10000 contenu connexe trouvé

qu'est-ce que le rendu conditionnel de réaction
Présentation de l'article:Dans React, le rendu conditionnel fait référence au rendu dans des conditions spécifiées. Si les conditions ne sont pas remplies, aucun rendu ne sera effectué, c'est-à-dire que le contenu de l'interface affichera un contenu différent selon les situations, ou décidera s'il faut restituer une certaine partie ; du contenu. Méthode de rendu conditionnel React : 1. Déclaration de jugement conditionnel, adaptée aux situations avec plus de logique ; 2. Opérateur ternaire, adapté aux situations avec une logique relativement simple 3. Opérateur ET "&&", adapté au rendu d'un certain élément si la condition est vraie ; Composant, si la condition n'est pas remplie, rien ne sera rendu.
2022-07-13
commentaire 0
2532

Rendu conditionnel dans React
Présentation de l'article:Le rendu conditionnel dans React vous permet de restituer différents composants ou éléments en fonction de certaines conditions, telles que l'état ou les accessoires. Voici quelques méthodes courantes pour obtenir un rendu conditionnel :
1. Utilisation des instructions If-Else
Tu peux
2024-09-28
commentaire 0
279

Comment Uniapp utilise le rendu conditionnel et le rendu de liste
Présentation de l'article:Comment uniapp utilise le rendu conditionnel et le rendu de liste : 1. L'instruction [v-if] est utilisée pour restituer de manière conditionnelle un élément de contenu ; 2. [v-show] affiche les éléments en fonction des conditions ; 3. Utilisez l'instruction [v-for] ; sur un tableau pour afficher une liste.
2020-12-16
commentaire 0
4381

Vue.js—Rendu conditionnel
Présentation de l'article:Cet article partage avec vous le rendu conditionnel de Vue.js. Les amis dans le besoin peuvent consulter le contenu de cet article.
2018-03-31
commentaire 0
1526

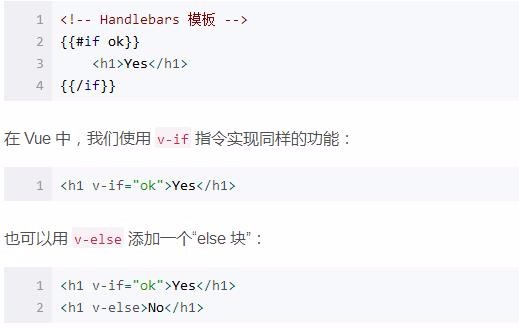
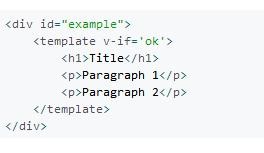
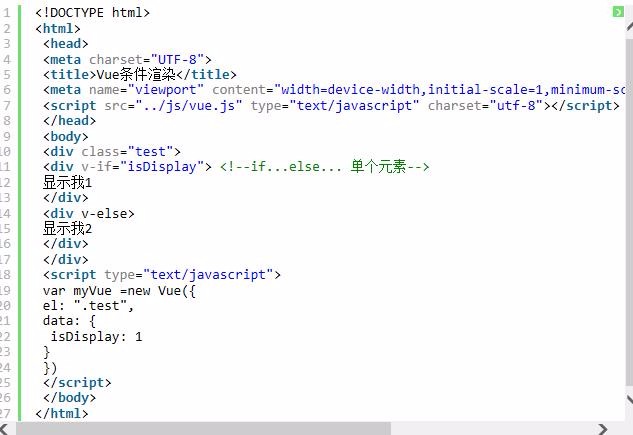
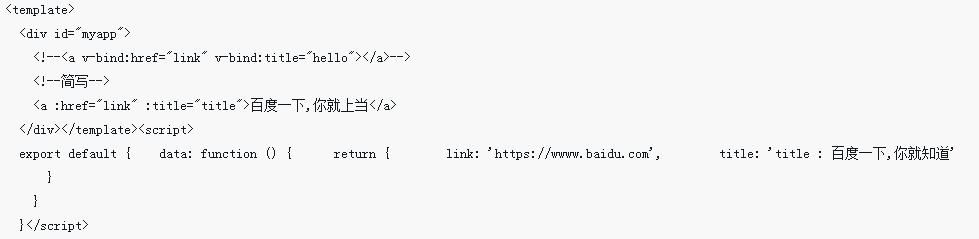
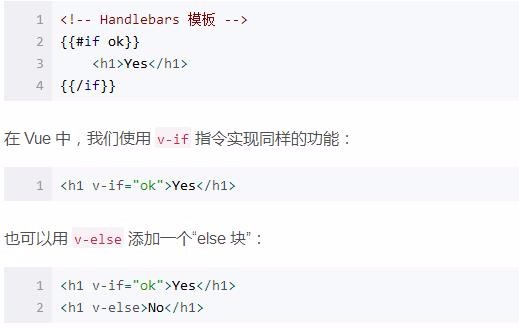
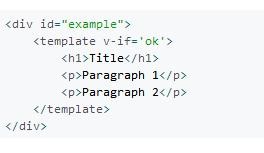
Explication détaillée du rendu conditionnel Vue.js
Présentation de l'article:Cet article partage principalement avec vous l'explication détaillée du rendu conditionnel de Vue.js. Dans les modèles de chaînes, tels que Handles, nous devons écrire un bloc conditionnel comme celui-ci :
2018-03-31
commentaire 0
1374

Compréhension simple du rendu conditionnel Vue_vue.js
Présentation de l'article:Cet article aide principalement tout le monde à comprendre simplement le rendu conditionnel Vue. Qu'est-ce que le rendu conditionnel Vue ? Les amis intéressés peuvent s'y référer.
2018-03-31
commentaire 0
1155

Rendu conditionnel du didacticiel du mini programme WeChat
Présentation de l'article:Rendu conditionnel Le rendu dit conditionnel fait référence à la valeur logique d'une expression de liaison de données pour déterminer s'il faut restituer le composant actuel. Dans le morceau de code suivant, il y a un morceau de code qui utilise l'attribut caché : <view class='content' Hidden='{{flag true: false}}'>
<texte>...
2020-05-04
commentaire 0
172

Que comprend le rendu conditionnel de vue ?
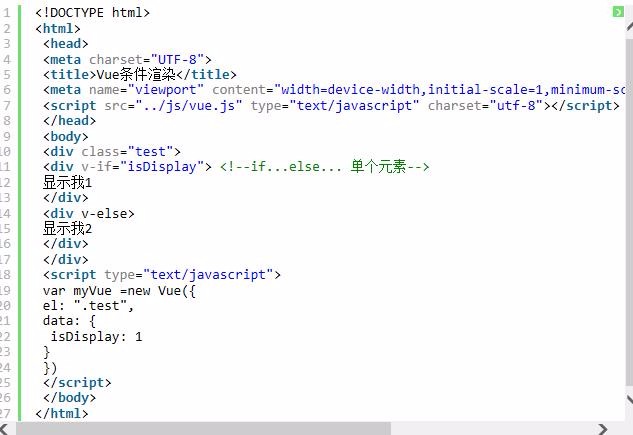
Présentation de l'article:Les instructions de rendu conditionnel Vue incluent v-if, v-else, v-else-if et v-show. L'instruction v-if est utilisée pour restituer conditionnellement un élément de contenu. Cet élément de contenu ne sera rendu que lorsque l'expression de l'instruction renvoie une valeur vraie ; v-else peut ajouter un "bloc else" à v-if, v ; -else -if peut ajouter un "bloc else if" à v-if. v-show détermine s'il faut afficher un élément ou un composant en fonction d'une condition, en s'appuyant sur l'attribut d'affichage de contrôle.
2022-12-26
commentaire 0
2880

Comment implémenter le rendu conditionnel dans Vue
Présentation de l'article:Comment implémenter le rendu conditionnel dans Vue Vue est un framework JavaScript populaire et sa fonction principale est d'implémenter le rendu de l'interface utilisateur basé sur les données. Dans Vue, nous pouvons facilement contrôler le contenu rendu grâce à un jugement conditionnel et réaliser la fonction de rendu conditionnel. Cet article expliquera comment utiliser le rendu conditionnel dans Vue pour contrôler l'affichage de l'interface utilisateur dans différentes situations et fournira des exemples de code spécifiques. Il existe deux méthodes principales de rendu conditionnel dans Vue : l'instruction v-if et l'instruction v-show. L'utilisation de ces deux instructions est similaire
2023-10-15
commentaire 0
616

Rendu conditionnel Vue.js et V-if vs V-show
Présentation de l'article:Si vous aimez mes articles, vous pouvez m'offrir un café :)
Achetez-moi du café
Rendu conditionnel Vue.js
Les directives v-if et v-show sont utilisées pour restituer conditionnellement un bloc dans Vue.js.
v-si
Dans vue.js, la directive v-if est utilisée pour conditionner
2024-10-19
commentaire 0
466

Comment comprendre le rendu conditionnel dans Vue.js ? (exemple de code)
Présentation de l'article:Dans ce tutoriel, nous apprendrons à comprendre le rendu conditionnel dans Vue.js. Qu'est-ce que le rendu conditionnel ? Le rendu conditionnel signifie que si une certaine condition est vraie, un élément est ajouté ou supprimé du dom. Dans Vue, nous devons utiliser la directive v-if pour restituer les éléments de manière conditionnelle. Regardons un exemple.
2019-03-29
commentaire 0
2852

Attributs de balise Vue et rendu conditionnel de Vue.js
Présentation de l'article:Cette fois, je vais vous apporter les attributs de la balise vue et le rendu conditionnel de Vue.js. Quelles sont les précautions d'utilisation des attributs de la balise vue et le rendu conditionnel de Vue.js ?
2018-03-13
commentaire 0
5878

Rendu conditionnel complet du mini programme en dix minutes
Présentation de l'article:Cet article vous apporte des connaissances pertinentes sur les mini-programmes WeChat. Il présente principalement le contenu pertinent sur le rendu conditionnel, j'espère. cela aidera Tout le monde est utile.
2022-11-16
commentaire 0
3057

Comment effectuer un rendu conditionnel et un ajustement de style dynamique dans Vue
Présentation de l'article:Comment effectuer un rendu conditionnel et un ajustement de style dynamique dans Vue En tant que framework JavaScript populaire, Vue fournit une multitude de fonctions pour nous aider à effectuer plus facilement le développement front-end. Parmi eux, le rendu conditionnel et l'ajustement dynamique du style sont des exigences que nous rencontrons souvent lors de l'utilisation de Vue. Cet article présentera comment implémenter le rendu conditionnel et l'ajustement de style dynamique dans Vue sous la forme d'exemples de code spécifiques. 1. Rendu conditionnel Dans Vue, le rendu conditionnel peut être implémenté via les instructions v-if et v-else. Ils peuvent être basés sur des conditions spécifiées
2023-10-15
commentaire 0
1499


Analyse d'exemples de fonctions de rendu conditionnel dans les documents Vue
Présentation de l'article:Vue est un framework JavaScript très populaire qui fournit des outils et fonctionnalités conviviaux pour les développeurs, permettant aux développeurs de créer plus facilement des applications Web complexes. Parmi elles, la fonction de rendu conditionnel est une fonction très utile dans Vue, qui peut aider les développeurs à contrôler et à restituer dynamiquement les éléments sur la page. Dans cet article, nous analyserons et démontrerons la fonction de rendu conditionnel dans le document Vue. 1. Introduction à la fonction de rendu conditionnel de Vue Vous pouvez utiliser les instructions v-if et v-show dans Vue pour implémenter.
2023-06-21
commentaire 0
1310

Comment Uniapp implémente le rendu conditionnel pour contrôler l'affichage des pages
Présentation de l'article:La façon dont Uniapp implémente le rendu conditionnel pour contrôler l'affichage des pages nécessite des exemples de code spécifiques. Dans le développement d'Uniapp, nous devons souvent décider d'afficher ou de masquer certains éléments sur la page en fonction de différentes conditions, ce qui nécessite l'utilisation du rendu conditionnel. Le rendu conditionnel peut porter des jugements sur la base de conditions données et restituer sélectivement certains contenus sur la page en fonction des résultats du jugement. Dans uniapp, il existe deux manières d'utiliser le rendu conditionnel : en utilisant l'instruction v-if et en utilisant l'instruction v-show. Les deux méthodes seront discutées ci-dessous
2023-10-19
commentaire 0
1016

Comment implémenter le rendu conditionnel des formulaires dans le traitement des formulaires Vue
Présentation de l'article:Comment implémenter le rendu conditionnel des formulaires dans le traitement des formulaires Vue Dans le développement de Vue, nous rencontrons souvent des situations où nous devons restituer des formulaires en fonction de certaines conditions. Dans ce cas, nous avons besoin de flexibilité pour afficher ou masquer certains champs de formulaire en fonction des conditions. Cet article expliquera comment implémenter le rendu conditionnel des formulaires dans Vue et fournira des exemples de code. 1. Utilisez la directive v-if pour implémenter un rendu conditionnel simple Dans Vue, nous pouvons utiliser la directive v-if pour restituer des éléments en fonction de conditions. Voici un exemple simple : <temp
2023-08-13
commentaire 0
1092

Scénarios d'utilisation des fonctions de rendu conditionnel dans la documentation Vue
Présentation de l'article:Vue est actuellement l'un des frameworks JavaScript les plus populaires. Il fournit de nombreux outils et composants pratiques, permettant aux développeurs de développer efficacement des applications Web complexes. Parmi eux, le rendu conditionnel est une partie très importante de Vue. Il peut nous aider à restituer différents contenus dans différentes circonstances et à obtenir des effets dynamiques. Ci-dessous, nous présenterons en détail les scénarios d'utilisation du rendu conditionnel dans le document Vue. 1. Implémentez le rendu conditionnel via v-if et v-else. v-if et v-else sont les conditions les plus couramment utilisées dans le framework Vue.
2023-06-20
commentaire 0
1578