10000 contenu connexe trouvé

Le plug-in jQuery Timelinr implémente les effets de chronologie_jquery
Présentation de l'article:La chronologie relie un ou plusieurs événements par ordre chronologique pour former un système d'enregistrement relativement complet, puis le présente aux utilisateurs sous forme d'images et de textes. Cet article a rassemblé l'un des plus efficaces sur Internet.
2016-05-16
commentaire 0
1871

Tutoriel de démarrage de VUE3 : Utilisation du plug-in Vue.js pour encapsuler le composant de chronologie
Présentation de l'article:Vue.js est un framework JavaScript très populaire et largement utilisé dans le développement front-end. Avec le développement continu de Vue.js, de nouvelles versions de VUE3 ont également été lancées les unes après les autres. Cet article présentera un didacticiel d'introduction sur la façon d'utiliser le plug-in Vue.js pour encapsuler le composant de chronologie. Tout d’abord, nous devons comprendre la structure de base du composant chronologique. Le composant chronologie peut être utilisé pour afficher des événements sur une période donnée, y compris l'heure et le contenu de l'événement. Dans des circonstances normales, la chronologie sera organisée dans l'ordre dans lequel les événements se sont produits, ce qui la rendra plus intuitive pour les utilisateurs.
2023-06-15
commentaire 0
3264

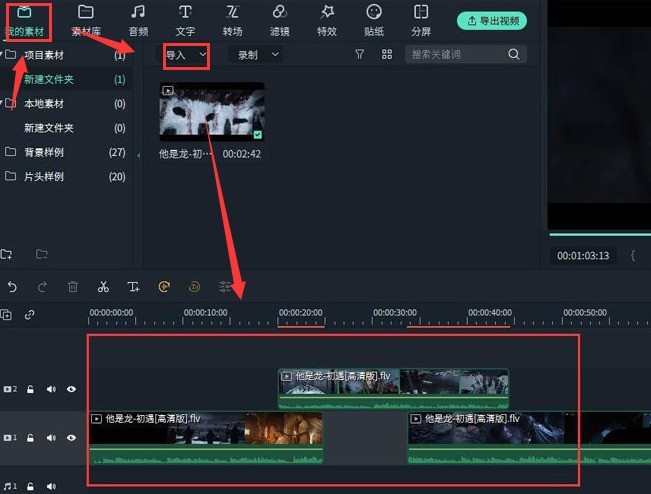
Comment étendre la chronologie dans Wondershare Filmora9_Share conseils pour insérer de nouvelles pistes dans la chronologie de Wondershare Filmora99
Présentation de l'article:1. Après avoir ouvert l'interface, cliquez sur le menu Matériel dans le coin supérieur gauche, importez le fichier vidéo qui doit être édité et faites-le glisser dans la piste de la chronologie ci-dessous au tour 2. Sur le côté gauche du panneau de piste de la chronologie , recherchez et cliquez sur le bouton Ouvrir le gestionnaire de pistes 3. Ajoutez une nouvelle piste vidéo sous la piste 2, cliquez sur Confirmer pour enregistrer 4. Cliquez avec la souris pour sélectionner la seconde moitié de la vidéo dans la piste 1 et faites glisser la vidéo vers celle insérée. nouvelle piste.
2024-06-10
commentaire 0
610


Comment résoudre le conflit entre le plugin de temps datepicker (jQuery-UI, bootstrap) et jquery-steps
Présentation de l'article:Le datepicker du plug-in temporel pris en charge par jQuery-UI ou bootstrap a de nombreuses applications dans le développement front-end. Ce chapitre présentera comment résoudre le conflit entre le datepicker du plug-in temporel et les étapes jquery. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
2018-09-19
commentaire 0
2719

5 codes de plug-in d'effets spéciaux d'heure et de date javascript recommandés pour les débutants
Présentation de l'article:Des plug-ins d'heure et de date et des effets spéciaux sont parfois utilisés dans les pages Web, par exemple pour rechercher une plage horaire dans la zone de recherche, ajouter une heure et une date au contenu ajouté, etc. Ici, notre site Web PHP chinois recommande 5 effets de calendrier de dates intéressants implémentés par les codes javascript et jquery que les débutants peuvent télécharger et consulter, afin de mieux apprendre le code js et les bibliothèques jquery.
2017-07-11
commentaire 0
2621


Optimisation du filtrage de la chronologie et des dates pour les graphiques statistiques Vue
Présentation de l'article:Optimisation du filtrage de la chronologie et des dates des graphiques statistiques Vue Alors que l'importance de l'analyse et de la visualisation des données est de plus en plus reconnue par les entreprises, l'application des graphiques statistiques est de plus en plus répandue. Dans Vue, nous pouvons implémenter différents types de graphiques via divers plug-ins et composants. Cependant, lorsque vous utilisez des graphiques statistiques, vous rencontrez souvent le besoin de filtrer la chronologie et les dates. Cet article expliquera comment optimiser les fonctions de filtrage de chronologie et de date dans Vue, et fournira des exemples de code pour référence. Optimisation de la chronologie La chronologie est un élément important pour montrer les changements de données sur une période de temps. inVu
2023-08-26
commentaire 0
1140


Étapes spécifiques pour créer une chronologie avec effet de flèche dans PPT
Présentation de l'article:1. Ouvrez PPT, cliquez sur [Forme] du dessin sous la barre d'outils de démarrage. 2. Cliquez sur la forme pour insérer la diapositive. 3. Cliquez sur une autre forme, ajustez la taille et la position, puis insérez la diapositive. 4. Ajoutez des formes en fonction de la longueur de la chronologie que vous souhaitez créer. 5. Cliquez sur une ligne droite pour insérer la diapositive comme ligne de texte pour la chronologie. 6. Utilisez la zone de texte pour saisir l'heure et rapprochez-la de la ligne droite, afin que le PPT ait créé une chronologie.
2024-03-26
commentaire 0
563

Comment annuler le barré dans le diagramme de Gantt Vue
Présentation de l'article:Vue est un framework JavaScript populaire avec de nombreux plugins et bibliothèques qui peuvent être utilisés dans le développement d'applications Web, y compris un plugin de diagramme de Gantt. Le diagramme de Gantt est un outil de gestion de projet très courant qui fournit une chronologie visuelle dans laquelle l'avancement et le calendrier d'un projet peuvent être affichés. Mais parfois, lors de l'utilisation du plug-in de diagramme de Gantt, un barré apparaît. Cet article explique comment annuler le barré du plug-in de diagramme de Gantt. 1. Comprenez la signification de la ligne barrée. Dans le diagramme de Gantt, la ligne barrée indique généralement que la tâche ou la période est terminée ou a atteint un certain point.
2023-05-18
commentaire 0
691

Comment créer une chronologie dynamique en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer une chronologie dynamique, des exemples de code spécifiques sont nécessaires. La chronologie est un moyen courant d'afficher la séquence chronologique et le flux des événements, et est très appropriée pour afficher les événements historiques, l'avancement du projet, etc. Grâce aux technologies HTML, CSS et jQuery, vous pouvez facilement créer un effet de chronologie dynamique. Cet article explique comment utiliser ces techniques pour obtenir un effet de chronologie simple et fournit des exemples de code spécifiques. Tout d’abord, nous devons créer une structure de chronologie de base en HTML
2023-10-24
commentaire 0
843
Créez une chronologie horizontale réactive basée sur jQuery et CSS3 avec le code source download_jquery
Présentation de l'article:Nous voyons souvent de nombreuses chronologies verticales utilisées pour enregistrer la progression des événements, et un ami m'a demandé de partager une chronologie horizontale. En fait, la difficulté avec la chronologie horizontale est qu'elle s'adapte à la taille de l'écran. Ce que je souhaite donc partager avec vous aujourd'hui, c'est une chronologie horizontale qui prend en charge la réactivité et le glissement gestuel de l'écran tactile.
2016-05-16
commentaire 0
2135

Un résumé de ce à quoi vous devez prêter attention à propos du CSS
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-15
commentaire 0
1316