et MySQL gèrent-ils les relations multi-niveaux en JSON ? Résumé : Dans le développement Web, le traitement de JSON est une tâche courante. PHP et MySQL sont deux outils de développement populaires qui peuvent être utilisés pour traiter les données JSON. Lorsqu'il existe des relations à plusieurs niveaux dans les données JSON, nous devons utiliser des méthodes appropriées pour analyser et manipuler ces données. Cet article explique comment utiliser PHP et MySQL pour gérer les relations à plusieurs niveaux dans JSON et fournit des exemples de code. Décoder les données JSON dans un tableau PHP : d'abord
2023-07-12
commentaire 0
1350

Utilisation de couches en cascade CSS dans des projets Web
Présentation de l'article:Le nom complet de CSS est Feuilles de style en cascade. L'un de ses concepts importants est "en cascade". Les styles déclarés ultérieurement remplaceront les styles précédents. Cette fonctionnalité nous permet d'effectuer des ajustements très pratiques tout en héritant de l'ancien style lors du développement de nouveaux contenus.
Avec l'ingénierie du développement front-end, notamment l'utilisation généralisée de frameworks tels que Vue.js, nous devons gérer des fichiers de style de plus en plus fragmentés dans le projet. Lorsque ces fichiers de style sont liés les uns aux autres, nous devons souvent faire plus d'efforts pour que l'ordre dans lequel ils apparaissent dans le document HTML réponde à nos attentes.
Heureusement, nous disposons désormais de couches CSS en cascade.
Grâce à la couche cascade, nous pouvons classer CS très facilement
2024-07-19
commentaire 0
513

处理cubes出现报错HierarchyError(\'La hiérarchie de coupe %s pour la dimension %s est \'\'différente de la hiérarchie d'exploration %s. \'\'Impossible de déterminer le niveau suivant implicite.\'% (hier, dim, cut_
Présentation de l'article:Raison de l'erreur : Ce message d'erreur indique que lors de l'utilisation de la bibliothèque de cubes, le niveau de perçage et le niveau de section sur la dimension sont incohérents, le niveau suivant du niveau implicite ne peut donc pas être déterminé. Comment résoudre Pour résoudre ce problème, vous devez vérifier si le niveau de perçage et le niveau de section lors de l'utilisation de la bibliothèque de cubes sont cohérents. Vous devrez peut-être modifier le niveau d'exploration ou le niveau de tranche dans votre code, ou ajouter plus d'informations pour déterminer le niveau implicite suivant. Si vous ne savez pas comment procéder, consultez la documentation de la bibliothèque ou les discussions de la communauté. Exemple d'utilisation Voici un exemple montrant comment utiliser la bibliothèque de cubes pour le perçage et la section. Dans cet exemple, nous avons un cube « ventes » avec une dimension « date » et une dimension « produit ». fr
2024-03-01
commentaire 0
893


PHP et Modbus TCP : une solution pour réaliser un contrôle des appareils à plusieurs niveaux
Présentation de l'article:PHP et ModbusTCP : une solution pour réaliser un contrôle d'appareils multi-niveaux Dans les systèmes de contrôle industriels modernes, le contrôle d'appareils multi-niveaux est une exigence courante. Par exemple, une grande usine peut contenir plusieurs sous-systèmes et équipements, dont chacun doit être surveillé et contrôlé. Dans ce cas, la solution consistant à réaliser un contrôle des appareils à plusieurs niveaux en utilisant le protocole PHP et ModbusTCP est un choix efficace. PHP est un langage de script côté serveur largement utilisé qui offre une bonne évolutivité et flexibilité. Et le module
2023-07-18
commentaire 0
1529

Liste de liquidation à trois niveaux 'Zenless Zone Zero' niveau 40 Red Abyss
Présentation de l'article:Comment faire correspondre la gamme de dégagements à trois niveaux du niveau 40 Red Abyss dans la zone absolue ? De nombreuses personnes dans la Zone Zéro veulent terminer le troisième niveau du Red Abyss de 40 niveaux. Ensuite, ils doivent correspondre à une composition appropriée. Aujourd'hui, je recommanderai le gameplay de l'équipe Pai Pai Chaos. Tant qu'il n'y aura aucune vie, Gree. Vous pouvez réussir le test rien qu’en y pensant, alors si vous êtes curieux, jetez un œil ci-dessous ! Liste de liquidation à trois niveaux "Zero Zero" niveau 40 Red Abyss : Niveau 40 Gris à vie zéro, Pai Pai, Luxi à 2 vies. Shark Girl, Cangjiao et tout le monde l'ont essentiellement pris, donc tant que le niveau, l'équipement et le disque du pilote sont pleins, tout le monde peut pénétrer dans la demi-couche de glace qui n'est pas faible. Une gamme de niveau 40 avec 0 vie et un seul S peut atteindre le Red Four Abyss. Cela devrait prouver la force. Il peut être combattu au niveau 50, avec le disque d'entraînement doré poli, puis.
2024-07-17
commentaire 0
531

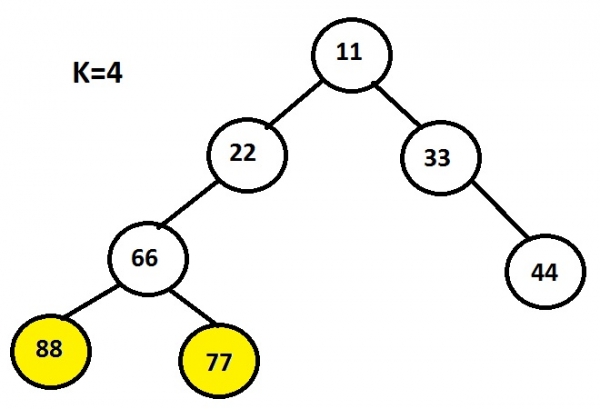
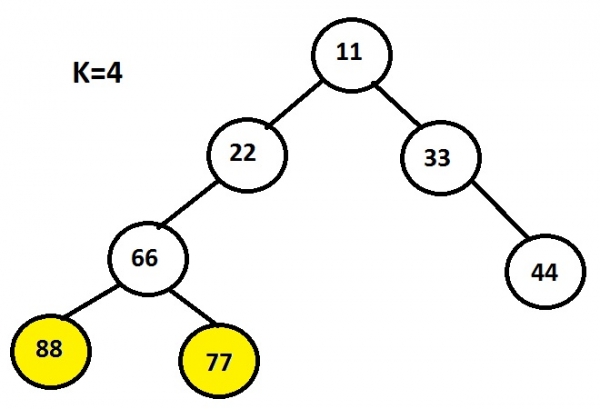
En langage C, imprimer les nœuds feuilles d'un niveau donné
Présentation de l'article:L'enveloppe de tâches implique l'impression de nœuds feuilles d'un arbre binaire à un niveau k donné qui est spécifié par l'utilisateur. Les nœuds feuilles sont les nœuds d'extrémité dont les pointeurs gauche et droit sont NULL, ce qui signifie que ce nœud particulier n'est pas un nœud parent. La traduction chinoise de l'exemple est : Exemple Entrée : 11223366448877 Sortie : 8877 Ici, k représente le niveau de l'arbre qui doit être imprimé. utilisé ici
2023-08-25
commentaire 0
1055

Comment gérer la sélection et l'affichage à plusieurs niveaux dans les formulaires PHP
Présentation de l'article:Comment gérer la sélection et l'affichage à plusieurs niveaux dans les formulaires PHP Lors du développement d'applications Web, les formulaires font partie intégrante. Les formulaires permettent aux utilisateurs de saisir et de soumettre des données, nous permettant ainsi de traiter et de sauvegarder les saisies des utilisateurs. Parfois, nos formulaires contiennent plusieurs niveaux de sélection, tels que des sélections pour les provinces et les villes, ou des sélections pour des classifications à plusieurs niveaux. Dans cet article, je présenterai des techniques sur la façon de gérer la sélection et l'affichage à plusieurs niveaux dans les formulaires PHP, et je fournirai des exemples de code correspondants. Conception de la base de données Tout d'abord, nous devons concevoir les tables correspondantes dans la base de données
2023-08-10
commentaire 0
1430

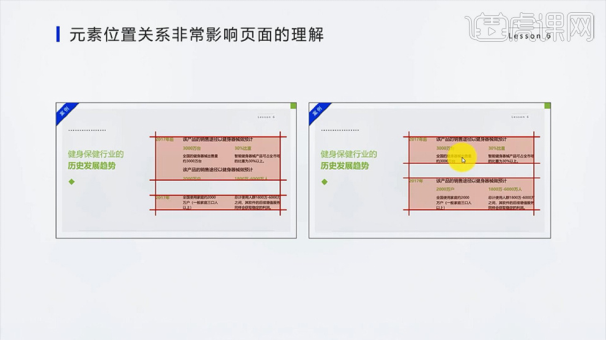
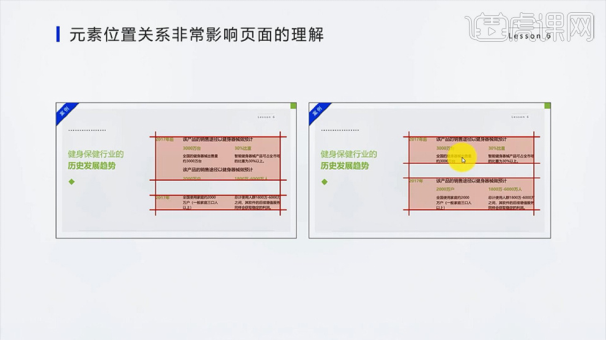
Principes de conception de la mise en page ppt d'assurance : principes d'intimité et de hiérarchie
Présentation de l'article:La conception de la mise en page ppt est directement liée à la présentation du contenu ppt, en particulier la conception de la mise en page des relations intimes et hiérarchiques, qui peut bien mettre en évidence le contenu clé du ppt, rendant la relation claire et ciblée. Insurance ppt doit particulièrement maîtriser et utiliser ce principe de conception de mise en page. Ci-dessous, nous verrons comment comprendre et utiliser ce principe. La première partie souligne l'importance de l'intimité pour la compréhension de la rédaction, analyse le ppt du cas et souligne les problèmes existants : placement inapproprié et écarts causés par différentes relations d'intimité. 2. Partie II [Deux relations hiérarchiques qui affectent l'intimité dans PPT] En analysant ce cas, la taille de la police, les espaces blancs et la couleur de la police sont souvent utilisés pour mettre en évidence les relations hiérarchiques. 3. Deux relations hiérarchiques dans la page PPT :
2024-03-19
commentaire 0
708