10000 contenu connexe trouvé

Explication détaillée de la mise en œuvre de l'applet WeChat pour le chargement déroulant et l'actualisation pull-up
Présentation de l'article:Cet article décrit l'implémentation du chargement déroulant et de l'actualisation pull-up par l'applet WeChat, si vous ne connaissez pas l'implémentation du chargement déroulant et de l'actualisation pull-up par l'applet WeChat, ou si vous êtes intéressé par l'implémentation. de chargement déroulant et d'actualisation pull-up par l'applet WeChat, alors nous allons nous lever et lire cet article. D'accord, assez de bêtises, allons droit au but.
2018-03-14
commentaire 0
10485

Explication détaillée de la méthode de mise en œuvre de l'actualisation déroulante et du chargement pull-up dans l'applet WeChat
Présentation de l'article:Il existe deux méthodes d'implémentation pour l'actualisation déroulante et le chargement pull-up des mini-programmes WeChat. 1. Utilisez les méthodes « onPullDownRefresh » et « onReachBottom » pour implémenter l'actualisation déroulante et le chargement pull-up des mini-programmes. bindscrolltoupper et bindscrolltolower dans la vue de défilement pour implémenter le mini-programme WeChat. Déroulez vers le bas pour actualiser et tirez vers le haut pour charger.
2017-05-30
commentaire 0
3818

PHP implémente l'actualisation déroulante et charge des techniques plus fonctionnelles dans l'applet WeChat
Présentation de l'article:Avec la popularité des mini-programmes WeChat, de plus en plus de développeurs commencent à utiliser PHP comme langage back-end pour implémenter l'interaction et le traitement des données dans les mini-programmes. Dans le développement de mini-programmes, l'actualisation déroulante et le chargement de plus de fonctions sont des exigences très courantes. Aujourd'hui, je vais présenter les techniques d'utilisation de PHP pour implémenter l'actualisation déroulante et charger davantage de fonctions dans les mini-programmes WeChat. 1. Actualisation déroulante L'actualisation déroulante est un moyen courant d'afficher les données de la liste. Les utilisateurs peuvent obtenir les données les plus récentes via la liste déroulante. Dans le mini programme WeChat, nous pouvons utiliser le on fourni par le mini programme
2023-06-01
commentaire 0
1886








jQuery simule l'application écologique originale, tirez vers le haut pour actualiser et déroulez pour charger plus de pages et ses principes_jquery
Présentation de l'article:Dans de nombreuses applications, les catégories d'actualités ou d'affichage ont l'effet d'un pull-down pour actualiser et d'un pull-up pour charger. Comment implémenter un pull-up pour actualiser et un pull-down pour charger plus de pages ? L'éditeur ci-dessous vous présentera la simulation jQuery de l'application écologique originale en tirant vers le haut pour actualiser et en tirant vers le bas pour charger plus de pages et ses principes à travers le contenu suivant. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
2003


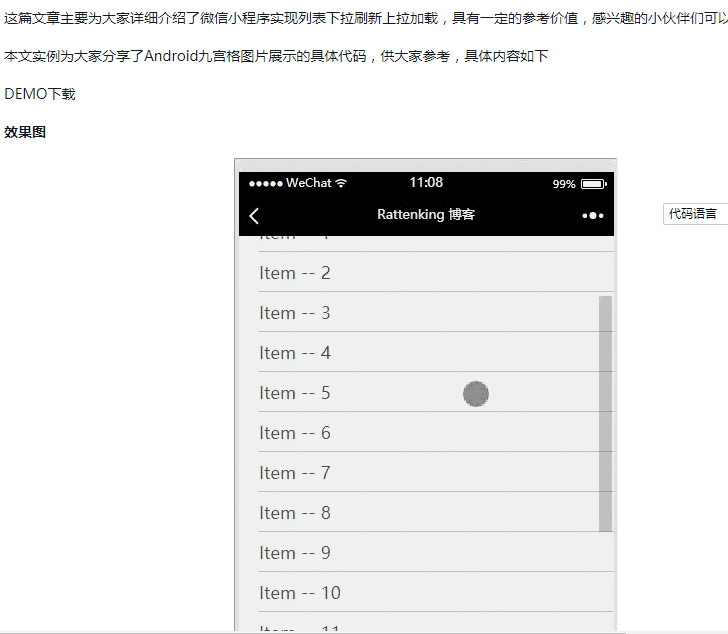
Analyse de la méthode de mise en œuvre de l'actualisation déroulante et du chargement pull-up de la liste d'applets WeChat
Présentation de l'article:Le mini programme WeChat a une étiquette spéciale pour le 9 janvier 2017, et il est rapidement devenu populaire sur Internet et dans Moments. Récemment, j'ai également écrit un programme de démonstration pour l'essayer. L'applet WeChat est quelque peu similaire à vuejs, les deux sont des vues basées sur les données et une liaison de données unidirectionnelle, et son expérience est bien meilleure que la page H5. Cela est dû à la prise en charge de l'environnement WeChat et au traitement du chargement de toutes les pages en même temps. fois lors de la première course. Cet article partagera la pratique consistant à tirer vers le bas pour actualiser et à faire glisser vers le haut pour charger les mini-listes de programmes WeChat.
2017-12-07
commentaire 1
6606



Introduction détaillée au chargement pull-up
Présentation de l'article:Il existe deux méthodes d'implémentation pour l'actualisation déroulante et le chargement pull-up des mini-programmes WeChat. 1. Utilisez les méthodes « onPullDownRefresh » et « onReachBottom » pour implémenter l'actualisation déroulante et le chargement pull-up des mini-programmes. bindscrolltoupper et bindscrolltolower dans la vue de défilement pour implémenter le mini-programme WeChat. Déroulez vers le bas pour actualiser et tirez vers le haut pour charger. 1. Utilisez "onPullDownRefresh" et &...
2017-06-10
commentaire 0
2531

10 articles recommandés sur la fonction php each()
Présentation de l'article:Il existe deux méthodes d'implémentation pour l'actualisation déroulante et le chargement pull-up des mini-programmes WeChat. 1. Utilisez les méthodes « onPullDownRefresh » et « onReachBottom » pour implémenter l'actualisation déroulante et le chargement pull-up des mini-programmes. bindscrolltoupper et bindscrolltolower dans la vue de défilement pour implémenter le mini-programme WeChat. Déroulez vers le bas pour actualiser et tirez vers le haut pour charger. 1. Utilisez "onPullDownRefresh" et &...
2017-06-10
commentaire 0
1486

L'applet WeChat implémente l'effet d'actualisation déroulant
Présentation de l'article:L'applet WeChat implémente un effet d'actualisation déroulant. En tant que plate-forme légère de développement d'applications mobiles, l'applet WeChat a été largement utilisée et développée dans l'industrie des applications mobiles ces dernières années. L'actualisation déroulante est un effet interactif courant. Elle peut actualiser automatiquement le contenu lorsque l'utilisateur déroule la page dans la page de liste, améliorant ainsi l'expérience utilisateur et la mise à jour rapide des données. Cet article explique comment implémenter l'effet d'actualisation déroulante dans l'applet WeChat et fournit des exemples de code spécifiques. Pour ajouter un composant d'actualisation déroulante, commencez par ajouter dans le fichier .wxml de la page où vous devez ajouter un effet d'actualisation déroulante.
2023-11-21
commentaire 0
3610