10000 contenu connexe trouvé

Comment centrer l'alignement CSS
Présentation de l'article:L'alignement central est un problème courant en CSS. Il existe de nombreuses façons d’obtenir un alignement central, et cet article en présentera quelques-unes. 1. Centrer le texte Pour aligner le texte horizontalement, vous pouvez utiliser la méthode suivante : ```text-align: center;``` Cela centrera tout le texte dans l'élément horizontalement, mais pas verticalement. Pour aligner verticalement du texte, vous pouvez utiliser les méthodes suivantes : ```display: flex;align-items: center;justify
2023-04-23
commentaire 0
4082

Centre d'alignement HTML
Présentation de l'article:Guide du Centre d'alignement HTML. Nous discutons ici en détail de la façon de créer Align Center en HTML ainsi que des exemples et des résultats respectifs.
2024-09-04
commentaire 0
1020

Conseils CSS : Comment implémenter une mise en page alignée au centre
Présentation de l'article:Conseils CSS : Comment implémenter une mise en page alignée au centre Dans la conception Web, une mise en page alignée au centre est souvent utilisée. Qu’il s’agisse d’alignement central du texte, des images ou de la mise en page entière, tout peut être réalisé grâce au CSS. Cet article présentera plusieurs techniques CSS pour obtenir une mise en page alignée au centre et fournira des exemples de code spécifiques. Voyons d’abord comment implémenter une mise en page centrée horizontalement. Voici des exemples de code pour certains éléments courants : Alignement du centre du texte : .text-center{text-align:ce
2023-10-20
commentaire 0
1655


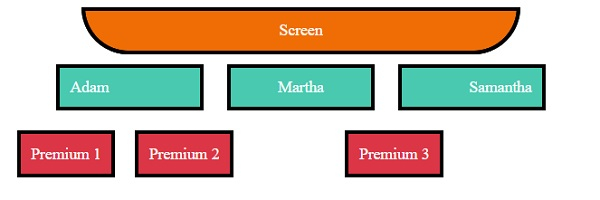
Comment centrer le contenu d'un tableau HTML ?
Présentation de l'article:Centrer le contenu des tableaux HTML Lorsque vous travaillez avec des tableaux HTML, il peut être nécessaire d'aligner le contenu des cellules verticalement et horizontalement pour...
2024-11-02
commentaire 0
904

Centre CSS, alignement horizontal et vertical
Présentation de l'article:Nous pouvons aligner un élément ou son contenu à l'aide de CSS qui fournit diverses options d'alignement d'un élément et de son contenu horizontalement, verticalement ou au centre.
2023-09-05
commentaire 0
893

Comment centrer le texte dans les cellules d'un tableau en HTML ?
Présentation de l'article:Nous utilisons la propriété CSS text-align pour centrer le texte dans les cellules du tableau. Nous utilisons une feuille de style interne en ligne pour aligner le texte dans les cellules du tableau. La propriété CSS text-align définit l'alignement du contenu dans <th> et <td>. Par défaut, le contenu de <th> est aligné au centre et le contenu de <td> est aligné à gauche. Nous pouvons modifier l'alignement en remplaçant cette propriété par d'autres propriétés. Nous pouvons également modifier la valeur d'alignement à gauche et à droite. Syntaxe Voici la syntaxe pour centrer le texte dans la balise <td> d'un tableau. <thstyle="text-align:ce
2023-09-10
commentaire 0
2765


Comment centrer les images en HTML ?
Présentation de l'article:Méthodes pour aligner les images au centre en HTML : 1. Utilisez le positionnement + la marge pour y parvenir ; 2. Utilisez les styles display:table-cell avec text-align: center et vertical-align: middle pour y parvenir.
2020-04-21
commentaire 0
21468


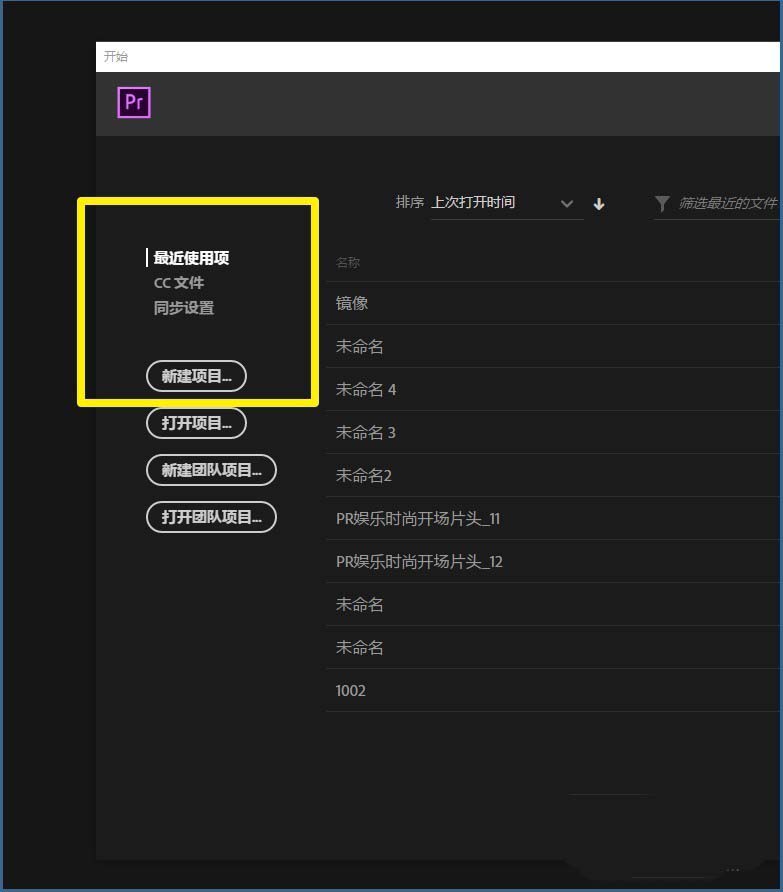
Comment définir l'alignement central d'un paragraphe de texte dans pr cc2019 Comment définir l'alignement central d'un paragraphe de texte dans pr cc2019
Présentation de l'article:Est-ce que quelqu'un sait comment définir l'alignement central des paragraphes de texte dans pr cc2019 ? Ci-dessous, l'éditeur vous présentera la méthode de réglage de l'alignement central des paragraphes de texte dans pr cc2019. J'espère que cela sera utile à tout le monde pour l'apprendre ! Comment définir l'alignement central des paragraphes de texte dans pr cc2019 ? Comment définir l'alignement central des paragraphes de texte dans pr cc2019 1. Après avoir ouvert pr cc2019, cliquez sur le nouveau projet au milieu de la page, comme indiqué dans la figure ci-dessous. 2. Donnez un nom à notre nouveau projet et cliquez sur OK, comme indiqué dans la figure ci-dessous. 3. Une fois le projet créé, recherchez le matériel que vous devez utiliser dans le dossier de l'ordinateur et cliquez pour l'ouvrir, comme indiqué dans la figure ci-dessous. 4. Ouvrez le panneau graphique de base et cliquez sur Nouveau dans le coin supérieur droit de la page.
2024-08-19
commentaire 0
1132

Comment centrer le texte HTML
Présentation de l'article:Il existe quatre façons d'aligner le texte HTML, à savoir : 1. Utilisez la balise <center> ; 2. Utilisez l'attribut CSS text-align 3. Utilisez l'attribut CSS margin ;
2024-04-05
commentaire 0
825

Comment s'aligner en Java
Présentation de l'article:Il existe de nombreuses façons d'aligner du texte ou des données en Java : Alignement horizontal : Alignement à gauche : utilisez %-n Alignement à droite de l'espace réservé : utilisez %n$ Alignement central de l'espace réservé : utilisez %n$s plus %n% espace réservé Alignement vertical des caractères : vous pouvez utilisez des bibliothèques HTML ou tierces pour implémenter d'autres options : Séparateur de ligne (\n) Caractère de tabulation (\t) Ajouter manuellement des espaces
2024-04-21
commentaire 0
1160