10000 contenu connexe trouvé

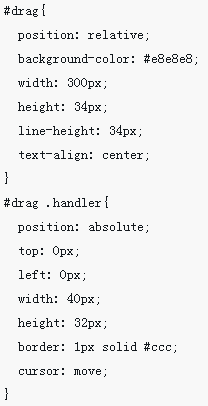
基于JS组件实现拖动滑块验证功能
Présentation de l'article:基于JS组件实现拖动滑块验证功能
2016-12-06
commentaire 0
2332

Utilisez les extensions Python et WebDriver pour traiter automatiquement les codes de vérification par glisser-déposer sur les pages Web
Présentation de l'article:Utilisez les extensions Python et WebDriver pour traiter automatiquement les codes de vérification par glisser-déposer sur les pages Web. Sur les pages Web, nous rencontrons souvent divers codes de vérification, dont le plus courant est le code de vérification par glisser-déposer. Ce type de CAPTCHA fait la différence entre les machines et les utilisateurs humains en obligeant les utilisateurs à faire glisser un curseur dans une zone spécifique pour vérifier. Cependant, la gestion des CAPTCHA par glisser-déposer est une tâche difficile pour les tests automatisés ou les robots d'exploration. Heureusement, grâce à la puissance de Python et WebDriver, nous pouvons
2023-07-07
commentaire 0
1593

js implémente la vérification du curseur coulissant (avec code)
Présentation de l'article:Ce que cet article vous apporte concerne l'implémentation js de la vérification du curseur coulissant (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
2018-08-15
commentaire 0
5529

Utilisez la combinaison de Java, Selenium et OpenCV pour résoudre le problème de la vérification des curseurs dans les tests automatisés.
Présentation de l'article:1. Idée de vérification du curseur L'objet curseur de l'objet testé ressemble à ceci. Relativement parlant, il s'agit d'un formulaire relativement simple. Vous devez faire glisser le puzzle de gauche via le curseur ci-dessous et l'intégrer dans l'emplacement vide de droite pour terminer la vérification. Pour automatiser ce processus de vérification, le point clé est de déterminer la distance de glissement du curseur. Selon l'analyse ci-dessus, le point clé de la vérification est de déterminer la distance de glissement du curseur. Mais une exigence apparemment simple n’est pas simple à remplir. Si vous utilisez la logique naturelle pour analyser ce processus, il peut être décomposé comme suit : 1. Localisez la position du puzzle sur la gauche Puisque la forme et la taille du puzzle sont fixes, il vous suffit de localiser la distance qui les sépare. bordure gauche et le côté gauche de l’image d’arrière-plan. (En fait, dans cet exemple, la position de départ du puzzle est également fixe, économisant
2023-05-08
commentaire 0
2172

Que dois-je faire si la vérification du curseur continue d'apparaître dans la version Web de Douyin ?
Présentation de l'article:Que dois-je faire si la vérification du curseur continue d'apparaître sur la version Web de Douyin ? Récemment, un utilisateur a posé cette question. Douyin est une plate-forme vidéo courte appréciée des utilisateurs. Certains utilisateurs la regardent sur leur ordinateur, la vérification du curseur continue d'apparaître, ce qui est très déroutant. pas moyen de le résoudre ? À cet égard, cet article apporte des méthodes détaillées, jetons-y un coup d'œil. Que dois-je faire si la vérification du curseur continue d'apparaître sur la version Web de Douyin ? 1. Ouvrez d'abord la page d'accueil de la version Web de Douyin, puis connectez-vous au compte dans le coin supérieur droit. 2. Cliquez sur le bouton de connexion et choisissez une méthode de connexion. 3. Si le problème de vérification du curseur continue de surgir lorsque vous vous connectez avec votre compte, vous pouvez fournir vos commentaires via le point d'interrogation dans le coin inférieur droit.
2024-08-29
commentaire 0
567



Automatisez la validation du curseur pour les pages Web à l'aide des extensions Python et WebDriver
Présentation de l'article:Utilisez les extensions Python et WebDriver pour automatiser la vérification des curseurs des pages Web Avec le développement de l'intelligence artificielle, de plus en plus de sites Web utilisent des codes de vérification des curseurs pour améliorer la sécurité. Pour les programmes d’automatisation Web, ce type de CAPTCHA devient souvent un défi. Cependant, en tirant parti de Python et WebDriver, nous pouvons facilement résoudre ce problème. WebDriver est un outil de test automatisé qui simule les interactions des utilisateurs dans le navigateur. Python est un puissant
2023-07-07
commentaire 0
1954


Explication détaillée de la directive personnalisée vue-cli pour ajouter un curseur de vérification
Présentation de l'article:La page d'enregistrement et de connexion du projet Vue a rencontré une fonction qui nécessitait un curseur. J'ai regardé de nombreux plug-ins en ligne et j'ai découvert qu'ils n'étaient pas très faciles à utiliser, j'ai donc écrit un plug-in pour votre référence. Directive personnalisée vue-cli pour ajouter un curseur de vérification. L'exemple de bloc a une certaine valeur de référence. Les amis intéressés peuvent s'y référer. J'espère que cela pourra aider tout le monde.
2018-05-31
commentaire 2
3136
Le plug-in js implémente le partage d'exemples de code de vérification par glissement d'image
Présentation de l'article:La logique du code de vérification du glissement d'image est de déterminer s'il s'agit d'une opération humaine basée sur la trajectoire de glissement de la souris, la position des coordonnées, le calcul de la vitesse de traînée, etc. Bien entendu, le code suivant n'implémente que la partie frontale et enregistre uniquement les coordonnées de traînée. Cet article présente principalement le plug-in js pour implémenter en détail le code de vérification du glissement d'image et le module coulissant pour réaliser la fonction de vérification. Il a une certaine valeur de référence. J'espère que cela pourra aider tout le monde.
2018-05-10
commentaire 0
5550

Vue en action : développement de composants de curseur
Présentation de l'article:Vue en action : développement du composant Slider Introduction : Le composant Slider est l'un des composants d'interaction utilisateur courants et est largement utilisé dans les pages Web, les applications mobiles et les applications de bureau. Cet article implémentera un simple composant de curseur via le framework Vue pour aider les lecteurs à comprendre comment développer des composants personnalisés et démontrer le processus d'implémentation à travers des exemples de code spécifiques. 1. Analyse des besoins Le composant curseur que nous souhaitons développer a les fonctions suivantes : Curseur déplaçable : L'utilisateur peut faire glisser le curseur avec la souris, et la position du curseur sera modifiée lors du glissement. Affichage de la valeur : Ce que représente le curseur ;
2023-11-24
commentaire 0
1059

Comment compresser la photo d'identité si elle est trop grande ?
Présentation de l'article:Comment compresser des photos d'identité : ouvrez d'abord Light and Shadow Magic Hand, faites glisser l'image qui doit être compressée dans le logiciel, puis cliquez sur le bouton Enregistrer dans le menu supérieur, puis faites glisser le petit curseur dans la qualité d'enregistrement pour contrôler l'image ; taille; enfin cliquez sur [OK].
2020-07-27
commentaire 0
8343

Comment utiliser PHP pour implémenter la fonction slider dans le mini-programme WeChat
Présentation de l'article:Avec la popularité des mini-programmes WeChat, leurs fonctions sont devenues de plus en plus diversifiées. Parmi eux, la fonction slider est un composant très couramment utilisé, qui peut effectuer une sélection coulissante, un filtrage et d'autres opérations sur l'interface, et elle ne fait pas exception dans les mini-programmes WeChat. Cet article explique comment utiliser PHP pour implémenter la fonction de curseur dans l'applet WeChat. 1. Introduction à la fonction de curseur Le soi-disant curseur fait référence à une barre de déplacement mobile qui peut être glissée vers une position spécifique pour obtenir l'effet d'ajuster la valeur cible. Dans les mini-programmes WeChat, les curseurs sont généralement utilisés pour l'analyse, le filtrage et le classement.
2023-06-02
commentaire 0
1706

Comment utiliser le zoom avant Premiere
Présentation de l'article:Comment utiliser le zoom dans Premiere : Déplacez d'abord la timeline à l'endroit où vous souhaitez zoomer, maintenez enfoncé le curseur pointé par la flèche et faites-le glisser vers la gauche pour zoomer, puis faites glisser directement le curseur vers la droite, le raccourci ; la clé est le signe moins [-] pour effectuer un zoom arrière.
2021-01-15
commentaire 0
29721

Comment régler la luminosité de l'ordinateur dans Win11
Présentation de l'article:Je pense que de nombreux utilisateurs rencontreront le problème de savoir comment régler la luminosité de l'ordinateur dans Win11 pendant l'utilisation, mais en fait ce problème est très simple et je vous garantis que vous ne le rencontrerez plus jamais après avoir lu le didacticiel. Pour régler la luminosité de votre ordinateur Win11, vous pouvez suivre les étapes ci-dessous : 1. Cliquez sur l'icône de notification sur le côté droit de la barre des tâches et sélectionnez l'icône « Tous les paramètres » (forme d'engrenage). 2. Dans la fenêtre Paramètres, sélectionnez l'option Affichage. 3. Dans l'onglet « Affichage », recherchez la section « Luminosité et couleur ». 4. Dans la section « Luminosité et couleur », vous pouvez régler la luminosité de l'écran en faisant glisser le curseur. Faites glisser le curseur vers la gauche pour diminuer la luminosité et faites glisser le curseur vers la droite pour augmenter la luminosité. Remarque : Certains ordinateurs peuvent ne pas disposer de cette option et la méthode de fonctionnement exacte peut varier. Tu peux essayer
2024-01-10
commentaire 0
1574