10000 contenu connexe trouvé

Comment écrire un bouton ovale en CSS
Présentation de l'article:En CSS, vous pouvez utiliser les attributs width, height et "border-radius" pour implémenter un bouton elliptique, qui s'écrit "button element {width: width value; height: height value; border-radius:100%;}" .
2021-11-26
commentaire 0
4965

PHP dessine un arc elliptique
Présentation de l'article:Cet article expliquera en détail le dessin d'arcs elliptiques en PHP. L'éditeur pense que c'est assez pratique, je le partage donc avec vous comme référence. J'espère que vous pourrez gagner quelque chose après avoir lu cet article. PHP dessine un arc elliptique En PHP, vous pouvez utiliser la fonction imagearc() pour dessiner un arc elliptique. Les paramètres requis par cette fonction sont les suivants : image_resource : la ressource image pour dessiner l'arc elliptique. cx : coordonnée x du centre de l'arc elliptique. cy : coordonnée y du centre de l'arc elliptique. width : La largeur de l’arc elliptique. hauteur : la hauteur de l’arc elliptique. start : angle de départ de l’arc elliptique (en degrés). end : Angle de fin d’arc d’ellipse (en degrés). color : La couleur de l’arc elliptique. Ce qui suit est l'utilisation de l'image
2024-03-21
commentaire 0
1062

Exemple de code de boule mobile HTML5 elliptique (œuf)
Présentation de l'article:Ellipse et mouvement elliptique : varcanvasdocument.getElementById("ballBroad");varcontextcanvas.getContext("2d");//Angle varangle0;//Angle step varspeedAngle0.1;//Fréquence de rafraîchissement des varframes
2017-03-03
commentaire 0
2159

PHP dessine une ellipse
Présentation de l'article:Cet article expliquera en détail comment dessiner une ellipse en PHP. L'éditeur pense que c'est assez pratique, je le partage donc avec vous comme référence. J'espère que vous pourrez gagner quelque chose après avoir lu cet article. PHP Dessiner des Ellipses Préface Le langage PHP fournit une riche bibliothèque de fonctions, parmi lesquelles la bibliothèque GD est spécialement utilisée pour le traitement d'images et peut dessiner diverses formes en PHP, y compris des ellipses. Dessiner une ellipse 1. Charger la bibliothèque GD 2. Créer une image
2024-03-21
commentaire 0
967

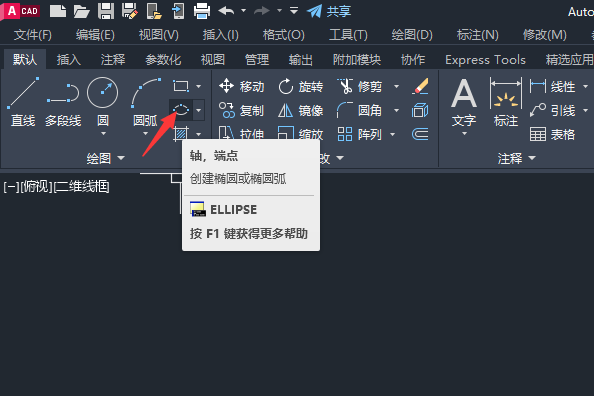
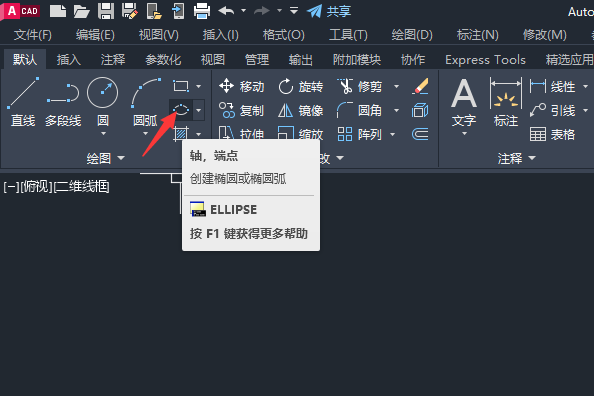
Comment dessiner un ellipsoïde CAD
Présentation de l'article:AutoCAD est un outil de dessin professionnel de premier plan largement utilisé dans des domaines tels que le dessin 2D, la conception détaillée et la conception 3D. Dessiner des sphères elliptiques en CAO nécessite des compétences et de la pratique, mais une fois maîtrisés, des modèles 3D complexes peuvent être facilement créés. L'article suivant présenté par l'éditeur de ce site vous présentera en détail comment utiliser la CAO pour dessiner une sphère elliptique. Nous espérons vous apporter une meilleure expérience de conception. Étape 1 de la méthode de dessin de sphère d'ellipse CAO. Ouvrez le logiciel CAD2023, puis cliquez sur l'outil ellipse. Comme indiqué ci-dessous : 2. Dessinez ensuite une ellipse. Comme indiqué ci-dessous : 3. Cliquez ensuite sur l'outil Ligne droite, comme indiqué ci-dessous : 4. Tracez ensuite une ligne droite. Comme indiqué ci-dessous : 5. Cliquez ensuite sur l'outil de découpe. Comme indiqué ci-dessous : 6. Ensuite, mettez
2024-02-28
commentaire 0
1327

Comment définir l'ellipse en CSS
Présentation de l'article:Comment définir une ellipse en CSS : 1. Ajoutez le style "{width: width value; height: height value;}" à l'élément et définissez l'élément sur un rectangle. 2. Ajoutez "{border-radius:100%; }" à l'élément rectangulaire. Définissez simplement le style de coin arrondi sur une ellipse.
2021-11-15
commentaire 0
12232

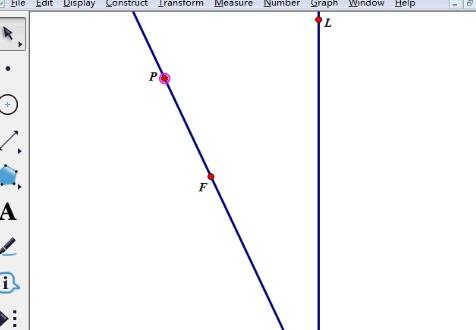
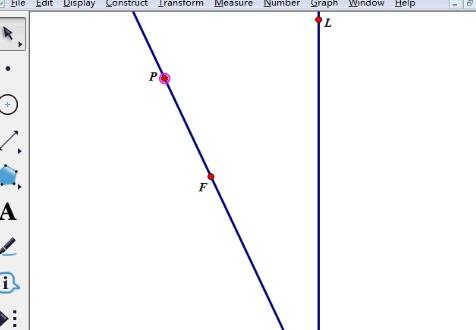
Comment dessiner une ellipse en utilisant la deuxième définition de l'ellipse dans Geometry Sketchpad
Présentation de l'article:La deuxième définition de l'ellipse : Supposons que le rapport entre la distance entre le point mobile M (x, y) et le point fixe F (c, 0) et la distance entre celui-ci et la ligne droite fixe l : x=a2/c est une constante (a>c>0), alors la trajectoire du point M est une ellipse. Le point F est un foyer de l'ellipse, et la droite l est la directrice de l'ellipse correspondant au foyer F. L'opération spécifique de la constante e=c/a(0 est la suivante : après avoir ouvert la planche à dessin géométrique, utilisez l'[Outil Point] pour dessiner n'importe quel point F, et utilisez l'[Outil Ligne] pour tracer une ligne droite L (la le point F n'est pas sur L). À travers le point F, une ligne droite, choisissez un point P sur la ligne droite et exécutez la commande [Mesurer]-[Distance] pour mesurer la longueur de FP ; point F et la longueur mesurée de FP, exécutez [Construct]-[Centre du cercle] et rayon pour dessiner un cercle] La structure utilise le point F comme centre du cercle et FP comme moitié
2024-04-16
commentaire 0
503

Comment rendre l'ellipse invisible à l'aide de FabricJS ?
Présentation de l'article:Dans ce tutoriel, nous apprendrons comment rendre une ellipse invisible à l'aide de FabricJS. Oval est l'une des différentes formes fournies par FabricJS. Pour créer une ellipse, nous allons créer une instance de la classe Fabric.Ellipse et l'ajouter au canevas. Notre objet ellipse peut être personnalisé de plusieurs manières, par exemple en modifiant ses dimensions, en ajoutant une couleur de fond ou en le rendant visible ou invisible. Nous pouvons le faire en utilisant l'attribut visible. Syntaxe newfabric.Ellipse({visible:Boolean}:Object) Options de paramètre (facultatif) - Ce paramètre est un objet offrant une personnalisation supplémentaire pour notre ellipse. En utilisant ce paramètre, vous pouvez modifier
2023-09-01
commentaire 0
865

Comment dessiner une ellipse à l'aide de la fonction de dessin de courbe paramétrique sur le carnet de croquis géométrique
Présentation de l'article:Sélectionnez la commande [Données]-[Nouvelle fonction] et créez les fonctions f(x)=3cosx et g(x)=2sinx dans l'ordre. Sélectionnez tour à tour les fonctions nouvellement créées f(x) et g(x), puis sélectionnez la commande [Draw]-[Draw Parametric Curve] pour faire apparaître la boîte de dialogue de dessin de fonction. Le domaine d'entrée est 0≤t≤360. Appuyez sur le bouton [Dessiner] pour fermer la boîte de dialogue et le carnet de croquis géométrique dessinera une courbe elliptique comme indiqué dans la figure ci-dessous. Sélectionnez la courbe elliptique, puis sélectionnez la commande [Modifier]-[Propriétés] et modifiez la plage de valeurs du paramètre à -90≤t≤180 dans la boîte de dialogue qui apparaît comme indiqué sur la figure. Appuyez sur le bouton [OK] pour fermer la boîte de dialogue et constater qu'il manque un coin à la courbe elliptique.
2024-04-17
commentaire 0
815
PHP能做ECC椭圆加密吗?
Présentation de l'article:PHP能做ECC椭圆加密吗?
2016-06-23
commentaire 0
1585

Comment rendre les coins de contrôle d'une ellipse transparents à l'aide de FabricJS ?
Présentation de l'article:Dans ce tutoriel, nous apprendrons comment rendre les coins de contrôle d'Ellipse transparents à l'aide de FabricJS. Oval est l'une des différentes formes fournies par FabricJS. Pour créer une ellipse, nous allons créer une instance de la classe Fabric.Ellipse et l'ajouter au canevas. La propriété transparentCorners nous permet de rendre transparents les coins de contrôle de l'ellipse. Syntaxe newfabric.Ellipse({transparentCorners:Boolean}:Object) Options de paramètre (facultatif) - Ce paramètre est un objet qui fournit une personnalisation supplémentaire pour notre ellipse. En utilisant ce paramètre, vous pouvez modifier la relation avec transparentCor
2023-08-24
commentaire 0
632

Ant Manor 27 février : Pourquoi les hublots des avions sont-ils ronds ou ovales ?
Présentation de l'article:Pourquoi les fenêtres des avions sont-elles rondes ou ovales ? C'est la question d'Ant Manor du 27 février. La réponse d'Ant Manor aujourd'hui est solide et sûre. Les fenêtres sont conçues pour être rondes ou ovales pour des raisons de sécurité. Manor Today's Answer 2.27 dernière 2024, j'espère que cela pourra vous aider. Réponses d'Ant Manor aujourd'hui Ant Manor 27 février Questions et réponses Question : Pourquoi les fenêtres des avions sont-elles rondes ou ovales Réponse : Solides et sûres Analyse : Les fenêtres rondes ou ovales peuvent répartir uniformément la pression sur chaque point de l'arc, puis la pression passera. à travers le matériau en douceur pour assurer la sécurité de l'avion.
2024-02-26
commentaire 0
1174

Comment définir le facteur d'échelle vertical d'une ellipse à l'aide de FabricJS ?
Présentation de l'article:Dans ce tutoriel, nous apprendrons comment définir le facteur d'échelle vertical d'une ellipse à l'aide de FabricJS. Oval est l'une des différentes formes fournies par FabricJS. Afin de créer une ellipse, nous devons créer une instance de la classe Fabric.Ellipse et l'ajouter au canevas. Tout comme nous pouvons spécifier la position, la couleur, l'opacité et la taille de l'objet ellipse dans le canevas, nous pouvons également définir l'échelle verticale de l'objet ellipse. Cela peut être fait en utilisant la propriété scaleY. Syntaxe newfabric.Ellipse({scaleY:Number}:Object) Options de paramètre (facultatif) - Ce paramètre est un objet offrant une personnalisation supplémentaire pour notre ellipse. Utilisez ce paramètre
2023-08-25
commentaire 0
631

Comment créer un canevas avec une ellipse en utilisant FabricJS ?
Présentation de l'article:Dans ce tutoriel, nous allons apprendre à créer un canevas avec des objets Ellipse à l'aide de FabricJS. Oval est l'une des différentes formes fournies par FabricJS. Pour créer une ellipse, nous allons créer une instance de la classe Fabric.Ellipse et l'ajouter au canevas. Syntaxe newfabric.Ellipse({rx:Number,ry:Number}:Object) Options de paramètre (facultatif) - Ce paramètre est un objet qui fournit une personnalisation supplémentaire à notre ellipse. Utilisez ce paramètre pour modifier la couleur, le curseur, la largeur du trait et de nombreuses autres propriétés liées à l'objet ellipse, où rx et ry sont des propriétés de l'objet ellipse. option key rx - Cet attribut accepte un nombre
2023-09-12
commentaire 0
1377


Comment définir la hauteur d'une ellipse à l'aide de FabricJS ?
Présentation de l'article:Dans ce tutoriel, nous apprendrons comment définir la hauteur d'une ellipse à l'aide de FabricJS. Oval est l'une des différentes formes fournies par FabricJS. Pour créer une ellipse, nous allons créer une instance de la classe Fabric.Ellipse et l'ajouter au canevas. Nous pouvons manipuler l'objet ellipse en modifiant sa position, son opacité, son trait et sa taille. FabricJS nous permet de contrôler la taille des objets en utilisant les propriétés width et height. Syntaxe newfabric.Ellipse({height:Number}:Object) Options de paramètre (facultatif) - Ce paramètre est un objet offrant une personnalisation supplémentaire pour notre ellipse. En utilisant ce paramètre, vous pouvez
2023-08-24
commentaire 0
1001