10000 contenu connexe trouvé

Comment définir le centre d'image en CSS
Présentation de l'article:En CSS, vous pouvez centrer une image en : Utilisation des propriétés d'alignement du texte : définissez l'image comme élément de bloc et définissez des marges gauche et droite automatiques. Utiliser la disposition flexbox : placez l'image dans un conteneur flexbox et définissez les propriétés de centrage horizontal et vertical. Utilisez une disposition en grille : placez l'image dans un conteneur de grille et définissez les propriétés du centre horizontal et vertical. Utiliser le positionnement absolu : supprimez l'image du flux normal, centrez-la horizontalement et centrez-la verticalement avec une transformation.
2024-04-25
commentaire 0
674

Comment définir le centrage horizontal de l'image en CSS
Présentation de l'article:Il existe quatre façons de centrer horizontalement l'élément img via CSS : 1. Utilisez text-align pour centrer l'élément parent ; 2. Utilisez margin: auto pour centrer l'élément par rapport à l'élément parent ; 3. Utilisez flexbox et set ; l'élément parent s'affiche pour flex Et justifier le contenu est au centre ; 4. En utilisant la disposition en grille, créez une grille et placez l'élément img dans la cellule centrée.
2024-04-25
commentaire 0
568

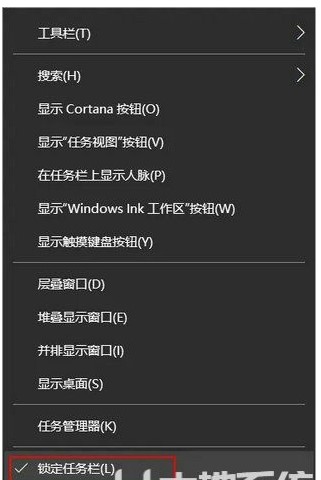
Comment centrer la barre des tâches Win10 Tutoriel de configuration du centre de la barre des tâches Win10
Présentation de l'article:Le système Win11 dispose d'un paramètre de centrage de la barre des tâches intégré, mais pas le système Win10. Si un utilisateur Win10 souhaite également centrer sa barre des tâches, comment doit-il le configurer ? Vous déverrouillez d’abord la barre des tâches, puis créez une nouvelle barre de menus. Après avoir sélectionné un dossier vide, deux barres verticales apparaîtront sur la barre des tâches. Vous devez faire glisser les barres verticales vers la gauche, puis faire glisser l'icône vers le milieu, puis verrouiller la barre des tâches pour terminer la barre des tâches centrée. Tutoriel sur la définition du centre de la barre des tâches win10 : 1. Cliquez avec le bouton droit sur la zone vide de la barre des tâches inférieure et déverrouillez la barre des tâches. 2. Cliquez sur la barre de menus avec la souris, puis cliquez sur Nouvelle barre de menus. 3. Sélectionnez ensuite un dossier vide qui ne contient pas de documents ou créez temporairement un nouveau dossier, puis cliquez sur Sélectionner. 4
2023-07-20
commentaire 0
23709

Comment définir le centrage global en CSS
Présentation de l'article:Utilisez CSS pour obtenir un centrage global : définissez align-items : center pour un centrage vertical. Définissez justifier-content: center pour le centrage horizontal. La définition conjointe des propriétés align-items et justifier-content centrera l’ensemble de l’élément.
2024-04-25
commentaire 0
853

Comment centrer les images dans la conception Web Dreamweaver
Présentation de l'article:Centrer une image dans Dreamweaver : sélectionnez l’image que vous souhaitez centrer. Dans le panneau Propriétés, définissez l'alignement horizontal sur Centre. (Facultatif) Définissez l’alignement vertical sur Centre ou Bas.
2024-04-08
commentaire 0
1359

Comment régler la déshumidification programmée du climatiseur à Midea Meiju (Comment régler la déshumidification programmée à Midea Meiju)
Présentation de l'article:Comment régler le climatiseur pour qu'il déshumidifie régulièrement dans Midea Mercure ? Ensuite, l'éditeur du site Web PHP chinois vous donnera une introduction détaillée à la méthode de réglage de la déshumidification régulière de Midea. Jetons un coup d'œil ensemble. Ouvrez votre téléphone et cliquez sur l'application Midea Mercure. Entrez sur la page d’accueil de Midea et cliquez sur le menu scène en bas de la page. Sélectionnez une scène à activer, puis appuyez sur Déshumidification programmée. Enfin, cliquez sur le menu Ajouter à ma scène en bas de page pour terminer le paramétrage de la fonction de déshumidification programmée du climatiseur Midea Mercure.
2024-06-13
commentaire 0
910

Comment centrer la boîte en HTML
Présentation de l'article:Pour que la boîte soit centrée en HTML, vous pouvez utiliser les méthodes suivantes : centrage horizontal : text-align : center ; margin : 0 auto ; centrage vertical : vertical-align : display : flex-items ; centrage bidimensionnel : affichage : flex ; justifier-contenu : centre ; aligner les éléments : centre ;
2024-04-05
commentaire 0
1183

Comment définir le style de centrage avec CSS ? Brève analyse des méthodes
Présentation de l'article:CSS est l'un des langages de feuille de style les plus couramment utilisés dans la conception Web. Il peut non seulement modifier la couleur, la police, la taille et d'autres attributs des éléments de page Web, mais également réaliser des fonctions telles que le centrage et la mise en page. Dans la conception Web, le centrage des éléments est très important, c'est pourquoi cet article vous présentera comment utiliser CSS pour les paramètres de centrage. 1. Centrage du texte Dans la conception Web, le centrage du texte est une méthode de centrage très courante, qui peut rendre la mise en page Web plus nette et plus belle. Il existe deux manières principales de définir le centrage du texte en CSS : 1. Centrage horizontal dans CSS Centrer le texte horizontalement.
2023-04-13
commentaire 0
1966

centre CSS
Présentation de l'article:Centrer CSS : un guide complet L'un des problèmes les plus courants rencontrés par un concepteur Web ou un développeur front-end lors de la création d'une page Web est de savoir comment centrer un élément. Les éléments peuvent être du texte, des images, des vidéos, des boutons, etc. Dans cet article, nous verrons comment centrer différents types d'éléments à l'aide de CSS, notamment le centrage horizontal, le centrage vertical et le centrage des éléments parents. 1. Centré horizontalement Voyons d'abord comment centrer un élément horizontalement. Cela peut être réalisé grâce aux méthodes suivantes : 1.1 Attribut text-align Si l'élément est.
2023-05-29
commentaire 0
547

paramètre du centre HTML
Présentation de l'article:Paramétrage du centre HTML Dans la conception Web, il est très courant de centrer le texte, les images et d'autres éléments. Ce qui suit présentera plusieurs paramètres de centrage HTML. 1. Centrage du texte Vous pouvez utiliser l'attribut text-align pour obtenir l'effet de centrage horizontal du texte, comme indiqué dans le code suivant : ```html<p style="text-align:center;">Il s'agit d'un centrage centré texte. </p>```Si vous souhaitez que le texte soit centré verticalement, vous pouvez utiliser l'attribut line-height et l'attribut height.
2023-05-21
commentaire 0
13056

Comment centrer le texte dans Dreamweaver
Présentation de l'article:Les étapes pour définir le centrage du texte dans Dreamweaver sont les suivantes : sélectionnez le texte, cliquez sur "Texte" dans la barre de menu, sélectionnez le bouton "Centrer" dans le sous-menu "Aligner".
2024-04-09
commentaire 0
1210

Où se trouve le paramètre de centrage de l'impression dans le navigateur Edge ? Comment définir le centrage de l'impression dans le navigateur Edge ?
Présentation de l'article:Où se trouve le paramètre de centrage de l’impression dans le navigateur Edge ? Lorsque nous utilisons le navigateur Edge, nous avons parfois besoin d'imprimer des documents, mais les documents imprimés ne sont pas centrés. Alors, comment configurer cela ? Les utilisateurs peuvent définir directement la proportion à 100 % lors de la navigation sur le Web, ce qui est le centrage par défaut, ou la définir via l'imprimante. Laissez ce site présenter soigneusement aux utilisateurs la méthode de réglage du centrage d'impression du navigateur Edge. Méthode de configuration du centre d'impression du navigateur Edge 1. Ouvrez d'abord le document PDF que vous souhaitez imprimer dans le navigateur Edge. 2. Cliquez ensuite sur le bouton Imprimer dans la barre d'outils PDF du navigateur. 3. Lorsque vous naviguez sur le Web, définissez la proportion sur 100 % et l'effet d'impression sera centré par défaut.
2024-09-09
commentaire 0
584

Comment centrer le titre dans Word
Présentation de l'article:La méthode pour définir le centre du titre dans Word est la suivante : 1. Sélectionnez d'abord tous les documents Word ; 2. Recherchez ensuite [Alignement] dans les options de la boîte de dialogue [Paragraphe] et sélectionnez [Alignement à gauche] 3. Définissez ensuite l'indentation de la première ligne ; 2 caractères ; 4. Enfin, définissez l'alignement sur [Centre].
2020-04-07
commentaire 0
35207

Une brève analyse de plusieurs méthodes de définition d'images centrées en CSS
Présentation de l'article:Paramètres CSS pour centrer les images Dans la conception Web, les images sont un élément très important et sont souvent utilisées comme une partie importante de la mise en page. Alors, lors du réglage de la position d'affichage de l'image, comment obtenir l'affichage centré de l'image via CSS ? Cet article vous présentera la méthode de définition d'une image centrée en CSS. 1. Définissez l'image d'arrière-plan dans div. Grâce à l'image d'arrière-plan, nous pouvons obtenir le paramètre d'arrière-plan de l'image le plus simple. Premièrement, en HTML, nous définissons un
2023-04-13
commentaire 0
3604

Comment centrer la page en CSS
Présentation de l'article:Comment définir le centrage en CSS : 1. "text-align:center" définit le centrage horizontal. 2. Le paramètre « display:flex » est centré horizontalement. 3. "display:table-cell" définit le centrage vertical. 4. "position:absolute" définit le centrage vertical.
2021-09-07
commentaire 0
29612

Comment centrer la boîte en HTML
Présentation de l'article:Comment centrer une case en HTML ? Centrer horizontalement : définissez l'alignement du texte au centre ou utilisez des marges automatiques. Centrer verticalement : définissez les marges gauche et droite sur 0, ou utilisez le positionnement absolu et décalez l'élément.
2024-04-05
commentaire 0
899

Comment définir le centre supérieur et inférieur du contenu texte WPS. Didacticiel sur la définition du centre supérieur et inférieur du contenu texte WPS.
Présentation de l'article:Comment configurer le contenu du texte WPS pour qu'il soit centré de haut en bas ? De nombreux utilisateurs ont besoin de centrer le contexte lors de l'édition de documents, mais parfois l'opération entraînera une déformation, ou tout ne pourra pas être entièrement centré. Alors, comment résoudre cette situation ? Le didacticiel du logiciel d'aujourd'hui expliquera les paramètres WPS à tout le monde. centrer le contenu du texte de haut en bas. La méthode de réglage est la suivante 1. Sélectionnez d'abord le texte que vous souhaitez centrer de haut en bas. 2. Ensuite, cliquez dessus avec le bouton droit, déplacez la souris sur l'alignement des cellules et sélectionnez celui du milieu. 3. Après avoir cliqué, vous constaterez que le texte est centré de haut en bas. 4. Si vous souhaitez que le texte pur soit centré vers le haut et vers le bas, cela n'est actuellement pas possible dans WPS. Le texte pur ne peut être centré que vers la gauche et la droite. 5. Si vous souhaitez vraiment centrer le haut et le bas, vous pouvez d'abord centrer uniquement la gauche et la droite, puis utiliser Retour
2024-08-29
commentaire 0
697

Comment définir l'image d'arrière-plan pour qu'elle soit centrée en CSS
Présentation de l'article:En CSS, vous pouvez définir le centrage de l'image d'arrière-plan grâce à l'attribut background-position : valeurs horizontales : center (centre), gauche (alignement à gauche), droite (alignement à droite) valeurs verticales : center (center), top (alignement en haut) ), bottom ( Aligner en bas) Syntaxe : background-position : valeur horizontale valeur verticale ;
2024-04-25
commentaire 0
889

Comment centrer les choses dans un div en vue
Présentation de l'article:Dans Vue, centrer le contenu dans un div peut être une tâche très simple, et vous pouvez y parvenir en utilisant des techniques de style et de mise en page CSS. Voici quelques façons de centrer le contenu div dans Vue : 1. Utiliser Flex Layout L'utilisation de Flex Layout est un moyen rapide et facile de centrer le contenu div. La disposition flexible permet à chaque élément d'être disposé selon certaines règles au sein d'un conteneur. Lorsque vous utilisez la mise en page Flex, son affichage doit être défini sur flex. En ajoutant Flex-directio
2023-05-18
commentaire 0
3509