10000 contenu connexe trouvé

Comment modifier la couleur d'une page Web en HTML
Présentation de l'article:HTML Changer la couleur HTML est la partie la plus fondamentale du développement Web, et la sélection des couleurs des pages Web est également très importante. HTML propose plusieurs méthodes pour modifier la couleur des pages Web, notamment la couleur d'arrière-plan de la page, la couleur du texte et la couleur des liens. 1. Couleur d'arrière-plan des pages Web 1. Utiliser les noms de couleurs HTML fournit 137 noms de couleurs, tels que le rouge, le bleu, le vert et d'autres couleurs courantes. Ajoutez l'attribut style à la balise body, utilisez l'attribut background-color et modifiez le nom de la couleur comme valeur d'attribut.
2023-04-13
commentaire 0
4712


Comment changer la couleur d'arrière-plan d'une page Web HTML
Présentation de l'article:Pour changer la couleur d'arrière-plan d'une page HTML : Ouvrez le fichier que vous souhaitez modifier. Ajoutez l'attribut style à la balise <body>, par exemple : <body style="background-color: #rrggbb">. Remplacez #rrggbb par une valeur de couleur hexadécimale (par exemple, #ffffff pour le blanc). Enregistrez et actualisez la page et la couleur d’arrière-plan sera mise à jour.
2024-04-05
commentaire 0
667


Comment définir la couleur d'arrière-plan dans la production de pages Web HTML
Présentation de l'article:Les méthodes permettant de définir la couleur d'arrière-plan des pages Web en HTML incluent : Style en ligne : définissez la couleur d'arrière-plan dans l'attribut de style de l'élément HTML. Feuille de style externe : définissez des règles de style dans les fichiers CSS. Variables CSS : utilisez des variables CSS pour définir la couleur d'arrière-plan. Image comme arrière-plan : utilisez l'attribut background-image pour spécifier une image comme arrière-plan.
2024-04-05
commentaire 0
943

Comment définir le dégradé de couleur d'arrière-plan de la page Web en HTML
Présentation de l'article:Pour définir le dégradé de couleur d'arrière-plan d'une page Web, vous pouvez utiliser la propriété background-image en CSS. Définissez d'abord la couleur du dégradé (comme le bleu, le vert), définissez la direction du dégradé (par exemple vers la droite), définissez la position du dégradé (par exemple 100px 0) et définissez l'angle du dégradé (par exemple 45 degrés). Par exemple : body { background-image : Linear-gradient (à droite, bleu, vert); background-position : 100px 0 ; background-size : 45deg ;}
2024-04-05
commentaire 0
1218

Comment changer la couleur d'arrière-plan avec JavaScript ?
Présentation de l'article:Changer la couleur d'arrière-plan avec JavaScriptPour modifier de manière transparente la couleur d'arrière-plan d'une page Web à l'aide de JavaScript, tirez parti de la fonctionnalité pratique...
2024-11-26
commentaire 0
582

Comment définir la couleur d'arrière-plan d'une page Web HTML
Présentation de l'article:Vous pouvez définir la couleur d'arrière-plan d'une page Web HTML à l'aide de l'attribut background-color d'une feuille de style CSS. Les étapes comprennent la création d'une feuille de style CSS, la définition de l'attribut de couleur d'arrière-plan, son application à l'élément HTML, la spécification de la valeur de couleur, et en utilisant d'autres attributs de couleur d'arrière-plan (tels que les images, les méthodes de répétition, l'emplacement et la fixité).
2024-04-05
commentaire 0
1194

Comment changer la couleur d'arrière-plan dans pycharm
Présentation de l'article:Comment changer la couleur d'arrière-plan de pycharm : 1. Utilisez les paramètres du thème, sélectionnez « Éditeur » dans la boîte de dialogue des paramètres de PyCharm, sélectionnez votre thème préféré et cliquez sur « Appliquer » 2. Utilisez une couleur d'arrière-plan personnalisée, sélectionnez l'option « Éditeur » ; Dans la carte, cliquez sur « Arrière-plan », sélectionnez la couleur que vous aimez et confirmez ; 3. Utilisez les touches de raccourci pour modifier rapidement la couleur d'arrière-plan, appuyez sur la combinaison de touches « Ctrl+Alt+S » pour ouvrir la boîte de dialogue des paramètres, et sélectionnez la couleur du modèle comme ci-dessus. Attendez.
2023-12-07
commentaire 0
10487

Comment modifier la couleur d'arrière-plan de la page dans l'éditeur pycharm Comment modifier la couleur d'arrière-plan de la page dans l'éditeur pycharm
Présentation de l'article:Le logiciel pycharm est un outil de programmation de code utilisé dans de nombreuses majors, mais savez-vous comment modifier la couleur de fond de la page dans l'éditeur pycharm ? Le contenu suivant présente la méthode de modification de la couleur d'arrière-plan de la page dans l'éditeur pycharm. Les utilisateurs intéressés peuvent consulter ci-dessous. Comment modifier la couleur de fond de la page dans l'éditeur pycharm ? Comment modifier la couleur d'arrière-plan de la page dans l'éditeur pycharm 1. Après avoir ouvert l'interface, cliquez sur le menu Fichier dans le coin supérieur gauche 2. Recherchez l'option de paramètres 3. Ouvrez ensuite le menu du jeu de couleurs sous la colonne Éditeur 4. Ouvrez la barre latérale de l'option Couleurs de la console 5. Dans le tableau de schéma
2024-08-05
commentaire 0
1154

Comment changer la couleur d'arrière-plan dans Webstorm
Présentation de l'article:La couleur d'arrière-plan de WebStorm peut être modifiée en suivant ces étapes : Ouvrez la fenêtre Préférences et accédez à Éditeur > Schéma de couleurs. Choisissez une palette de couleurs et sélectionnez le menu déroulant « Arrière-plan de l'éditeur ». Sélectionnez Personnalisé et utilisez le sélecteur de couleurs pour choisir une couleur d'arrière-plan. Cliquez sur OK et Appliquer pour mettre en œuvre les modifications.
2024-04-08
commentaire 0
1225

Changer la couleur d'arrière-plan en CSS
Présentation de l'article:Changer la couleur d’arrière-plan d’un élément en CSS est simple et direct. Les étapes sont les suivantes :
Sélectionnez l'élément : décidez pour quel élément HTML vous souhaitez modifier la couleur d'arrière-plan.
Utiliser background-color : appliquez la propriété background-color dans
2024-07-29
commentaire 0
526

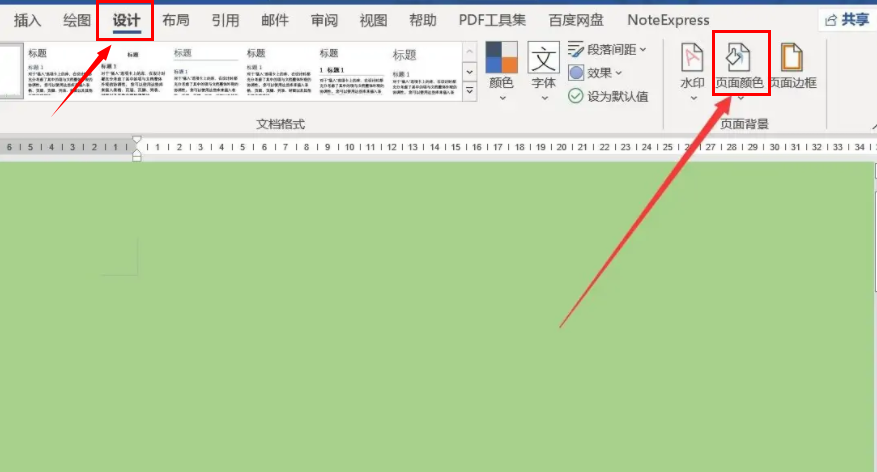
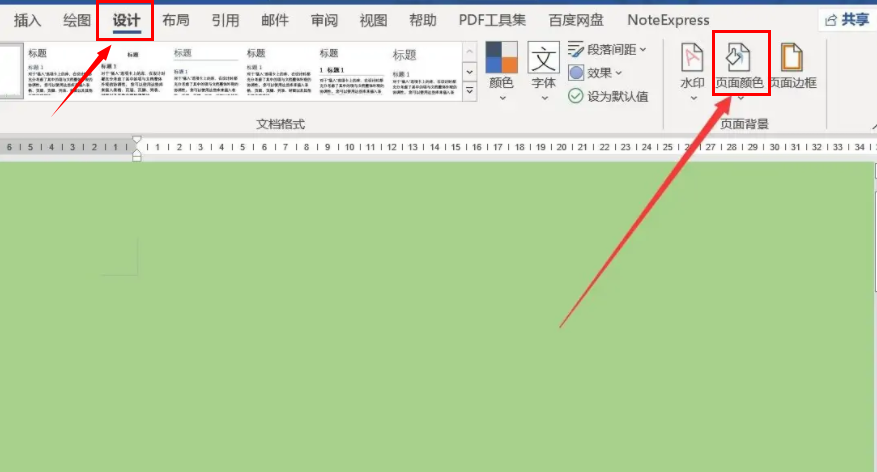
Comment changer la couleur d'arrière-plan de la page Word en blanc ?
Présentation de l'article:Lorsque j'ai ouvert Word, j'ai constaté que la couleur d'arrière-plan de la page était passée au vert, ce qui m'a mis très mal à l'aise lors de la rédaction et de l'utilisation de documents. Il suffit de deux étapes pour rendre à nouveau l'arrière-plan de la page blanc. 1. Cliquez sur l'option [Conception] dans la barre de menu et sélectionnez [Couleur de la page] 2. Cliquez sur [Aucune couleur] dans la liste des couleurs d'arrière-plan. Cela rendra l'arrière-plan de la page à nouveau blanc, ce qui facilitera la modification du contenu et le rendra clair en un coup d'œil. Si vous oubliez le mot de passe de votre fichier Word, veuillez utiliser l'outil de récupération de mot de passe Pepsi Niu pour ouvrir rapidement et en toute sécurité le document Word !
2024-02-18
commentaire 0
3552

Comment utiliser CSS pour créer un effet de couleur d'arrière-plan dégradé
Présentation de l'article:Comment utiliser CSS pour créer un effet de couleur d'arrière-plan dégradé L'effet de dégradé de couleur d'arrière-plan peut ajouter de la beauté et de l'attrait aux pages Web. En CSS, nous pouvons utiliser une couleur d'arrière-plan dégradée pour obtenir cet effet. Cet article explique comment utiliser CSS pour créer un effet de couleur d'arrière-plan dégradé et fournit des exemples de code spécifiques. 1. Dégradé linéaire (Dégradé linéaire) Le dégradé linéaire est l'effet de dégradé le plus courant, dans lequel la couleur change progressivement d'un point à un autre. Utilisez la fonction Linear-gradient() pour créer un dégradé linéaire
2023-10-25
commentaire 0
5842