10000 contenu connexe trouvé

Résumé des méthodes pour réaliser des effets spéciaux d'image en utilisant PHP
Présentation de l'article:Résumé des méthodes d'implémentation des effets spéciaux d'image à l'aide de PHP Avec le développement rapide d'Internet, les effets spéciaux d'image sont devenus un élément indispensable de la conception Web. Qu'il s'agisse de la page d'accueil d'un site Web ou d'une page d'affichage d'un produit, l'utilisation flexible des effets d'image peut améliorer l'expérience utilisateur et l'attractivité de la page. En tant que puissant langage de développement back-end, PHP peut facilement traiter des images et ajouter des effets spéciaux. Cet article résumera certaines méthodes couramment utilisées pour utiliser PHP pour obtenir des effets spéciaux d'image et donnera des exemples de code spécifiques. Recadrage d'image Le recadrage d'image est un besoin courant en matière de traitement d'image
2023-09-13
commentaire 0
1366

Développer des graphiques de carrousel d'applets WeChat à partir de zéro (5)
Présentation de l'article:Swiper est un plug-in d'effets spéciaux coulissants pour les terminaux mobiles tels que les téléphones mobiles et les tablettes. Il peut réaliser des effets courants tels que l'image de mise au point de l'écran tactile, la commutation d'onglets sur l'écran tactile, la commutation multi-images sur l'écran tactile, etc. Il s’agit actuellement du plug-in coulissant de contenu tactile le plus utilisé pour les pages Web mobiles.
2018-03-21
commentaire 0
2616

jQuery implémente un code d'effets spéciaux publicitaires évolutif en haut de la page d'accueil_jquery
Présentation de l'article:Un ensemble de codes d'effets spéciaux publicitaires implémentés à l'aide du plug-in jQuery. Son effet est similaire à une publicité en plein écran. Après avoir ouvert la page Web, une grande publicité s'affiche sur le premier écran de la page Web. quelques secondes, elle s'agrandit lentement en une petite image standard et s'affiche dans la position réservée sur la page Web. L'effet Très bon, je le recommande à tout le monde.
2016-05-16
commentaire 0
2050


Qu'est-ce que vue.swiper
Présentation de l'article:vue.swiper est actuellement le plug-in js coulissant de contenu tactile de page Web mobile le plus utilisé. Il s'agit d'un plug-in d'effets spéciaux coulissants créé uniquement avec JavaScript. Il est orienté vers les terminaux mobiles tels que les téléphones mobiles et les tablettes. carte de mise au point de l'écran, écran tactile Changement d'onglet, écran tactile Effets courants tels que la commutation multi-images.
2020-12-24
commentaire 0
3032

Quelle est la carte de focus de jquery
Présentation de l'article:La carte de focus de jquery est un plug-in permettant d'afficher plusieurs images ou publicités sur des pages Web. Il est développé sur la base de la bibliothèque jquery et peut aider les développeurs à implémenter la fonction de carte de focus dans les pages Web de manière simple et flexible. Les images ciblées sont généralement utilisées sur la page d'accueil ou sur les pages désignées d'un site Web pour attirer l'attention des utilisateurs et améliorer l'effet visuel du site Web.
2023-07-11
commentaire 0
1402

Quelles sont les fonctions et utilisations de base de ps ?
Présentation de l'article:Les fonctions de base de PS sont : 1. Traitement d'image, édition, utilisation complète des canaux, des calques et des chemins ; 2. Correction de la couleur de l'image ; 3. Utilisation de divers filtres d'effets spéciaux ; 4. Production de mots d'effets spéciaux ; Les utilisations de PS comprennent : 1. La conception graphique ; 2. La photographie publicitaire ; 3. La production de pages Web ; 5. La peinture ; 6. Le dessin ou le traitement de graphiques tridimensionnels ;
2020-06-20
commentaire 0
33103

Comment implémenter l'effet de grossissement du survol de la souris sur les images avec JavaScript ?
Présentation de l'article:Comment implémenter l'effet de grossissement du survol de la souris sur les images avec JavaScript ? La conception Web actuelle accorde de plus en plus d'attention à l'expérience utilisateur, et de nombreuses pages Web ajoutent des effets spéciaux aux images. Parmi eux, l'effet d'agrandissement de l'image au survol de la souris est un effet spécial courant, qui peut agrandir automatiquement l'image lorsque l'utilisateur passe la souris, augmentant ainsi l'interaction entre l'utilisateur et l'image. Cet article expliquera comment utiliser JavaScript pour obtenir cet effet et donnera des exemples de code spécifiques. Analyse d'idées : pour obtenir l'effet d'agrandissement des images au survol de la souris, nous pouvons utiliser JavaS
2023-10-20
commentaire 0
3015

Parlons de certains des effets que jquery+css peut obtenir
Présentation de l'article:Avec le développement continu de la technologie Internet, la conception des pages Web est devenue de plus en plus colorée. Grâce à jQuery et CSS, vous pouvez obtenir une variété d'effets spéciaux pour rendre les pages Web plus belles et plus intéressantes. Cet article présentera quelques effets d'implémentation de l'utilisation de jQuery et CSS dans la conception Web. 1. Effet carrousel d'images Dans les pages Web, les images carrousel sont un effet spécial courant et peuvent être utilisées pour afficher des produits, des publicités, etc. De nombreux effets de carrousel différents peuvent être créés via jQuery et CSS, tels que le glissement vers la gauche et la droite, les fondus entrants et sortants, le zoom et d'autres effets. Ci-dessous, une image qui implémente le glissement vers la gauche et la droite
2023-04-25
commentaire 0
654

Comment installer le plug-in Photoshop-Méthode d'installation du plug-in Photoshop
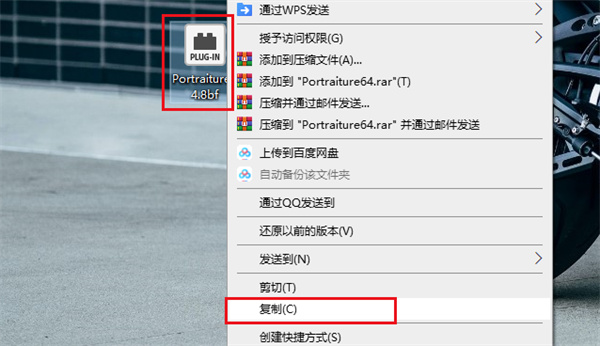
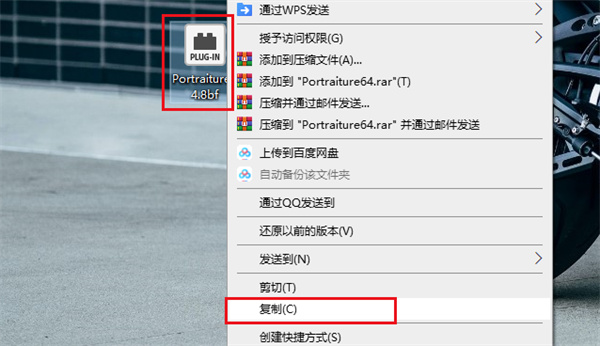
Présentation de l'article:L'installation de plug-ins est un moyen d'étendre et d'améliorer les fonctionnalités du logiciel Adobe Photoshop. Il existe de nombreux plug-ins Photoshop, tels que les effets de filtre, les styles de calque, l'optimisation d'image, les effets spéciaux, etc., qui permettent aux utilisateurs d'éditer et de traiter les images de manière plus flexible et créative. Mais il y a encore beaucoup d'amis qui ne savent pas comment installer des plug-ins dans PS Jetons un coup d'œil avec l'éditeur ! 1. Après avoir téléchargé le plug-in PS, faites un clic droit sur le clic de la souris pour copier ; 2. Ensuite, cliquez sur PS-cliquez avec le bouton droit sur le fichier et ouvrez-le ; 3. Recherchez ensuite notre dossier de plug-ins PS [Plug-Ins] et choisissez d'ouvrir le fichier ; collez le plug-in que vous venez de copier ici); 5. L'étape suivante consiste à ouvrir PS, barre de menus - filtre
2024-04-26
commentaire 0
1382

HTML, CSS et jQuery : conseils pour obtenir des effets de recadrage d'image
Présentation de l'article:HTML, CSS et jQuery : Conseils pour implémenter des effets de recadrage d'image Introduction : Dans la conception Web moderne, l'implémentation d'effets spéciaux liés aux images est une exigence très courante. Parmi eux, l’effet de recadrage d’image est un effet très attrayant qui peut ajouter de la dynamique et des effets visuels à la page Web. Cet article présentera les techniques d'utilisation de HTML, CSS et jQuery pour obtenir des effets de recadrage d'image et fournira des exemples de code spécifiques. 1. Comprenez la balise Canvas du HTML5 : avant d'implémenter des effets de recadrage d'image, nous avons d'abord besoin
2023-10-27
commentaire 0
1033

HTML, CSS et jQuery : conseils pour obtenir des effets de rotation d'image
Présentation de l'article:HTML, CSS et jQuery : Techniques de mise en œuvre d'effets spéciaux de rotation d'image Introduction : Dans la conception Web moderne, afin d'apporter une meilleure expérience visuelle aux utilisateurs, les effets spéciaux d'image jouent un rôle important dans la conception Web. Parmi eux, l'effet de rotation de l'image peut non seulement attirer l'attention de l'utilisateur, mais également ajouter une touche de dynamique et de mode à la page. Cet article expliquera comment utiliser HTML, CSS et jQuery pour obtenir des effets de rotation d'image et donnera des exemples de code spécifiques. 1. Structure HTML : Tout d’abord, nous devons créer une structure HTML de base
2023-10-25
commentaire 0
1444

Quelles sont les caractéristiques d'une mise en page flexible ?
Présentation de l'article:Les caractéristiques de la mise en page élastique incluent la flexibilité, l'adaptabilité, la structure imbriquée simplifiée, la conception réactive, l'indépendance des conteneurs et des projets, la mise à l'échelle élastique, l'interactivité et les effets d'animation, etc. Introduction détaillée : 1. Flexibilité. La mise en page flexible fournit une méthode de mise en page flexible qui permet aux éléments de page Web d'ajuster automatiquement la taille, la position et l'ordre pour s'adapter aux différentes tailles d'écran et appareils. En définissant simplement les propriétés du conteneur et des éléments, vous. peut facilement obtenir des effets de mise en page Web complexes. La mise en page flexible peut ajuster automatiquement la taille et la position des éléments en fonction de la taille du conteneur, en s'adaptant aux différentes tailles d'écran et appareils, etc.
2023-10-17
commentaire 0
1219

Étapes pour installer le plug-in Photoshop
Présentation de l'article:L'installation de plug-ins est un moyen d'étendre et d'améliorer les fonctionnalités du logiciel Adobe Photoshop. Il existe de nombreux plug-ins Photoshop, tels que les effets de filtre, les styles de calque, l'optimisation d'image, les effets spéciaux, etc., qui permettent aux utilisateurs d'éditer et de traiter les images de manière plus flexible et créative. Mais il y a encore beaucoup d'amis qui ne savent pas comment installer des plug-ins dans PS. En fait, il n'est pas difficile d'installer des plug-ins. Comment installer le plug-in Photoshop 1. Après avoir téléchargé le plug-in ps, cliquez avec le bouton droit sur la copie en cliquant sur la souris ; 2. Cliquez ensuite sur PS-clic droit-ouvrez l'emplacement du fichier 3. Recherchez ensuite notre plug PS ; -dans le dossier [Plug-Ins] et sélectionnez Ouvrir le fichier ; 4. Faites un clic droit-Coller (copiez simplement
2024-01-13
commentaire 0
4293

Effets spéciaux d'image en PHP et leurs méthodes d'implémentation
Présentation de l'article:Dans le développement de sites Web, les effets spéciaux d'image peuvent augmenter la beauté de la page, attirer l'attention des utilisateurs et offrir aux utilisateurs une meilleure expérience. En tant que langage back-end puissant, PHP fournit également de nombreuses méthodes pour obtenir des effets spéciaux sur les images. Cet article présentera les effets d'image couramment utilisés en PHP et leurs méthodes d'implémentation. Mise à l'échelle des images La mise à l'échelle des images est l'un des moyens courants de mettre en œuvre une conception réactive sur votre site Web. La fonction imagecopyresampled() est fournie en PHP pour compléter l'opération de mise à l'échelle des images. Le prototype de cette fonction est le suivant : boolim
2023-06-22
commentaire 0
897

HTML, CSS et jQuery : conseils pour obtenir des effets de réduction d'image
Présentation de l'article:HTML, CSS et jQuery : conseils pour implémenter des effets de réduction d'image Dans la conception Web moderne, l'implémentation d'effets spéciaux intéressants peut rendre les pages Web plus attrayantes. Parmi eux, les effets de réduction d’image sont souvent utilisés pour mettre en évidence le contenu important des pages Web. Cet article explique comment utiliser HTML, CSS et jQuery pour obtenir des effets de réduction d'image et fournit des exemples de code spécifiques. Préparation Avant de commencer, nous devons préparer certains fichiers et codes nécessaires. Tout d’abord, créez un fichier HTML nommé index.html.
2023-10-27
commentaire 0
1559

Conseils et méthodes pour implémenter des effets spéciaux de carte image avec CSS
Présentation de l'article:Techniques et méthodes CSS pour implémenter les effets spéciaux des cartes d'images Dans la conception Web actuelle, les effets spéciaux des cartes d'images sont l'un des éléments les plus courants. Ils peuvent ajouter une touche dynamique et moderne aux pages Web et attirer l'attention des utilisateurs. Dans cet article, nous explorerons comment utiliser CSS pour obtenir des effets de carte d'image et fournirons des exemples de code spécifiques. 1. Disposition de base de la carte image Tout d'abord, nous devons créer un conteneur de carte, ainsi que les images et le contenu textuel correspondants. Ce qui suit est une structure HTML de base : <divclass=&quo
2023-10-19
commentaire 0
1565

Comment définir le flou de surface dans les images de réveil.
Présentation de l'article:Dans le processus d'édition d'images époustouflantes, le « flou de surface » est une technique de traitement d'image courante utilisée pour adoucir les détails de l'image et créer des effets artistiques doux, rêveurs ou de style spécifique. Cette fonction atteint l'objectif de lisser l'expérience visuelle en estompant sélectivement le bruit, la texture ou les bords trop nets de la surface de l'image sans modifier de manière significative la structure globale et les contours de l'image. Où se trouve le flou sur la surface de l'image de réveil ? 1. Ouvrez d'abord le logiciel d'image de réveil, entrez dans la page d'édition d'image du logiciel et cliquez sur le bouton [Importer] 2. Vous arriverez ensuite à l'écran de réveil. page de sélection du matériau, où nous sélectionnons ce qui doit être réparé. Après avoir sélectionné le matériau, cliquez sur [Image] 3. Ensuite, dans la page de retouche photo, nous faisons glisser la barre d'outils en bas de la page pour trouver l'outil [Effets spéciaux] ; indiquer
2024-06-08
commentaire 0
898

HTML, CSS et jQuery : techniques pour obtenir des effets de pliage et d'agrandissement d'images
Présentation de l'article:HTML, CSS et jQuery : Introduction aux techniques d'implémentation d'effets spéciaux de pliage et d'agrandissement d'images Dans la conception et le développement de sites Web, nous devons souvent implémenter des effets spéciaux dynamiques pour augmenter l'attractivité et l'interactivité de la page. Parmi eux, l’effet de pliage et de dépliage de l’image est une technique courante mais intéressante. Grâce à cet effet spécial, nous pouvons plier ou agrandir l'image sous l'action de l'utilisateur pour afficher plus de contenu ou de détails. Cet article expliquera comment utiliser HTML, CSS et jQuery pour obtenir cet effet, avec des exemples de code spécifiques. réaliser des pensées
2023-10-24
commentaire 0
873