10000 contenu connexe trouvé

Introduction aux activités ludiques et agréables du 'Undecided Event Book'
Présentation de l'article:Comment jouer aux activités ludiques du livre d'événements indécis ? Le jeu vous proposera bientôt de nouvelles activités de jeu après la mise à jour. Après avoir terminé avec succès les activités de jeu, les joueurs peuvent bénéficier des avantages de jeu correspondants. L'éditeur vous a présenté une introduction aux activités amusantes et agréables dans le livre d'événements indécis. , Joueurs, ne le manquez pas ! "Livre d'événements indéterminés" Introduction au jeu d'activités amusantes et agréables [Fun Fun Enjoy] #Livre d'événements indéterminés 4e anniversaire ##爱 nous rend omnipotents##Livre d'événements indéterminés#Bienvenue à l'événement du jardin et profitez du projet amusant. L'événement social « Fun and Enjoy » est sur le point de commencer ▶ Heure de l'événement : 26 juillet 2024, 11h00 - 3 août, 03h59 Pendant l'événement, connectez-vous au jeu tous les jours pour recevoir au hasard [Jetons sans nom] × 60 ~ 128. Les avocats peuvent choisir de le recevoir directement ou
2024-07-27
commentaire 0
694

Utilisez la nouvelle API d'animation JavaFX dans Java 13 pour obtenir des effets d'animation
Présentation de l'article:Obtenez des effets d'animation à l'aide de la nouvelle API d'animation JavaFX dans Java13 JavaFX est un framework multiplateforme permettant de créer des applications clientes riches, qui fournit un ensemble riche de bibliothèques graphiques et de composants d'interface utilisateur. L'API d'animation de JavaFX nous permet de créer facilement divers effets d'animation pour rendre nos applications plus vivantes et attrayantes. Cet article présentera la nouvelle API d'animation JavaFX dans Java13 et montrera comment les utiliser pour obtenir des effets d'animation grâce à des exemples de code. tête
2023-07-30
commentaire 0
1747

Introduction à Animatee : votre nouveau compagnon d'animation Vue.js
Présentation de l'article:Bonjour à tous!
Je suis ravi de vous présenter Animate4vue, une nouvelle bibliothèque qui rendra l'ajout d'animations à vos projets Vue.js facile et amusant !
Qu’est-ce qu’Animate4vue ?
Animate4vue est une bibliothèque conçue pour donner vie à vos applications Vue.js avec
2024-08-16
commentaire 0
919

Lors de la définition des conditions du diaporama dans ppt2010, où devez-vous opérer ?
Présentation de l'article:Lors de la définition des conditions du diaporama dans ppt2010, vous devez opérer dans l'onglet « Diaporama ». La méthode de fonctionnement est la suivante : ouvrez d'abord ppt2010 ; puis créez une nouvelle diapositive, puis utilisez la fonction de menu « Diaporama » Recherchez « Minutage de répétition » dans la zone ; enfin cliquez sur « OK » dans la fenêtre.
2020-05-08
commentaire 0
21103

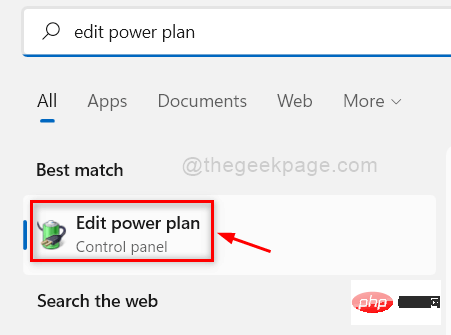
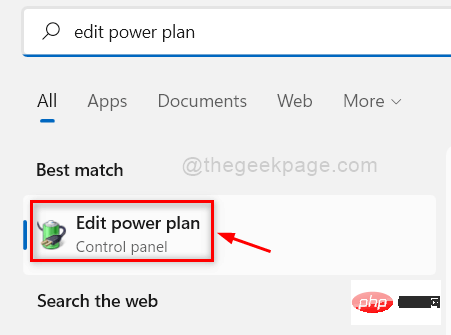
Comment réparer le diaporama en arrière-plan qui ne fonctionne pas sous Windows 11, 10
Présentation de l'article:Sur les systèmes Windows 11/10, certains utilisateurs affirment que le diaporama sur l'arrière-plan du bureau a cessé de fonctionner. Les utilisateurs ne comprennent pas pourquoi les photos sur l'écran d'arrière-plan de leur ordinateur portable ne glissent plus. Les raisons de ce problème où les diaporamas ne fonctionnent pas sont décrites ci-dessous. Une application tierce de personnalisation du bureau est installée. Dans les options d'alimentation, le paramètre de diaporama en arrière-plan du bureau est suspendu. Le dossier contenant les images d'arrière-plan est supprimé. L'écran peut s'éteindre une fois le diaporama terminé. Après avoir étudié les raisons ci-dessus, nous avons créé une liste de correctifs qui aideront sans aucun doute les utilisateurs à résoudre le problème. Solution de contournement – Une fenêtre désactivée peut être l'une des causes de ce problème. Essayez donc d'activer Windows et vérifiez si le problème est résolu. Essayez de l'appliquer via les paramètres
2023-05-05
commentaire 0
2885

Utilisez la nouvelle API d'animation JavaFX dans Java 13 pour obtenir des effets d'animation plus complexes
Présentation de l'article:Utilisez la nouvelle API d'animation JavaFX dans Java13 pour obtenir des effets d'animation plus complexes Présentation : Alors que JavaFX continue de se développer ces dernières années, Java13 introduit de nouvelles API qui améliorent l'animation JavaFX. Ces nouvelles API offrent des moyens plus puissants et plus flexibles pour obtenir des effets d'animation plus complexes et plus attrayants. Dans cet article, nous explorerons ces nouvelles API et montrerons à travers un exemple de code comment les utiliser pour créer des effets interactifs dynamiques. Introduction à l'API d'animation JavaFX : J
2023-07-30
commentaire 0
936

Explication détaillée des fonctions d'animation dans Vue3 : application pour obtenir des effets d'animation sympas
Présentation de l'article:Avec le développement continu de la technologie Internet, de plus en plus de sites Web et d'applications doivent présenter des effets d'animation sympas pour améliorer l'expérience utilisateur. En tant que framework JavaScript moderne, Vue3 fournit aux développeurs de nombreuses excellentes boîtes à outils, notamment des fonctions d'animation. Cet article présentera en détail les méthodes d'application et de mise en œuvre des fonctions d'animation dans Vue3, ainsi que comment obtenir des effets d'animation sympas. IntroductionVue3 fournit une puissante bibliothèque de fonctions d'animation via CompositionAPI, notamment : useTra
2023-06-18
commentaire 0
2041

Explication détaillée des fonctions d'animation dans Vue3 : obtenir des effets d'animation sympas
Présentation de l'article:À mesure que l'utilisation de Vue.js devient de plus en plus répandue, de plus en plus de développeurs commencent à utiliser Vue.js pour obtenir des effets interactifs complexes. Dans Vue.js3.0, la fonction d'animation a été considérablement améliorée, nous apportant des effets d'animation plus riches. Dans cet article, je vais vous présenter en détail les fonctions d'animation de Vue.js3.0 et comment utiliser ces fonctions pour obtenir des effets d'animation sympas. Fonction d'animation dans Vue.js3.0 Dans Vue.js3.0, nous pouvons utiliser
2023-06-18
commentaire 0
1621

Discutez de la façon d'écrire et d'implémenter des animations CSS
Présentation de l'article:L'animation CSS fait référence à la technologie d'utilisation de CSS pour obtenir des effets d'animation dans des pages Web. Par rapport à l'animation JavaScript traditionnelle, l'animation CSS présente les avantages d'une utilisation facile, d'une efficacité élevée, d'une fluidité et d'une maintenance facile, elle est donc largement utilisée dans la conception Web moderne. L'animation CSS peut rendre les pages Web plus vivantes et plus intéressantes, offrant ainsi aux utilisateurs une meilleure expérience visuelle. Ici, nous verrons comment écrire et implémenter des animations CSS. 1. Utilisez l'animation par images clés. L'animation par images clés est la méthode d'animation la plus basique en CSS. Ce que l'on appelle l'image clé fait référence aux points temporels importants ou aux points clés de l'animation.
2023-04-26
commentaire 0
551

C'est-à-dire qu'il ne prend pas en charge l'animation CSS3 ?
Présentation de l'article:IE9 et versions antérieures ne prennent pas en charge l'animation CSS3 ; l'animation CSS3 ne prend pas très bien en charge les navigateurs de bas niveau, en particulier IE9 et versions antérieures. L'animation CSS3 fait référence au changement progressif d'éléments d'un style à un autre effet de style.
2021-02-19
commentaire 0
2760

Application intégrée de PHP, Unity3D et Workerman : comment créer un nouveau jeu musical
Présentation de l'article:Application complète de PHP, Unity3D et Workerman : Comment créer un nouveau jeu musical. Les jeux musicaux ont toujours été appréciés par les joueurs. Les opérations de jeu s'effectuent au rythme de la musique. Non seulement vous pouvez profiter d'une musique merveilleuse, mais cela peut également stimuler les joueurs. 'enthousiasme pour le jeu. Cet article présentera comment utiliser trois excellents outils de développement, PHP, Unity3D et Workerman, pour créer un nouveau jeu musical. Tout d’abord, nous devons créer un serveur back-end et utiliser PHP comme langage back-end pour traiter le jeu.
2023-07-17
commentaire 0
893

Jeu de dés amusant uniquement sur terminal
Présentation de l'article:C'est l'un des premiers projets. Je suis encore en train de maîtriser une variété d'éléments en matière de programmation.
Il s'agit d'un jeu de dés amusant que j'ai créé sur la base du jeu de dés de Kindom Come Deliverence. Je l'ai créé uniquement dans le terminal. Principalement dû
2024-11-14
commentaire 0
875

Comment utiliser l'attribut animation-name pour appeler une animation ? guide d'utilisation des animations CSS
Présentation de l'article:Dans le style CSS, avant de pouvoir utiliser l'animation, nous devons utiliser @keyframes pour définir l'animation. Cependant, l'animation définie par les images clés n'est pas très bonne à exécuter, nous avons vraiment besoin de l'attribut animation-name pour obtenir l'effet d'animation, donc. dans le style CSS, comment utiliser l'attribut animation-name pour l'implémenter ? Résumons comment utiliser l'attribut animation-name pour appeler l'animation ? Une liste complète de l'utilisation des animations CSS.
2018-11-05
commentaire 0
3638


Production d'animation HTML5 super cool - la merveilleuse utilisation de LTweenLite
Présentation de l'article:lufylegend.js est un moteur de jeu HTML5 open source. Il existe souvent diverses animations dans les jeux. Certaines de ces animations sont des fichiers flash et d'autres sont des fichiers vidéo. Cette fois, nous utiliserons lufylegend pour créer une belle animation de jeu.
2017-03-01
commentaire 0
3074