10000 contenu connexe trouvé

Le navigateur IE ne peut pas faire défiler la page
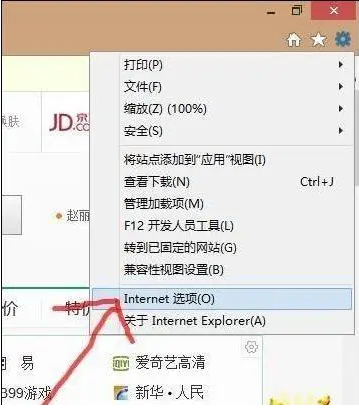
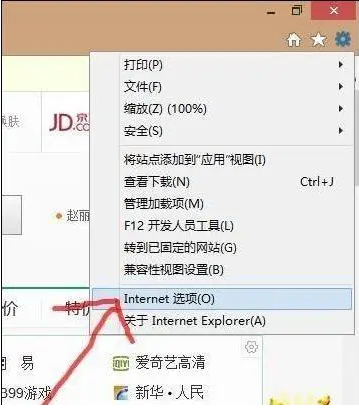
Présentation de l'article:Internet Explorer ne parvient pas à faire défiler la page ? Que devons-nous faire si nous ne pouvons pas faire défiler la page lorsque nous utilisons le navigateur IE ? Voici les étapes spécifiques ! Lorsque nous utilisons le navigateur IE, nous ne pouvons pas faire défiler l'interface du navigateur avec la souris, ce qui est très peu pratique à utiliser. De nombreux utilisateurs veulent savoir comment résoudre cette situation et quelle est la méthode de fonctionnement spécifique. L'éditeur l'a compilé sous le navigateur IE. Je ne peux pas faire défiler la solution de la page, sinon, suivez-moi et lisez ! Le navigateur IE ne peut pas faire défiler la page. Solution 1. Ouvrez le navigateur IE, cliquez sur le bouton Paramètres, sélectionnez les options Internet. 2. Cliquez sur "Sécurité" et décochez la case devant l'activation du mode protégé, cliquez sur OK ! 3. Fermez le navigateur IE et redémarrez le navigateur IE
2024-02-01
commentaire 0
585

Conseils et méthodes pour obtenir un effet de défilement fluide avec CSS
Présentation de l'article:Les techniques et méthodes CSS permettant d'obtenir des effets de défilement transparents nécessitent des exemples de code spécifiques. Avec le développement de la technologie Internet, les effets de défilement transparents sont largement utilisés dans la conception Web. Il peut offrir aux utilisateurs une meilleure expérience de navigation et peut également augmenter la dynamique et les effets visuels des pages Web. Dans cet article, je présenterai plusieurs techniques et méthodes CSS couramment utilisées pour obtenir des effets de défilement transparents et fournirai des exemples de code spécifiques. Utilisez l'animation CSS pour obtenir un effet de défilement transparent L'animation CSS est un moyen simple et efficace d'obtenir un effet de défilement transparent. Nous pouvons utiliser @key
2023-10-25
commentaire 0
2187

Comment implémenter une liste déroulante infinie dans Vue
Présentation de l'article:Comment implémenter des listes défilantes infinies dans Vue Introduction : Les listes défilantes infinies sont très courantes dans les applications Web modernes. Elles peuvent rendre les longues listes plus fluides et charger automatiquement plus de données lorsque l'utilisateur fait défiler vers le bas. Implémenter une liste déroulante infinie dans Vue n'est pas compliqué. Cet article présentera une méthode d'implémentation pour vous aider à implémenter facilement une liste déroulante infinie. Idée d'implémentation : L'idée de base de la mise en œuvre d'une liste déroulante infinie est d'écouter les événements de défilement et de déclencher l'opération de chargement de plus de données lors du défilement vers le bas de la liste. Dans Vue, on peut utiliser directement V
2023-11-07
commentaire 0
1257

Comment créer un défilement infini avec Tailwind CSS et JavaScript
Présentation de l'article:Introduction au défilement infini
Salut! Explorons comment implémenter une fonctionnalité de défilement infini à l'aide de Tailwind CSS et JavaScript.
Qu’est-ce que le défilement infini ?
Le défilement infini est une technique qui permet aux utilisateurs de parcourir en continu
2024-08-28
commentaire 0
556

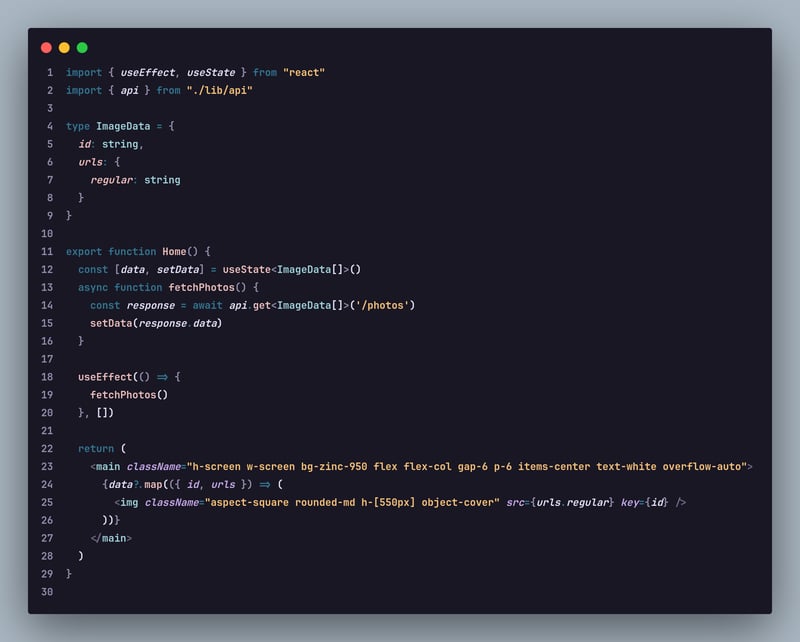
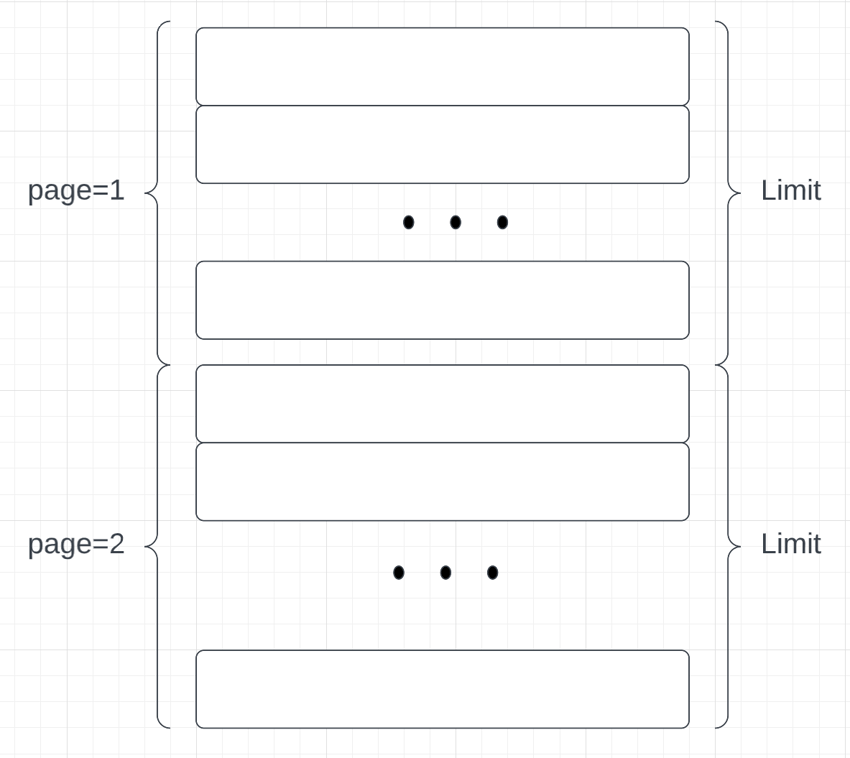
Construire un composant de défilement infini dans React
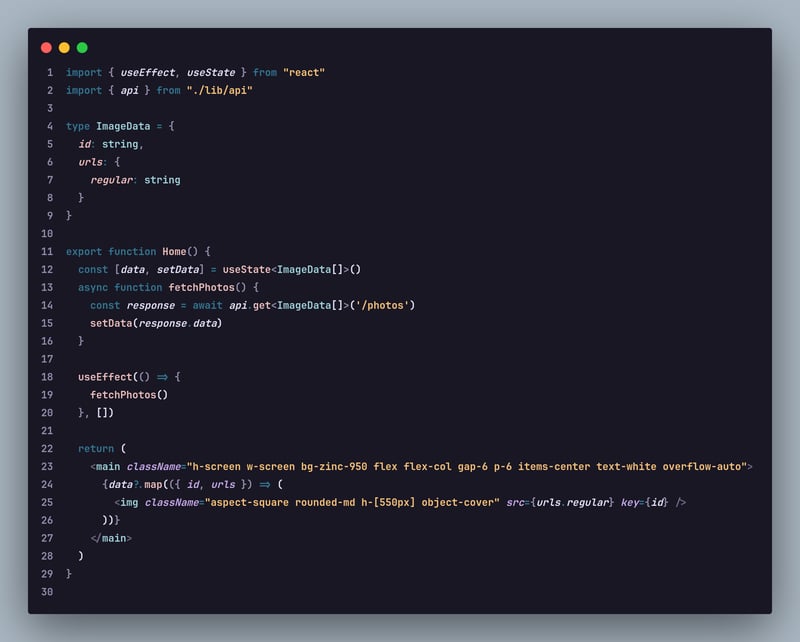
Présentation de l'article:Introduction
Nous voyons un défilement infini dans les applications et les pages Web, en particulier dans les médias sociaux, qui souhaitent simplement que nous fassions défiler. Bien que faire défiler sans réfléchir ne soit pas une bonne chose, créer votre propre défilement infini est génial. En tant que développeur, nous devrions essayer de comprendre
2024-08-26
commentaire 0
1123

Comment utiliser JavaScript pour obtenir l'effet de défilement infini du chargement automatique lors du défilement vers le bas de la page ?
Présentation de l'article:Comment JavaScript obtient-il l'effet de défilement infini en se chargeant automatiquement lors du défilement vers le bas de la page ? L'effet de défilement infini est l'une des fonctionnalités courantes du développement Web moderne. Il peut charger automatiquement plus de contenu lors du défilement vers le bas de la page, permettant aux utilisateurs d'obtenir plus de données ou de ressources sans cliquer manuellement sur des boutons ou des liens. Dans cet article, nous explorerons comment utiliser JavaScript pour obtenir cette fonctionnalité et fournirons des exemples de code spécifiques. Pour obtenir l'effet de défilement infini du chargement automatique lors du défilement vers le bas de la page, il est principalement divisé comme suit :
2023-10-27
commentaire 0
1432

Comment utiliser Vue pour obtenir des effets de défilement transparents
Présentation de l'article:Comment utiliser Vue pour obtenir des effets de défilement fluides Avec le développement du développement Web, les effets de défilement sont devenus un élément essentiel dans de nombreuses conceptions Web. Dans le framework Vue, nous pouvons utiliser ses idées de réactivité et de composantisation pour obtenir un effet de défilement transparent. Cet article présentera une méthode simple pour utiliser Vue pour obtenir des effets de défilement transparents et fournira des exemples de code correspondants. Tout d’abord, nous devons créer un composant Vue pour obtenir un effet de défilement transparent. Peut être nommé SeamlessScroll : <template
2023-09-19
commentaire 0
1569

Développer une fonction de chargement par défilement infini basée sur JavaScript
Présentation de l'article:Développement d'une fonction de chargement par défilement infini basée sur JavaScript Le chargement par défilement infini est une méthode courante de chargement de page Web, qui peut charger automatiquement un nouveau contenu lorsque l'utilisateur fait défiler vers le bas de la page, évitant ainsi aux utilisateurs de cliquer fréquemment sur le bouton « page suivante » ou rafraîchir la page. Dans cet article, nous expliquerons comment utiliser JavaScript pour implémenter la fonctionnalité de chargement par défilement infini et fournirons des exemples de code pertinents. 1. Principe de base Le principe de base de la mise en œuvre du chargement par défilement infini est de détecter si l'utilisateur a fait défiler vers le bas de la page en surveillant les événements de défilement de page.
2023-08-09
commentaire 0
1725

Un guide complet pour implémenter le chargement par défilement infini avec Vue.js
Présentation de l'article:À mesure que la quantité de données continue d’augmenter, le chargement par défilement des pages Web est progressivement devenu une partie importante de l’expérience utilisateur. Dans cet article, nous discuterons d'un guide complet sur la façon d'implémenter le chargement par défilement infini à l'aide de Vue.js. Qu’est-ce que le chargement par défilement infini ? Le chargement par défilement infini, également connu sous le nom de défilement infini, est une technique de conception Web utilisée pour ajouter plus de contenu à mesure que l'utilisateur fait défiler vers le bas de la page. Cette technologie est couramment utilisée sur les blogs, les réseaux sociaux, les boutiques en ligne et autres sites Web qui doivent afficher du contenu de manière dynamique. Le défilement infini n’est pas la même chose que la pagination. Dans la pagination traditionnelle, les utilisateurs doivent
2023-06-09
commentaire 0
2102

Maîtrisez le défilement infini en quelques étapes faciles
Présentation de l'article:Défilement infini
Nous pouvons implémenter un défilement infini en utilisant l'API IntersectionObserver fournie par le navigateur.
Pour mettre en œuvre, nous pouvons simplement suivre ces étapes : -
Nous pouvons utiliser une API fictive pour notre défilement infini, puis créer un hook personnalisé
Ce c
2024-08-18
commentaire 0
1113
图片无缝滚动代码(向左/向下/向上)_javascript技巧
Présentation de l'article:想必大家都注意到marquee的不循环滚动,所以出现了很多替代脚本,接下来为大家详细介绍下:向左滚动/图片左无缝滚动/向下滚动/图片下无缝滚动/向上滚动的实现
2016-05-16
commentaire 0
1289

Comment utiliser JavaScript pour implémenter le défilement infini ?
Présentation de l'article:Comment utiliser JavaScript pour implémenter la fonction de rotation de page à défilement infini ? Le défilement infini est devenu très populaire dans la conception de sites Web modernes. Cette fonctionnalité aide les utilisateurs à faire défiler la page pour charger du nouveau contenu sans avoir à cliquer sur le bouton de la page. Dans cet article, nous présenterons comment utiliser JavaScript pour implémenter le défilement infini et fournirons des exemples de code spécifiques. Pour implémenter la fonction de rotation de page à défilement infini, nous devons écouter les événements de défilement de l'utilisateur et charger du nouveau contenu lorsque la page défile vers une position spécifique.
2023-10-19
commentaire 0
598


Méthodes et techniques pour obtenir un défilement fluide des actualités grâce à du CSS pur
Présentation de l'article:Méthodes et techniques permettant d'obtenir un défilement transparent des informations grâce à du CSS pur Avec le développement continu de la technologie Web, la manière d'obtenir des effets intéressants via CSS est devenue la quête des développeurs front-end. Cet article présentera les méthodes et techniques permettant d'obtenir un défilement transparent des actualités grâce à du CSS pur et fournira des exemples de code spécifiques. 1. Idées d'implémentation Il existe généralement deux idées pour implémenter des effets d'actualités à défilement transparent : utiliser l'animation CSS et utiliser l'attribut transform de CSS3. Ci-dessous, nous présenterons ces deux méthodes une par une. 1. Utilisez l'animation CSS C
2023-10-19
commentaire 0
1325

Stratégie d'optimisation pour UniApp pour implémenter une liste déroulante et un chargement infini
Présentation de l'article:Stratégie d'optimisation d'UniApp pour la mise en œuvre des listes déroulantes et du chargement infini Avec le développement des applications mobiles, les listes déroulantes et le chargement infini sont devenus des exigences fonctionnelles courantes dans les applications mobiles. En tant que cadre de développement d'applications multiplateformes, UniApp peut s'adapter à plusieurs plates-formes en même temps, c'est pourquoi la prise en charge des listes déroulantes et du chargement infini est également devenue l'un des objectifs des développeurs. Cet article présentera la stratégie d'optimisation pour l'implémentation des listes déroulantes et du chargement infini dans UniApp, et donnera des exemples de code correspondants. 1. Implémentation de la liste déroulante dans UniApp, scroll
2023-07-04
commentaire 0
2331

Utilisez l'applet WeChat pour obtenir un effet de défilement infini
Présentation de l'article:Titre : Un exemple d'utilisation de l'applet WeChat pour obtenir un effet de défilement infini Résumé : Cet article présente comment utiliser l'applet WeChat pour obtenir un effet de défilement infini et fournit des exemples de code spécifiques. Grâce à cet article, les lecteurs peuvent apprendre à utiliser les composants et les API des mini-programmes WeChat pour obtenir un effet de défilement infini, afin que la page puisse charger automatiquement plus de contenu lorsqu'elle défile vers le bas. Texte : Travail de préparation Avant de commencer à écrire du code, vous devez vous assurer que vous disposez des points suivants : Être familier avec le processus de développement de base et la syntaxe des mini-programmes WeChat ; Créer un projet de mini-programme WeChat et posséder les compétences de base ;
2023-11-21
commentaire 0
2185

API JavaScript et REST pour implémenter une pagination à défilement infini
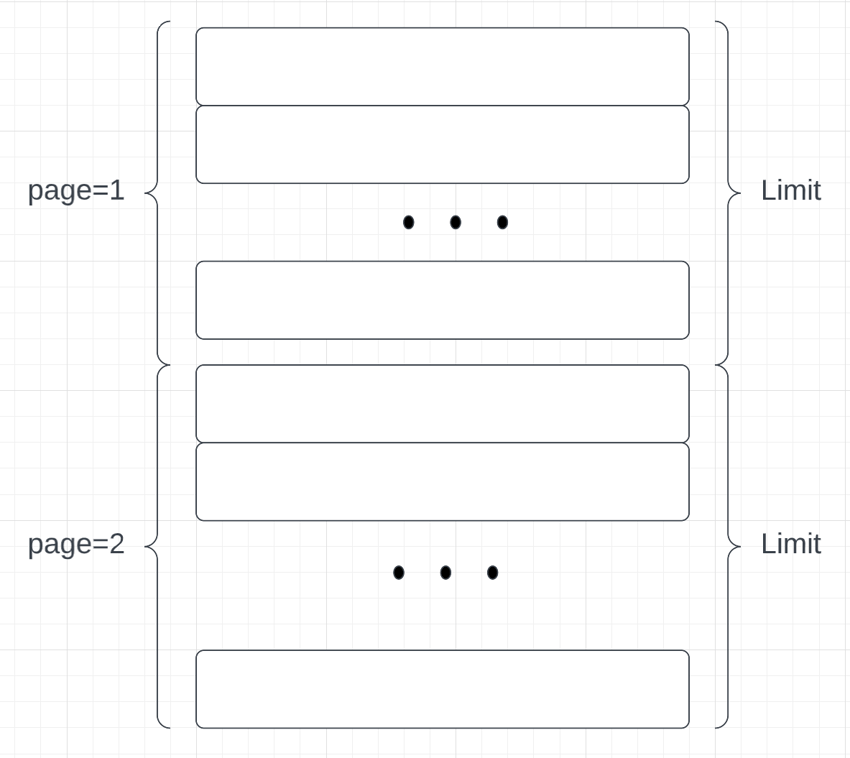
Présentation de l'article:La pagination à défilement infini s'inspire de sites comme Facebook et Twitter. Il s'agit simplement d'une pagination, lorsque l'utilisateur fait défiler vers le bas de la page, davantage de contenu est chargé. Cela améliore l'expérience utilisateur sur votre site Web en garantissant qu'il y a toujours plus de contenu sur la page à lire par les utilisateurs. Effectuer correctement une pagination à défilement infini Lors de l'implémentation d'une pagination à défilement infini, il y a certains points très importants à retenir. 1. Ne mettez pas de liens importants en bas de la page. Les liens importants ne doivent pas être placés en bas de la page. En effet, un nouvel ensemble d'entrées est chargé chaque fois que l'utilisateur essaie de faire défiler vers le bas pour les trouver. Tous les liens importants doivent être épinglés dans la barre latérale ou rester en permanence en haut. 2. Planifiez à l'avance Il est important de planifier où vous inclurez la pagination et comment vous la gérerez. Une façon courante de faire la pagination est sur la page
2023-09-11
commentaire 0
903

Conseils pour réparer la molette de la souris défectueuse et faire défiler de haut en bas
Présentation de l'article:La molette de la souris est une fonction que nous utilisons souvent lorsque nous utilisons des ordinateurs. Elle peut nous aider à faire défiler la page de haut en bas. Cependant, parfois la molette de la souris tombe en panne et la fonction de défilement ne peut pas être réalisée normalement, ce qui apporte beaucoup de désagréments à notre travail et à notre vie. Cependant, ne vous inquiétez pas, je présenterai ci-dessous quelques méthodes simples pour vous aider à résoudre le problème de défaillance de la molette de la souris. La première méthode consiste à nettoyer la molette de la souris. Parfois, de la poussière et de la saleté s'accumulent autour de la molette de la souris, l'empêchant de rouler librement. A ce moment, nous pouvons utiliser un coton-tige imbibé d'une petite quantité d'alcool ou de détergent
2024-02-20
commentaire 0
2185

Comment JavaScript implémente-t-il le défilement infini pour charger plus de contenu ?
Présentation de l'article:Comment JavaScript implémente-t-il le défilement infini pour charger plus de contenu ? Le défilement infini pour charger plus de contenu est une fonction d'interaction courante sur les pages Web. Lorsque l'utilisateur fait défiler vers le bas de la page, davantage de contenu est automatiquement chargé, obtenant ainsi un effet de défilement infini. Cette fonction peut améliorer l'expérience utilisateur, réduire le nombre d'opérations utilisateur et également réduire la charge sur le serveur. Ci-dessous, je présenterai comment utiliser JavaScript pour implémenter le défilement infini afin de charger plus de contenu et fournirai des exemples de code spécifiques. Écoutez les événements de défilement
2023-10-20
commentaire 0
1093