10000 contenu connexe trouvé

Conseils pour implémenter une disposition de carte de flux en cascade réactive à l'aide de CSS
Présentation de l'article:Conseils pour utiliser CSS pour mettre en œuvre une disposition de carte de flux en cascade réactive, des exemples de code spécifiques sont nécessaires. À l'ère actuelle des appareils mobiles répandus, la conception réactive est devenue l'un des éléments essentiels des sites Web modernes. En tant que méthode de mise en page populaire, la mise en page réactive de la carte de flux en cascade peut obtenir des effets d'affichage fluides sur différentes tailles d'écran. Cet article expliquera comment utiliser CSS pour implémenter une disposition de carte de flux en cascade réactive et joindra des exemples de code spécifiques. Tout d’abord, nous devons clarifier les caractéristiques de la disposition de la carte de flux en cascade. La disposition en cascade divise et organise les cartes en fonction du nombre de colonnes
2023-11-21
commentaire 0
1357

Comment créer une mise en page en cascade de cartes réactive en utilisant HTML et CSS
Présentation de l'article:Comment créer une mise en page en cascade de cartes réactives à l'aide de HTML et CSS Dans la conception Web d'aujourd'hui, la conception réactive est devenue une nécessité. Alors que de plus en plus d’utilisateurs accèdent à Internet sur une variété d’appareils, nous devons nous assurer que les pages Web s’adaptent bien aux différentes tailles d’écran et types d’appareils. Cet article vous montrera comment créer une mise en page en cascade de cartes réactive en utilisant HTML et CSS. Tout d’abord, comprenons ce qu’est la disposition en cascade. La mise en page en cascade est une méthode de mise en page de page Web très populaire, qui simule une cascade.
2023-10-24
commentaire 0
641

Conseils et pratiques sur la mise en œuvre d'une mise en page réactive
Présentation de l'article:Comment mettre en œuvre une mise en page réactive : compétences et pratiques À l'ère de l'Internet mobile d'aujourd'hui, la mise en page réactive est devenue la norme pour la conception de sites Web. Avec la popularité des différents appareils et des différentes tailles d’écran, les attentes des utilisateurs à l’égard des sites Web sont de plus en plus élevées. Afin d’assurer la continuité et la cohérence de l’expérience utilisateur, la mise en page responsive est devenue l’une des compétences nécessaires aux web designers. Cet article présentera quelques techniques et pratiques pour mettre en œuvre une mise en page réactive afin d'aider les lecteurs à mieux maîtriser cette compétence. Utiliser une mise en page fluide La mise en page fluide est la base de la mise en œuvre d'une mise en page réactive, et ses caractéristiques sont des conteneurs
2024-01-27
commentaire 0
910

Comprendre les avantages et les scénarios applicables de la mise en page réactive HTML
Présentation de l'article:Explorez les avantages et les scénarios d'application de la mise en page réactive HTML. La mise en page réactive HTML est devenue la tendance dominante dans la conception Internet actuelle. Avec la popularité des appareils mobiles et l’émergence de différentes tailles d’écran, la mise en page réactive est devenue cruciale pour que le site Web présente la meilleure expérience utilisateur sur différents appareils. Cet article explorera les avantages de la mise en page HTML réactive et fournira quelques exemples de code spécifiques. Avantages de la mise en page réactive 1.1 Gagnez du temps et des efforts La mise en page réactive permet à un site Web de s'adapter à différentes tailles d'écran. Dans le passé, les développeurs
2024-01-27
commentaire 0
981

Explorez les meilleurs frameworks de mise en page responsive : la concurrence est féroce !
Présentation de l'article:Concours de framework de mise en page adaptatif : qui est le meilleur choix ? Avec la popularité et la diversification des appareils mobiles, la mise en page réactive des pages Web est devenue de plus en plus importante. Afin de répondre aux différents appareils et tailles d'écran des utilisateurs, il est essentiel d'adopter un cadre de mise en page réactif lors de la conception et du développement de pages Web. Cependant, avec autant d’options de framework disponibles, nous ne pouvons nous empêcher de nous demander : lequel est le meilleur choix ? Ce qui suit sera une évaluation comparative de trois frameworks de mise en page réactifs populaires, à savoir Bootstrap, Foundation et Tailwind.
2024-02-19
commentaire 0
704

Maîtrisez les avantages du responsive design et adaptez parfaitement vos pages Web aux différents appareils !
Présentation de l'article:Découvrez les avantages de la mise en page réactive et adaptez vos pages Web à différents appareils ! Avec la popularité et le développement de l’Internet mobile, de plus en plus de personnes commencent à utiliser des téléphones mobiles et des tablettes pour accéder aux pages Web. À l’ère du multi-appareil, comment adapter les pages Web à différentes tailles d’écran et différents appareils est devenu un problème important. Ici, nous présenterons une solution populaire : la mise en page réactive. La mise en page réactive est une technologie basée sur la conception et le développement Web qui ajuste automatiquement la mise en page et la disposition des éléments d'une page Web en fonction de l'appareil et de la taille de l'écran de l'utilisateur. Cela signifie que peu importe
2024-02-19
commentaire 0
944

Web Responsive Design : créez un site Web qui s'adapte à tous les appareils
Présentation de l'article:Avec la popularité des appareils mobiles et le développement d’Internet, la façon dont les gens naviguent sur le Web évolue constamment. La conception Web traditionnelle ne convient qu'aux ordinateurs de bureau. Lors de la navigation sur des pages Web sur des téléphones mobiles et des tablettes, l'effet d'affichage des pages n'est pas bon, et même un désalignement et une confusion de mise en page se produisent. Pour résoudre ce problème, une mise en page réactive a vu le jour. La mise en page dite réactive signifie que la page peut automatiquement ajuster la mise en page en fonction des changements de taille de la fenêtre du navigateur, de sorte que la page ait un bon effet d'affichage sur divers appareils. Il utilise des grilles fluides, des images élastiques et des médias
2024-02-18
commentaire 0
789

Que signifie Dreamweaver ?
Présentation de l'article:Dreamweaver est un logiciel de conception et de développement Web développé par Adobe qui offre les fonctionnalités clés suivantes : Éditeur visuel pour créer et concevoir facilement des pages Web. Éditeur HTML et CSS pour un contrôle avancé du code. Bibliothèque de modèles et de thèmes pour accélérer le développement de sites Web. Disposition de grille fluide pour des sites Web réactifs. L'intégration de base de données permet la création de contenu dynamique. L'intégration Git prend en charge le travail collaboratif et le contrôle de version.
2024-04-08
commentaire 0
626

Quelles sont les caractéristiques du framework bootstrap ?
Présentation de l'article:Caractéristiques du framework Bootstrap : conception axée sur le mobile, offrant une mise en page réactive. Système de grille flexible pour créer facilement des mises en page multi-colonnes. Bibliothèque de composants riche comprenant des éléments d'interface utilisateur courants. Thèmes personnalisables prenant en charge un haut degré de personnalisation. La compatibilité entre navigateurs garantit que le site Web s'affiche correctement sur différents appareils. Léger et modulaire, contenant uniquement les composants dont vous avez besoin. Soutenez le développement de composants et améliorez l’efficacité du développement. Fournissez un modèle de point de départ pour démarrer rapidement le projet.
2024-04-05
commentaire 0
1029

Quelles sont les fonctions des modèles de sites Web ? Changer le modèle de site Web anglais en un modèle de site Web chinois-anglais ?
Présentation de l'article:Quelles sont les fonctions des modèles de sites Web ? Un modèle de site Web est une mise en page de page Web prédéfinie avec certaines fonctions et caractéristiques, telles qu'une conception réactive, une navigation facile, une esthétique, etc. Les modèles de sites Web peuvent non seulement aider les utilisateurs à créer rapidement leurs propres sites Web, mais également à améliorer l'expérience utilisateur du site Web et à augmenter le trafic et l'exposition du site Web. En outre, les modèles de sites Web peuvent également fournir certaines fonctions couramment utilisées, telles que la barre de recherche, le partage sur les réseaux sociaux, nous contacter, etc., pour aider les utilisateurs à mieux gérer et exploiter leurs sites Web. En bref, un modèle de site Web est un outil très pratique qui peut aider les utilisateurs à créer rapidement un site Web et à améliorer la qualité et l'effet du site Web. Le modèle de site Web en anglais a été remplacé par un modèle de site Web en anglais chinois ? Je continue de changer l'encodage sur la page et je dois ouvrir le fichier html avec le bloc-notes et l'enregistrer au format.
2024-05-01
commentaire 0
460

flux de travail pour comfortui
Présentation de l'article:ComfyUI rationalise le développement d'interface utilisateur complexe avec des composants prédéfinis, des modèles et un système de mise en page robuste pour des conceptions réactives. L'exploitation de ces fonctionnalités optimise les flux de travail, réduit le temps de développement et garantit une conception d'interface utilisateur cohérente et de haute qualité.
2024-09-02
commentaire 0
914

Que sont les frameworks CSS et quelles sont leurs caractéristiques ?
Présentation de l'article:Les frameworks CSS fournissent des règles de style CSS prédéfinies pour concevoir des sites Web et des applications de manière rapide et cohérente, permettant ainsi de gagner du temps de développement et d'assurer la cohérence entre les navigateurs. Les frameworks CSS populaires incluent : Bootstrap : réactif, avec une riche bibliothèque de composants, facile à utiliser et à personnaliser. Foundation : mise en page hautement personnalisable, flexible, basée sur une grille, prend en charge Sass. Materialise : basé sur les principes de Material Design, il est magnifique, comporte des composants complets et des animations riches. Tailwind CSS : pratique avant tout, hautement personnalisable, basé sur la modularité. Bulma : léger, évolutif, épuré, adapté aux sites Web et applications de taille moyenne.
2024-04-25
commentaire 0
1077

Conseils de mise en page CSS : meilleures pratiques pour implémenter l'effet de carte empilée
Présentation de l'article:Conseils de mise en page CSS : meilleures pratiques pour obtenir des effets de cartes empilées Dans la conception Web moderne, la mise en page des cartes est devenue une tendance de conception très populaire. La disposition des cartes peut afficher efficacement les informations, offrir une bonne expérience utilisateur et faciliter une conception réactive. Dans cet article, nous partagerons certaines des meilleures techniques de mise en page CSS pour obtenir l'effet de carte empilée, ainsi que des exemples de code spécifiques. Mise en page utilisant Flexbox Flexbox est un modèle de mise en page puissant introduit dans CSS3. Il peut facilement obtenir l'effet d'empiler des cartes
2023-10-22
commentaire 0
1900

Comment aligner les colonnes Flexbox à gauche et à droite en utilisant CSS ?
Présentation de l'article:Flexbox est un puissant système de mise en page en CSS qui permet aux développeurs Web de créer des conceptions Web réactives et flexibles. En raison de sa capacité à aligner et à organiser facilement des éléments dans des conteneurs, il est devenu un choix populaire pour la création de sites Web modernes. Cependant, aligner les côtés gauche et droit d'une colonne flexbox peut être un défi pour de nombreux développeurs, en particulier lorsqu'il s'agit de contenu dynamique ou de largeurs de colonnes différentes. Dans cet article, nous discuterons des différentes techniques d'alignement des colonnes flexbox à gauche et à droite à l'aide de CSS, notamment
2023-08-26
commentaire 0
1099

Comment configurer le serveur Nginx pour le programme Node.js
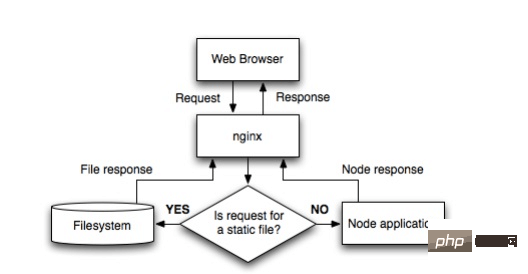
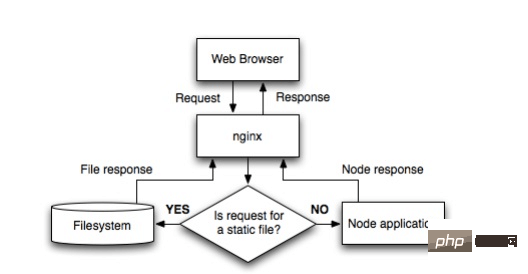
Présentation de l'article:Node.js est une plate-forme construite sur le runtime JavaScript Chrome, qui est utilisée pour créer facilement des applications Web avec une vitesse de réponse rapide et une expansion facile. Node.js utilise un modèle d'E/S non bloquant et basé sur les événements pour être léger et efficace. Il convient parfaitement aux applications en temps réel gourmandes en données exécutées sur des appareils distribués, telles que le chat en temps réel, etc. Cependant, l'encodage gzip, les fichiers statiques, la mise en cache http, le traitement SSL, l'équilibrage de charge et le proxy inverse, etc., peuvent tous être effectués via nginx, réduisant ainsi la charge de node.js et économisant le trafic du site Web grâce au puissant cache d'amélioration du site Web de nginx. vitesse de chargement. L'organigramme de configuration de Nginx est le suivant : http{proxy_
2023-05-13
commentaire 0
1079

Informations sur l'application de la berline électrique pure Zhiji L6 exposées, avec un design élégant et de solides performances
Présentation de l'article:Selon les informations du 18 janvier, Zhiji Automobile a récemment pris de nouvelles mesures. Les détails d'application pertinents de sa deuxième berline purement électrique, L6, ont été annoncés en ligne. Zhiji L6 perpétue les éléments classiques de la marque en matière de design d'apparence. La face avant adopte un design fermé, montrant l'identité unique du véhicule électrique. Les phares élancés ressemblent à des yeux perçants, donnant aux gens un fort impact visuel. La combinaison des sourcils de roue et des rainures de guidage d'air en forme de C enrichit la superposition de l'avant de la voiture et ajoute une atmosphère dynamique. Le côté de la carrosserie du Zhiji L6 est simple et lisse, le design de la poignée de porte cachée est plus beau et les roues et fenêtres noircies améliorent encore le sens de la mode et maintiennent le style cohérent de la marque. À l'arrière de la voiture, les feux arrière de type traversant sont le design emblématique de Zhiji. Le panneau de garniture noir à l'arrière fait écho aux phares antibrouillard disposés verticalement, formant un écho parfait de la tête à la queue. Chiji L.
2024-01-18
commentaire 0
1180

Un pur positionnement phare ! Xiaomi MIX Flip arrive : le premier Snapdragon 8 Gen3 petit pliable
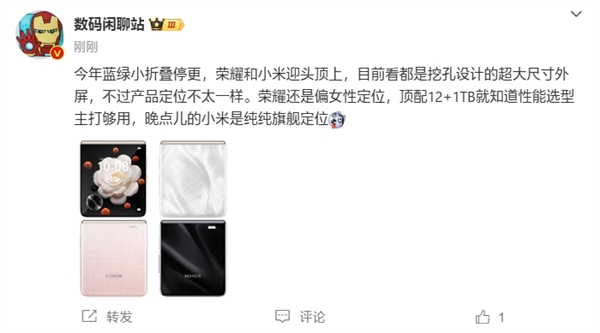
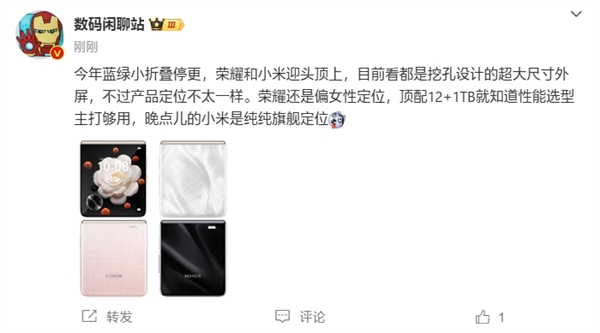
Présentation de l'article:Selon les informations du 3 juin, le premier petit Magic VFlip pliable de Honor a été officiellement annoncé aujourd'hui et sera officiellement lancé le 13 juin. Selon le blogueur Digital Chat Station, Honor Magic VFlip se positionne sur le marché féminin. Il devrait se concentrer sur la finesse et la mode, avec des performances suffisantes. Le modèle haut de gamme offre une combinaison de 12+1 To. Il a révélé que le premier MIX Flip de Xiaomi sera lancé plus tard. Il s’agit également du premier petit appareil pliable de Xiaomi, mais il est positionné pour se concentrer sur le marché phare. Selon des rapports précédents, les principales caractéristiques du téléphone incluent un écran secondaire extra-large, les performances phares du Snapdragon 8Gen3, un corps fin et tendance et des portraits de haute qualité. Il convient de noter qu’il s’agira également du premier petit produit pliable Snapdragon 8Gen3 de l’industrie, rafraîchissant le plafond de performances de produits similaires. La machine
2024-06-08
commentaire 0
327

Le « Livre blanc sur la technologie de mise en œuvre d'applications d'entreprise d'IA générative » guide la meilleure voie à suivre pour la mise en œuvre industrielle
Présentation de l'article:Lors de la réunion annuelle de Xinbaihui de 2023, Digital China et l'Institut de recherche de Xinbaihui ont publié un « Livre blanc » sur le thème « Reconstruction · Intégration · Nouveau moteur – Innovation industrielle et transformation de l'intelligence numérique dans la nouvelle ère de l'IA ». Le « Livre blanc » examine et résume les innovations technologiques et les défis provoqués par l'IA générative à partir de six niveaux écologiques techniques, et explore et résume la pratique des applications d'entreprise de l'IA générative ainsi que les politiques et tendances de développement de l'industrie de l'IA. Le livre blanc vise à promouvoir les échanges et la coopération entre les industries, à créer un modèle de coopération gagnant-gagnant et à accélérer la transformation numérique vers une nouvelle étape. Li Gang, vice-président et directeur technique de Digital China, a déclaré en interprétant le « Livre blanc » que chaque le changement de paradigme de la technologie numérique aura un impact profond sur le paysage économique et la structure sociale et a donné naissance à une nouvelle vague de numérisation des entreprises. Dans cette vie
2023-10-30
commentaire 0
1142

Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1149
php-插入排序
Présentation de l'article::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1002