10000 contenu connexe trouvé

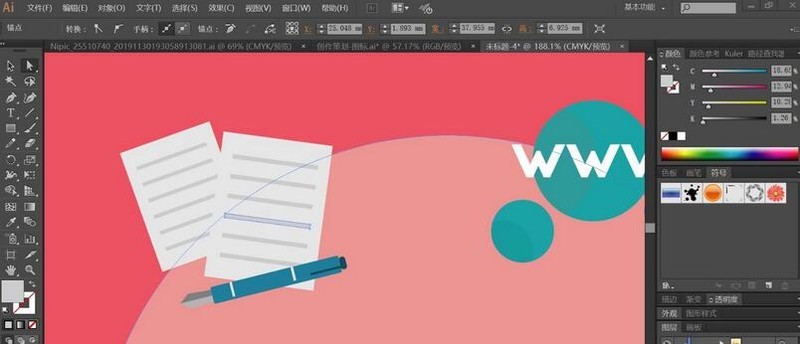
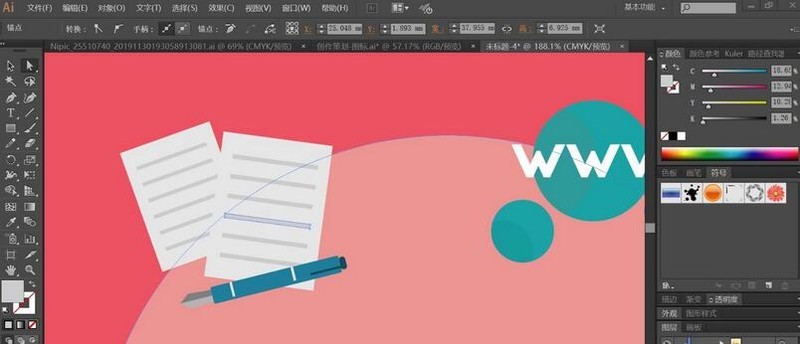
Tutoriel détaillé sur l'illustration de la recherche à plat sur la conception de l'IA
Présentation de l'article:1. Utilisez un stylo pour dessiner les chemins rectangulaires et circulaires pour l'arrière-plan, puis dessinez le chemin structurel de base des petits montants muraux sous le cercle. 2. Dessinez ensuite le chemin structurel de base du papier à notes, puis dessinez le cercle d'arrière-plan et le chemin du texte où se trouve l'URL ci-dessus. Dans cette étape, dessinez la structure détaillée du papier et du stylo, puis dessinez le fil, le livre et la loupe, et enfin dessinez le chemin détaillé de l'intérieur et de l'extérieur de la tasse à café. 4. Utilisez du rouge bégonia et du rouge-gris pour remplir le rectangle où se trouve l'arrière-plan et le chemin circulaire au centre, puis utilisez du bleu et du blanc cassé pour remplir le chemin structurel de la pointe et de la poignée du clou mural. 5. Utilisez du bleu et du jaune pour remplir le cercle et le chemin de texte du réseau supérieur, et utilisez du jaune-gris, de l'orange et du jaune-marron pour remplir différents chemins de détails sur le papier autocollant inférieur. 6. Le papier doit être rempli de gris et de blanc et les lignes horizontales du texte doivent être grises.
2024-04-07
commentaire 0
1155

Comment utiliser JavaScript pour obtenir l'effet dégradé de couleur d'arrière-plan de la barre de navigation fixe en bas de la page Web ?
Présentation de l'article:Comment utiliser JavaScript pour obtenir l'effet dégradé de couleur d'arrière-plan de la barre de navigation fixe en bas de la page Web ? Dans la conception Web moderne, les barres de navigation fixes sont devenues une méthode de mise en page courante. Si vous souhaitez ajouter un effet dégradé de couleur d'arrière-plan à la barre de navigation fixe en bas de la page Web, JavaScript est un choix très approprié. Cet article vous expliquera comment utiliser JavaScript pour obtenir cet effet et fournira des exemples de code spécifiques. Étape 1 : Structure HTML Nous devons d’abord créer le HTML
2023-10-20
commentaire 0
1351

Wuling Motors lance un système hybride innovant et une technologie de batterie
Présentation de l'article:Selon les informations du 17 octobre, Wuling Motors a lancé hier un nouveau système hybride et une nouvelle technologie de batterie lors de la Wuling Technology Evolution Day. 1. Le système hybride Lingxi est composé d'un moteur à quatre cylindres et d'un moteur. L'efficacité thermique atteint 43,2 %. La vitesse de réponse du système électromagnétique DHT n'est que de 0,1 seconde. La batterie Shenlian adopte le premier DHT électromagnétique au monde. (batterie au lithium ternaire) et adopte la technologie innovante de « sécurité en forme de L ». La conception de « cosse de poteau » adopte une technologie de revêtement de couche céramique à faible conduction thermique et adopte un matériau de phosphate de fer et de lithium nanométrique optimisé et amélioré. Batterie Shenlian de Wuling Automobile 1. Les caractéristiques structurelles sont adoptées. Technologie de structure de batterie intégrée multifonctionnelle «Must» «conception intégrée du corps + batterie dure» La conception «noyau» forme une structure de batterie à trois horizontales et six verticales très stable pour empêcher efficacement les chocs,
2024-07-18
commentaire 0
1775

Comment écrire un cercle en CSS
Présentation de l'article:Comment écrire un cercle en CSS : préparez d'abord une structure HTML vide ; puis placez-y un div vide puis ajoutez un arrière-plan et enfin obtenez l'effet circulaire en ajoutant l'attribut border-radius ;
2021-06-01
commentaire 0
2448


Le processus opérationnel de création d'affiches de bonbons avec l'IA
Présentation de l'article:1. Utilisez l'outil rond et le stylo pour dessiner les chemins des bonbons et les motifs de différentes formes sur le fond, puis dessinez les chemins lumineux de différentes formes sur leurs surfaces. Enfin, dessinez le chemin de la poignée du gros bonbon et. tapez le texte requis. 2. Utilisez du rose et du blanc pour remplir le bonbon avec le motif en spirale, utilisez un dégradé blanc à rose pour remplir le chemin sombre à la surface du bonbon et définissez le mode de couleur du chemin sombre sur Multiplier. 3. Utilisez du blanc pour remplir le chemin de surbrillance sur la surface du bonbon en spirale. Réglez le mode de couleur du chemin de surbrillance pour filtrer la couleur et la transparence à environ 70 %. Remplissez ensuite l'ombre sous le bonbon avec du rouge foncé et appliquez une gaussienne. effet de filtre flou sur l'ombre. 4. Utilisez un cercle pour dessiner les morceaux de sucre sur le fond, puis remplissez-le avec un dégradé radial allant du blanc au bleu carreau et mettez en surbrillance le haut.
2024-04-07
commentaire 0
572

Décrire brièvement la classification et les caractéristiques des couches PS
Présentation de l'article:Le calque d'arrière-plan, le bas de tous les calques, doit être nommé "Arrière-plan". Calque de texte, un calque produit en créant un outil de texte. Calque de masque, attaché derrière d'autres calques. Calque d'effet, un calque spécial produit lors de l'ajout d'effets de calque sur le calque actuel. Le calque de réglage est une image créée spécifiquement pour ajuster la couleur, la lumière et l’ombre d’une image. Couche ordinaire, une couche sans marquage particulier.
2020-08-18
commentaire 0
26821

utilisation de l'anneau Golang
Présentation de l'article:Le langage Go est largement accueilli comme un langage de programmation rapide, sûr et fiable. Parmi eux, l'anneau de Golang est une structure de données spéciale utilisée pour représenter une liste chaînée circulaire, qui peut être utilisée dans de nombreux scénarios, généralement utilisée dans le cache, la file d'attente et d'autres scénarios. L'utilisation spécifique de cette structure de données sera présentée ci-dessous. 1. Le concept d'anneau. Le langage ring of Go est une structure de données de liste chaînée circulaire efficace fournie avec la bibliothèque standard Go. Il existe dans le module conteneur/anneau.
2023-05-16
commentaire 0
615

Tutoriel d'animation CSS : vous apprenez étape par étape comment obtenir des effets d'arrière-plan scintillants
Présentation de l'article:Tutoriel d'animation CSS : vous apprendrez étape par étape à implémenter des effets d'arrière-plan scintillants Introduction : Dans la conception Web, les effets d'animation peuvent ajouter de la vitalité et de l'attrait aux pages Web. L'animation CSS est un moyen simple mais puissant d'obtenir des effets d'animation. Ce didacticiel vous apprendra étape par étape comment utiliser l'animation CSS pour obtenir un effet d'arrière-plan clignotant et fournira des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons créer une structure HTML contenant les éléments auxquels l'animation doit être appliquée. Dans cet exemple, nous allons créer un élément div et lui donner un identifiant unique, comme
2023-10-19
commentaire 0
1199

Tutoriel d'animation CSS : vous apprenez étape par étape à obtenir des effets d'arrière-plan dynamiques
Présentation de l'article:Tutoriel d'animation CSS : vous apprenez étape par étape à implémenter des effets d'arrière-plan dynamiques dans la conception Web, les effets d'animation peuvent ajouter de la vivacité à la page et attirer l'attention de l'utilisateur. L'animation CSS est un moyen d'obtenir ces effets. Ce didacticiel vous apprendra étape par étape comment utiliser CSS pour obtenir un effet d'arrière-plan animé, en utilisant des exemples de code spécifiques pour vous faciliter la compréhension et l'application. Étape 1 : Créer une structure HTML Tout d'abord, nous devons créer une structure HTML contenant le contenu. Ajoutez un élément div dans la balise body et donnez-lui un nom unique
2023-10-20
commentaire 0
1066

Quelles sont les fonctions d'un démarreur ?
Présentation de l'article:Le rôle d'un starter est de présenter les personnages principaux et les informations de fond, d'établir les problèmes et les conflits de l'histoire, d'établir les objectifs et les motivations de l'histoire, de susciter une résonance émotionnelle et d'aider à établir le rythme et la structure de l'histoire. Introduction détaillée : 1. Présentez les personnages principaux et les informations de base. Le démarreur présente les personnages principaux et les informations de base de l'histoire aux lecteurs ou aux téléspectateurs. Il peut inclure les caractéristiques de la personnalité du protagoniste, les objectifs, les histoires de fond, etc. les lecteurs ou les téléspectateurs peuvent en apprendre davantage sur l'histoire. Bien comprendre le protagoniste et fournir la base des actions et des décisions dans l'histoire. 2. Établir les problèmes ou les conflits de l'histoire, etc.
2023-09-06
commentaire 0
1663

Comment rendre l'arrière-plan du logo transparent
Présentation de l'article:Comment rendre le fond du logo transparent ? Picture Monster est un logiciel de conception d'images utilisé par de nombreux amis, qui peut nous fournir des services d'édition d'images pratiques. Lorsque nous concevons le logo, nous pouvons non seulement obtenir le soutien de nombreux matériaux artistiques sur la plate-forme, mais également ajuster et remplacer librement la couleur d'arrière-plan, et changer la couleur d'arrière-plan en transparente. Si vous ne connaissez pas l'opération spécifique, il suffit de le faire. suivez les instructions de l'éditeur. Voyons comment changer rapidement la couleur d'arrière-plan de Picture Monster. Comment rendre l'arrière-plan du logo transparent sur PictureMonster ? Après être entré dans l'interface d'édition d'image de PictureMonster, cliquez sur le mot effets spéciaux dans la barre d'outils de droite. Ici, vous pouvez trouver différentes polices artistiques. Vous n’avez pas besoin de les créer vous-même, vous pouvez les appliquer directement, ce qui est très pratique. Dans la section des polices d’effets spéciaux, vous pouvez trouver des polices de diverses formes artistiques. tête
2024-02-05
commentaire 0
1111

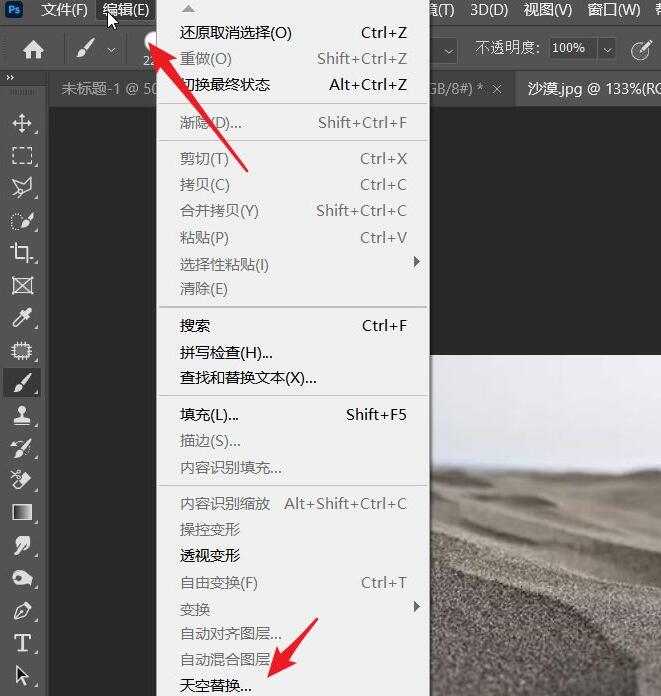
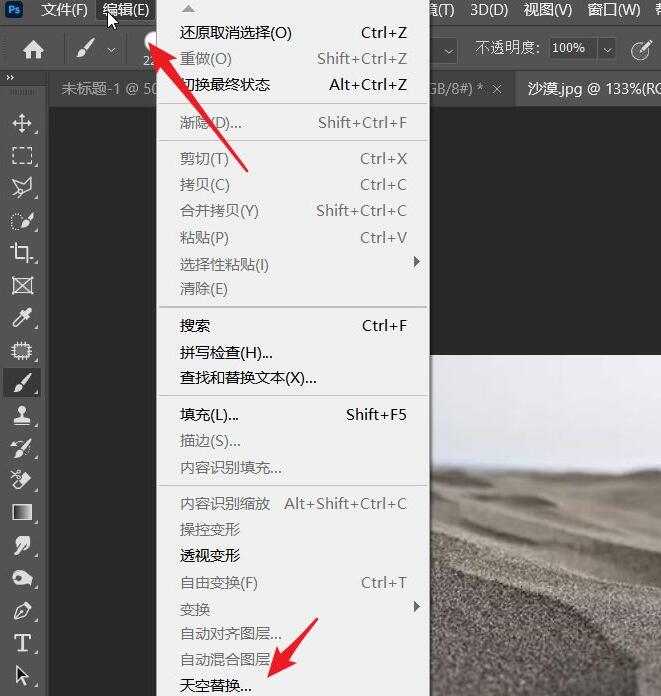
Comment ajuster le ciel du désert dans PS2021_Comment ajuster le ciel du désert dans PS2021
Présentation de l'article:Ouvrez d'abord l'image dans ps2021, copiez un calque, cliquez sur Modifier et sélectionnez Remplacement du ciel. Cliquez ensuite sur le triangle déroulant derrière le ciel et sélectionnez un fond de ciel que vous aimez. Ajustez ensuite les valeurs de chaque élément en fonction de l'aperçu, puis cliquez sur le bouton OK. Ajoutez ensuite un calque de réglage et sélectionnez Balance des couleurs. Parce que c'est un désert sous le coucher du soleil, j'ai ajouté du rouge et du jaune et créé un masque d'écrêtage. La touche finale est le masque en chaîne d’équilibre des couleurs. Cliquez sur le pinceau, cliquez sur noir et peignez les parties qui n'ont pas besoin d'être ajustées.
2024-06-09
commentaire 0
838

6 articles recommandés sur la nature morte
Présentation de l'article:L’art fluide devient de plus en plus populaire de nos jours. Il s’agit d’un effet d’art visuel très naturel et fluide. Le rendu combine parfaitement nature morte et gouttelettes dynamiques. Il peut bien réaliser le confort, la flexibilité et d’autres caractéristiques du produit. Donne un effet visuel très profond. Effet final 1. Ouvrez le matériau de la chaussure montré dans l'image ci-dessous, utilisez l'outil Plume pour découper les chaussures, copiez-les dans un nouveau calque et remplissez l'arrière-plan de blanc. 2. Ouvrez le matériau texturé montré dans l'image ci-dessous, faites-le glisser et placez-le sous les chaussures découpées comme arrière-plan. 3. Sélectionnez le calque de texture d'arrière-plan et définissez le mode de fusion des calques sur "Superposition". À ce stade, l'arrière-plan sera complètement...
2017-06-14
commentaire 0
2062

6 recommandations de contenu pour la nature morte
Présentation de l'article:L’art fluide devient de plus en plus populaire de nos jours. Il s’agit d’un effet d’art visuel très naturel et fluide. Le rendu combine parfaitement nature morte et gouttelettes dynamiques. Il peut bien réaliser le confort, la flexibilité et d’autres caractéristiques du produit. Donne un effet visuel très profond. Effet final 1. Ouvrez le matériau de la chaussure montré dans l'image ci-dessous, utilisez l'outil Plume pour découper les chaussures, copiez-les dans un nouveau calque et remplissez l'arrière-plan de blanc. 2. Ouvrez le matériau texturé montré dans l'image ci-dessous, faites-le glisser et placez-le sous les chaussures découpées comme arrière-plan. 3. Sélectionnez le calque de texture d'arrière-plan et définissez le mode de fusion des calques sur "Superposition". À ce stade, l'arrière-plan sera complètement...
2017-06-14
commentaire 0
1629

10 articles recommandés sur la découpe
Présentation de l'article:L’art fluide devient de plus en plus populaire de nos jours. Il s’agit d’un effet d’art visuel très naturel et fluide. Le rendu combine parfaitement nature morte et gouttelettes dynamiques. Il peut bien réaliser le confort, la flexibilité et d’autres caractéristiques du produit. Donne un effet visuel très profond. Effet final 1. Ouvrez le matériau de la chaussure montré dans l'image ci-dessous, utilisez l'outil Plume pour découper les chaussures, copiez-les dans un nouveau calque et remplissez l'arrière-plan de blanc. 2. Ouvrez le matériau texturé montré dans l'image ci-dessous, faites-le glisser et placez-le sous les chaussures découpées comme arrière-plan. 3. Sélectionnez le calque de texture d'arrière-plan et définissez le mode de fusion des calques sur "Superposition". À ce stade, l'arrière-plan sera complètement...
2017-06-14
commentaire 0
1659