10000 contenu connexe trouvé

Comment utiliser les événements glisser-déposer dans jQueryEasyUI
Présentation de l'article:L'événement glisser dans jQueryEasyUI peut être déplacé en y définissant un élément proxy, l'élément glisser peut être configuré pour glisser par rapport à l'axe x.y, et quand le glissement s'arrêtera, etc.
2018-12-11
commentaire 0
2501

Comment créer une animation de swing de cadre photo dans AE
Présentation de l'article:Recherchez l'effet [Ombre] dans le panneau [Effets et préréglages] et faites-le glisser vers le calque [Photo Frame.jpg]. Sélectionnez le calque [Photo Frame.jpg], puis définissez [Distance] sur 0 et [Adoucissement] sur 100 dans le panneau [Contrôle des effets]. L'effet est tel qu'illustré ci-dessous. Ouvrez [Transformer] sous le calque [Photo Frame.jpg], faites glisser la chronologie vers l'image de départ et cliquez sur l'image clé devant [Rotation] pour activer les images clés automatiques, puis réglez [Rotation] sur 30 degrés. Faites glisser la chronologie jusqu'à la 20ème image et réglez [Rotation] sur -30 degrés. Enfin, faites glisser la chronologie jusqu'à la 2ème seconde position et réglez [Rotation] sur 15 degrés. Faites glisser la chronologie jusqu'à l'image 3 secondes 05 et réglez [Rotation] sur -15 degrés. Faites ensuite glisser la timeline jusqu'à la position de 4 secondes et 15 images
2024-04-28
commentaire 0
797

Comment utiliser un remappage temporel ?
Présentation de l'article:Étapes d'utilisation : 1. Ouvrez ae, importez du matériel vidéo, sélectionnez la série vidéo dans l'interface de chronologie ; 2. Cliquez sur "Remappage temporel" dans l'interface de contrôle des effets ; 3. Insérez des images clés lorsque la règle temporelle se déplace quelque part, appuyez sur Ctrl + faites glisser la souris. pour créer un jeu inversé ; 4. Appuyez sur Ctrl+Alt et faites glisser la souris vers la position correspondante pour créer un effet de jeu statique.
2020-06-24
commentaire 2
23589

Comment utiliser AE pour créer une synthèse de portrait à la mode
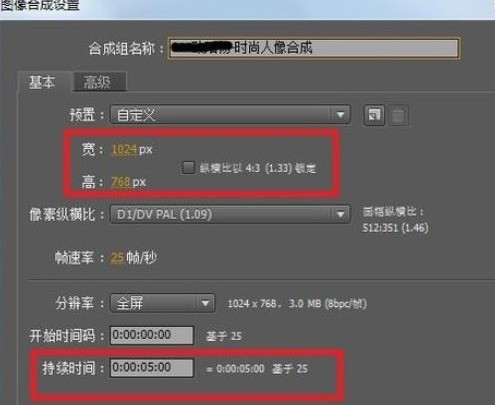
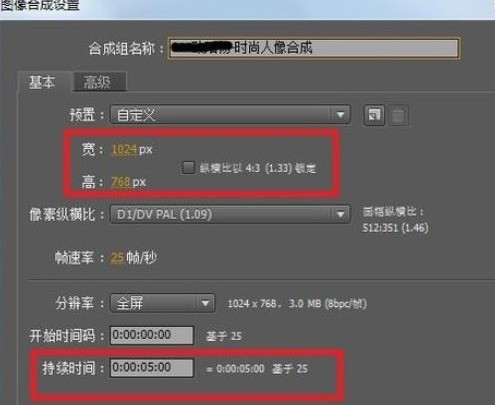
Présentation de l'article:Créez une nouvelle composition. Dans la fenêtre des propriétés de la composition, définissez la largeur sur 1024, la hauteur sur 768, la fréquence d'images sur 25 et la durée sur 5 secondes. Importez le matériau, appuyez sur la touche de raccourci ctrl+I, sélectionnez le fichier de matériau requis, cliquez pour l'ouvrir, puis faites glisser [Background.jpg] vers la fenêtre de la chronologie et réglez le zoom sur 78 %. Découpez l'arrière-plan et la composition finale, faites glisser [Portrait.jpg] au-dessus du calque [Background.jpg] dans la fenêtre de la timeline et réglez le zoom sur 78 %. Recherchez l'effet [Color Key] dans le panneau prédéfini Effet 4, puis faites-le glisser vers le calque [Portrait.jpg], puis définissez les paramètres appropriés dans le panneau Paramètres d'effet. Faites glisser le matériau [01.png] dans la fenêtre de la chronologie et réglez le zoom sur 78 %. Effet de travail final
2024-04-28
commentaire 0
666

Comment ajouter des informations douteuses dans PR
Présentation de l'article:La méthode pour ajouter une scène noire dans PR est la suivante : 1. Ouvrez d'abord un matériau et créez une nouvelle vidéo de scène noire dans la bibliothèque de composants. 2. Faites ensuite glisser la vidéo de la scène noire vers la timeline. 3. Sélectionnez ensuite le début de la scène noire ; scène vidéo et passez au panneau de contrôle des effets ; 4. Enfin, sélectionnez l'image clé à la position d'insertion, définissez l'axe y sur 0, sélectionnez la fin de la vidéo et définissez l'axe y sur 360.
2020-01-08
commentaire 0
40140

Comment utiliser le masque de piste dans Edius
Présentation de l'article:1. Faites glisser le matériau vers la piste de la timeline, puis faites glisser l'effet de lien du masque de piste vers la piste centrale des deux matériaux. 2. Cliquez sur le panneau des effets spéciaux, développez les options clés et faites glisser l'effet de masque de piste vers le matériau supérieur. 3. Jouez le matériau pour obtenir l'effet de masque de piste.
2024-04-17
commentaire 0
627



Comment implémenter des composants déplaçables dans la documentation Vue
Présentation de l'article:Vue est un framework JavaScript open source très populaire qui fournit un riche ensemble de composants et d'outils pour simplifier le développement front-end. Un composant particulièrement utile est le composant déplaçable. Cet article présentera l'implémentation de composants déplaçables dans les documents Vue. Vue fournit un plug-in appelé draggable pour implémenter des fonctionnalités de glissement. Ce plug-in peut ajouter des fonctionnalités déplaçables à n'importe quel élément de Vue et prend en charge des fonctionnalités avancées telles que le tri facultatif et la limitation de la plage de mouvement lors du glissement. Dans cet article, nous utiliserons Vue-c
2023-06-20
commentaire 0
4234


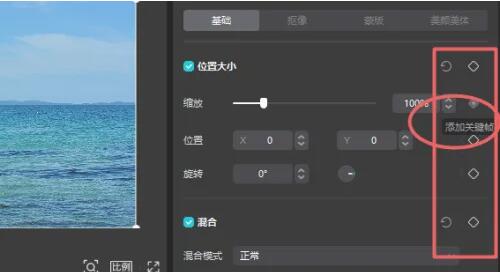
Où sont les images clés dans la version informatique du clip ?
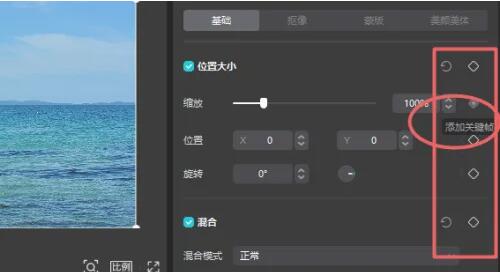
Présentation de l'article:L'édition informatique aura une fonction d'image clé, alors où sont les images clés dans la version informatique ? Les utilisateurs doivent importer le matériel dans la chronologie, puis localiser la position de l'image clé requise et trouver l'image clé dans les propriétés en haut à droite. Cette introduction à la version informatique des positions d'images clés peut vous expliquer exactement comment utiliser cette fonction, alors jetez-y un œil. "Tutoriel sur l'utilisation du montage vidéo" Où sont les images clés dans la version informatique du montage vidéo ? Réponse : Vous devez faire glisser le matériel sur la timeline, puis insérer les images clés à la position souhaitée. Méthodes spécifiques : 1. Tout d’abord, faites glisser les éléments requis sur la chronologie. 2. Localisez ensuite la position de l’image clé dans la chronologie. 3. Ensuite, dans le panneau dans le coin supérieur droit, recherchez l'icône en forme de diamant pour ajouter des images clés.
2024-02-23
commentaire 0
943

Comment implémenter le mouvement glisser-déposer des champs de formulaire dans le traitement des formulaires Vue
Présentation de l'article:Comment implémenter le mouvement glisser-déposer des champs de formulaire dans le traitement des formulaires Vue. Dans le développement de Vue, le formulaire est un composant très courant, et nous devons parfois glisser-déposer les champs du formulaire. Cet article présentera comment implémenter le mouvement glisser-déposer des champs de formulaire dans le traitement des formulaires Vue et fournira des exemples de code correspondants. 1. Utilisez le plug-in Vue.Draggable Vue.Draggable est un plug-in glisser-déposer basé sur Vue, qui peut nous aider à obtenir l'effet glisser-déposer des éléments. Voici comment utiliser Vue.Drag
2023-08-11
commentaire 0
1649

Étapes détaillées pour recadrer et éditer des vidéos dans Camtasia Studio
Présentation de l'article:1. Ouvrez CamtasiaStudio. 2. Cliquez sur le bouton Importer le fichier. 3. Sélectionnez le fichier vidéo importé. 4. Après la sélection, cliquez sur Ouvrir. 5. Ajoutez les fichiers vidéo terminés à la zone d'édition. 6. Cliquez avec le bouton droit de la souris et cliquez sur [Ajouter à la chronologie]. 7. Faites glisser le triangle pour sélectionner la vidéo qui doit être coupée. 8. Cliquez sur [Ciseaux] pour couper le segment vidéo sur la timeline. 9. L'édition est terminée.
2024-06-09
commentaire 0
328

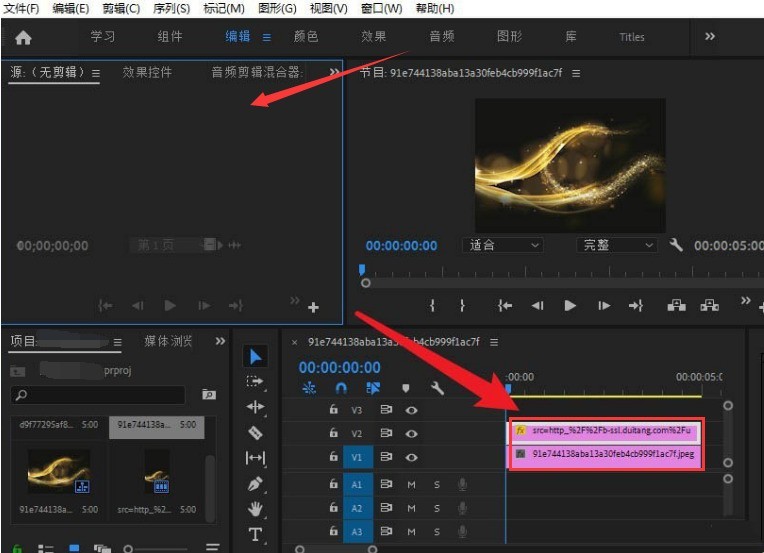
Comment gérer les images clés non affichées dans le contrôle des effets Premiere
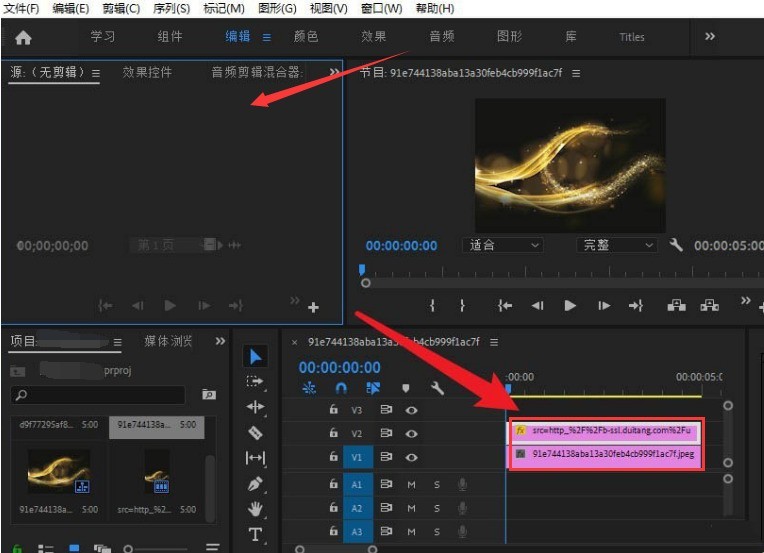
Présentation de l'article:1. Ouvrez Premiere et créez un nouveau masque de couleur claire. 2. Faites glisser le masque de couleur dans la chronologie à droite. 3. Importez le matériel dans la zone du projet et faites-le glisser vers la chronologie à droite. 4. Importez le deuxième morceau de métrage et faites-le glisser dans la chronologie à droite. 5. Cliquez sur le bouton gauche de la souris pour sélectionner le premier morceau de matériau, déplacez-vous vers la barre d'outils supérieure, cliquez sur [Modifier], [Contrôles d'effet], [Mouvement], recherchez [Zoom] ci-dessous, cliquez sur le numéro à droite et faites glisser vers la gauche. et à droite. Modifiez la taille du nombre tout en observant la taille de la zone d'aperçu vidéo à droite, ajustez-la à la position appropriée et relâchez le bouton gauche de la souris. Vous pouvez voir que la petite fenêtre sur le côté droit de Motion n’affiche pas les images clés. 6. Cliquez sur l'icône de l'horloge avec la souris. L'icône deviendra bleue avec une barre oblique à l'intérieur et la fenêtre d'images clés apparaîtra.
2024-06-02
commentaire 0
795

jquery网页元素拖拽插件效果及实现_jquery
Présentation de l'article:效果说明:配合已有css样式,载入插件后,网页元素可以随意在窗口内拖拽,设置了原位置半透明和拖拽半透明的效果选项,可根据需要选择。另外,当页面上有多个可拖拽元素时,可以载入另外一个用于设置z-index的插件,模拟windows窗口点击置顶效果。
2016-05-16
commentaire 0
1333

Comment faire en sorte que la vidéo remplisse tout l'écran dans Premiere
Présentation de l'article:Premiere fait en sorte que la vidéo remplisse tout l'écran : ouvrez d'abord le fichier du projet, double-cliquez pour importer le fichier vidéo ; puis faites glisser le fichier vidéo dans la chronologie, sélectionnez la vidéo de la chronologie pour ouvrir les paramètres de la séquence ; l'aperçu vidéo pour réaliser la vidéo remplissant le plein écran.
2021-03-11
commentaire 0
57587