10000 contenu connexe trouvé

Propriété des coordonnées de géolocalisation HTML DOM
Présentation de l'article:L'attribut de coordonnées de géolocalisation HTMLDOM est utilisé pour obtenir l'emplacement et l'altitude de l'appareil de l'utilisateur sur Terre. L'utilisateur doit approuver les coordonnées qu'il souhaite fournir pour que cette propriété fonctionne. Ceci est fait afin de ne pas compromettre la confidentialité des utilisateurs. Cela peut être utilisé pour suivre l’emplacement de divers appareils. Propriétés Vous trouverez ci-dessous les propriétés des coordonnées - remarque - toutes ces propriétés sont en lecture seule et ont un type de retour double. Sr.No Propriétés et description 1coordonnées.latitude Renvoie la latitude de l'emplacement de l'appareil en degrés décimaux. 2coordonnées.longitude renvoie la longitude de l'emplacement de l'appareil en degrés décimaux. 3coefficients.altitude renvoie l'altitude de l'emplacement en mètres, par rapport au niveau de la mer. Si défini
2023-09-06
commentaire 0
738

Modèle de positionnement en CSS3 - attribut de position
Présentation de l'article:1. Introduction à l'élément position L'attribut position spécifie le type de positionnement de l'élément. Grâce au positionnement, la position où l'élément doit apparaître par rapport à sa position normale peut être définie avec précision, ou la position par rapport à l'élément parent, un autre élément, la fenêtre du navigateur, etc. L'attribut position contient 5 valeurs d'attribut, à savoir statique, relative, absolue, fixe et héritée. La description de la valeur d'attribut spécifique est présentée dans le tableau suivant : Description de la valeur d'attribut catégorie valeur par défaut statique, élément
2017-06-19
commentaire 0
2077

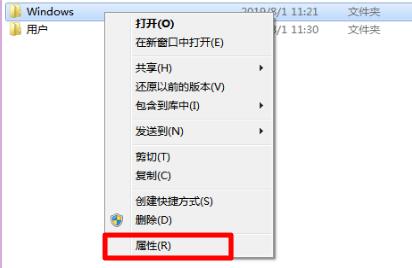
emplacement de l'attribut du dossier win7 et méthode d'ouverture
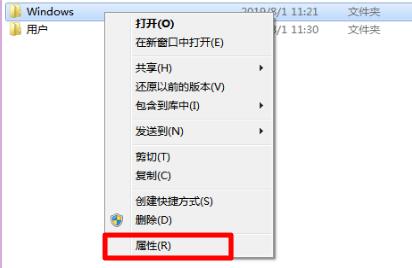
Présentation de l'article:Nous pouvons voir les différentes propriétés de ce dossier telles que le général, le partage et l'emplacement dans les propriétés du dossier. Nous pouvons également modifier les propriétés associées. Cependant, de nombreux amis ont déclaré qu'ils ne savaient pas où se trouvent les propriétés du dossier Win7. , vous pouvez le trouver en cliquant avec le bouton droit et en le sélectionnant. Bon, jetons un coup d'œil ci-dessous. Où se trouvent les propriétés du dossier dans Win7 ? 1. Recherchez d'abord le dossier que vous souhaitez afficher, cliquez avec le bouton droit et sélectionnez-le, et vous trouverez « Propriétés » en bas. 2. Dans les propriétés, nous pouvons voir l'emplacement, la taille, l'inclusion, les propriétés, etc. du dossier sous l'onglet "Général". 3. Cliquez sur « Partager » pour afficher les propriétés de partage, définir les propriétés de partage avancées, etc. pour faciliter le partage avec d'autres utilisateurs. 4. Vous pouvez également voir divers paramètres d'autorisation sous l'onglet « Sécurité ».
2024-01-11
commentaire 0
2008

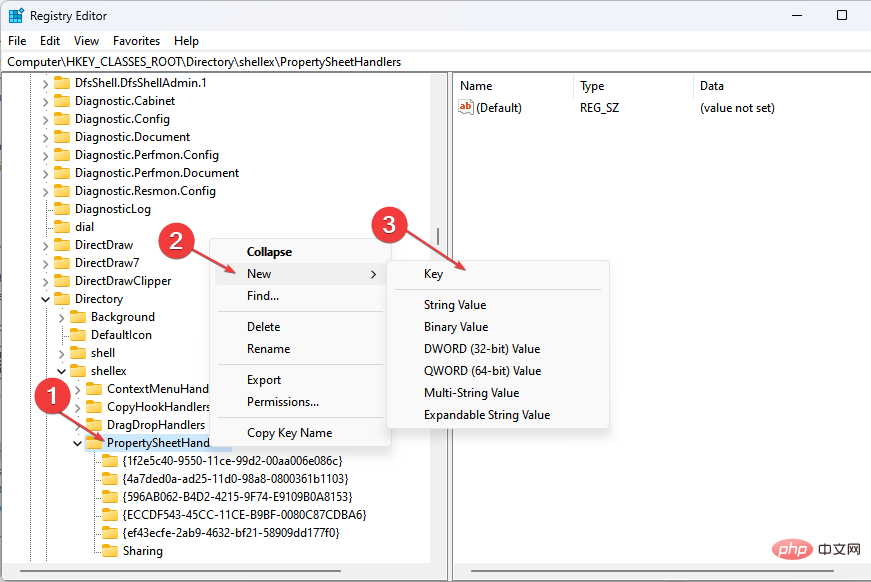
Les propriétés du dossier dans le système Win7 n'ont pas l'option 'emplacement'
Présentation de l'article:Il n'y a pas d'option d'emplacement dans les propriétés du dossier système Win7. Dans le système d'exploitation Windows 7, les propriétés du dossier sont une fonction très utile qui permet aux utilisateurs d'afficher et de modifier les informations de propriété du dossier. Cependant, nous pouvons parfois rencontrer un problème dû à l'absence d'option d'emplacement dans les propriétés du dossier. Cette question peut dérouter certains utilisateurs car l'option de localisation nous permet de trouver rapidement l'emplacement du dossier sur l'ordinateur. Dans cet article, nous discuterons des solutions à ce problème. Voyons d’abord pourquoi il n’y a pas d’option d’emplacement dans les propriétés du dossier. Ce problème est généralement dû aux paramètres du système d'exploitation ou aux paramètres de propriétés du dossier lui-même. Parfois, nous pouvons accidentellement modifier les propriétés d'un dossier.
2024-01-29
commentaire 0
1514

Pas d'onglet de localisation dans les propriétés : comment l'activer
Présentation de l'article:Les propriétés du dossier fournissent aux utilisateurs des détails tels que la date de création, le nom du dossier, la taille, etc. Cependant, vous pouvez parfois rencontrer l'onglet Emplacement dans les propriétés d'un dossier Windows. Nous allons donc vous guider à travers les étapes pour le dépanner et le réactiver. Vous pouvez également consulter notre guide détaillé sur la résolution du problème d’accès aux dossiers refusé sous Windows 11. Pourquoi ne puis-je pas trouver l'onglet Emplacement dans les propriétés du dossier ? Plusieurs facteurs peuvent entraîner l'absence de l'onglet Emplacement dans les propriétés du dossier sous Windows 11. Plus particulièrement : les dossiers ne prennent pas en charge le déplacement : certains dossiers prennent en charge le déplacement vers un autre emplacement, tandis que d'autres ne le font pas. Par défaut, le déplacement d'un emplacement à un autre est pris en charge
2023-04-13
commentaire 0
10012

Quels sont les attributs de positionnement en CSS
Présentation de l'article:La propriété de positionnement en CSS est utilisée pour contrôler la position d'un élément par rapport à son parent ou à d'autres éléments. Les principaux attributs de positionnement sont les suivants : statique : l'élément occupe une position dans le flux de documents normal. relatif : l'élément est décalé par rapport à sa position actuelle mais reste dans le flux documentaire. absolu : l'élément est supprimé du flux de documents et positionné par rapport à son élément parent le plus proche qui possède un attribut de positionnement. fixe : l'élément est fixe dans la fenêtre et positionné par rapport à la fenêtre du navigateur.
2024-04-26
commentaire 0
1017

Quel est l'attribut de positionnement en CSS ?
Présentation de l'article:En CSS, l'attribut de positionnement est l'attribut "position" ; lorsque la valeur de l'attribut est "absolue", l'élément est positionné de manière absolue, lorsque la valeur de l'attribut est "fixe", l'élément est positionné de manière fixe, et lorsque le la valeur de l'attribut est "relative", l'élément est positionné relativement, lorsque la valeur de l'attribut est "relative", l'élément n'est pas positionné par défaut.
2021-12-14
commentaire 0
7958

Explication détaillée des propriétés de positionnement relatif CSS : position et relatif
Présentation de l'article:Explication détaillée des propriétés de positionnement relatif CSS : position et relatif Introduction : En CSS, nous avons souvent besoin de positionner des éléments de manière à ce qu'ils soient affichés à un emplacement spécifique de la page. Les attributs de positionnement relatif position et relatif sont une paire d'attributs couramment utilisée. Cet article présentera en détail l’utilisation et les effets de ces deux propriétés et fournira des exemples de code spécifiques. 1. Attribut de position : l'attribut de position est principalement utilisé pour définir la méthode de positionnement des éléments au niveau du bloc.
2023-10-24
commentaire 0
1096

Interprétation des propriétés de positionnement CSS : position et haut/gauche/droite/bas
Présentation de l'article:Interprétation des propriétés de positionnement CSS : position et top/left/right/bottom Dans le développement front-end, les propriétés de positionnement CSS sont très importantes. Avec l'attribut positionnement, nous pouvons contrôler la position de l'élément sur la page. L'attribut de positionnement le plus couramment utilisé est la position, dont les valeurs peuvent être statiques, relatives, absolues et fixes. En plus de ces attributs de positionnement de base, nous pouvons également utiliser top, left, r
2023-10-21
commentaire 0
1373

Analyse des propriétés de positionnement CSS : position et haut/gauche/droite/bas
Présentation de l'article:Analyse des attributs de positionnement CSS : position et haut/gauche/droite/bas CSS (feuille de style en cascade) est un langage utilisé pour décrire les styles de pages Web. Il contient un riche ensemble d'attributs et de sélecteurs. En CSS, les propriétés de positionnement sont largement utilisées pour contrôler la position des éléments sur la page. Parmi eux, la combinaison de l'attribut de position et de l'attribut haut/gauche/droite/bas peut obtenir un effet de positionnement précis des éléments. attribut de positionpositi
2023-10-24
commentaire 0
1490

Quelles sont les propriétés de positionnement du positionnement fixe ?
Présentation de l'article:L'attribut de positionnement du positionnement fixe est "position : fixe ;". En définissant l'attribut position de l'élément sur fixe, l'élément peut être positionné par rapport à la fenêtre de visualisation, c'est-à-dire que la position de l'élément reste inchangée, quelle que soit la manière dont la page défile, le positionnement fixe supprime l'élément du document. Se détache du flux et crée un nouveau contexte de positionnement.
2023-12-21
commentaire 0
753

Explication détaillée du positionnement relatif des propriétés de positionnement CSS
Présentation de l'article:Cet article vous apporte des connaissances pertinentes sur CSS, qui présentent principalement des problèmes liés au positionnement relatif dans les attributs de positionnement CSS. Le positionnement relatif signifie que lorsqu'un élément se déplace par rapport à sa position d'origine, le cadre de l'élément défini sur le positionnement relatif sera décalé. d'une certaine distance. Jetons-y un coup d'œil, j'espère que cela sera utile à tout le monde.
2022-08-02
commentaire 0
6187


Explication détaillée des propriétés fixes des propriétés de positionnement CSS
Présentation de l'article:Cet article vous apporte des connaissances pertinentes sur CSS, qui introduit principalement des problèmes liés au positionnement fixe dans les propriétés de positionnement CSS. Le positionnement fixe signifie que la position de l'élément est une position fixe par rapport à la fenêtre du navigateur, même si la fenêtre défile. ça ne bouge pas non plus. Jetons-y un coup d'œil, j'espère que cela sera utile à tout le monde.
2022-08-02
commentaire 0
7897

Quelle est la propriété qui détermine la position d'un contrôle sur un formulaire ?
Présentation de l'article:Les attributs qui déterminent la position d'un contrôle sur le formulaire sont Top et Left ; l'attribut top spécifie le bord supérieur de l'élément, qui définit le décalage entre la limite supérieure de la marge d'un élément positionné et la limite supérieure de son bloc conteneur ; l'attribut left spécifie le bord gauche de l'élément. Cette propriété définit le décalage entre le bord de la marge gauche de l'élément positionné et le bord gauche de son bloc conteneur.
2021-06-01
commentaire 0
6828

Propriété de positionnement CSS Position
Présentation de l'article:Cet article présente principalement l'attribut Position de l'élément, qui permet de définir la méthode de positionnement de l'élément sur la page.
2017-02-10
commentaire 0
1656