10000 contenu connexe trouvé
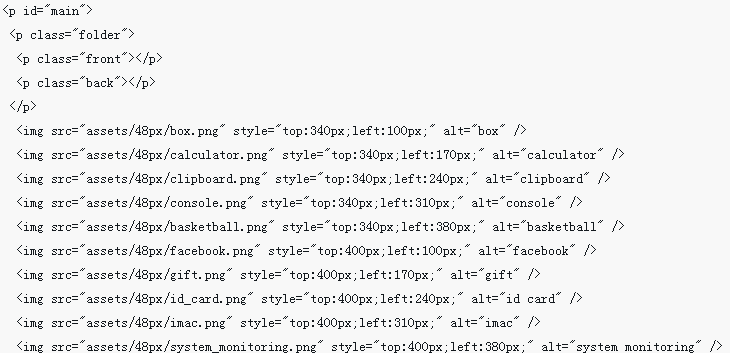
Implémentez le glissement des icônes vers la corbeille et leur suppression en fonction de jQuery_jquery
Présentation de l'article:Cet article présente principalement la fonction de glisser des icônes vers la corbeille et de les supprimer sur la base de jQuery. L'implémentation est très simple. Nous pouvons directement utiliser l'interface de glisser encapsulée dans jQuery pour réaliser simplement la fonction de glisser n'importe quel élément sur la page Web. Amis intéressés, vous pouvez vous y référer
2016-05-16
commentaire 0
1265



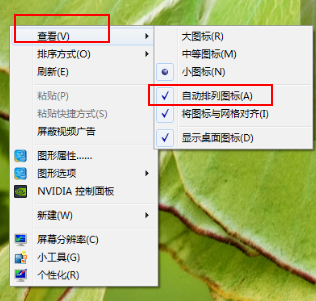
Que dois-je faire si l'icône Win10 ne peut pas être déplacée ? Analyse du problème selon lequel les icônes de Windows 10 ne peuvent pas être déplacées
Présentation de l'article:Lorsque nous utilisons des ordinateurs, nous rencontrons souvent des situations où nous devons faire glisser des icônes, car cette fonction peut rendre nos opérations plus pratiques, mais de nombreux utilisateurs se demandent que faire si les icônes Win10 ne peuvent pas être déplacées ? Les utilisateurs peuvent appuyer rapidement deux fois sur la touche « ESC » dans le coin supérieur gauche du clavier. Laissez ce site présenter soigneusement aux utilisateurs l'analyse du problème selon lequel les icônes de Windows 10 ne peuvent pas être déplacées. Analyse et solution au problème selon lequel les icônes de Windows 10 ne peuvent pas être déplacées. Solution 1 : appuyez rapidement deux fois sur la touche "ESC" dans le coin supérieur gauche du clavier, c'est-à-dire appuyez deux fois sur la touche de réinitialisation. Cela résoudra le problème normalement. Solution 2 : cliquez avec le bouton droit sur un espace vide du bureau et pointez la souris sur
2024-02-10
commentaire 0
1149

Utilisation de JavaScript et de Tencent Maps pour implémenter la fonction glisser-déposer de carte
Présentation de l'article:Titre : Utilisation de JavaScript et Tencent Maps pour implémenter la fonction glisser-déposer de cartes Texte : Dans le développement Web, il est souvent nécessaire d'utiliser des fonctions cartographiques pour afficher des informations de localisation ou effectuer un positionnement géographique. Tencent Map est une puissante API de cartographie qui peut être facilement intégrée aux pages Web pour utilisation. Lors de l'implémentation des fonctions cartographiques, le déplacement des cartes est une exigence courante. Cet article explique comment utiliser JavaScript et l'API Tencent Map pour implémenter la fonction glisser-déposer de la carte et fournit des exemples de code spécifiques. Tout d’abord, nous devons référencer Tencent Map AP
2023-11-21
commentaire 0
1078

Comment implémenter la fonction glisser-déposer d'image dans Uniapp
Présentation de l'article:Comment implémenter la fonction glisser-déposer d'image dans uniapp Dans uniapp, nous pouvons implémenter la fonction glisser-déposer d'image en utilisant le composant uni-dragger. Le composant uni-dragger est un composant conteneur déplaçable fourni par uniapp, qui peut être utilisé pour implémenter un mouvement glisser-déposer d'éléments. Tout d’abord, nous devons introduire le composant uni-dragger dans la page. Ajoutez le code suivant au modèle : <template><view>
2023-07-04
commentaire 0
3193

Comment Vue.js réalise-t-il la fonction de glisser des images à volonté ?
Présentation de l'article:Cette fois, je vais vous montrer comment Vue.js peut réaliser la fonction de glisser des images à volonté. Quelles sont les précautions à prendre pour réaliser la fonction de glisser des images à volonté dans Vue.js ? Voici un cas pratique, jetons un coup d'œil.
2018-03-29
commentaire 0
2421

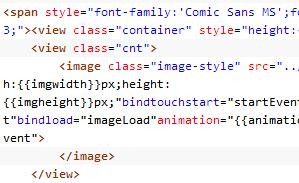
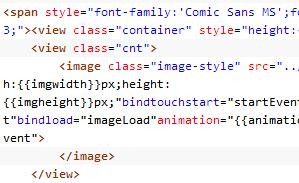
Utilisez l'applet WeChat pour implémenter la fonction glisser-déposer d'image
Présentation de l'article:Utilisation des mini-programmes WeChat pour implémenter la fonction glisser-déposer d'images Introduction : Avec la popularité des mini-programmes WeChat, de plus en plus de développeurs ont commencé à explorer diverses fonctions et fonctionnalités des mini-programmes. Parmi eux, la mise en œuvre de la fonction glisser-déposer d’images est une exigence courante. Cet article explique comment utiliser l'API et les composants de l'applet WeChat pour obtenir l'effet de glisser des images et fournit des exemples de code spécifiques. 1. Idées de conception L'idée de base de la mise en œuvre de la fonction de déplacement d'image est la suivante : surveiller les événements tactiles du doigt et obtenir l'emplacement du point de contact. Selon le mouvement du point tactile, la position de l'image est mise à jour en temps réel. Restreindre le déplacement d'images
2023-11-21
commentaire 0
1717

Comment utiliser JavaScript pour implémenter le tri des images par glisser-déposer ?
Présentation de l'article:Comment utiliser JavaScript pour implémenter le tri des images par glisser-déposer ? Dans le développement Web moderne, la mise en œuvre de la fonction de tri des images par glisser-déposer est une exigence courante. En faisant glisser et en déposant des images, vous pouvez facilement modifier la position des images sur la page, réalisant ainsi le tri des images. Cet article expliquera comment utiliser JavaScript pour réaliser cette fonction, avec des exemples de code spécifiques. Tout d’abord, nous devons préparer du code HTML et CSS pour afficher les images et définir les styles. Supposons qu'il y ait un <di
2023-10-18
commentaire 0
1272

Pourquoi ne puis-je pas faire glisser la fonction de dessin dans Windows 10 ? Solution au problème selon lequel le dessin et le collage ne peuvent pas être glissés dans Windows 10
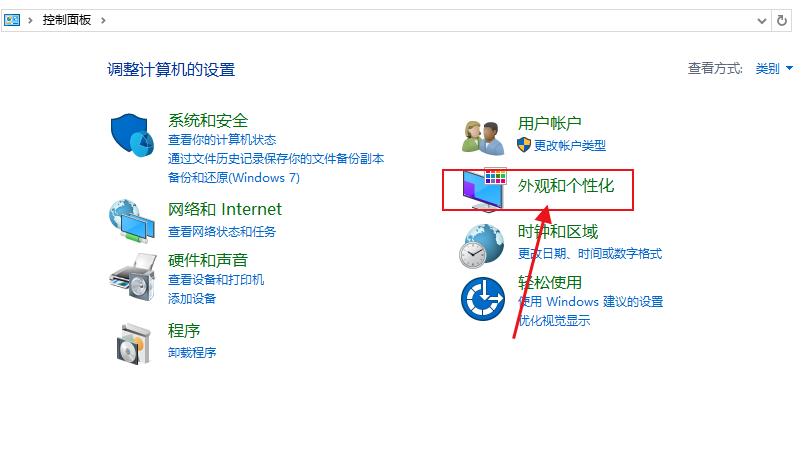
Présentation de l'article:Lorsque nous utilisons la fonction de dessin intégrée à l'ordinateur, nous devons parfois y faire glisser une image comme image d'arrière-plan. Alors pourquoi la fonction de dessin de Win10 ne peut-elle pas être déplacée ? Les utilisateurs peuvent vérifier si la fonction glisser-déposer est activée, s'assurer que la fonction glisser-déposer est activée ou vérifier les paramètres de l'historique du presse-papiers. Laissez ce site présenter soigneusement aux utilisateurs la solution au problème que le dessin et le collage Win10 ne peuvent pas. être traîné. Solution au problème selon lequel Win10 Paint and Paste ne peut pas être glissé : 1. Vérifiez si la fonction glisser-déposer est activée et assurez-vous que la fonction glisser-déposer est activée. Ouvrez "Panneau de configuration", puis sélectionnez "Apparence et personnalisation" - "Options de l'explorateur de fichiers", sous "Affichage".
2024-02-13
commentaire 0
1554

Comment utiliser JavaScript pour implémenter la fonction glisser et zoomer des images ?
Présentation de l'article:Comment utiliser JavaScript pour implémenter la fonction glisser et zoomer des images ? Dans le développement Web moderne, faire glisser et zoomer sur des images est une exigence courante. En utilisant JavaScript, nous pouvons facilement ajouter des fonctions de glisser et de zoom aux images pour offrir une meilleure expérience utilisateur. Dans cet article, nous présenterons comment utiliser JavaScript pour implémenter cette fonction, avec des exemples de code spécifiques. Structure HTML Tout d'abord, nous avons besoin d'une structure HTML de base pour afficher les images et ajouter
2023-10-27
commentaire 0
1325

Comment utiliser JS et Baidu Maps pour implémenter la fonction de traitement des événements de glissement de carte
Présentation de l'article:Introduction à l'utilisation de JS et Baidu Maps pour implémenter le traitement des événements de glissement de carte : lors du développement de pages Web, vous rencontrez souvent des situations dans lesquelles vous devez utiliser des cartes. Grâce à l'API fournie par Baidu Maps, nous pouvons facilement afficher des cartes sur des pages Web et implémenter certaines fonctions interactives. Parmi elles, la fonction de déplacement de la carte est essentielle, elle permet aux utilisateurs de modifier l'emplacement de la carte en cliquant et en faisant glisser la carte. Cet article explique comment utiliser JavaScript et l'API Baidu Map pour implémenter la fonction de traitement des événements de glissement de carte et fournit des exemples de code spécifiques.
2023-11-21
commentaire 0
1321

Pourquoi ne puis-je pas faire glisser la fonction de dessin dans Win10 ? Comment résoudre le problème selon lequel la fonction de dessin et de collage dans Win10 ne peut pas être déplacée ?
Présentation de l'article:Lorsque nous utilisons la fonction de dessin intégrée à l'ordinateur, nous souhaitons parfois faire glisser des images vers l'arrière-plan, mais pourquoi la fonction de dessin de Win10 ne peut-elle pas être déplacée ? Nous pouvons vérifier si le glisser-déposer est activé, nous assurer que le glisser-déposer est activé ou vérifier les paramètres de l'historique du presse-papiers. Parlons maintenant en détail de la solution au problème selon lequel Win10 Paint ne peut pas être collé. Solution au problème selon lequel le dessin et le collage ne peuvent pas être glissés dans Win10 1. Vérifiez si la fonction glisser-déposer est activée et assurez-vous que la fonction glisser-déposer est activée. Ouvrez le "Panneau de configuration" puis sélectionnez "Apparence et personnalisation" - "Options de l'explorateur de fichiers". Dans l'onglet "Affichage", assurez-vous que l'option "Activer le glisser-déposer ou le collage de fichiers" est cochée. 2. Vérifiez les paramètres de l'historique du presse-papiers. sous Windows 10
2024-09-14
commentaire 0
1217

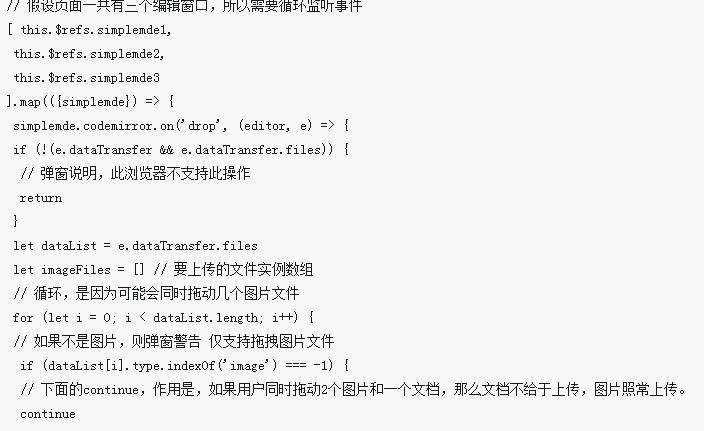
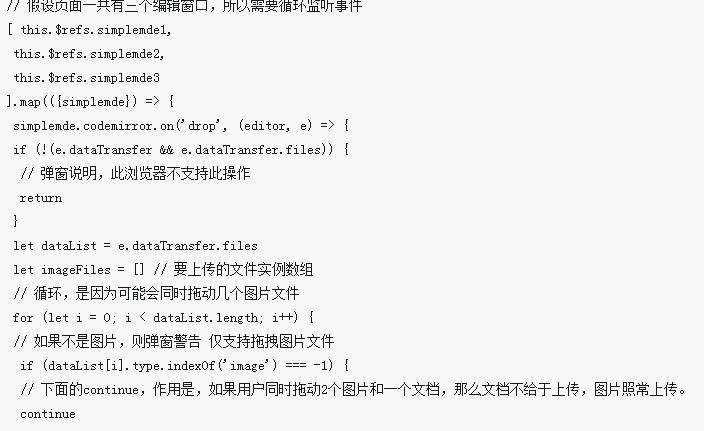
vue-simplemde implémente la fonction glisser-coller d'image (code joint)
Présentation de l'article:Cette fois je vous propose vue-simplemde pour implémenter la fonction glisser-déposer d'image (avec code). Quelles sont les précautions à prendre pour que vue-simplemde implémente la fonction glisser-coller d'image Voici un cas pratique, prenons ? un regard.
2018-04-28
commentaire 0
2752


Comment utiliser Layui pour implémenter la fonction de recadrage d'image par glisser-déposer
Présentation de l'article:Comment utiliser Layui pour implémenter la fonction de recadrage d'image par glisser-déposer Avec le développement rapide de l'Internet mobile, la fonction de recadrage d'image est largement utilisée dans divers produits. Pour implémenter la fonction de recadrage d'image par glisser-déposer, nous pouvons utiliser Layui, un excellent framework de développement front-end, pour simplifier le processus de développement. Cet article expliquera comment utiliser Layui pour implémenter la fonction de recadrage d'image déplaçable et donnera des exemples de code spécifiques. Présentation du framework Layui et des bibliothèques associées Avant d'implémenter la fonction de recadrage d'image déplaçable, nous devons d'abord présenter le framework Layui
2023-10-25
commentaire 0
1541

Comment utiliser Layui pour développer une fonction de téléchargement d'images de tri par glisser-déposer
Présentation de l'article:Comment utiliser Layui pour développer une fonction de téléchargement d'images par glisser-déposer Introduction : À l'ère d'Internet d'aujourd'hui, le téléchargement d'images est devenu l'un des besoins courants dans notre vie quotidienne. Dans le processus de développement actuel, la fonction de tri par glisser-déposer peut non seulement améliorer l'expérience utilisateur pour le téléchargement d'images, mais également gérer efficacement le tri des images. Layui est un framework d'interface utilisateur frontal simple et facile à utiliser basé sur Nodejs. Il fournit des fonctions puissantes et des styles riches, et est très approprié pour développer des fonctions de téléchargement d'images de tri par glisser-déposer. Cet article vous montrera comment
2023-10-26
commentaire 0
1018

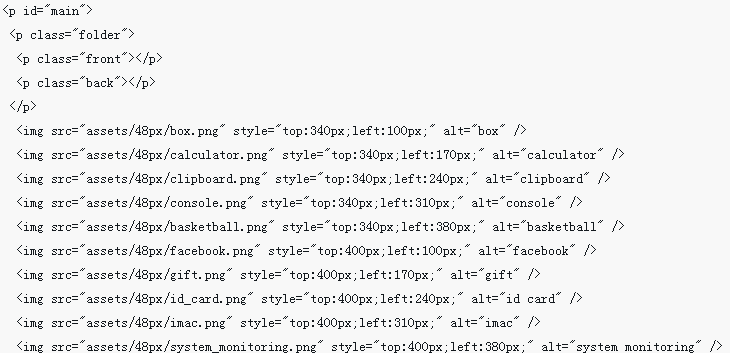
Comment utiliser HTML, CSS et jQuery pour implémenter la fonction avancée de tri des images par glisser-déposer
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour implémenter la fonction avancée de tri des images par glisser-déposer. Dans la conception de sites Web modernes, le tri des images par glisser-déposer est une fonction très courante. Il permet aux utilisateurs de trier et de réorganiser les images sur la page de manière intuitive, améliorant ainsi l'expérience utilisateur. Cet article expliquera comment utiliser HTML, CSS et jQuery pour implémenter la fonction avancée de tri des images par glisser-déposer et fournira des exemples de code spécifiques. Structure HTML : Tout d’abord, nous devons créer une structure HTML pour l’image. chaque
2023-10-26
commentaire 0
765

Jeu de puzzle implémenté avec la fonction glisser-déposer HTML5
Présentation de l'article:Cet article vous présente le puzzle implémenté par la fonction glisser-déposer HTML5 à travers un exemple de code. Le code est simple et facile à comprendre, très bon et a une certaine valeur de référence. J'espère qu'il le sera. utile pour vous.
2018-10-09
commentaire 0
6440

Comment implémenter les fonctions de zoom et de déplacement de la carte à l'aide de Python et de l'API Baidu Map
Présentation de l'article:Comment implémenter des fonctions de zoom et de déplacement de carte à l'aide de Python et de l'API Baidu Map. Les cartes sont l'un des outils les plus importants de la société moderne. Elles peuvent afficher la localisation géographique, les rues, les conditions de circulation et d'autres informations. Dans les applications Web, nous devons souvent intégrer des cartes afin que les utilisateurs puissent visualiser les informations de localisation requises. Deux des fonctions importantes sont le zoom et le glissement de la carte. Cet article utilisera Python et l'API Baidu Map pour implémenter ces deux fonctions et fournira des exemples de code correspondants. Introduction à l'API Baidu Map Baidu Map
2023-07-29
commentaire 0
1208