10000 contenu connexe trouvé

Comment créer un effet de dispersion de particules pour le titre du film coupé_Comment créer un effet de dispersion de particules pour le titre du film coupé
Présentation de l'article:1. Tout d’abord, importez la vidéo dans le clip. 2. Cliquez sur le texte pour créer votre texte de titre, comme un didacticiel de montage vidéo. 3. Cliquez ensuite sur Picture-in-Picture, ajoutez Picture-in-Picture et importez le matériau particulaire (le matériau se trouve à la fin du film). 4. Sélectionnez le mode de fusion d'écran, ajustez la taille et la position du village simple et placez-le au-dessus du texte. Vous pouvez copier plusieurs couches de matériaux et les placer dans différentes positions pour ajouter de la texture. 5. Enfin, ajoutez une animation au texte du titre, ajoutez l'effet de fondu dans l'animation de sortie et ajustez la durée de l'animation. Il suffit de synchroniser le début de l'animation avec la dissipation des particules.
2024-04-16
commentaire 0
991


Comment créer une animation d'arrangement de texte dans AE_Comment faire bouger les lettres AE de manière aléatoire, puis les organiser en une animation en ligne
Présentation de l'article:1. Après avoir créé une nouvelle synthèse, saisissez les lettres et ajustez la police, la position, la couleur et d'autres paramètres des lettres. 2. Cliquez avec le bouton droit sur la lettre et sélectionnez Créer--Créer un masque à partir du texte. 3. Recherchez [Slider Control] dans l'effet et ajoutez-le au calque de lettres. 4. Appuyez sur alt et cliquez sur la table de codes devant le paramètre de position de la lettre. 5. Saisissez l'expression wiggle(1,effect("Slider Control"))("Slider"). 6. Créez une animation des paramètres du curseur, de plus en moins, pour générer une animation dans laquelle les lettres se déplacent de manière aléatoire puis s'alignent.
2024-06-03
commentaire 0
630

Comment utiliser AE pour dessiner l'effet du passage à travers les nuages
Présentation de l'article:Créez une nouvelle composition, raccourcissez ctrl+n et nommez-la [Cloud Effect]. Créez une nouvelle couleur unie (couche unie), touche de raccourci ctrl+y, nommez-la [Cloud] et créez l'effet suivant. Type : boîte, débit et vitesse aléatoire : 0, la taille de l'émetteur x augmente, z augmente et se rapproche de nous. Les particules augmentent. Tirez vers le bas le long de l’axe y. Ajustez les paramètres pour transformer les particules en nuages. Le type de particule ici peut être sélectionné parmi les nuages ou la fumée. Notez que la mobilité avancée doit être de 100. Il y aura des particules (nuages) à partir de l'image 0. Brother Ding peut ajuster la transparence. Créez ici un nouveau calque solide, nommez-le [Ciel], ajoutez un dégradé et faites-le glisser vers le bas. Créez une nouvelle caméra et créez un nouvel objet vierge. Faites en sorte que la caméra suive l'objet vierge et établisse une relation parent-enfant. Ensuite, effectuez une animation d'images clés sur l'objet vide pour
2024-04-28
commentaire 0
883

Comment créer un canevas avec un curseur de texte à l'aide de FabricJS ?
Présentation de l'article:Dans cet article, nous utiliserons FabricJS pour créer un canevas avec un curseur de texte. Le curseur de texte représente le texte pouvant être sélectionné. Le texte est l'un des styles de curseur natifs disponibles pour le canevas FabricJS. FabricJS fournit différents types de curseurs tels que par défaut, défilement complet, réticule, redimensionnement de colonne, redimensionnement de ligne, etc., qui réutilisent le curseur natif sous le capot. Ces curseurs sont légèrement différents selon le système d'exploitation. Syntaxe newfabric.Canvas(element:HTMLElement|String,{defaultCursor:String}:Object) paramètres element&minus
2023-08-23
commentaire 0
1106

Comment créer un triangle avec un curseur en attente sur un objet en mouvement à l'aide de FabricJS ?
Présentation de l'article:Dans ce tutoriel, nous utiliserons FabricJS pour créer un triangle avec un objet attendant que le curseur se déplace. wait est l'un des styles de curseur natifs disponibles et peut également être utilisé dans le canevas FabricJS. FabricJS fournit différents types de curseurs tels que le curseur par défaut, le défilement complet, le réticule, le redimensionnement des colonnes, le redimensionnement des lignes, etc. qui réutilisent le curseur natif en arrière-plan. La propriété moveCursor définit le style du curseur lorsque l'objet se déplace dans le canevas. Syntaxe newfabric.Triangle({moveCursor:String}:Object) Options de paramètre (facultatif) - Ce paramètre est un objet qui fournit une personnalisation supplémentaire pour notre triangle. En utilisant ce paramètre, vous pouvez
2023-09-10
commentaire 0
1493

Principe de contraste PPT 'Ripu PPT'
Présentation de l'article:1. Le contenu principal de cette leçon concerne le principe de contraste de l’animation. En design graphique, l’application de l’animation est très importante. Lorsque la couleur d’arrière-plan est trop vive, vous pouvez envisager d’ajouter un bloc de couleur de masque au-dessus de l’arrière-plan pour mettre en évidence les informations textuelles. Cela peut améliorer efficacement l’effet visuel, rendre le texte plus visible et améliorer l’attrait général du design. 3. Il est nécessaire de mettre en évidence un certain ensemble de données dans le graphique et de mettre en évidence les points clés en modifiant la couleur. L'affichage spécifique est tel qu'illustré sur la figure. 4. La disposition du texte dans la mise en page met en évidence les informations clés en modifiant la taille de la police et la couleur du texte principal et des sous-titres. L'opération spécifique est celle indiquée sur la figure. 5. Deuxièmement, l'application de l'animation dans l'animation. Rebondissez dans l'animation pour permettre à l'écran de changer d'interface grâce à des zooms répétés, ce qui met davantage l'accent. Une référence spécifique est indiquée dans la figure. 6. L'animation de rotation est réalisée en ajoutant une animation de roue et un mouvement supérieur
2024-03-20
commentaire 0
572

Comment créer un rectangle qui aide le curseur à survoler un objet à l'aide de FabricJS ?
Présentation de l'article:Dans ce tutoriel, nous utiliserons FabricJS pour créer un rectangle avec un curseur d'assistance survolant l'objet. "help" est l'un des styles de curseur natifs disponibles et est également disponible dans le canevas FabricJS. FabricJS fournit différents types de curseurs tels que le curseur par défaut, le défilement complet, le réticule, le redimensionnement des colonnes, le redimensionnement des lignes, etc. qui réutilisent en fait le curseur natif sous le capot. La propriété hoverCursor définit le style lorsque le curseur survole l'objet canevas. Syntaxe newfabric.Rect({hoverCursor:String}:Object) Options de paramètre (facultatif) - Ce paramètre est un objet qui fournit une personnalisation supplémentaire à notre rectangle. Utilisez ce paramètre
2023-08-27
commentaire 0
924

Comment créer un rectangle qui attend que le curseur passe sur un objet à l'aide de FabricJS ?
Présentation de l'article:Dans ce tutoriel, nous utiliserons FabricJS pour créer un rectangle avec un objet qui attend que le curseur le survole. wait est l'un des styles de curseur natifs disponibles et peut également être utilisé dans le canevas FabricJS. FabricJS fournit différents types de curseurs tels que le curseur par défaut, le défilement complet, le réticule, le redimensionnement des colonnes, le redimensionnement des lignes, etc. qui réutilisent le curseur natif en arrière-plan. La propriété hoverCursor définit le style lorsque le curseur survole l'objet canevas. Syntaxe newfabric.Rect({hoverCursor:String}:Object) Options de paramètre (facultatif) - Ce paramètre est un objet qui fournit une personnalisation supplémentaire à notre rectangle. En utilisant ce paramètre, vous pouvez modifier le
2023-08-23
commentaire 0
726

Contenu d'opération simple pour fabriquer un vélo avec l'IA
Présentation de l'article:Ouvrez ai, créez un nouveau canevas (Ctrl+N), dessinez un cercle et copiez le cercle (d'abord Ctrl+C, puis Ctrl+B), appuyez sur Maj pour réduire la même proportion, utilisez l'outil Plume pour tracer une ligne, utilisez ensuite l'outil de rotation (R), copiez Ajouter, ajustez vous-même le nombre de bobines. Répétez la première étape pour créer l'aile de la voiture et dessiner des ombres. Pour copier, appuyez d'abord sur Ctrl, puis appuyez sur Maj pour vous déplacer horizontalement. Peignez le cadre. J'ai d'abord dessiné grossièrement la forme du cadre, puis j'ai effectué des ajustements précis. Dessinez des coussins, des poignées et des pédales. Ajoutez du texte, utilisez l'outil de texte de chemin et ajustez-le simplement pour l'embellir et vous avez terminé.
2024-04-23
commentaire 0
939

Comment créer une animation dans AE qui change le texte de clair à flou__Comment implémenter un effet d'animation flou dans AE
Présentation de l'article:1. Cliquez pour ouvrir le logiciel AE, créer un projet et créer une nouvelle synthèse. 2. Utilisez l'outil texte pour saisir les quatre mots « Expérience réseau » dans la scène et ajustez le style. 3. Cliquez sur le petit triangle animé dans l'attribut de liste déroulante de texte. 4. Sélectionnez Flou dans le menu. 5. Cliquez sur le chronomètre devant le flou de l'image 1 pour définir une image clé. 6. Déplacez la tête de lecture à la 2ème seconde et modifiez les paramètres de flou pour générer la deuxième image clé. De cette manière, un effet d'animation flou est créé dans les deux images clés.
2024-04-07
commentaire 0
403

Comment dessiner un balcon dans des dessins de conception graphique d'intérieur avec coreldraw_Comment dessiner un balcon dans des dessins de conception graphique d'intérieur avec coreldraw
Présentation de l'article:1. Utilisez F5 pour tracer une ligne droite, épaississez la pointe du stylo, copiez la ligne, modifiez la longueur, remplissez de gris et dessinez l'apparence du mur et de la porte. 2. Dessinez le contour du balcon avec l'outil rectangle. dessinez trois rectangles et utilisez la commande de soudage. 3. Dessinez un balcon avec l'outil Grand rectangle 4. Remplissage - Remplissage du motif, ajustez les paramètres de remplissage 5. Dessinez une ellipse avec l'outil Ellipse, remplissez-la de blanc et le la pointe est noire 6. Dessinez deux ovales, remplissez-les de dégradé de couleur, tracez quelques lignes, groupe ctrl+g, copiez-en un Miroir horizontal 7. L'outil Texte ajoute du texte, effet final
2024-05-08
commentaire 0
518

Comment faire l'animation d'ouverture de Stars Falling in Ae Comment faire l'animation d'ouverture de Stars Falling in Ae
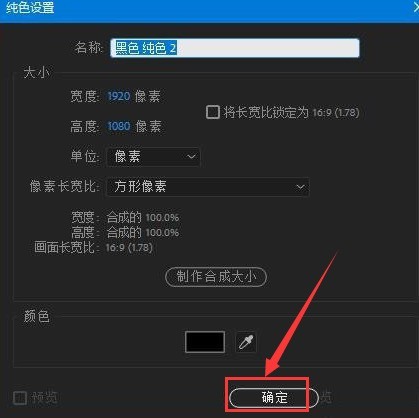
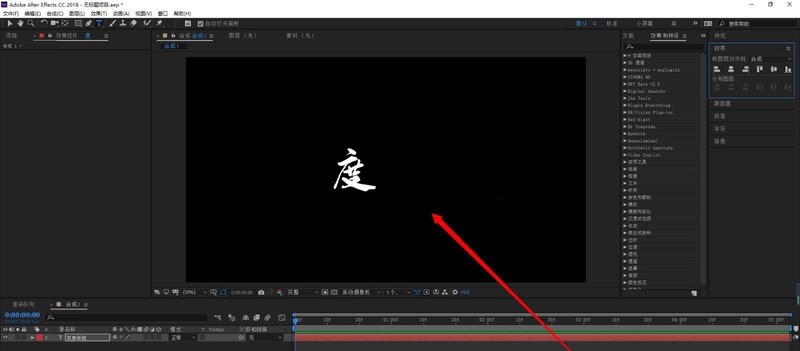
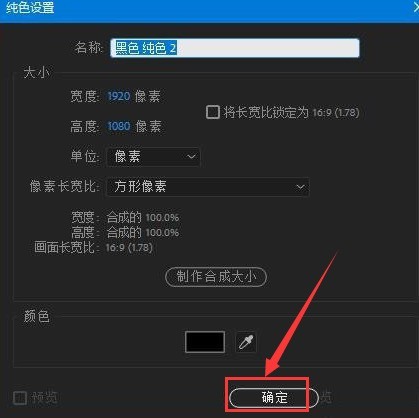
Présentation de l'article:1. Tout d'abord, dans Ae, créez un nouveau calque solide noir pur, cliquez sur OK pour enregistrer. 2. Ensuite, recherchez la colonne Superluminal dans le menu des calques et ajoutez le plug-in de particules étoilées Stardust. 3. Ensuite, définissez plusieurs émissions sur. en même temps dans l'option lumière. 4. Ajustez les paramètres des particules comme indiqué dans la figure ci-dessous. 5. Enfin, faites rouler la souris pendant 3 ou 4 secondes sur la timeline pour créer la méthode d'animation d'ouverture des étoiles tombantes. . J'espère que cela sera utile à tout le monde.
2024-05-09
commentaire 0
807

AE conçoit le contenu de l'opération de gravure de texte
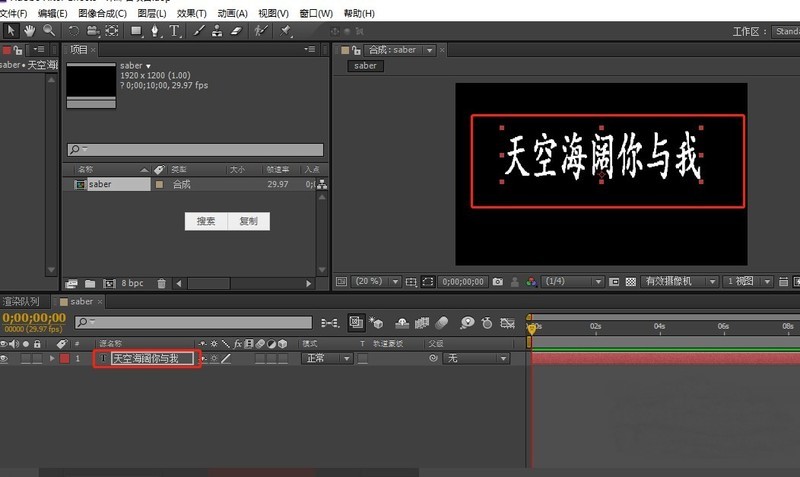
Présentation de l'article:1. Ouvrez AE, nommez l'effet de texte de flamme et ajustez les paramètres correspondants. 2. Appuyez sur ctrl+t pour saisir le contenu textuel souhaité : Feu. 3. Ctrl+y crée un nouveau calque de couleur unie, nommé calque support, et apparaît comme support du plug-in. 4. Sélectionnez la couche porteuse et ajoutez l'effet sabre-videocopilot-saber. 5. Saber est un plug-in externe. Il est livré avec de nombreux préréglages, tels que la flamme, l'énergie, etc. Ce que nous voulons obtenir, c'est l'effet de la flamme, donc cette fois nous choisissons la flamme, nous pouvons en définir. paramètres de la flamme. , puis définissons le noyau comme calque de texte que nous définissons, afin qu'il reconnaisse automatiquement le calque de texte, puis nous affinerons son effet de flamme. Ceci est basé sur les besoins personnels.
2024-04-07
commentaire 0
742

Comment créer une animation de reconnaissance de mots à l'aide de PPT
Présentation de l'article:1. Faites d’abord un post-it avec les mots qu’il contient. Insertion - Forme - Forme de base - Forme de chien. Tirez une forme angulaire de taille appropriée sous la ligne horizontale de la scène. 2. Outils de dessin - Format - Effets de forme - Ombre - Options d'ombre. 3. Les paramètres sont définis comme indiqué sur la figure. Les réglages des paramètres sont basés sur la taille de la scène, la taille de l'image dessinée et les préférences de chacun. Les réglages de l'image sont uniquement à titre de référence. 4. Maintenez la touche Ctrl enfoncée et faites glisser la forme, faites trois copies et placez-les dans la position appropriée. 5. Insérer - Image, insérez l'image PNG préparée, ajustez la taille et mettez chacune dans une note. 6. Insérer - zone de texte - zone de texte horizontale, saisissez les mots et définissez la police et l'ombre comme indiqué sur la figure. 7. Dans le panneau d'animation personnalisé, définissez l'animation pour la zone de texte : ajouter un effet - entrez -
2024-03-26
commentaire 0
604

Guide d'autorisation des performances de la réunion annuelle : prenez « J'ai de bons yeux » comme exemple pour aider les enseignants à ajuster avec succès la scène
Présentation de l'article:"Only My Eyes Are Good" est un jeu décontracté de recherche de problèmes qui combine une variété de mèmes actuels et comporte de nombreux niveaux passionnants. Parmi eux, le niveau de performance de la réunion annuelle nous oblige à aider l'enseignant à ajuster la scène, les personnages et les scènes pour les rendre plus parfaits. Ici, l'éditeur de ce site Web vous propose le guide pour effacer les niveaux de performance de la réunion annuelle de « My Eyes Are Good » pour votre référence. J'espère qu'il pourra vous aider. Performance de la réunion annuelle « Only My Eyes Are Good ». Aidez l'enseignant à ajuster la scène. Objectif de performance de la réunion annuelle : Aidez l'enseignant à ajuster la scène. À ce niveau de la performance de la réunion annuelle, nous devons aider l'enseignant. ajustez la scène. Les personnages et les scènes doivent être améliorés. 2. Tout d'abord, faites glisser la peinture sur le mot « terreux » et changez-le en « Performance artistique ». 3. L'homme en vêtements rouges : faites glisser le démaquillant sur son visage. , faites glisser les vêtements vers le bas et cliquez sur la main droite. 4. L'homme en vêtements verts : Cliquez.
2024-01-17
commentaire 0
1517

Comment utiliser le plug-in d'effets spéciaux Sabre dans AE_Tutorial sur l'utilisation du plug-in d'effets spéciaux Sabre dans AE
Présentation de l'article:1. Créez une nouvelle composition, cliquez avec le bouton droit sur le panneau des calques pour créer un nouveau calque de texte et ajoutez le texte souhaité. 2. Cliquez ensuite avec le bouton droit sur le panneau des calques et créez un nouveau calque solide avec n'importe quelle couleur. 3. Ensuite, vous pouvez sélectionner sabre, cliquer sur le calque uni (2019CC est un calque de couleur unie), effect-videosopilot-saber, 4. Dans le corps personnalisé, sélectionnez le calque de texte pour le type de thème et sélectionnez le calque de texte. vous venez d'entrer dans le calque de texte. 5. Vous pouvez voir que le texte a déjà pris effet. Il existe une variété d'effets parmi lesquels choisir dans le préréglage et les paramètres peuvent être ajustés en fonction de vos propres besoins. 6. Vous pouvez également ajouter des images clés pour créer des effets d'animation
2024-06-01
commentaire 0
503

Méthodes spécifiques pour créer des blocs de couleur mobiles dans AE
Présentation de l'article:Créez une nouvelle composition, nommez-la Color Block et chronométrez-la pendant 5 secondes. Créez un nouveau calque solide blanc. Ajoutez la commande [Effet][Bruit et particules][Bruit fractal]. Le plus grand choix de catégories fractales. Bloc de sélection de catégorie de bruit. Augmentez le contraste à 500 et réduisez la luminosité à 250. De petites taches de différentes couleurs claires et foncées se forment. Développez la barre des paramètres de transformation et annulez la proportion unifiée. Réglez la hauteur du zoom sur 300. Développez la barre de paramètres des paramètres supplémentaires. Définissez la valeur d'impact supplémentaire sur 50, la sous-échelle sur 25 et ajustez l'effet de détail. Définir des images clés. Temps 0 seconde position. Ajoutez des images clés de mise à l’échelle en largeur et en hauteur pour animer la déformation du bloc de couleur. Ajoutez des effets supplémentaires et des images clés de sous-échelle pour une variation de détail supplémentaire. Ajoutez enfin l’image clé de la valeur d’évolution. Appuyez sur la touche U pour afficher les propriétés des images clés. Ajustez l'heure à la dernière position et modifiez la valeur de la largeur du zoom à 30
2024-04-28
commentaire 0
511

Personnalisez plus librement les polices de l'écran de verrouillage, Samsung One UI 6.1 assouplit les restrictions sur les polices
Présentation de l'article:Selon l'actualité du 16 janvier, le blogueur numérique @ibinguniverse a récemment tweeté que Samsung améliore la personnalisation du système OneUI6.1, permettant aux utilisateurs de personnaliser librement l'interface de l'écran de verrouillage. Ci-joint les captures d'écran suivantes : Dans la mise à jour de la version Samsung OneUI6.0, les utilisateurs peuvent librement placer et ajuster la taille du widget d'horloge de l'écran de verrouillage, mais ne fournissent que quelques options de police dans la mise à jour OneUI6.1, les utilisateurs peuvent modifier la taille ; taille du widget horloge de l'écran de verrouillage Police, position et taille pour des options de personnalisation illimitées. En outre, la nouvelle a également souligné que OneUI6.1 adopterait également des effets d'animation et de transition plus fluides. Les rapports indiquent que la prochaine version de OneUI 6.1 rendra les téléphones et tablettes Samsung de plus en plus fluides grâce à des améliorations de la qualité de l'animation, du zoom et de la transition.
2024-01-16
commentaire 0
1447

Quelle est la raison de la réponse lente de PS_Introduction aux raisons de la réponse lente de PS
Présentation de l'article:1. La première est la sélection du disque temporaire. Lorsque vous exécutez le logiciel pour la première fois après l'installation, vous devez choisir un disque temporaire approprié pour stocker les fichiers indésirables. Vous devez choisir un disque avec un espace plus grand que le lecteur C. et appuyez sur ctrl+k pour ouvrir la boîte de dialogue des préférences. 2. Cliquez ensuite sur l'onglet Performances et sous le disque temporaire, sélectionnez un disque avec un espace plus grand, à l'exception du lecteur C. Il est préférable d'en sélectionner plusieurs. 3. Cliquez sur l'onglet Général et décochez les deux options de zoom avec animation et appuyez sur panoramique. 4. Cliquez ensuite sur l'onglet Performances et conservez les chiffres derrière l'historique et le cache d'ajustement dans leur état par défaut, qui sont respectivement 20 et 4. Cliquez ensuite sur l'onglet Interface et décochez les cases devant les panneaux d'icônes de réduction automatique et. Afficher automatiquement les panneaux cachés. 6. Si vous êtes bloqué après les réglages finaux, vous pouvez résoudre les problèmes de compatibilité.
2024-04-23
commentaire 0
722