10000 contenu connexe trouvé
jqPlot 基于jquery的画图插件_jquery
Présentation de l'article:jqPlot是一款基于jquery类库的图标绘制插件。通过jqPlot可以再网页中绘制线状、柱状、饼状等多种样式图表。而且,jqPlot具有插件可扩展性(Pluggability),你可以编写自己的图表样式。
2016-05-16
commentaire 0
1329

Comment utiliser Golang pour dessiner des lignes droites et des courbes sur des images
Présentation de l'article:Comment utiliser Golang pour dessiner des lignes droites et des courbes sur des images 1. Introduction Dans le traitement graphique, nous devons souvent effectuer diverses opérations de dessin sur des images, telles que dessiner des lignes droites et des courbes. Cet article expliquera comment utiliser le langage Golang pour dessiner des lignes droites et des courbes sur des images, et donnera des exemples de code correspondants. 2. Tracez une ligne droite Tracer une ligne droite est l'un des dessins graphiques les plus simples. Il est très pratique d'utiliser le package d'images et le package draw de Golang pour tracer des lignes droites. Voici un exemple de code pour tracer une ligne droite : packagem
2023-08-22
commentaire 0
1855
HTML5 Canvas dessin en pointillé exemple_html5 compétences du didacticiel
Présentation de l'article:Cet article présente principalement des exemples de dessin de lignes pointillées dans HTML5 Canvas. HTML5 ne fournit pas de méthode pour dessiner des lignes pointillées. Cet article est modifié en fonction de la méthode de Stack Overflow. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1856

Comment dessiner un dessin au trait dans le didacticiel de dessin au trait sai_sai
Présentation de l'article:1. Ouvrez d’abord Sai et ouvrez l’image dans Sai. 2. Sélectionnez ensuite le calque d'image et réduisez l'opacité pour éviter de perturber les lignes. 3. Cliquez sur Nouveau calque et créez un nouveau calque vierge sur le calque d'image. 4. Utilisez ensuite l'outil Crayon pour dessiner des dessins au trait sur le nouveau calque. 5. Enfin, fermez le calque d'image. Vous pouvez uniquement afficher le calque de dessin au trait pour faciliter les modifications en temps opportun.
2024-04-08
commentaire 0
1087

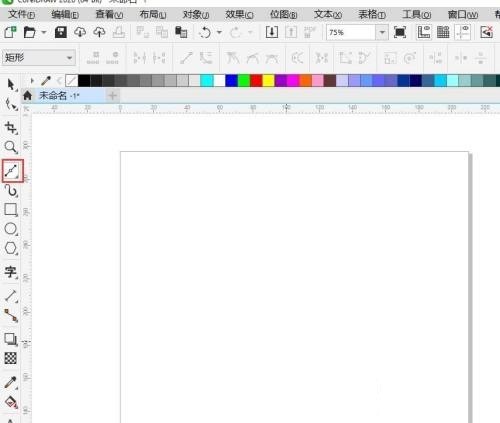
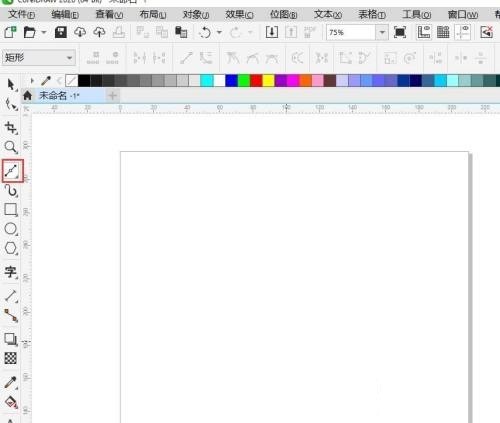
Comment dessiner des lignes parallèles dans CorelDraw2020_CorelDraw2020 Tutoriel de dessin de lignes parallèles
Présentation de l'article:La première étape, cliquez sur un outil de courbe dans la barre d'outils, comme indiqué dans l'image : La deuxième étape, dans la barre de propriétés, cliquez sur le bouton de dessin parallèle, comme indiqué dans l'image : La troisième étape, dans la barre d'outils de dessin parallèle, cliquez sur le bouton Lignes parallèles, comme indiqué sur la figure : Étape 4, tracez une ligne et elle deviendra automatiquement une ligne parallèle. Comme le montre l'image :
2024-05-08
commentaire 0
661

Graphique à double barres 3D dessiné par le plug-in jQuery FusionCharts
Présentation de l'article:Cet article présente principalement l'effet double histogramme 3D dessiné par le plug-in jQuery FusionCharts, et implique les compétences opérationnelles associées du double histogramme 3D dessiné par jQuery à l'aide du plug-in FusionCharts combiné avec des données XML. Les amis dans le besoin peuvent se référer au. suivant
2018-01-17
commentaire 0
2037

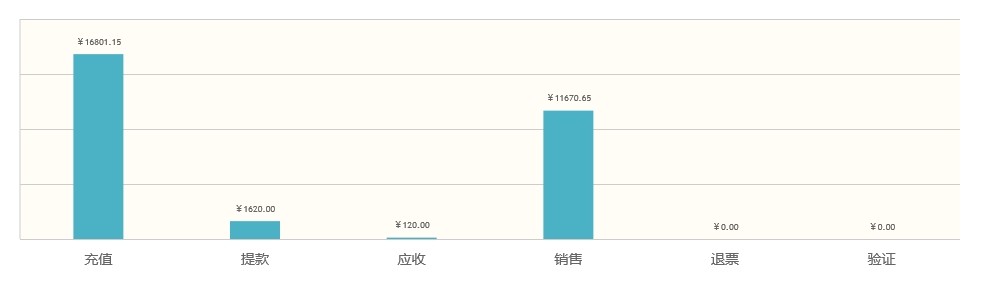
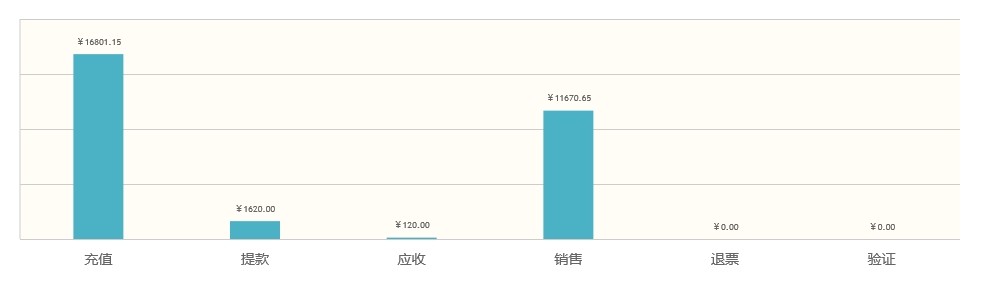
HighCharts dessine un graphique linéaire 2D avec partage d'exemples d'effet d'étiquette
Présentation de l'article:Cet article présente principalement le plug-in jQuery HighCharts pour dessiner un graphique linéaire 2D avec Label. Il analyse les étapes de fonctionnement spécifiques et les techniques associées du plug-in de dessin graphique jQuery HighCharts pour obtenir l'effet de graphique linéaire sous forme d'exemples. Il est également livré avec un code source de démonstration que les lecteurs peuvent télécharger et consulter. J'espère que cela pourra aider tout le monde.
2018-01-23
commentaire 0
1725

Plug-in jQuery HighCharts dessinant un exemple d'effet de diagramme circulaire 2D partageant
Présentation de l'article:Cet article présente principalement l'effet du plug-in jQuery HighCharts pour dessiner des diagrammes circulaires 2D. Il analyse les étapes de fonctionnement et les techniques d'implémentation associées de jQuery à l'aide du plug-in HighCharts pour dessiner des diagrammes circulaires avec un exemple complet. code que les lecteurs peuvent télécharger pour référence. Les amis dans le besoin peuvent s'y référer. Ensuite, j'espère que cela pourra aider tout le monde.
2018-01-22
commentaire 0
2201

PHP trace une ligne pointillée
Présentation de l'article:Cet article tracera une ligne pointillée pour expliquer PHP en détail. L'éditeur pense que c'est assez pratique, je le partage donc avec vous comme référence, j'espère que vous pourrez gagner quelque chose après avoir lu cet article. Comment dessiner une ligne pointillée avec PHP Présentation La ligne pointillée est un élément graphique courant largement utilisé dans diverses applications. En php, vous pouvez utiliser la bibliothèque GD pour tracer des lignes pointillées. Étapes pour dessiner une ligne pointillée 1. Initialisez la ressource image $image=imagecreate(600,400); 2. Définissez le mode ligne pointillée Pour définir le mode ligne pointillée, veuillez utiliser la fonction imageSetStyle : $dash_array=array(10,5) ;imageSetStyle($image,$dash_ar
2024-03-21
commentaire 0
1092

Comment dessiner des multilignes dans AutoCAD 2018 Comment dessiner des multilignes dans AutoCAD 2018
Présentation de l'article:De nombreux amis ne savent toujours pas comment dessiner des multilignes dans AutoCAD 2018, c'est pourquoi l'éditeur ci-dessous vous expliquera comment dessiner des multilignes dans AutoCAD 2018. Si vous en avez besoin, dépêchez-vous et jetez un œil, je pense. être utile à tout le monde. Comment dessiner plusieurs lignes dans AutoCAD 2018 ? Étape 1 pour dessiner plusieurs lignes dans AutoCAD 2018 : ouvrez le logiciel AutoCAD 2018, cliquez sur le menu de dessin, puis cliquez sur multilignes (comme indiqué dans la figure ci-dessous). Étape 2 : Vous pouvez également saisir un espace après la commande MLINE, cliquer pour spécifier le point de départ ou saisir les coordonnées X, Y et cliquer sur l'espace vide (comme indiqué dans la figure ci-dessous). Étape 3 : Ensuite, vous pouvez tracer plusieurs lignes. Vous pouvez saisir 100 puis un espace (comme indiqué dans l'image ci-dessous). Non.
2024-08-16
commentaire 0
842


js dessin partage de code parabole
Présentation de l'article:Cet article partage principalement avec vous le code js pour dessiner une parabole. Montrons d'abord les rendus. Jetons un coup d'œil au code ainsi qu'aux méthodes spécifiques. J'espère qu'il pourra vous aider.
2018-03-07
commentaire 0
1652

Comment dessiner une ellipse à l'aide de la fonction de dessin de courbe paramétrique sur le carnet de croquis géométrique
Présentation de l'article:Sélectionnez la commande [Données]-[Nouvelle fonction] et créez les fonctions f(x)=3cosx et g(x)=2sinx dans l'ordre. Sélectionnez tour à tour les fonctions nouvellement créées f(x) et g(x), puis sélectionnez la commande [Draw]-[Draw Parametric Curve] pour faire apparaître la boîte de dialogue de dessin de fonction. Le domaine d'entrée est 0≤t≤360. Appuyez sur le bouton [Dessiner] pour fermer la boîte de dialogue et le carnet de croquis géométrique dessinera une courbe elliptique comme indiqué dans la figure ci-dessous. Sélectionnez la courbe elliptique, puis sélectionnez la commande [Modifier]-[Propriétés] et modifiez la plage de valeurs du paramètre à -90≤t≤180 dans la boîte de dialogue qui apparaît comme indiqué sur la figure. Appuyez sur le bouton [OK] pour fermer la boîte de dialogue et constater qu'il manque un coin à la courbe elliptique.
2024-04-17
commentaire 0
819