10000 contenu connexe trouvé

Comprendre les attributs globaux HTML. Quels attributs ne sont pas des attributs globaux ?
Présentation de l'article:Comprendre les attributs globaux HTML. Quels attributs ne sont pas des attributs globaux ? Les attributs globaux HTML sont des attributs qui s'appliquent à tous les éléments HTML et sont universels et polyvalents. Ils fournissent un contrôle et un ajustement communs des éléments et peuvent être utilisés dans tout le document HTML. Toutefois, toutes les propriétés ne sont pas des propriétés globales. Cet article présente certaines propriétés courantes qui ne sont pas des propriétés globales. Attribut id : L'attribut id est utilisé pour fournir un identifiant unique pour un élément HTML. Il est couramment utilisé pour les sélecteurs en JavaScript et CSS, avec
2024-02-21
commentaire 0
504

Propriétés et attributs en Python
Présentation de l'article:Lorsque vous écrivez du code en Python, vous pouvez écrire de nombreuses fonctions différentes. Dans ces fonctions, vous pouvez créer des attributs et des propriétés.
La définition des attributs sont des variables qui appartiennent à un objet. La définition des propriétés sont des attributs
2024-07-18
commentaire 0
459

Quels attributs ne sont pas des attributs globaux HTML ?
Présentation de l'article:Les attributs globaux HTML sont un ensemble d'attributs qui s'appliquent à tous les éléments HTML et peuvent être utilisés par n'importe quel élément HTML. Cependant, tous les attributs ne s'appliquent pas à tous les éléments, et certains attributs ne s'appliquent pas à tous les éléments. Ci-dessous, nous aborderons certains attributs globaux HTML qui ne s'appliquent pas à tous les éléments. accept : cet attribut est utilisé pour les éléments afin de spécifier les types de fichiers acceptables. alt : cet attribut est utilisé pour
2024-02-19
commentaire 0
1198

Quels attributs ne sont pas des attributs globaux du HTML
Présentation de l'article:Les attributs courants qui ne sont pas des attributs globaux HTML incluent src, href, alt, colspan, rowspan, désactivé, vérifié, obligatoire et d'autres attributs. Introduction détaillée : 1. attribut src, utilisé pour spécifier l'URL des fichiers multimédias tels que des images, de l'audio ou de la vidéo, généralement utilisé pour des éléments tels que img, audio et vidéo 2. attribut href, utilisé pour spécifier l'URL cible du lien ; , généralement utilisé pour un élément, utilisé pour créer des hyperliens 3. attributs alt, etc.
2023-08-17
commentaire 0
1987

Attributs HTML
Présentation de l'article:Ceci a été un guide sur les attributs HTML. Ici, nous avons discuté respectivement des concepts et des différents attributs du HTML.
2024-09-04
commentaire 0
656
php魔术方法——属性重载方法,php魔术属性重载_PHP教程
Présentation de l'article:php魔术方法——属性重载方法,php魔术属性重载。php魔术方法——属性重载方法,php魔术属性重载 php有一类很神奇的方法,这些方法是保留方法,通常不会在外部被显式调用,他们使用双下
2016-07-12
commentaire 0
917

Attribut personnalisé C#
Présentation de l'article:Guide de l’attribut personnalisé C#. Nous discutons ici d'une introduction à l'attribut personnalisé C# avec les étapes de création de l'attribut et des exemples.
2024-09-03
commentaire 0
1003

Explication détaillée des propriétés CSS : propriétés de couleur
Présentation de l'article:Explication détaillée des propriétés CSS : Propriétés des couleurs CSS (Cascading Style Sheets) est un langage de balisage utilisé pour décrire le style des pages Web. Parmi eux, l’attribut color est l’un des attributs les plus couramment utilisés en CSS. En utilisant les attributs de couleur, nous pouvons modifier la couleur du texte, la couleur de l'arrière-plan, la couleur de la bordure, etc. des éléments de la page pour obtenir des effets visuels et un embellissement. 1. Méthodes de représentation des valeurs de couleur En CSS, il existe de nombreuses façons d'exprimer les valeurs de couleur, notamment les suivantes : Nom de la couleur : Représenté en faisant référence à un nom de couleur prédéfini, par exemple, "rouge" représente le rouge, "
2023-10-25
commentaire 0
837
php类和对象之protected与const属性_PHP教程
Présentation de l'article:php类和对象之protected与const属性。本文章给大家介绍在php中类和对象的protected与const属性用法,有需要了解的朋友可参考参考。 const属性 用const属性定义的字段是一个常量,类
2016-07-13
commentaire 0
952

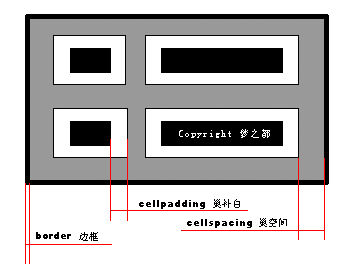
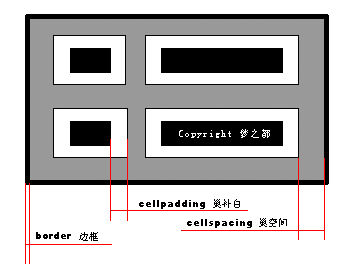
Comment utiliser l'attribut cellpadding et l'attribut cellpacing de HTML
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser les attributs cellpadding et Cellpacing du HTML. Quelles sont les précautions à prendre pour utiliser les attributs cellpadding et Cellpacing du HTML. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-01-26
commentaire 0
5777
attributes() 出错
Présentation de l'article:attributes() 出错
2016-06-20
commentaire 0
1230

Quels sont les attributs du javabean ?
Présentation de l'article:Les attributs Javabean incluent : 1. Attributs de type de données de base ; 2. Attributs de chaîne ; 3. Attributs de tableau ; 4. Attributs de type d'énumération ; 6. Attributs de type personnalisé. Les propriétés JavaBean peuvent être de n'importe quel type Java, y compris les types de données de base, les chaînes, les tableaux, les collections, les types énumérés et les types personnalisés. La spécification JavaBean exige que les propriétés soient déclarées privées et accessibles et modifiées via des méthodes publiques get/set.
2023-11-30
commentaire 0
1512

Quels sont les attributs de l'iframe ?
Présentation de l'article:Les attributs iframe incluent l'attribut src, les attributs de largeur et de hauteur, l'attribut frameborder, l'attribut de défilement, l'attribut allowfullscreen, l'attribut sandbox, l'attribut name, etc. Introduction détaillée : 1. attribut src, utilisé pour spécifier l'URL de la page Web ou du document à intégrer ; 2. attributs width et height, utilisés pour spécifier la largeur et la hauteur de l'iframe, qui peuvent être définies à l'aide de valeurs de pixels. ou pourcentages ; 3. attributs frameborder, etc. attendez.
2023-08-23
commentaire 0
8692