10000 contenu connexe trouvé

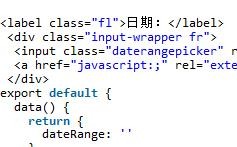
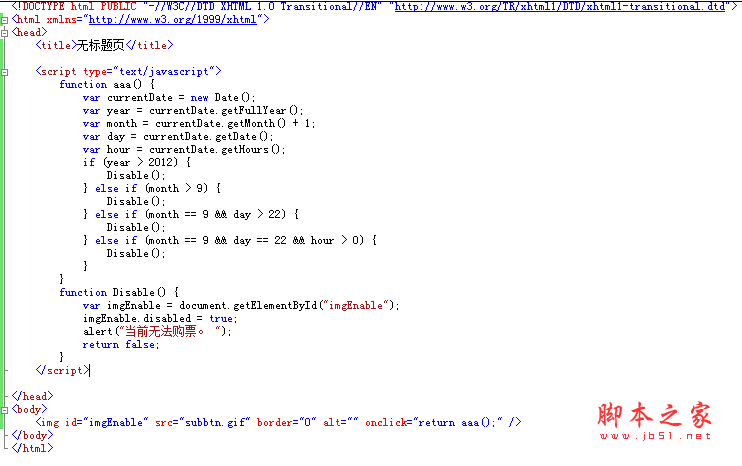
code js pour implémenter le sélecteur de date
Présentation de l'article:Cet article partagera avec vous le code d'implémentation d'un sélecteur de date dans js. Les amis dans le besoin peuvent s'y référer.
2018-07-18
commentaire 0
1943

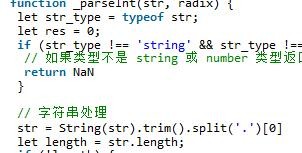
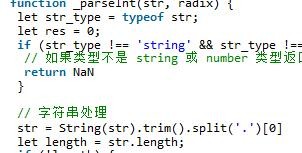
Exemple d'analyse manuscrite JS
Présentation de l'article:Implémentation de parseInt manuscrit : les exigences sont plus simples, il suffit de convertir les nombres de chaînes en nombres réels, mais vous ne pouvez pas utiliser l'API chaîne-numéro native de JS, telle que Number(). Cet article vous présente principalement l'implémentation JS pertinente. le contenu de parseInt manuscrit est partagé pour la référence et l'apprentissage de chacun. Je ne dirai pas grand-chose ci-dessous, jetons un coup d'œil à l'introduction détaillée.
2018-02-02
commentaire 0
1659

Explication détaillée des étapes pour écrire la fonction asynchrone js
Présentation de l'article:Cette fois, je vais vous donner une explication détaillée des étapes d'écriture des fonctions asynchrones js. Quelles sont les précautions pour écrire des fonctions asynchrones js. Voici des cas pratiques, jetons un coup d'œil.
2018-05-22
commentaire 0
2081

Tutoriel sur l'écriture d'un sélecteur de date à l'aide de jquery
Présentation de l'article:Est-ce que tout le monde sait comment implémenter un sélecteur de date avec jQuery ? Cet article présente principalement le processus d'implémentation et la méthode d'écriture du sélecteur de date dans jquery, qui a une bonne valeur de référence. Jetons-y un coup d'œil avec l'éditeur. J'espère que vous pourrez implémenter votre propre sélecteur de date après avoir étudié cet article.
2018-01-22
commentaire 0
1537

Comment implémenter le sélecteur de date dans Vue
Présentation de l'article:Comment implémenter un sélecteur de date dans Vue Le sélecteur de date est l'une des fonctions les plus courantes dans le développement front-end. Il peut permettre aux utilisateurs de sélectionner des dates spécifiques pour répondre à divers besoins commerciaux. Vous pouvez implémenter des sélecteurs de date dans Vue à l'aide de bibliothèques tierces, telles que element-ui ou vue-datepicker, ou vous pouvez écrire manuellement des composants vous-même. Cet article montrera comment implémenter un sélecteur de date dans Vue en écrivant vous-même des composants. Voici les étapes spécifiques et des exemples de code. CréerDatepic
2023-11-07
commentaire 0
1437

Comment développer une fonction simple de sélection de date en utilisant PHP
Présentation de l'article:Comment utiliser PHP pour développer une fonction simple de sélecteur de date Introduction : Le sélecteur de date est l'une des fonctions courantes dans le développement Web. Il peut aider les utilisateurs à sélectionner facilement des dates et à remplir le formulaire. Dans le développement PHP, nous pouvons implémenter une simple fonction de sélecteur de date en utilisant certaines bibliothèques open source ou en écrivant du code nous-mêmes. Cet article présentera une méthode pour développer une fonction simple de sélecteur de date à l'aide de PHP et fournira des exemples de code pour référence. 1. Préparation Avant de commencer à écrire du code, nous devons faire une certaine préparation. Premièrement, nous avons besoin
2023-09-21
commentaire 0
1737

jquery date définit la date actuelle
Présentation de l'article:Dans le développement d'applications Web, il est souvent nécessaire d'utiliser des sélecteurs de dates, et jQuery est une bibliothèque JavaScript très populaire qui fournit également une multitude de plug-ins de sélecteur de dates. Avant d'utiliser le plug-in, nous pouvons également utiliser la méthode d'opération de date de jQuery pour définir la date actuelle. Ensuite, cet article expliquera comment utiliser jQuery pour définir la date actuelle. 1. Obtenez la date et l'heure actuelles En JavaScript, nous pouvons utiliser l'objet Date pour obtenir la date et l'heure actuelles et formater la date selon vos besoins.
2023-05-23
commentaire 0
1196


L'ordinateur portable à clapet Lenovo YOGA Air 14c est officiellement annoncé pour le 25 juin : retournement à 360°, 4 096 niveaux d'écriture manuscrite sensible à la pression
Présentation de l'article:Selon les informations de ce site du 22 juin, Lenovo a officiellement annoncé hier que le portable YOGA Air 14cAI Yuanqi serait officiellement lancé à 14h00 le 25 juin, prenant en charge le retournement à 360°, le toucher à dix points et 4096 niveaux d'écriture manuscrite sensible à la pression. . Le flipbook Lenovo YOGA Air14c correspond au modèle outre-mer Yoga72-en-1, et est disponible en deux versions : Core Ultra et Ryzen 8040. La configuration de la version outre-mer est jointe comme suit pour référence : Core version 14IML9 processeur : Core Ultra5125H, Mémoire 125U, Ultra7155H, 155U : Disque dur intégré 16 Go/32 GoLPDDR5x-7467 : 512 Go/1TBPCIe4.0x4SSD, disque unique M.22242
2024-06-22
commentaire 0
474

Comment implémenter le sélecteur de date dans l'applet WeChat avec PHP
Présentation de l'article:Avec la popularité et l'utilisation des smartphones, le développement de mini-programmes WeChat est devenu de plus en plus populaire. Parmi eux, le sélecteur de date dans un mini-programme est une fonction basique et couramment utilisée. Aujourd'hui, nous allons discuter de la façon d'utiliser PHP pour implémenter un sélecteur de date dans un mini-programme. 1. Comprendre les fonctions de base du sélecteur de dates : Le sélecteur de dates est un champ permettant de sélectionner des dates. Il comprend généralement trois colonnes de sélection : « année », « mois » et « jour », et contient deux fonctions de base : 1. Présentation. Barre de menu du sélecteur de date pour l'utilisateur : Cette barre de menu permet à l'utilisateur de sélectionner l'année et le mois souhaités.
2023-06-02
commentaire 0
1479

Utilisation de Python et WebDriver pour implémenter le remplissage automatique des sélecteurs de date sur les pages Web
Présentation de l'article:Utilisation de Python et WebDriver pour implémenter le remplissage automatique des sélecteurs de date sur les pages Web Introduction : Dans les applications Web modernes, les sélecteurs de date sont très courants et les utilisateurs doivent sélectionner les dates manuellement. Cependant, pour certains scénarios tels que les tests automatisés et la collecte de données, nous devons remplir automatiquement le sélecteur de date par programme. Cet article explique comment utiliser Python et WebDriver pour implémenter la fonction de remplissage automatique d'un sélecteur de date. 1. Préparation : Tout d'abord, nous devons installer Python et WebDr
2023-07-07
commentaire 0
2108

Yii2.0应用结构小部件
Présentation de l'article:小部件是在 视图 中使用的可重用单元,使用面向对象方式创建复杂和可配置用户界面单元。 例如,日期选择器小部件可生成一个精致的允许用户选择日期的日期选择器, 你只需要在视图中
2016-11-25
commentaire 0
1214

Pratique Vue : développement de composants de sélecteur de date
Présentation de l'article:Vue Practical Combat : Développement de composants de sélecteur de dates Introduction : Le sélecteur de dates est un composant souvent utilisé dans le développement quotidien. Il peut facilement sélectionner des dates et fournit diverses options de configuration. Cet article expliquera comment utiliser le framework Vue pour développer un composant de sélecteur de date simple et fournira des exemples de code spécifiques. 1. Analyse des besoins Avant de commencer le développement, nous devons effectuer une analyse des besoins pour clarifier les fonctions et les caractéristiques des composants. Selon les fonctions communes des composants du sélecteur de date, nous devons implémenter les points de fonction suivants : Fonctions de base : capables de sélectionner des dates et
2023-11-24
commentaire 0
1399