10000 contenu connexe trouvé
Le plug-in datepicker surveille la zone de saisie
Présentation de l'article:Cette fois, je vous présente la boîte de saisie de surveillance du plug-in datepicker. Quelles sont les précautions à prendre pour la boîte de saisie de surveillance du plug-in datepicker ?
2018-03-23
commentaire 0
1969

Comment limiter la zone de saisie HTML pour n'accepter que la saisie numérique ?
Présentation de l'article:Dans cet article, nous apprendrons comment restreindre une zone de saisie HTML afin qu'elle n'accepte que la saisie numérique. Nous utilisons le<inputtype="number">pour limiter une zone de saisie HTML afin d'accepter uniquement les entrées numériques. En utilisant cela, nous obtiendrons un champ de saisie numérique. Syntaxe Voici la syntaxe permettant de limiter la zone de saisie HTML à n'accepter que les entrées numériques. <inputtype="numéro">
2023-09-01
commentaire 0
1453





Comment réaliser la différence entre la zone de saisie de nombres et la zone de saisie de texte dans Vue
Présentation de l'article:Dans Vue, nous devons souvent utiliser des zones de saisie pour que les utilisateurs puissent saisir des données, mais différentes zones de saisie ont des restrictions et des règles de vérification différentes. Par exemple, la zone de saisie de nombres doit limiter la saisie de nombres uniquement, tandis que la zone de saisie de texte ne le fait pas. besoin de limiter le type d’entrée. Cet article expliquera comment réaliser la différence entre la zone de saisie de nombres et la zone de saisie de texte dans Vue. 1. Utilisez l'attribut type pour distinguer le type de zone de saisie. Dans Vue, vous pouvez utiliser l'attribut type pour distinguer la zone de saisie en différents types. Par exemple, type="text" signifie zone de saisie de texte, type=.
2023-06-11
commentaire 0
2948

Comment masquer la zone de saisie numérique HTML5 ?
Présentation de l'article:Dissimulation de la boîte de saisie numérique HTML5Question :Peut-on supprimer systématiquement l'apparence de la boîte de sélection affichée par certains navigateurs (comme...
2024-12-23
commentaire 0
179

Comment restreindre la zone de saisie HTML à la saisie uniquement de nombres purs
Présentation de l'article:Méthode pour limiter la zone de saisie aux seuls nombres purs : via l'événement oninput, utilisez la fonction replace() dans l'événement avec l'expression régulière "/[^\d]/g,''" pour limiter la saisie, de sorte que la zone de texte de saisie ne peut saisir que des chiffres et les autres caractères seront automatiquement effacés.
2021-04-07
commentaire 0
8611

Comment implémenter l'effet de la zone de saisie du numéro MUI dans l'applet WeChat
Présentation de l'article:Cet article présente principalement l'applet WeChat pour implémenter en détail l'effet de zone de saisie du numéro MUI. Nous vous apprendrons avec des exemples de code. Nous espérons que vous pourrez compléter votre propre effet de zone de saisie du numéro MUI sur la base de cette idée d'implémentation.
2018-02-02
commentaire 0
2839

Utilisez jQuery pour implémenter une zone de saisie qui permet uniquement de saisir des nombres et des points décimaux
Présentation de l'article:Implémentez la zone de saisie jQuery pour limiter la saisie de nombres et de points décimaux. Dans le développement Web, nous rencontrons souvent le besoin de contrôler le contenu saisi par les utilisateurs dans la zone de saisie, par exemple en limitant la saisie de nombres et de points décimaux. Cette restriction peut être réalisée via JavaScript et jQuery. Ce qui suit explique comment utiliser jQuery pour implémenter la fonction de limitation de la saisie de nombres et de points décimaux dans la zone de saisie. 1. Structure HTML Tout d'abord, nous devons créer une zone de saisie en HTML, le code est le suivant :
2024-02-26
commentaire 0
771

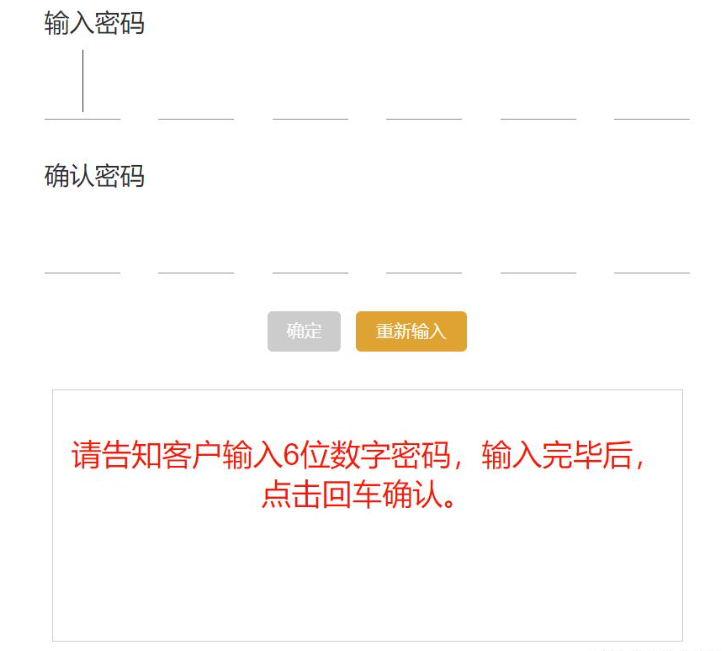
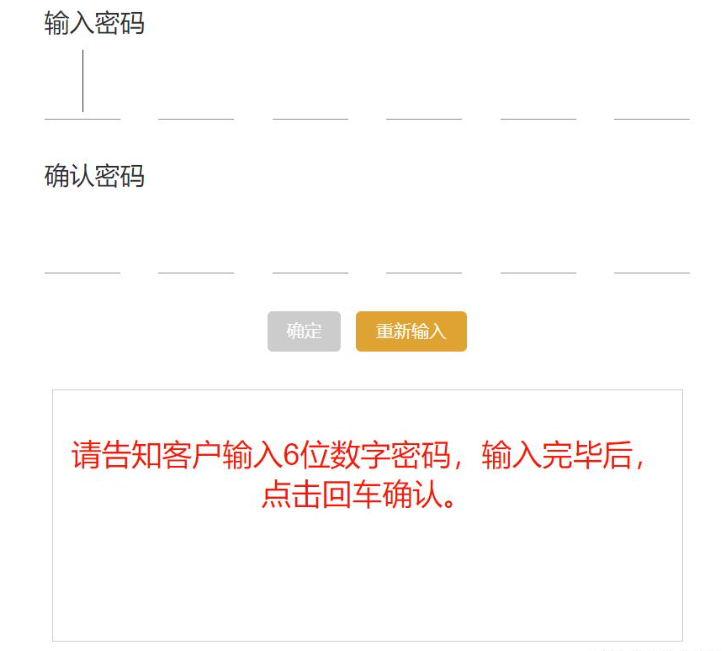
Comment implémenter une zone de saisie de mot de passe de paiement à 6 chiffres dans vue3
Présentation de l'article:Besoins spécifiques : Dans la colonne d'opération du formulaire d'informations client, cliquez sur le bouton Modifier le mot de passe de paiement, qui accédera à la page du composant de la zone de saisie du mot de passe de paiement à 6 chiffres. Dans le même temps, la zone de saisie doit afficher le texte chiffré, ne peut pas être modifiée, ne peut pas être annulée et s'affiche immédiatement lorsqu'elle atteint 6 chiffres, elle entrera automatiquement pour confirmer le mot de passe de paiement lors de la confirmation du mot de passe de paiement ; atteint 6 chiffres, il vérifiera automatiquement la cohérence des deux mots de passe saisis et affichera le bouton OK. Cette fonction est destinée à être utilisée dans les banques où les clients utilisent des appareils pour saisir des mots de passe. Les caissiers ne peuvent pas voir les mots de passe, mais ils peuvent les demander. Questions spécifiques : 1. Comment afficher le texte chiffré, et un seul chiffre peut être saisi dans chaque case ; 2. Comment rendre la zone de saisie non modifiable et non rembobinable ; 3. Comment vérifier la cohérence du mot de passe saisi deux fois ; 4. Si votre entreprise a besoin d'utiliser le clavier
2023-05-18
commentaire 0
1434



Comment utiliser v-on:input pour surveiller les événements d'entrée de la zone de saisie dans Vue
Présentation de l'article:Vue est un framework JavaScript populaire qui rend le développement Web plus efficace et plus simple. Parmi eux, l'utilisation de v-on:input pour surveiller les événements d'entrée de la zone de saisie est une exigence courante. Cet article présentera en détail comment utiliser v-on:input pour surveiller les événements d'entrée de la zone de saisie dans Vue. 1. Instruction v-on:input L'instruction v-on:input est une instruction dans Vue utilisée pour surveiller les événements d'entrée dans la zone de saisie. Elle peut surveiller l'entrée, la zone de texte et le contenu.
2023-06-11
commentaire 0
5744

boîte de saisie jquery dans un tableau
Présentation de l'article:jQuery est une bibliothèque JavaScript largement utilisée dans le développement Web. Elle fournit une API riche pour faciliter le développement. Dans les projets réels, nous devons souvent convertir le contenu saisi par l'utilisateur dans la zone de saisie en un tableau à traiter. Cet article explique comment utiliser jQuery pour convertir le contenu de la zone de saisie en tableau et fournit des exemples de code et des précautions. 1. Voyons d'abord comment jQuery obtient la valeur de la zone de saisie. Dans jQuery, vous pouvez obtenir la valeur de la zone de saisie via la méthode val(). val(
2023-05-18
commentaire 0
655