10000 contenu connexe trouvé

Comment implémenter l'embellissement de la barre de défilement dans Vue
Présentation de l'article:Comment embellir les barres de défilement dans Vue Dans le processus de développement d'applications Web, nous rencontrons souvent le besoin d'embellir les barres de défilement. Le style de barre de défilement par défaut peut ne pas répondre à nos exigences de conception, nous devons donc utiliser certaines techniques CSS pour embellir la barre de défilement. Cet article expliquera comment implémenter l'embellissement de la barre de défilement dans Vue et fournira des exemples de code spécifiques. Tout d’abord, nous devons installer un plug-in pour embellir les barres de défilement. Actuellement, les plug-ins les plus couramment utilisés incluent PerfectScrollbar et SimpleBa.
2023-11-07
commentaire 0
998


Comment embellir et personnaliser les barres de défilement avec CSS
Présentation de l'article:Dans le développement Web, les barres de défilement sont un contrôle couramment utilisé qui peut aider le contenu de la page à mieux s'afficher dans un espace limité. Étant donné que les navigateurs et les systèmes d'exploitation ont certains styles par défaut pour les barres de défilement, il est souvent nécessaire d'embellir et de personnaliser les barres de défilement en CSS. En CSS, vous pouvez utiliser certains pseudo-éléments pour personnaliser le style de la barre de défilement. Ces pseudo-éléments incluent : 1. ::-webkit-scrollbar : utilisé dans les navigateurs Chrome et Safari pour contrôler la taille, la forme et le style de la barre de défilement.
2023-04-21
commentaire 0
1227


Comment utiliser CSS pour créer des styles de barre de défilement personnalisés
Présentation de l'article:Comment utiliser CSS pour créer des styles de barre de défilement personnalisés Ces dernières années, la personnalisation des styles de barre de défilement est devenue l'une des exigences courantes en matière de conception Web. En personnalisant le style de la barre de défilement, vous pouvez améliorer l'esthétique et l'expérience utilisateur de la page Web. Cet article présentera en détail comment utiliser CSS pour créer des effets personnalisés de style de barre de défilement et fournira des exemples de code spécifiques. 1. Personnaliser le style de la barre de défilement Pour créer un effet personnalisé du style de la barre de défilement, nous devons d'abord comprendre les composants de la barre de défilement, notamment l'arrière-plan de la barre de défilement, le curseur (également appelé pouce) et le défilement. piste de barre.
2023-10-20
commentaire 0
1716

Comment utiliser le plug-in mobile IScroll.js
Présentation de l'article:Nous savons que le plug-in IScroll.js est compatible avec tous les événements de barre de défilement mobile. Sur certaines machines Android, nous ne pouvons pas faire fonctionner la barre de défilement via overflo:scroll mais IScroll.js peut en effet être placé dans un élément conteneur sécurisé à gérer. défilement. , donnons une introduction détaillée à IScroll.js.
2018-03-07
commentaire 0
5865

Comment définir le style de la barre de défilement en CSS
Présentation de l'article:Dans les pages Web, les barres de défilement sont un élément important qui permet aux utilisateurs de faire glisser facilement le contenu sur de longues pages. Cependant, les barres de défilement fournies avec les navigateurs ne sont pas toujours belles et peuvent affecter l'esthétique globale de la page Web. À l’heure actuelle, nous pouvons utiliser CSS pour personnaliser le style de la barre de défilement afin de rendre l’ensemble de la page Web plus belle et plus professionnelle. La première chose à comprendre est que la barre de défilement est également un élément DOM, qui peut être modifié via les styles CSS. En termes simples, nous pouvons modifier la couleur, la largeur, la hauteur, la bordure et la taille du curseur de la barre de défilement via les styles CSS.
2023-04-24
commentaire 0
5305

css pour supprimer la barre de défilement
Présentation de l'article:Dans la conception Web, les barres de défilement sont l’un des éléments Web courants. Lors de la conception de certains sites Web, des barres de défilement personnalisées sont utilisées dans la page pour des besoins esthétiques ou de conception. Cependant, dans certains scénarios, nous devrons peut-être supprimer les barres de défilement, par exemple lors de l'affichage d'images ou de la lecture de contenu sur des appareils à petit écran. Ensuite, nous présenterons comment utiliser CSS pour supprimer les barres de défilement. Avant de comprendre comment supprimer les barres de défilement, vous devez d'abord comprendre que le style des barres de défilement dans les pages Web est généralement rendu par le style par défaut du navigateur. Par conséquent, nous devons définir dans la feuille de style CSS
2023-05-27
commentaire 0
1033

Comment ajouter une barre de défilement dans jquery
Présentation de l'article:À mesure que les pages Web continuent de se développer, le contenu à afficher devient de plus en plus complexe, et parfois le contenu que nous devons afficher est plus grand que la fenêtre du navigateur. Pour le moment, nous devons utiliser des barres de défilement. Les barres de défilement nous permettent de parcourir une grande quantité de contenu dans une fenêtre limitée sans nous soucier du débordement de contenu. jQuery est une puissante bibliothèque JavaScript qui peut facilement implémenter la fonctionnalité de barre de défilement. Cet article explique comment utiliser jQuery pour ajouter des barres de défilement aux pages Web. ### Qu'est-ce que le plugin de barre de défilement jQuery ? Plugin de barre de défilement jQuery
2023-05-14
commentaire 0
760

2 façons d'implémenter CSS pour masquer les barres de défilement et faire défiler le contenu
Présentation de l'article:Tout en masquant la barre de défilement, vous devez également prendre en charge le défilement. Nous rencontrons souvent cette situation dans le développement front-end. La chose la plus simple à penser est d'ajouter un plug-in iscroll, mais désormais CSS peut également réaliser cette fonction. Ce chapitre vous présentera 2 méthodes pour implémenter CSS pour masquer la barre de défilement et faire défiler le contenu. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
2018-09-12
commentaire 0
1846

Comment utiliser le plug-in de barre de défilement de jQuery, Nicescroll ?
Présentation de l'article:Le plug-in de barre de défilement Nicescroll est un plug-in de barre de défilement très puissant basé sur jQuery. Il ne nécessite pas de CSS supplémentaire et est compatible avec presque tous les navigateurs. IE6+ ne nécessite qu'un morceau de code à implémenter, est très intrusif, le style est entièrement personnalisable, prend en charge les événements tactiles et peut être utilisé sur les écrans tactiles. Introduisez les fichiers de base Le plug-in doit introduire la bibliothèque jquery de la version 1.5.X ou supérieure.
2017-07-19
commentaire 0
1787
Implémentation de la fonction de moniteur de défilement dans Bootstrap
Présentation de l'article:Comme mentionné ci-dessus, le plug-in d'écoute de défilement est utilisé pour mettre à jour automatiquement les éléments de navigation en fonction de la position de la barre de défilement. Faites défiler la zone sous la barre de navigation et faites attention aux changements dans les éléments de navigation. Les éléments du menu déroulant seront également automatiquement mis en surbrillance. Cet article présentera en détail le moniteur de défilement Bootstrap. L'utilisation de base du plug-in du moniteur de défilement est de mettre à jour automatiquement les éléments de navigation correspondants dans la barre de navigation en fonction de la position de défilement. atteint, puis ajoutez Ajouter un style actif s'il y a un menu déroulant dans la navigation et la zone de défilement
2017-07-23
commentaire 0
1338

jquery définit la spécification de la barre de défilement
Présentation de l'article:Dans une page Web, la barre de défilement est un composant très important, qui permet aux utilisateurs de faire défiler librement la page dans la fenêtre du navigateur pour afficher plus de contenu. Dans certaines applications, nous devons programmer la position de la barre de défilement afin que l'utilisateur puisse localiser avec précision le contenu spécifié. Cet article explique comment utiliser jQuery pour définir la position de la barre de défilement. 1. Introduction jQuery est une bibliothèque JavaScript très populaire. Elle simplifie le processus de développement JavaScript et fournit une API plus pratique pour exploiter le DOM et les événements.
2023-05-25
commentaire 0
2594

Méthodes d'opération liées à MathType pour réduire la constante de Planck
Présentation de l'article:Ouvrez MathType, cliquez sur le menu Edition dans la barre de menu supérieure et sélectionnez Insérer un symbole dans son option déroulante. Ouvrez la boîte de dialogue Insérer un symbole, vérifiez le style de sélection, puis cliquez sur la barre de défilement avec la souris pour la dérouler. Pouvez-vous trouver la constante de Planck réduite ? . Clic de souris pour réduire la constante de Planck ? , indiquant que vous sélectionnez le caractère et cliquez sur le bouton Insérer pour le saisir dans la zone d'édition de formule.
2024-04-16
commentaire 0
914

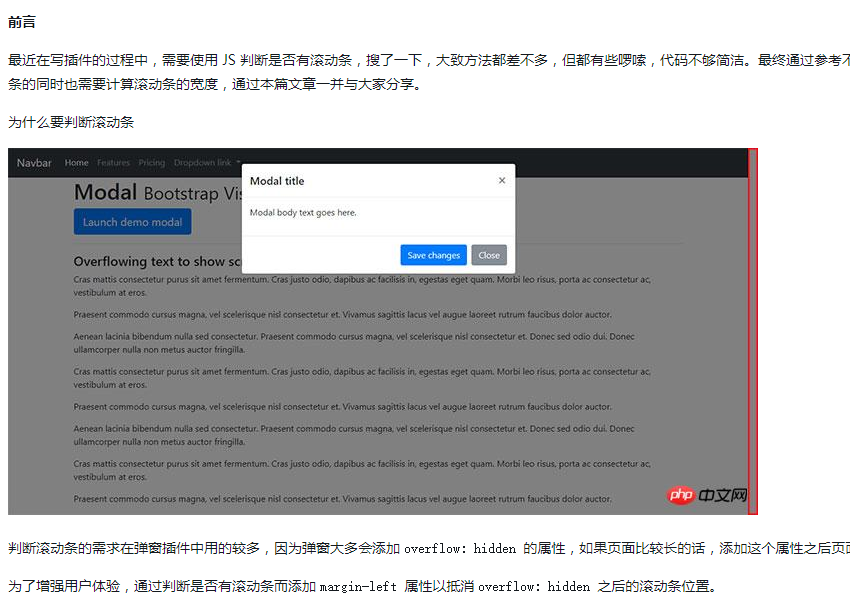
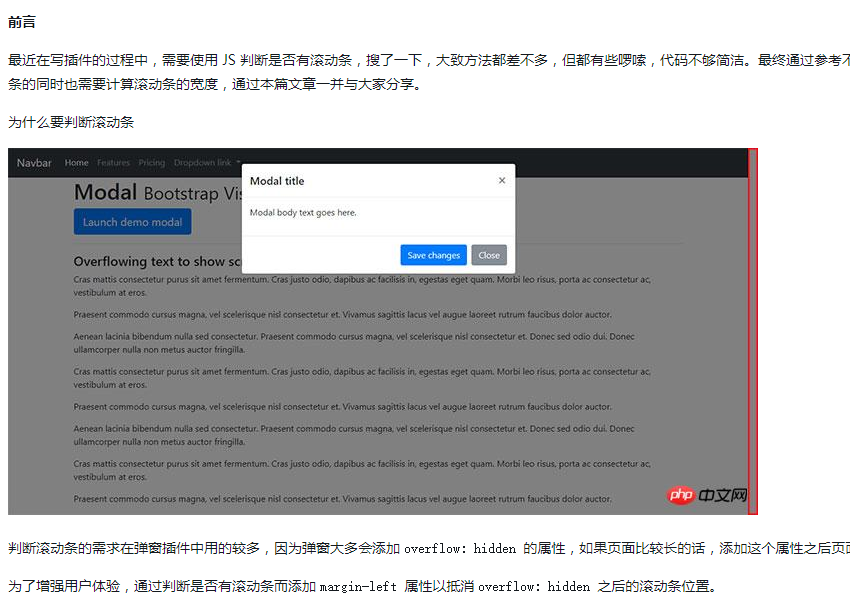
Comment déterminer si la page comporte des barres de défilement via JS
Présentation de l'article:Récemment, en train d'écrire un plug-in, j'ai besoin d'utiliser JS pour déterminer s'il existe une barre de défilement. Après la recherche, les méthodes générales sont similaires, mais elles sont un peu verbeuses et le code n'est pas assez concis. Finalement, en me référant à différentes méthodes, j’ai écrit une méthode relativement simple.
2018-05-26
commentaire 0
1444

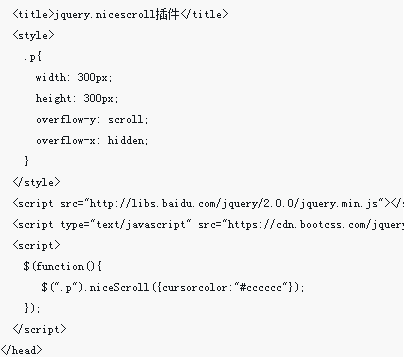
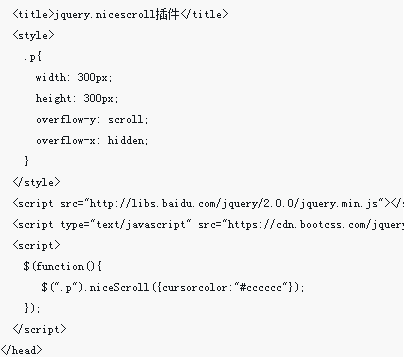
Comment utiliser le plug-in d'embellissement de la barre de défilement jQuery nicescroll
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser le plug-in d'embellissement de la barre de défilement jQuery nicescroll, et quelles sont les précautions à prendre pour utiliser le plug-in d'embellissement de la barre de défilement jQuery nicescroll. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-06-07
commentaire 0
2136

Comment implémenter un composant coulissant d'image avec barre de défilement dans jquery
Présentation de l'article:jQuery est une bibliothèque JavaScript largement utilisée qui simplifie les complexités de la programmation JavaScript. Les barres de défilement sont des éléments courants sur les sites Web. Vous pouvez facilement implémenter un composant coulissant d'image avec des barres de défilement en utilisant jQuery. Dans cet article, nous présenterons comment utiliser jQuery pour implémenter cette fonction. Tout d’abord, nous devons présenter la bibliothèque jQuery. Vous pouvez télécharger la dernière version de la bibliothèque depuis le site officiel de jQuery ou utiliser un lien CDN (Content Delivery Network). Ici, nous utilisons un CD
2023-04-17
commentaire 0
799