10000 contenu connexe trouvé



Améliorez le HTML avec des balises personnalisées et Shadow DOM
Présentation de l'article:Dans mon article précédent, j'ai expliqué les bases de la création d'étiquettes personnalisées. En fait, les balises personnalisées éliminent une partie de la fragilité lors de la création d’applications Web de qualité. Cependant, la recherche du contrôle ne s’arrête pas et les balises personnalisées traditionnelles ne suffisent pas à créer des applications riches en performances. Par exemple, le nombre de sélecteurs de style dans votre code peut augmenter avec l'ajout de balises personnalisées. Ce n’est qu’un des nombreux facteurs pouvant entraîner des problèmes de performances. Une façon de résoudre ce problème consiste à utiliser ShadowDOM. ShadowDOM fonctionne en introduisant des styles étendus. Il ne nécessite aucune convention ou outil de dénomination particulier. Avec ShadowDOM, regrouper CSS avec du balisage est facile. De plus, cette fonctionnalité nous permet de masquer les informations sur les
2023-08-29
commentaire 0
1139

Comment ajouter et personnaliser des étiquettes de données dans les graphiques Microsoft Excel ?
Présentation de l'article:Microsoft Excel possède de nombreuses fonctionnalités qui étonnent encore les gens. Les gens apprennent quelque chose de nouveau chaque jour. Aujourd'hui, nous allons apprendre à ajouter et personnaliser des étiquettes de données dans les graphiques Excel. Les graphiques Excel contiennent de grandes quantités de données et il peut être difficile de les comprendre en un coup d'œil. L'utilisation d'étiquettes de données est un excellent moyen de souligner des informations importantes. Les étiquettes de données peuvent être utilisées dans le cadre d’un graphique à colonnes ou à barres. Il peut même être utilisé comme légende lorsque vous créez un diagramme circulaire. Ajout d'étiquettes de données Pour montrer comment ajouter des étiquettes de données, nous utiliserons un diagramme circulaire comme exemple. Alors que la plupart des gens utilisent des légendes pour afficher le contenu dans des diagrammes circulaires, les étiquettes de données sont beaucoup plus efficaces. Pour ajouter des étiquettes de données, créez un diagramme circulaire. Ouvrez-le et cliquez sur Afficher la conception du graphique
2023-05-07
commentaire 0
131455


Utilisez des balises personnalisées dans Empire CMS pour obtenir l'effet de [!--newsnav--]
Présentation de l'article:Ci-dessous, la colonne du didacticiel Imperial CMS vous présentera comment utiliser des balises personnalisées pour obtenir l'effet de [!--newsnav--]. J'espère que cela sera utile aux amis dans le besoin ! Première étape : ajoutez la fonction suivante à e/class/userfun.php. La fonction n'a qu'un seul paramètre...
2020-06-09
commentaire 0
3234




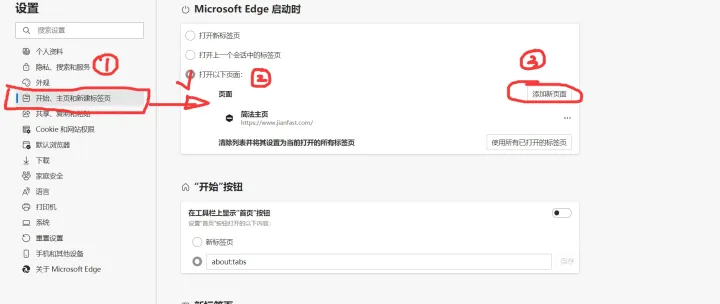
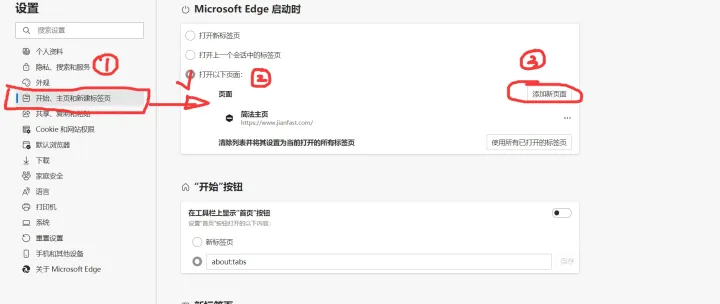
Comment résoudre le problème selon lequel la nouvelle page à onglet Edge ne peut pas être personnalisée
Présentation de l'article:Le navigateur Edge est un logiciel de navigation facile à utiliser. Récemment, certains utilisateurs ont constaté qu'en l'utilisant, ils se retrouvaient confrontés à une situation dans laquelle les nouveaux onglets ne pouvaient pas être personnalisés. Je ne sais pas ce qui s'est passé. En réponse à ce problème, cet article propose un didacticiel de configuration détaillé à partager avec tout le monde. Les utilisateurs intéressés peuvent continuer à lire. J'espère qu'il vous sera utile. Comment résoudre le problème selon lequel la nouvelle page à onglet Edge ne peut pas être personnalisée ? Méthode 1 : Personnalisez la page de démarrage directement dans les paramètres du navigateur. Méthode 2 : double-cliquez sur l'icône du navigateur, ouvrez les propriétés et supprimez l'URL après .exe dans la colonne "Cible" (elle n'est peut-être pas là). Vous pouvez choisir d'ajouter un espace, puis d'ajouter votre propre page de démarrage personnalisée. . Méthode 3 : ci-dessus. Les deux méthodes ne sont toujours pas résolues.
2024-07-24
commentaire 0
425




Guide de conception et de développement UniApp pour la mise en œuvre d'effets d'actualisation et de chargement personnalisés
Présentation de l'article:Guide de conception et de développement UniApp pour la mise en œuvre d'effets d'actualisation et de chargement personnalisés Introduction : UniApp est un cadre de développement d'applications multiplateforme basé sur Vue.js. Il peut exécuter un ensemble de codes sur plusieurs plates-formes en même temps, telles que iOS, Android, H5 attends. Dans le développement d'applications mobiles, le pull-down pour actualiser et le pull-up pour charger davantage sont des fonctions très courantes. Bien qu'UniApp ait fourni des effets d'actualisation et de chargement déroulant par défaut, nous pouvons parfois avoir besoin de personnaliser des effets ou des styles pour répondre à des exigences spécifiques.
2023-07-06
commentaire 0
1838

Utilisation des balises de macro personnalisées DedeCMS
Présentation de l'article:Tutoriel DedeCMS : La nouvelle version de DedeCMS V5.3 ajoute des balises de macro personnalisées qui peuvent automatiquement générer et ajouter des balises Dreamweaver. Ceci est similaire à la fonction de fragmentation de modèle. La première consiste à ajouter une balise directement. Vous pouvez cliquer sur [Modèle]-[Balise de macro personnalisée] pour accéder à la page de gestion des balises de macro personnalisées et ajouter une balise.
2019-11-15
commentaire 0
3037

Comment utiliser JS et Baidu Maps pour ajouter des annotations de texte personnalisées à la carte
Présentation de l'article:Comment utiliser JS et Baidu Maps pour implémenter la fonction d'ajout d'annotations de texte personnalisées aux cartes. Les cartes sont une fonction couramment utilisée dans le développement Web moderne, et Baidu Maps, l'un des services de cartographie les plus populaires en Chine, offre une multitude d'interfaces. et des fonctions pour satisfaire les besoins de développement des utilisateurs. Cet article explique comment ajouter des étiquettes de texte personnalisées sur la carte à l'aide de JavaScript et de l'API Baidu Map, et joint des exemples de code spécifiques. 1. Travail de préparation Tout d'abord, nous devons introduire l'API Java de Baidu Map dans le code HTML
2023-11-21
commentaire 0
1923

Cet article explique comment ajouter des attributs personnalisés aux résultats paginés dans Laravel.
Présentation de l'article:Dans Laravel, la pagination est une fonctionnalité très couramment utilisée. Laravel fournit une classe de pagination pratique qui peut facilement implémenter la pagination. Cependant, dans certains cas, nous devrons peut-être ajouter davantage d'attributs aux résultats paginés, tels que le nombre total d'enregistrements ou de mots-clés de recherche. Dans cet article, nous explorerons comment ajouter des propriétés personnalisées pour les résultats paginés dans Laravel. Tout d’abord, jetons un coup d’œil rapide à la fonctionnalité de pagination dans Laravel. Nous pouvons utiliser la méthode `paginate()` pour obtenir des données paginées de la base de données, par exemple : `
2023-04-03
commentaire 0
887

Comment implémenter la fonction de barrage en js
Présentation de l'article:Méthode de mise en œuvre : 1. Créer des fichiers HTML ; 2. Ajouter une structure de code HTML ; 3. Utiliser les balises div, input et bouton dans la balise body pour concevoir des zones d'affichage d'effets, des zones de saisie et des boutons de soumission de barrage sur la page ; balises de script Et écrivez du code js pour obtenir l'effet de barrage 5. Visualisez l'effet de conception via le navigateur.
2024-03-04
commentaire 0
1274