10000 contenu connexe trouvé

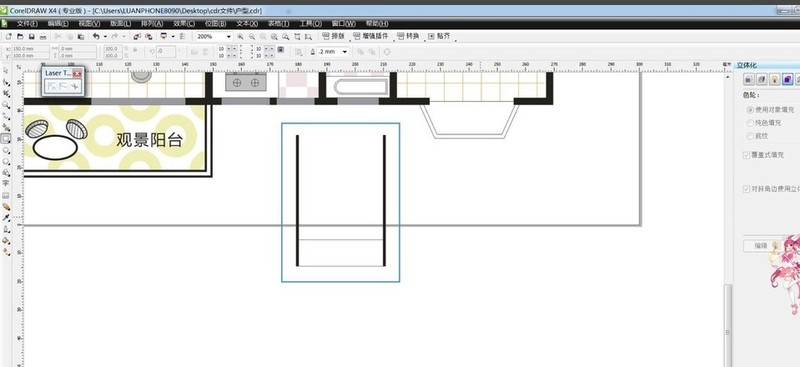
Comment dessiner un plan d'étage de salle de bain de maison avec CorelDRAW_CorelDRAW dessiner un tutoriel de plan d'étage de salle de bain de maison
Présentation de l'article:1. Dessinez le contour de la salle de bain avec des lignes droites et des rectangles 2. Dessinez un rectangle, remplissez-le de graphiques, définissez les paramètres, maj+pagedown pour mettre le calque en bas 3. Dessinez un rectangle arrondi, définissez les coins arrondis sur le à gauche, utilisez la commande de contour, ctrl + k pour disperser, ctrl + u pour annuler le groupe et supprimer les lignes en excès 4. Outil Rectangle plus ellipse et ligne droite pour dessiner la base des toilettes. 5. Outil Cercle pour dessiner le siège. position des toilettes. 6. Outil Plume pour délimiter la partie lavabo et la remplir en blanc 7. Utilisez l'outil texte pour ajouter du texte, et le rendu final est obtenu.
2024-05-08
commentaire 0
1086
HTML5 SVG带圆形进度条动画的提交按钮特效
Présentation de l'article:这是一款非常实用的HTML5 SVG带圆形进度条动画的提交按钮特效。该提交按钮在被点击之后,按钮变形为一个圆形的进度条,当进度条运行一周之后,可以设置提交成功和提交失败的两种按钮状态。查看演 ... ...,。
2016-05-17
commentaire 0
2683

Comment dessiner des icônes symétriques avec l'IA
Présentation de l'article:1. Créez un nouveau document, appelez la règle et les lignes de guidage, tracez un cercle parfait, définissez la couleur de remplissage sur aucune, définissez la couleur de la ligne sur rouge et définissez le trait sur 100 pixels, comme indiqué sur l'image. [Astuce] Lorsque vous dessinez un cercle parfait, maintenez les touches Maj+Alt enfoncées pour dessiner un cercle parfait du centre vers tous les côtés. 2. Après avoir verrouillé le cercle parfait, utilisez l'outil stylo pour dessiner un triangle à la position indiquée sur l'image. 3. Utilisez ensuite l'outil Plume pour dessiner le reste de la partie gauche, comme indiqué sur l'image. 4. Après avoir regroupé la partie gauche, sélectionnez l'outil miroir, maintenez la touche Alt enfoncée et cliquez comme indiqué dans l'image. Dans la boîte de dialogue contextuelle, définissez les paramètres comme indiqué dans l'image. 5. Après confirmation, effacez les lignes de référence pour compléter l'effet final. 6. En utilisant la même méthode, vous pouvez dessiner des icônes plus symétriques.
2024-05-06
commentaire 0
434

Le processus opérationnel de conception d'un effet antique avec des rubans flottants dans Photoshop
Présentation de l'article:1. Utilisez l'outil Plume, réglez sur Forme et tracez un tracé. 2. Cliquez avec le bouton droit sur le calque de forme 1 et pixellisez le calque. 3. Exécutez [Modifier] - [Définir le préréglage du pinceau], entrez un nom et confirmez. 4. Préréglage du pinceau : définissez la forme de la pointe du stylet et l'espacement est de 1. 5. Dynamique de la forme : définissez l'instabilité de l'angle, la valeur est de 300 et le contrôle est en fondu. 6. Basculez l'arrière-plan en noir, choisissez différentes couleurs et utilisez le pinceau streamer pour dessiner librement. L'effet est comme indiqué.
2024-04-17
commentaire 0
804

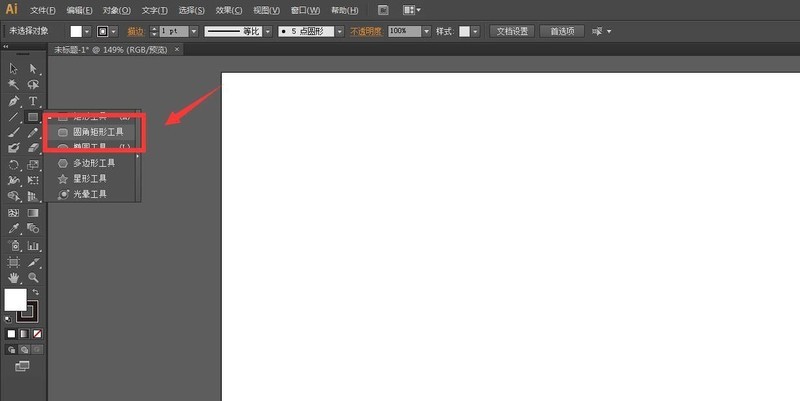
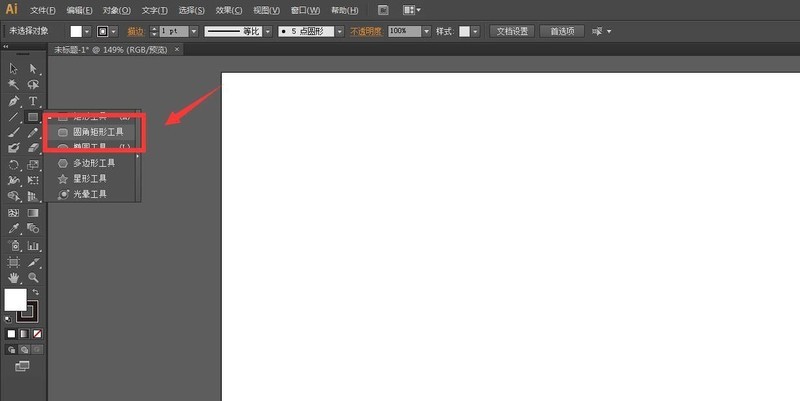
Comment dessiner un skateboard avec IA - Comment dessiner un logo de skateboard avec IA
Présentation de l'article:1. Démarrez le logiciel, créez un nouveau fichier et sélectionnez l'outil rectangle arrondi. 2. Cliquez une fois sur le tableau de calligraphie et de peinture, définissez l'angle d'arrondi sur 10 et cliquez sur OK. 3. Faites ensuite glisser pour dessiner un rectangle arrondi avec le rapport hauteur/largeur souhaité et ouvrez le panneau des propriétés. 4. Mettez l'épaisseur du trait en gras et réglez-la sur noir. 5. Sélectionnez l'outil de sélection directe dans la barre d'outils et sélectionnez le nœud ci-dessus à supprimer. 6. Allumez les guides intelligents, gardez les positions identiques des deux côtés, dessinez quelques cercles en dessous sous forme de roues et terminez.
2024-05-06
commentaire 0
614

Comment définir l'opacité de la bordure d'un cercle lors d'un déplacement à l'aide de FabricJS ?
Présentation de l'article:Dans ce tutoriel, nous utiliserons FabricJS pour définir l'opacité de la bordure d'un cercle lors du déplacement. Circle est l'une des différentes formes fournies par FabricJS. Afin de créer un cercle, nous devons créer une instance de la classe Fabric.Circle et l'ajouter au canevas. Nous pouvons utiliser la propriété borderOpacityWhenMoving pour modifier l'opacité du cercle lorsqu'il se déplace dans le canevas. Syntaxe newfabric.Circle({borderOpacityWhenMoving:Number}:Object) Paramètres Options (facultatif) - Ce paramètre est un objet qui fournit une personnalisation supplémentaire pour notre cercle. En utilisant ce paramètre, vous pouvez
2023-08-24
commentaire 0
863


Comment dessiner un arc dégradé dans wps_Comment dessiner un arc dégradé dans wps
Présentation de l'article:1. Après avoir ouvert l'interface, cliquez sur l'option de forme dans le menu d'insertion et sélectionnez le style d'ellipse. 2. Faites glisser la souris pour dessiner un cercle de 15*15 cm, changez la couleur de remplissage en orange et définissez l'effet sans contour. 3. Copiez le cercle. Et modifiez la hauteur et la largeur à 16,5*16,5 cm 4. Ouvrez le panneau des propriétés de l'objet du cercle copié, modifiez les effets de non-remplissage et de ligne de dégradé 5. Ajustez la couleur du dégradé, la position et la transparence de l'arc. selon les paramètres indiqués dans la figure 6. Enfin : Alignez les paramètres d'arc et de cercle au centre pour terminer le dessin de l'arc du cercle.
2024-04-25
commentaire 0
816

Comment définir la couleur d'arrière-plan d'une sélection elliptique à l'aide de FabricJS ?
Présentation de l'article:Dans ce tutoriel, nous allons apprendre à définir la couleur d'arrière-plan d'une sélection elliptique à l'aide de FabricJS. Oval est l'une des différentes formes fournies par FabricJS. Afin de créer une ellipse, nous devons créer une instance de la classe Fabric.Ellipse et l'ajouter au canevas. Lorsqu'un objet est activement sélectionné, nous pouvons modifier ses dimensions, le faire pivoter ou le manipuler. Nous pouvons changer la couleur d'arrière-plan de la sélection elliptique à l'aide de la propriété selectionBackgroundColor. Syntaxe newfabric.Ellipse({selectionBackgroundColor:String}:Object) Options de paramètre (facultatif) - Ce paramètre est un
2023-09-10
commentaire 0
1511

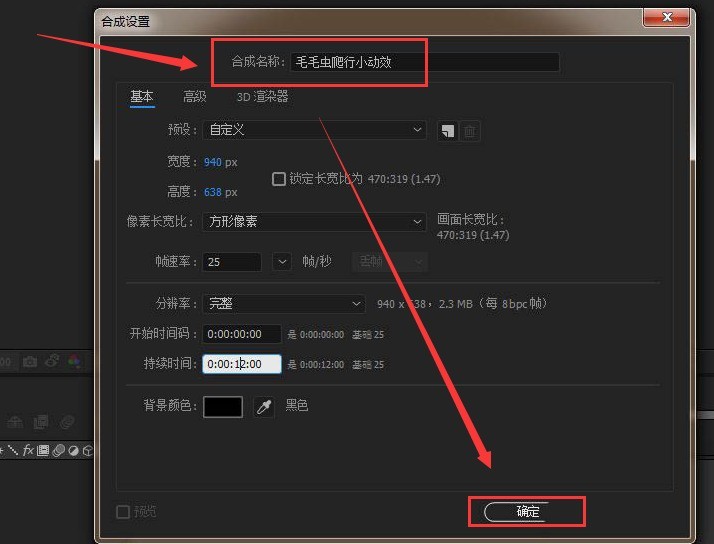
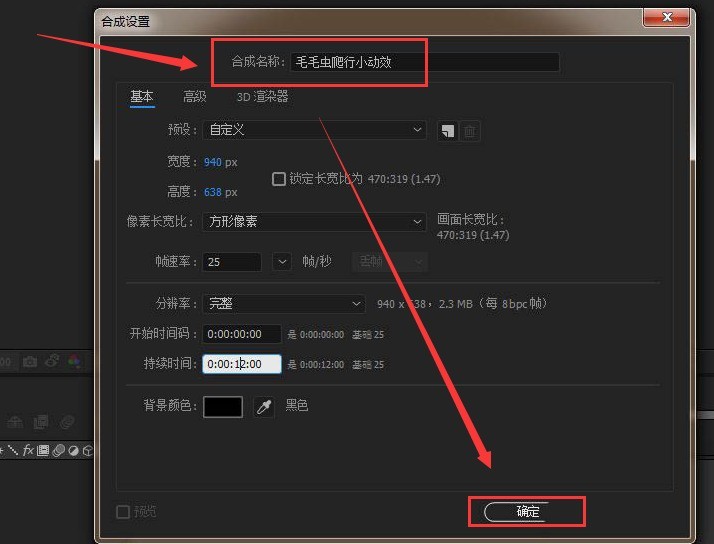
Comment créer un effet rampant de chenille dans un tutoriel ae ae pour créer un effet rampant de chenille
Présentation de l'article:1. Tout d'abord, après avoir ouvert l'interface du logiciel ae, créez un paramètre de synthèse, changez le nom en petit effet d'animation chenille rampant et cliquez sur OK pour enregistrer après avoir modifié les paramètres de manière appropriée. 2. Ensuite, créez un nouveau calque de couleur unie et modifiez le. couleur à effet terre 3. Ensuite, trouvez l'outil Plume et tracez une ligne droite qui ne fait que tracer sans remplissage, et changez les extrémités avant et arrière en extrémités arrondies 4. Ensuite, utilisez l'outil Ellipse, maintenez la touche Maj enfoncée et dessinez un petit cercle parfait pour la ligne droite 5. Enfin, définissez simplement la position et acheminez K images clés en ligne droite pour créer un effet de chemin d'exploration incurvé.
2024-05-09
commentaire 0
1089

Appréciation des travaux PPT du projet de remise des diplômes - Citations d'animation combinées PPT
Présentation de l'article:La saison des diplômes est de retour et je suis extrêmement excité à chaque fois qu'elle arrive. Je me sens très heureux quand je pense à revoir de nombreuses œuvres excellentes. Afin de permettre à tout le monde de se régaler les yeux, j'ai sélectionné plusieurs excellentes œuvres PPT de conception de remise des diplômes que tout le monde pourra apprécier. Laissez-moi vous le dire tranquillement, j'ai également préparé pour vous un ensemble complet de tutoriels pour l'un des excellents PPT ! L’appréciation du travail commence, êtes-vous prêt ? Les étapes sont les suivantes : 1. Analyse de cas de cette leçon : animation [Rebondir pour entrer], animation [Tourner pour entrer]. 2. [Rebond] pour accéder au [Processus d'étape de production] et aux [Paramètres d'animation] de l'animation. 3. Première étape de production d'animation [Rebond] : [Insérer]-[Forme]-[Ellipse], appuyez sur la touche [Maj] pour extraire un cercle parfait, sélectionnez le cercle, [clic droit]-[Formater la forme], remplir
2024-03-21
commentaire 0
896

Comment créer un triangle avec un curseur en attente sur un objet en mouvement à l'aide de FabricJS ?
Présentation de l'article:Dans ce tutoriel, nous utiliserons FabricJS pour créer un triangle avec un objet attendant que le curseur se déplace. wait est l'un des styles de curseur natifs disponibles et peut également être utilisé dans le canevas FabricJS. FabricJS fournit différents types de curseurs tels que le curseur par défaut, le défilement complet, le réticule, le redimensionnement des colonnes, le redimensionnement des lignes, etc. qui réutilisent le curseur natif en arrière-plan. La propriété moveCursor définit le style du curseur lorsque l'objet se déplace dans le canevas. Syntaxe newfabric.Triangle({moveCursor:String}:Object) Options de paramètre (facultatif) - Ce paramètre est un objet qui fournit une personnalisation supplémentaire pour notre triangle. En utilisant ce paramètre, vous pouvez
2023-09-10
commentaire 0
1493

Comment créer un rectangle qui aide le curseur à survoler un objet à l'aide de FabricJS ?
Présentation de l'article:Dans ce tutoriel, nous utiliserons FabricJS pour créer un rectangle avec un curseur d'assistance survolant l'objet. "help" est l'un des styles de curseur natifs disponibles et est également disponible dans le canevas FabricJS. FabricJS fournit différents types de curseurs tels que le curseur par défaut, le défilement complet, le réticule, le redimensionnement des colonnes, le redimensionnement des lignes, etc. qui réutilisent en fait le curseur natif sous le capot. La propriété hoverCursor définit le style lorsque le curseur survole l'objet canevas. Syntaxe newfabric.Rect({hoverCursor:String}:Object) Options de paramètre (facultatif) - Ce paramètre est un objet qui fournit une personnalisation supplémentaire à notre rectangle. Utilisez ce paramètre
2023-08-27
commentaire 0
924

Comment créer un rectangle qui attend que le curseur passe sur un objet à l'aide de FabricJS ?
Présentation de l'article:Dans ce tutoriel, nous utiliserons FabricJS pour créer un rectangle avec un objet qui attend que le curseur le survole. wait est l'un des styles de curseur natifs disponibles et peut également être utilisé dans le canevas FabricJS. FabricJS fournit différents types de curseurs tels que le curseur par défaut, le défilement complet, le réticule, le redimensionnement des colonnes, le redimensionnement des lignes, etc. qui réutilisent le curseur natif en arrière-plan. La propriété hoverCursor définit le style lorsque le curseur survole l'objet canevas. Syntaxe newfabric.Rect({hoverCursor:String}:Object) Options de paramètre (facultatif) - Ce paramètre est un objet qui fournit une personnalisation supplémentaire à notre rectangle. En utilisant ce paramètre, vous pouvez modifier le
2023-08-23
commentaire 0
726

Comment utiliser le didacticiel de l'outil de transparence interactif CorelDRAW
Présentation de l'article:CorelDRAW est un très excellent logiciel de configuration graphique et un outil important pour les concepteurs et les peintres. Il existe de nombreuses fonctions dans le logiciel, et aujourd'hui nous allons en présenter une : l'outil de transparence interactif. Les utilisateurs peuvent utiliser cet outil pour rendre certains objets éléments transparents. Il existe de nombreux types. Les opérations spécifiques sont les suivantes : 1. Après avoir sélectionné une transparence uniforme, nous pouvons ajuster les paramètres de transparence en faisant glisser le contrôle ou en entrant la valeur de transparence afin que l'objet ait la même transparence. 2. La transparence dégradée peut réaliser le dégradé du processus de transparence de l'objet. Nous pouvons effectuer des dégradés transparents linéaires ou des dégradés elliptiques pour obtenir différents effets de transparence. 1) L'ouverture nécessite un traitement transparent
2024-02-11
commentaire 0
933

Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1241
php-插入排序
Présentation de l'article::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1098
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Présentation de l'article:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
commentaire 0
844

Huawei lance deux nouveaux produits commerciaux de stockage grand modèle d'IA, prenant en charge des performances de 12 millions d'IOPS
Présentation de l'article:IT House a rapporté le 14 juillet que Huawei avait récemment lancé le « stockage de lac de données d'apprentissage profond OceanStorA310 » et la « machine tout-en-un hyper-convergée de formation/poussée FusionCubeA3000 » de nouveaux produits commerciaux de stockage d'IA. Les responsables ont déclaré que « ces deux produits peuvent être utilisés ». pour la formation de base des modèles d'IA." , la formation sur les modèles industriels, ainsi que la formation et l'inférence des modèles de scénarios segmentés fournissent un nouvel élan. " scénarios de lac pour réaliser une régression des données. Gestion massive des données dans l'ensemble du processus d'IA, de la collecte et du prétraitement à la formation du modèle et à l'application d'inférence. Officiellement déclaré que l'OceanStorA310 à cadre unique 5U prend en charge les 400 Go/s les plus élevés du secteur.
2023-07-16
commentaire 0
1583