10000 contenu connexe trouvé

Comment implémenter le masquage de débordement de texte et afficher l'effet de points de suspension en CSS3
Présentation de l'article:Cet article présente principalement comment masquer et afficher l'effet d'ellipses du débordement de texte en CSS3. Au cours de notre processus de développement de pages frontales, lorsqu'il y a trop de contenu textuel, afin d'améliorer l'expérience utilisateur et de faciliter la lecture des utilisateurs, nous devons implémenter l'effet de débordement de texte, masquant et affichant des ellipses. Évidemment, les points de suspension signifient qu'il y a beaucoup de contenu derrière qui n'est pas affiché. Ainsi, pour les novices du front-end, ils ne savent peut-être pas comment obtenir cet effet.
2018-10-20
commentaire 0
8767

Ajouter des points de suspension après que le texte déborde et soit masqué
Présentation de l'article:Lorsque nous voulons avoir pour effet de masquer et d'ajouter des points de suspension après le débordement du texte, la largeur doit être définie dans le conteneur actuel ou le conteneur parent, sinon le code sera invalide. .box{ width:50%; text-overflow :ellipsis;/* Ajouter des points de suspension après avoir masqué le texte */ white-space : nowrap;/* Ne forcer aucun saut de ligne */ overflow : Hidden;
2017-06-21
commentaire 0
1531

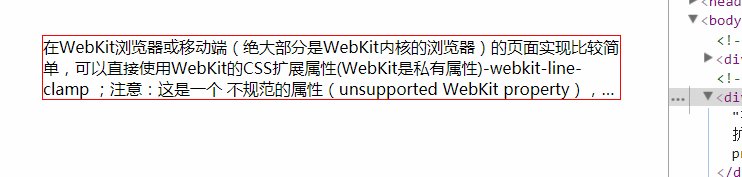
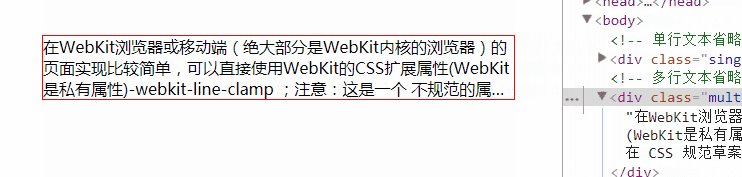
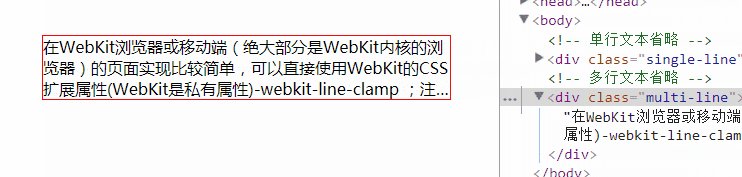
CSS实现单行与多行文字省略(truncation)
Présentation de l'article:这篇文章就对这种效果(包括单行文字溢出省略)的实现做个简单的记录,以防自己忘记。具体来说,就是要实现这种文字排布效果。
2016-11-21
commentaire 0
1428

Explication graphique détaillée de l'effet de points de suspension d'affichage du débordement de texte CSS (text-overflow)
Présentation de l'article:Au travail, nous rencontrons souvent des situations où le texte déborde et où des points de suspension doivent être affichés. Alors, comment réaliser ces points de suspension ? Cet article vous expliquera comment utiliser le débordement de texte en CSS pour afficher des ellipses dans les parties excédentaires. Les amis qui ne sont pas familiers avec le débordement de texte CSS et les points de suspension peuvent s'y référer, j'espère que cela pourra vous aider !
2018-09-27
commentaire 0
5368


Comment obtenir l'effet de points de suspension au-delà de la partie en HTML
Présentation de l'article:L'omission des parties excédentaires dans HTML est une exigence de conception courante. Lorsque le contenu du texte dépasse les limites, nous le tronquons généralement et le remplaçons par des points de suspension. Non seulement cela rend le contenu plus propre, mais cela offre également une meilleure expérience utilisateur. Cet article explique comment utiliser CSS pour obtenir l'effet d'omettre les parties excédentaires du HTML. ## propriété text-overflow Lorsque nous réalisons l'effet de l'omission de la partie excédentaire du HTML, nous utilisons généralement la propriété text-overflow de CSS. Sa fonction est précisée
2023-04-27
commentaire 0
3734

Comment obtenir du texte CSS au-delà des ellipses
Présentation de l'article:Lors de la conception de pages Web, il est souvent nécessaire d'utiliser des ellipses de texte. Lorsque le texte dépasse une certaine longueur, le texte redondant sera automatiquement masqué et représenté par des ellipses. C'est une façon élégante de garder votre page propre et bien rangée. En CSS, cet effet peut être obtenu en utilisant la propriété text-overflow. La propriété text-overflow vous permet de contrôler le comportement du texte lorsqu'il déborde du conteneur. Il a trois valeurs d'attribut : clip, points de suspension et chaîne. Parmi eux, le plus couramment utilisé est les points de suspension, ce qui signifie que le texte doit être omis lorsqu'il dépasse le conteneur.
2023-04-23
commentaire 0
660

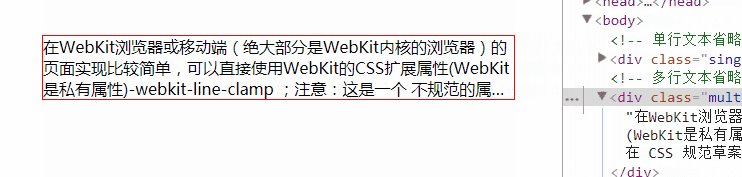
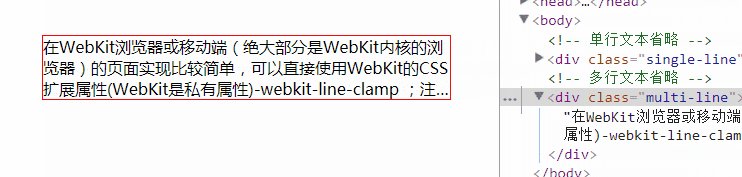
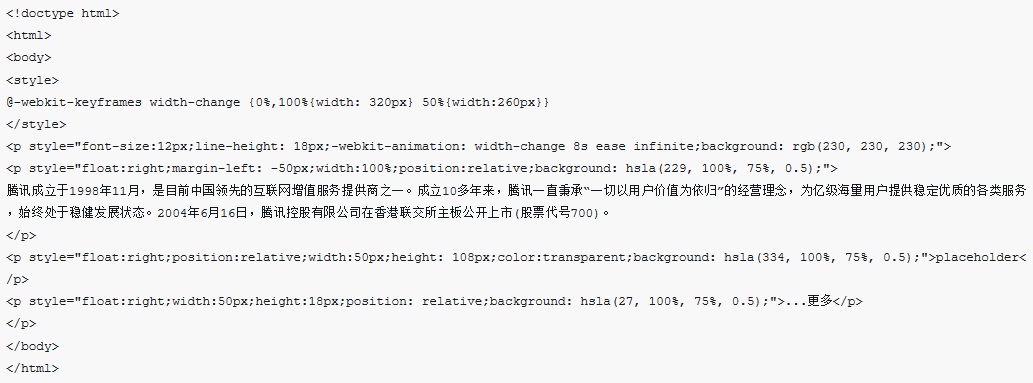
Comment utiliser CSS pour faire déborder du texte sur une ou plusieurs lignes et afficher des points de suspension
Présentation de l'article:Si vous souhaitez réaliser l'affichage par débordement d'ellipses dans une seule ligne de texte, vous devez tous savoir utiliser l'attribut text-overflow:ellipsis. Bien entendu, vous devez également ajouter l'attribut width pour être compatible avec certaines navigations. Méthode d'implémentation : overflow: Hidden; text-overflow:ellipsis; white-space: nowrap; L'effet est comme indiqué dans la figure : Cependant, cet attribut ne prend en charge l'affichage par débordement des points de suspension que pour le texte sur une seule ligne. affichage par débordement des ellipses pour le texte multiligne,
2017-09-08
commentaire 0
1921

Comment utiliser CSS pour obtenir l'effet de dépasser les points de suspension d'affichage
Présentation de l'article:Le dépassement des points de suspension en CSS fait référence à un moyen d'afficher le contenu du texte sous forme d'ellipses via les paramètres de propriété CSS lorsque le texte d'un élément dépasse la largeur ou la hauteur de son conteneur. Généralement, lorsque le texte déborde, le navigateur déplace automatiquement le texte vers la ligne suivante pour l'afficher. Mais dans certains cas, notamment en design mobile ou responsive, on souhaite afficher le contenu du texte sur une seule ligne et l'afficher sous forme de points de suspension lorsque le texte dépasse la largeur du conteneur. L'attribut Beyond omission en CSS peut nous aider à obtenir cet effet. Voici une introduction
2023-04-06
commentaire 0
1271

Partagez des exemples d'utilisation de CSS pour implémenter un débordement de texte sur une ou plusieurs lignes et afficher des points de suspension.
Présentation de l'article:Si vous souhaitez réaliser l'affichage par débordement d'ellipses dans une seule ligne de texte, vous devez tous savoir utiliser l'attribut text-overflow:ellipsis. Bien entendu, vous devez également ajouter l'attribut width pour être compatible avec certaines navigations. Méthode d'implémentation : overflow : Hidden ; text-overflow:ellipsis ; white-space : nowrap ; Effet d'implémentation : Cependant, cet attribut ne prend en charge l'affichage par débordement des points de suspension que pour une seule ligne de texte. des points de suspension pour un texte multiligne ?
2017-07-27
commentaire 0
1558

texte CSS au-delà des points de suspension
Présentation de l'article:Le texte au-delà de la technologie des points de suspension en CSS rend les longs paragraphes de texte plus lisibles et embellit également les pages Web. Dans cet article, nous examinerons de plus près quelques formes différentes de points de suspension et comment les définir en fonction de vos besoins. 1. Pourquoi utiliser des ellipses ? Lorsque le texte dépasse la largeur ou la hauteur de son conteneur dans un site Web ou une application, vous pouvez utiliser des techniques de troncature par débordement de texte pour masquer l'excédent et afficher des points de suspension à la fin du texte. Cette technique rend la page plus propre et évite l'encombrement lorsque le texte déborde. 2. Comment utiliser l'omission en CSS
2023-05-21
commentaire 0
6362
文本超出部分出现省略号
Présentation de l'article:文本超出部分出现省略号
2016-09-02
commentaire 0
1304

Comment obtenir l'effet d'afficher des points de suspension dans la partie dépassée en CSS
Présentation de l'article:Dans la conception Web, nous rencontrons souvent des situations où le texte dépasse le conteneur. Si rien n’est fait, cela détruira non seulement la beauté de la page, mais affectera également la lisibilité de la page Web. Alors, comment gérer la situation où le texte dépasse le conteneur ? Une solution de contournement consiste à utiliser la propriété CSS qui affiche des points de suspension au-delà du texte. 1. L'attribut "text-overflow" en CSS En CSS, il existe un attribut appelé "text-overflow" qui peut obtenir l'effet d'afficher des points de suspension dans la partie excédentaire du texte. Il peut être appliqué aux éléments de niveau bloc ou aux éléments de niveau bloc en ligne pour contrôler
2023-04-26
commentaire 0
41917

Comment personnaliser l'omission de texte avec CSS
Présentation de l'article:Cette fois, je vais vous expliquer comment omettre le texte personnalisé CSS. Quelles sont les précautions à prendre en cas d'omission de texte personnalisé CSS. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-03-21
commentaire 0
2471