10000 contenu connexe trouvé

Examinons de plus près le fonctionnement des cartes de focus jQuery
Présentation de l'article:L'image de focus jQuery est un élément de conception Web couramment utilisé qui attire l'attention des utilisateurs en faisant pivoter automatiquement les images et améliore l'effet visuel de la page. Il est souvent utilisé pour l’affichage de carrousels sur la page d’accueil du site internet, l’affichage d’espaces publicitaires, etc. Cet article fournira un aperçu approfondi du fonctionnement des cartes de focus jQuery et fournira des exemples de code spécifiques. Tout d’abord, comprenons les bases du fonctionnement des cartes de focus jQuery. La carte de focus contient généralement un conteneur d'images et un conteneur de boutons de navigation. Le conteneur d'images est utilisé pour afficher le contenu de l'image, et le conteneur de boutons de navigation est utilisé pour contrôler la découpe de l'image.
2024-02-27
commentaire 0
1194

Scénarios d'application et méthodes de mise en œuvre de la carte de focus jQuery
Présentation de l'article:Scénarios d'application et méthodes de mise en œuvre de jQuery focus map Avec le développement de la technologie Internet, la focus map est devenue un élément courant dans la conception Web, utilisée pour afficher des images, des informations ou des produits. jQuery, une bibliothèque JavaScript populaire, fournit un riche ensemble de fonctionnalités et de plug-ins, notamment des méthodes de création de cartes de focus. Cet article présentera les scénarios d'application et les méthodes d'implémentation de jQuery focus map, et donnera des exemples de code spécifiques. 1. Carrousel de la page d'accueil du site Web du scénario d'application : afficher les promotions importantes sur la page d'accueil du site Web
2024-02-27
commentaire 0
1259

Utilisez jQuery pour réaliser un affichage de graphique de mise au point interactif et puissant
Présentation de l'article:Titre : Utiliser jQuery pour réaliser un affichage de diagramme de focus interactif et puissant Dans la conception Web, l'affichage de diagramme de focus est un moyen courant d'attirer l'attention des utilisateurs et de transmettre des informations importantes. En utilisant jQuery, une excellente bibliothèque JavaScript, nous pouvons implémenter un affichage de carte de focus puissant et interactif, et implémenter cette fonction via des exemples de code. 1.Structure HTML Tout d'abord, nous devons créer une structure HTML pour s'adapter à la zone d'affichage de la carte de focus. Voici un exemple simple de structure HTML :
2024-02-27
commentaire 0
474

HTML, CSS et jQuery : conseils pour obtenir des effets de focus sur l'image
Présentation de l'article:HTML, CSS et jQuery : conseils pour implémenter des effets de focalisation d'image Dans la conception Web moderne, les effets de focalisation d'image sont un effet courant et accrocheur. Lorsqu'un utilisateur survole une image, celle-ci s'agrandit ou devient plus lumineuse, attirant l'attention de l'utilisateur. Cet article expliquera comment utiliser HTML, CSS et jQuery pour obtenir cet effet de focus d'image et joindra des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer une image à titre d'exemple. Les images peuvent être de n'importe quelle taille
2023-10-27
commentaire 0
1302

HTML, CSS et jQuery : astuces pour obtenir un effet loupe sur les images
Présentation de l'article:HTML, CSS et jQuery : Techniques pour obtenir un effet de loupe d'image, avec des exemples de code Introduction : Dans la conception Web, l'affichage d'images est un élément très important. Afin d'améliorer l'expérience utilisateur, nous espérons souvent ajouter des effets spéciaux aux images, tels que des effets de loupe d'image. Cet article expliquera comment utiliser HTML, CSS et jQuery pour obtenir l'effet de loupe d'image et fournira des exemples de code spécifiques. 1. Structure HTML Avant de commencer à écrire du code, vous devez d'abord concevoir un effet de loupe d'image approprié.
2023-10-24
commentaire 0
1095

Sélection et comparaison des plug-ins jQuery focus map
Présentation de l'article:Sélection et comparaison des plug-ins de carte de focus jQuery Dans le développement Web, les carrousels de carte de focus sont une exigence courante, ce qui peut aider les sites Web à présenter des effets de page plus dynamiques et attrayants. En tant que bibliothèque JavaScript populaire, jQuery fournit de nombreux excellents plug-ins de carte de focus. Les développeurs peuvent choisir le plug-in approprié en fonction de leurs propres besoins pour obtenir l'effet carrousel de la carte de focus. Cet article comparera plusieurs plug-ins jQuery focus map couramment utilisés et fournira des exemples de code spécifiques. ChouetteCarrouselOw
2024-02-27
commentaire 0
1127

HTML, CSS et jQuery : techniques pour obtenir des effets d'agrandissement d'image
Présentation de l'article:HTML, CSS et jQuery : techniques d'implémentation d'effets d'agrandissement d'image Dans la conception Web, les images sont un élément très important, et l'implémentation d'effets d'agrandissement d'image peut ajouter plus d'attrait visuel aux pages Web. Cet article expliquera comment utiliser HTML, CSS et jQuery pour obtenir des effets d'agrandissement d'image et donnera des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons spécifier la structure de l'image à agrandir en HTML. Un simple effet d'agrandissement d'image nécessite généralement un conteneur contenant l'image lorsque la souris est survolée.
2023-10-25
commentaire 0
1577

Comment dessiner un organigramme avec vscode_Comment dessiner un organigramme avec le code visual_studio
Présentation de l'article:Tout d'abord, ouvrez le code Visual Studio sur l'ordinateur, cliquez sur les quatre boutons carrés à gauche, puis saisissez draw.io dans la zone de recherche pour interroger le plug-in, cliquez sur Installer. Après l'installation, créez un nouveau fichier test.drawio, puis. sélectionnez le fichier test.drawio, entrez dans le mode d'édition sur la gauche. Il y a différents graphiques sur le côté. Vous pouvez dessiner l'organigramme en sélectionnant à volonté, cliquez sur Fichier → Intégrer → svg puis sélectionnez Copier le svg. Collez le code svg copié dans le code html. Ouvrez la page Web html et vous pourrez le voir. Cliquez sur l'image sur la page Web pour accéder à l'organigramme. Sur cette page, vous pouvez zoomer et dézoomer. organigramme. Ici, nous choisissons de cliquer sur le motif de crayon dans le coin inférieur droit pour accéder à la page Web.
2024-04-23
commentaire 0
1439

Comment utiliser JavaScript pour implémenter la fonction de zoom multi-touch des images ?
Présentation de l'article:Comment utiliser JavaScript pour implémenter la fonction de zoom multi-touch des images ? Avec la popularité des appareils mobiles, le multi-touch est devenu une fonctionnalité importante des interfaces utilisateur modernes. Dans le développement Web, nous devons souvent implémenter la fonction de zoom des images afin que les utilisateurs puissent zoomer ou dézoomer sur les images par des gestes. Dans cet article, nous présenterons comment utiliser JavaScript pour implémenter la fonction de zoom multi-touch des images et fournirons des exemples de code spécifiques. Tout d’abord, nous avons besoin d’une page HTML contenant des images. sous
2023-10-19
commentaire 0
1183

Comment implémenter le changement de focus à l'aide de jQuery
Présentation de l'article:Titre : Techniques d'implémentation du changement de focus à l'aide de jQuery Avec le développement continu et la complexité des pages Web, le changement de focus est devenu l'un des problèmes sur lesquels les concepteurs et les développeurs doivent se concentrer. En tant que puissante bibliothèque JavaScript, jQuery fournit de nombreuses méthodes pratiques pour obtenir l'effet de changement de focus. Cet article présentera quelques techniques courantes d'utilisation de jQuery pour réaliser un changement de focus et joindra des exemples de code spécifiques pour votre référence. 1. Changement de focus de base Voyons d'abord comment utiliser jQuer
2024-02-23
commentaire 0
625

HTML, CSS et jQuery : créez un magnifique mur d'affichage d'images
Présentation de l'article:HTML, CSS et jQuery : créez un magnifique mur d'affichage d'images À l'ère d'Internet d'aujourd'hui, les murs d'affichage d'images sont devenus un élément courant et important dans la conception Web. Il peut afficher une variété d'images, améliorer l'attrait visuel de la page et organiser et afficher efficacement une grande quantité de contenu d'image. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un magnifique mur d'affichage d'images et fournit des exemples de code spécifiques. Commençons par créer la structure HTML de base. Nous avons besoin d'un conteneur pour emballer
2023-10-26
commentaire 0
914

Comment utiliser HTML, CSS et jQuery pour implémenter la fonction avancée de tri des images par glisser-déposer
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour implémenter la fonction avancée de tri des images par glisser-déposer. Dans la conception de sites Web modernes, le tri des images par glisser-déposer est une fonction très courante. Il permet aux utilisateurs de trier et de réorganiser les images sur la page de manière intuitive, améliorant ainsi l'expérience utilisateur. Cet article expliquera comment utiliser HTML, CSS et jQuery pour implémenter la fonction avancée de tri des images par glisser-déposer et fournira des exemples de code spécifiques. Structure HTML : Tout d’abord, nous devons créer une structure HTML pour l’image. chaque
2023-10-26
commentaire 0
725

Comment utiliser Layui pour obtenir un effet de loupe d'image
Présentation de l'article:Introduction à l'utilisation de Layui pour obtenir l'effet loupe d'image : dans la conception de sites Web, l'effet loupe d'image est une fonction courante et pratique. Il permet aux utilisateurs d'agrandir l'image et d'afficher les détails lorsque la souris survole ou clique sur l'image, offrant ainsi une meilleure expérience utilisateur. Cet article expliquera comment utiliser Layui pour obtenir l'effet de loupe d'image et fournira des exemples de code spécifiques pour aider les lecteurs à implémenter facilement cette fonction. Étapes : Présentez Layui et les bibliothèques dépendantes associées. Tout d’abord, nous devons introduire les fichiers de ressources liés à Layui dans la page. Peut être obtenu auprès de Lay
2023-10-25
commentaire 0
1123

Comment utiliser Layui pour obtenir un effet d'agrandissement des vignettes d'image
Présentation de l'article:Comment utiliser Layui pour obtenir un effet d'agrandissement des vignettes d'image Layui est un framework frontal léger, simple et facile à utiliser. Il fournit une multitude de composants et de fonctions pour permettre aux développeurs de créer rapidement des pages. Parmi eux, l'effet d'agrandissement des vignettes d'image de Layui est une fonction très pratique, qui peut permettre aux utilisateurs de visualiser plus facilement les images. Dans cet article, nous présenterons en détail comment utiliser Layui pour obtenir l'effet d'agrandissement des vignettes d'image et fournirons des exemples de code spécifiques. Tout d’abord, nous devons présenter les fichiers pertinents de Layui
2023-10-25
commentaire 0
850

Comment implémenter le mixage d'images et les effets de calque dans Vue ?
Présentation de l'article:Comment implémenter le mixage d'images et les effets de calque dans Vue ? Dans le développement Web, la fusion d’images et les effets de calque sont l’un des éléments importants dans la création de conceptions de pages attrayantes. Vue, en tant que framework JavaScript populaire, fournit des fonctions puissantes pour obtenir ces effets. Cet article expliquera comment utiliser Vue pour obtenir des effets de fusion d'images et de calques, et joindra des exemples de code. Tout d’abord, nous devons utiliser les composants Vue pour créer la page. Créez un nouveau composant Vue nommé "ImageLayer". &l
2023-08-18
commentaire 0
1391

'Avez-vous faim' Scannez le code pour recevoir des photos enveloppes rouges 2024
Présentation de l'article:Pour la majorité des utilisateurs, ils peuvent recevoir des enveloppes rouges en scannant quotidiennement des images de code QR, et le montant est relativement important. Ici, l'éditeur vous présentera l'image du code QR de réception d'enveloppes rouges gratuites d'Ele.me en 2024, et les dernières images de numérisation du code QR pour recevoir des enveloppes rouges d'Ele.me en 2024. Jetons un coup d'œil ! "Ele.me" Scannez le code QR pour recevoir des photos d'enveloppe rouge 2024 : En utilisant l'application Ele.me, vous pouvez trouver l'icône "Scanner" à côté de la barre de recherche sur la page d'accueil et scanner le code QR ci-dessous pour recevoir l'enveloppe rouge . Chaque utilisateur a la chance de recevoir une enveloppe rouge une fois par jour, et le montant est aléatoire. Si vous utilisez souvent Ele.me pour commander des plats à emporter, il est recommandé d'enregistrer la photo ci-dessous dans l'album photo de votre téléphone. Scannez le code QR pour recevoir l'enveloppe rouge avant de passer commande, ce qui peut vous faire économiser de l'argent. Comment scanner le QR code pour recevoir des enveloppes rouges sur Ele.me : 1.
2024-03-20
commentaire 0
1259

Comment rechercher des produits via des images. Comment utiliser la fonction de recherche de produits via des images.
Présentation de l'article:La fonction de recherche de produits illustrés de Dewu App est non seulement un complément puissant à la recherche de texte traditionnelle, mais également une manifestation importante de l'innovation technologique et de l'amélioration de l'expérience utilisateur dans le domaine du commerce électronique moderne. Cette fonction exploite pleinement la technologie avancée de reconnaissance d'images par intelligence artificielle, offrant aux utilisateurs la possibilité pratique de rechercher des articles à travers des images et élargissant considérablement la diversité et l'interactivité des scènes d'achat. La réponse sur la façon d'utiliser des images pour trouver des produits dans Dewu : [Dewu]-[Zone de recherche]-[Icône de l'appareil photo]. Étapes spécifiques : 1. Ouvrez d'abord le logiciel Dewu Après être entré dans la page d'accueil, nous devons cliquer sur la [zone de recherche] en haut de la page ; 2. Ensuite, sur la page de recherche, nous pouvons voir un clic sur [Icône de caméra]. ;3. Après le dernier clic, nous pouvons prendre une photo ou télécharger directement la photo ;
2024-06-03
commentaire 0
933

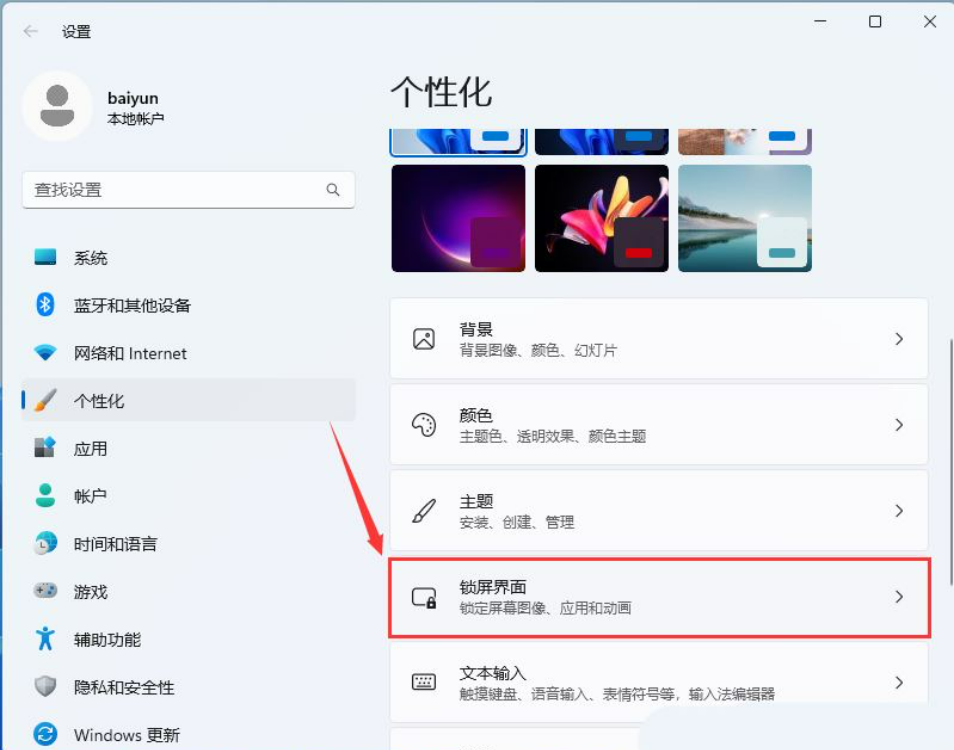
Que faire si le fond d'écran de focus Win11 ne met pas à jour le fond d'écran de focus Win11 ne met toujours pas à jour l'analyse des problèmes
Présentation de l'article:Bonjour à tous! Récemment, de nombreux amis ont demandé quoi faire si le fond d'écran du focus Win11 ne se met pas à jour. C'est en fait très simple ! Ouvrez simplement la personnalisation, sélectionnez les images, les applications et les animations de l'écran de verrouillage, puis entrez le code suivant et vous avez terminé ! Ensuite, permettez-moi de vous donner une introduction détaillée à la solution au problème selon lequel le fond d'écran de focus Win11 n'est toujours pas mis à jour ! Solution 1 pour le problème selon lequel le fond d'écran de focus Win11 ne se met toujours pas à jour : 1. [Clic droit] cliquez sur un espace vide du bureau et sélectionnez [Personnaliser] dans l'élément de menu qui s'ouvre. Cliquez sur [Écran de verrouillage (images, applications et animations de l'écran de verrouillage)] sur le côté droit. Sélectionnez [Image] pour personnaliser l'interface de l'écran de verrouillage. 2. Appuyez sur la combinaison de touches [Win R] pour ouvrir Exécuter et entrez le chemin suivant : %USERPROF
2024-09-12
commentaire 0
1230

Comment utiliser Layui pour obtenir des effets de mise à l'échelle et de transparence de l'image
Présentation de l'article:Comment utiliser Layui pour obtenir des effets de mise à l'échelle et de transparence d'image Layui est un framework d'interface utilisateur frontal basé sur jQuery. Il est simple, facile à utiliser et puissant. Dans le développement Web, nous devons souvent effectuer certains traitements d'effets sur les images, tels que la mise à l'échelle et la transparence. Cet article expliquera comment utiliser le framework Layui pour obtenir ces deux effets et donnera des exemples de code spécifiques. Effet de mise à l'échelle de l'image Tout d'abord, nous devons introduire les fichiers de base et les feuilles de style associées du framework Layui. Dans la balise <head> de la page, ajoutez
2023-10-27
commentaire 0
1076

Comment inviter de nouveaux employés à rejoindre DingTalk Comment inviter de nouveaux employés à DingTalk
Présentation de l'article:Lorsqu'un nouvel employé rejoint l'entreprise, l'administrateur DingTalk peut inviter le nouvel employé à rejoindre DingTalk. Voici la méthode d'invitation pour vous. 1. Ouvrez d'abord l'application DingTalk sur votre téléphone mobile pour entrer, puis cliquez sur « Workbench » dans l'option de menu en bas de la page pour entrer, puis cliquez sur le bouton « Paramètres » dans le coin supérieur droit de la page Workbench pour entrer. 2. Ensuite, vous entrerez dans la page de gestion de l'entreprise. Cliquez sur l'option « Membres et départements » sur la grande carte bleue en haut de la page pour entrer. 3. Cliquez ensuite sur l'option "Ajouter un membre" dans le coin inférieur gauche de la page nouvellement saisie. 4. À ce stade, un code QR apparaîtra sur la page, permettant aux nouveaux employés de scanner le code QR pour adhérer, ou ils peuvent choisir d'ajouter un numéro de téléphone mobile, une invitation WeChat ou une épingle au bas de la page.
2024-07-16
commentaire 0
780