10000 contenu connexe trouvé

Quelles sont les méthodes de chargement paresseux de Vue ?
Présentation de l'article:Les moyens d'implémenter le chargement paresseux dans Vue incluent le chargement paresseux de Vue Router, les composants asynchrones de Vue et l'instruction v-lazy de Vue. Introduction détaillée : 1. Chargement paresseux de Vue Router : Vue Router permet de charger des composants à la demande pour réduire le temps de chargement initial via la syntaxe d'importation de Webpack 2. Composants asynchrones de Vue : Vue fournit des composants asynchrones pour implémenter des composants paresseux. Lors du chargement, vous pouvez utiliser la méthode Vue.component pour définir des composants asynchrones, etc.
2023-11-13
commentaire 0
923

Quelles sont les méthodes de chargement différé ?
Présentation de l'article:Les méthodes de chargement paresseux incluent le chargement paresseux d'images, le chargement paresseux de vidéos, le chargement paresseux de fichiers de script, le chargement paresseux de données, etc. Introduction détaillée : 1. Le chargement paresseux des images est une méthode courante de mise en œuvre du chargement paresseux. Lorsque la page est chargée, seules les images de la zone visible sont chargées et les images des autres zones sont présentées sous forme d'espaces réservés lorsque l'utilisateur fait défiler. la page vers L'image réelle est chargée lorsque la position de l'image est spécifiée. Le chargement différé de l'image peut être réalisé en utilisant la bibliothèque JavaScript existante ou le code personnalisé 2. Le chargement différé de la vidéo est implémenté de la même manière que le chargement différé de l'image, par exemple lorsque la page se charge, etc.
2023-11-13
commentaire 0
1693

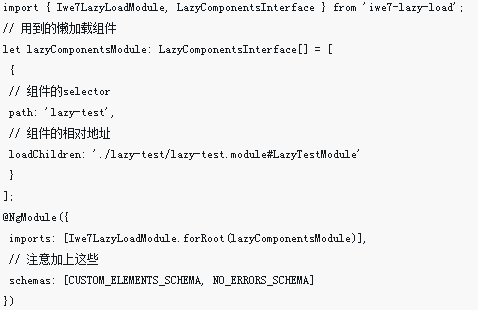
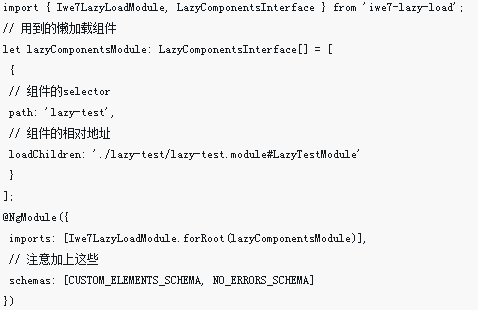
Angular6.0 permet un chargement paresseux
Présentation de l'article:Cette fois, je vais vous présenter comment implémenter le chargement paresseux dans angulaire6.0. Quelles sont les précautions à prendre pour le chargement paresseux dans angulaire6.0. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-06-08
commentaire 0
1877
Description détaillée du chargement et du préchargement différés des images
Présentation de l'article:Cet article parle du chargement et du préchargement paresseux des images ou si vous ne connaissez pas le chargement et le préchargement paresseux des images ou si vous souhaitez détailler le chargement et le préchargement paresseux des images, jetons un coup d'œil à cet article. aller droit au but.
2018-03-14
commentaire 0
3755

Qu'est-ce que le chargement paresseux de réaction
Présentation de l'article:Le chargement paresseux de React signifie qu'il ne précharge pas, mais nécessite le chargement d'un certain morceau de code, d'un certain composant ou d'une certaine image. La raison pour laquelle le chargement paresseux est nécessaire est parce que vous chargez trop de contenu sur le premier écran en même temps ; entraînera un blocage. Des problèmes tels qu'une vitesse de réponse lente et un long temps d'attente de l'utilisateur peuvent être optimisés en utilisant le mécanisme de chargement paresseux.
2022-12-30
commentaire 0
2585

Qu'est-ce que le chargement paresseux de mybatis
Présentation de l'article:Le chargement paresseux de MyBatis est un mécanisme de chargement paresseux qui peut charger des données uniquement en cas de besoin, améliorant efficacement les performances et l'utilisation des ressources du système. Lorsque vous utilisez la fonction de chargement paresseux de MyBatis, vous devez vous assurer que l'objet est toujours dans son état lors de l'accès. les propriétés associées. Dans le cadre de la session de base de données, des exceptions de chargement différé peuvent survenir.
2023-11-20
commentaire 0
1308

Qu'est-ce que le chargement paresseux
Présentation de l'article:Le chargement paresseux est une technique d'optimisation frontale courante utilisée pour retarder le chargement des ressources sur une page afin d'améliorer la vitesse de chargement et les performances de la page. Grâce au chargement paresseux, la ressource ne sera chargée que lorsque l'utilisateur aura besoin d'y accéder, plutôt que de le faire. Chargez toutes les ressources en même temps. Il peut être appliqué à différents types de ressources, telles que des images, des vidéos, etc. En choisissant rationnellement la méthode de mise en œuvre du chargement différé, vous pouvez améliorer l'expérience utilisateur, réduire la charge sur le serveur et ainsi améliorer les performances du site Web.
2023-11-13
commentaire 0
1678

Ajouter un chargement pendant le chargement paresseux
Présentation de l'article:Cette fois, je vais vous présenter comment ajouter un chargement lors d'un chargement paresseux. Quelles sont les précautions à prendre pour ajouter un chargement lors d'un chargement paresseux, jetons un coup d'œil ?
2018-05-02
commentaire 0
1863

Optimiser le chargement paresseux de vue-router
Présentation de l'article:Cette fois, je vais vous présenter l'optimisation du chargement paresseux de vue-router et quelles sont les précautions pour optimiser le chargement paresseux de vue-router. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-06-11
commentaire 0
1398

Quels sont les projets de chargement paresseux ?
Présentation de l'article:Les projets de chargement paresseux incluent jQuery Lazy, LazyLoad, lazyload, lozad.js, echo.js, etc. Introduction détaillée : 1. jQuery Lazy : un plug-in de chargement paresseux d'images basé sur jQuery qui peut retarder le chargement des images sur la page et prend en charge les effets de chargement et les paramètres de configuration personnalisés 2. LazyLoad : une bibliothèque de chargement paresseux JavaScript légère qui peut retarder le chargement ; d'images, de vidéos, d'audio et d'autres ressources, et prend en charge des fonctions de synchronisation de chargement et de rappel personnalisées, etc.
2023-11-13
commentaire 0
716

Le chargement paresseux d'Uniapp ne prend pas effet
Présentation de l'article:Avec le développement et la popularité de l'Internet mobile, de plus en plus de personnes choisissent d'utiliser Uniapp pour le développement mobile. Dans le développement d'uniapp, le chargement paresseux est une technologie très importante, qui peut nous aider à optimiser la vitesse de chargement des pages et à améliorer l'expérience utilisateur. Cependant, nous constatons parfois que le chargement différé ne prend pas effet. Cet article abordera ce problème. 1. Qu'est-ce que le chargement différé d'Uniapp ? Le chargement paresseux est une stratégie d'optimisation qui charge dynamiquement des images ou d'autres ressources multimédias lorsque la page défile uniquement lorsque ces ressources.
2023-05-22
commentaire 0
2383

Quel est le principe du chargement paresseux
Présentation de l'article:Les principes du chargement différé incluent principalement le chargement à la demande, le chargement asynchrone, le chargement dynamique et le rendu différé. Introduction détaillée : 1. Le chargement à la demande est l'un des principes fondamentaux du chargement paresseux, qui fait référence au chargement des ressources correspondantes en fonction des besoins de l'utilisateur. 2. Le chargement asynchrone est un autre principe fondamental du chargement paresseux, qui fait référence au chargement des ressources. Le chargement est reporté ; jusqu'à ce que l'utilisateur ait besoin de l'utiliser. Le chargement asynchrone peut être réalisé en utilisant AJAX, Fetch et d'autres technologies, permettant de charger des données et d'autres ressources sans bloquer l'interface utilisateur. 3. Le chargement dynamique est un autre principe de mise en œuvre du chargement paresseux, etc.
2023-11-15
commentaire 0
1762

Que sont les plug-ins à chargement différé ?
Présentation de l'article:Les plug-ins de chargement paresseux incluent LazyLoad.js, Echo.js, LazyLoadXT, Unveil.js, etc. Introduction détaillée : 1. LazyLoad.js est un plug-in JavaScript léger qui peut implémenter le chargement paresseux d'images, prend en charge un timing de chargement et des effets de chargement personnalisés, et peut être utilisé avec d'autres bibliothèques JavaScript 2. Echo.js est un outil simple et facile ; -pour utiliser le plug-in de chargement paresseux d'image qui utilise l'attribut de données HTML5 pour spécifier les images qui doivent être chargées paresseusement, etc.
2023-11-13
commentaire 0
764

Quelles sont les méthodes de chargement paresseux des images ?
Présentation de l'article:Les méthodes de chargement paresseux des images incluent le chargement paresseux basé sur Intersection Observer, le chargement paresseux utilisant la surveillance des événements de défilement et le chargement paresseux utilisant setTimeout. Introduction détaillée : 1. Chargement paresseux basé sur Intersection Observer. Intersection Observer est une API fournie par le navigateur, qui peut surveiller si un élément entre dans la fenêtre d'affichage de l'utilisateur ; 2. Chargement paresseux à l'aide de la surveillance des événements de défilement, qui est jugée en surveillant les événements de défilement. etc.
2023-11-13
commentaire 0
1079

Qu'est-ce qu'une exception de chargement différé ?
Présentation de l'article:Les exceptions de chargement paresseux font référence aux exceptions qui se produisent lorsque la technologie de chargement paresseux est utilisée dans les applications. Il s'agit d'une technologie d'optimisation qui permet de charger une partie ou la totalité des ressources de la page uniquement lorsque cela est nécessaire pour réduire le temps de chargement initial et le trafic réseau. Les exceptions de chargement paresseux peuvent être dues à des échecs de chargement des ressources, à des erreurs d'opération asynchrone, à des erreurs de dépendance, à des erreurs de code, etc. Lorsqu'une exception de chargement paresseux se produit, l'application plante généralement ou présente un comportement imprévisible. Lors du développement d'applications, il convient de prêter attention aux détails de mise en œuvre et aux problèmes de sécurité du chargement paresseux afin de garantir le fonctionnement normal de l'application et la confidentialité des utilisateurs. .
2023-11-15
commentaire 0
1432

Comment implémenter le chargement paresseux et le chargement de composants asynchrones dans Vue
Présentation de l'article:Comment implémenter le chargement paresseux et le chargement asynchrone de composants dans Vue Le chargement paresseux (ou chargement paresseux) fait référence au chargement des ressources uniquement en cas de besoin, plutôt que de toutes les charger lors du chargement de la page. Cela réduit le temps de chargement initial et améliore les performances de la page et l'expérience utilisateur. Le framework Vue fournit une fonctionnalité de chargement paresseux et une prise en charge du chargement de composants asynchrone, permettant aux développeurs d'implémenter facilement le chargement paresseux et le chargement de composants asynchrone. 1. Implémentation du chargement paresseux Dans Vue, nous pouvons utiliser des composants asynchrones et la fonction de fractionnement de code de Webpack pour implémenter le chargement paresseux. Les étapes spécifiques sont les suivantes
2023-10-15
commentaire 0
1497

Qu'est-ce que le chargement paresseux frontal
Présentation de l'article:Le chargement paresseux frontal est une stratégie d'optimisation basée sur la technologie de chargement paresseux. Elle est utilisée pour améliorer les performances des pages Web et l'expérience utilisateur. Elle cible principalement les images et autres ressources multimédias dans les pages Web afin de réduire le temps de chargement initial des pages via un chargement retardé ou sur. -chargement à la demande et trafic réseau. Le principe de mise en œuvre est de charger uniquement les ressources nécessaires lors du premier chargement de la page et de retarder le chargement ou le chargement à la demande d'autres ressources non essentielles. Pour les ressources d'image, la technologie de chargement différé frontal peut les placer à proximité de la zone visible de . la page, ou charger en fonction du comportement de défilement de l'utilisateur pour réduire le temps de chargement initial et le trafic réseau.
2023-11-15
commentaire 0
985

Comment implémenter le chargement paresseux des images dans Vue ?
Présentation de l'article:Comment implémenter le chargement paresseux des images dans Vue ? Le chargement paresseux (ou chargement paresseux) est une technique permettant d'optimiser les performances des pages Web, en particulier pour les sites Web qui chargent beaucoup d'images. Dans Vue, nous pouvons implémenter le chargement paresseux des images via les instructions Vue. Cet article expliquera comment utiliser le plug-in de chargement paresseux de Vue pour implémenter le chargement paresseux d'images et fournira des exemples de code correspondants. 1. Installez et introduisez les plug-ins. Tout d'abord, nous devons installer un plug-in de chargement paresseux Vue. Dans cet article, nous utiliserons le plugin vue-lazyload. D'ACCORD
2023-08-25
commentaire 0
2437

Qu'est-ce que le chargement paresseux des images ?
Présentation de l'article:Le chargement paresseux des images fait référence à une technologie dans les applications à page unique qui charge les images uniquement lorsque l'utilisateur fait défiler la page jusqu'à la position de l'image. On l'appelle également chargement paresseux, ce qui signifie charger en cas de besoin et quand vous en avez besoin. En utilisation réelle, le chargement paresseux des images résout principalement deux problèmes : premièrement, le chargement de toutes les images présente une mauvaise expérience utilisateur ; deuxièmement, le chargement de toutes les images gaspille le trafic utilisateur ; Par conséquent, l’utilisation de la technologie de chargement différé d’images peut réduire ou retarder efficacement le nombre de requêtes, soulager la pression sur le navigateur et améliorer l’expérience utilisateur.
2023-11-15
commentaire 0
1424

Quels scénarios ne conviennent pas au chargement paresseux ?
Présentation de l'article:Scénarios qui ne conviennent pas au chargement différé : 1. Ressources clés : certaines ressources clés, telles que la mise en page, les styles, les scripts, etc., doivent être chargées immédiatement afin que les utilisateurs puissent accéder et utiliser la page normalement, afin qu'elles ne le soient pas. convient au chargement paresseux ; 2. Trop d'images : s'il y a trop d'images à afficher sur la page, un chargement paresseux peut entraîner un chargement lent des images et affecter l'expérience utilisateur. 3. Ressources qui dépendent d'autres ressources : Si un La ressource dépend d'autres ressources, un chargement paresseux peut entraîner un chargement incorrect ; 4. Ressources qui ne peuvent pas être mises en cache : pour certaines ressources qui ne peuvent pas être mises en cache, le chargement paresseux ne peut pas réaliser la mise en cache.
2023-11-15
commentaire 0
801