10000 contenu connexe trouvé
jQuery select控制插件_jquery
Présentation de l'article:操作select下拉框的jquery插件,以后再涉及select时,利用这个插件就简单多了。
2016-05-16
commentaire 0
965
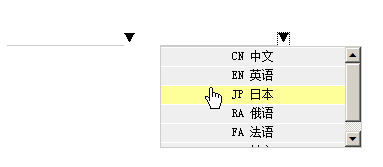
jquery模拟SELECT下拉框取值效果_jquery
Présentation de l'article:说到模拟SELECT框,想必大家第一想到的就是使用javascript吧,其实是jquery也是可以做到的,下面有个不错的示例,感兴趣的朋友可以参考下
2016-05-16
commentaire 0
1006

Que sont les plug-ins d'amorçage ?
Présentation de l'article:Bootstrap est livré avec 12 plugins jQuery. Tels que : plug-in de transition, plug-in modal, plug-in déroulant, plug-in carrousel, plug-in info-bulle, plug-in onglet, etc.
2019-07-18
commentaire 0
5454

Comment obtenir la valeur sélectionnée dans layui
Présentation de l'article:La méthode permettant à layui d'obtenir la valeur sélectionnée : ouvrez d'abord le fichier de code du modèle correspondant ; puis référencez le plug-in layui et enfin obtenez la valeur de la liste déroulante via le "var batch=$("#batch") ; .val();" méthode.
2020-12-07
commentaire 0
9182
jQuery implémente un menu déroulant de sélection très pratique et esthétique effect_jquery
Présentation de l'article:Cet article présente principalement jQuery pour implémenter un effet de sélection de menu déroulant de sélection très pratique et esthétique. Il simule l'effet de sélection de menu déroulant de sélection via jQuery et a pour fonction de cliquer pour sélectionner l'élément déroulant pour entrer dans la zone de saisie. . C'est très beau et pratique. Les amis qui en ont besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1770

Quels sont les plugins intégrés de bootstrap ?
Présentation de l'article:Les plug-ins intégrés d'amorçage comprennent : 1. Plug-in d'effet de transition ; 2. Plug-in de boîte modale ; 3. Plug-in de menu déroulant 4. Plug-in de surveillance de défilement ; ; 6. Plug-in d'outil d'invite ; 7. Plug-in de boîte contextuelle ; 8. Plug-in de boîte d'avertissement ; 9. Plug-in de bouton ; 11. Plug-in de carrousel ; Plug-in de navigation supplémentaire.
2021-11-11
commentaire 0
4254

Comment utiliser jQuery pour implémenter la fonction de saut de sélection de liste déroulante
Présentation de l'article:jQuery est une bibliothèque JavaScript largement utilisée qui aide les développeurs à gérer plus facilement les opérations DOM, la gestion des événements et les requêtes Ajax, elle est donc largement utilisée dans le développement Web. Dans cet article, nous verrons comment utiliser jQuery pour implémenter la fonction de saut de sélection par liste déroulante. Tout d'abord, examinons le code HTML de base comme suit : ```<select id="selectBox"> <option value="http://www.google.c
2023-04-11
commentaire 0
866

Quels sont les composants du bootstrap ?
Présentation de l'article:Les composants de bootstrap incluent : boîte de dialogue modale modale, menu déroulant, surveillance du défilement Scrollspy, page à onglets, info-bulle, pointe flottante Popover, carrousel carrousel, navigation supplémentaire Affix, pliage replié et autres plug-ins.
2020-11-19
commentaire 0
7162
jqTransform form表单美化插件使用方法_jquery
Présentation de l'article:jQtransForm jQuery表单美化修饰插件,附带有PHP提交程序,当然ASP/ASP/NET/JSP都是同理,这里主要是jQuery美化部分的实例,美化对象为文本框、密码框、文本域、Select下拉框、按钮等,有了这些示例,美化其它的表单元素应该不是大问题。
2016-05-16
commentaire 0
1519

Comment faire des étiquettes dans Word
Présentation de l'article:Étapes pour créer des étiquettes dans Word : 1. Ouvrez le modèle Word, cliquez sur Mail - Démarrer le publipostage - Table des matières, sélectionnez Utiliser la liste existante dans Sélectionner les destinataires et ouvrez la table de données correspondante. 2. Insérez le champ de fusion et ajoutez le correspondant ; cellules Placez-le dans le tableau et cliquez pour fusionner le contenu des champs selon vos besoins. Étape 3 : Après avoir inséré tout le contenu, cliquez sur la liste déroulante Terminer et fusionner.
2019-06-17
commentaire 0
33490

Comment utiliser le modificateur de tissu dans 3Ds MAX
Présentation de l'article:1. Ouvrez 3DsMAX et dessinez un modèle de sphère et un modèle de plan. Le modèle de sphère est utilisé comme objet de conflit et le modèle de plan est utilisé comme objet en tissu. Puisque l'objet en tissu doit être plié, le nombre de segments du plan. Le modèle doit être défini ici sur 30*30. 2. Déplacez le plan pour qu'il soit au-dessus de la sphère, ce qui facilite l'utilisation du modificateur Tissu. 3. Sélectionnez deux objets et recherchez le modificateur de tissu dans la liste des modificateurs. 4. Cliquez sur Propriétés de l'objet pour afficher la boîte de dialogue Propriétés de l'objet. Sélectionnez le tissu lorsque plan1 est sélectionné. 5. Lors de la sélection de sphère001, vérifiez l'objet en conflit et appuyez sur Entrée. 6. Tirez sur le bouton de simulation dans les paramètres du modificateur, cliquez sur Simuler et le processus de simulation sera affiché. 7. Déplacez le curseur de contrôle ci-dessous pour
2024-04-08
commentaire 0
1015

Comment changer le mode du champ de recherche dans uTools
Présentation de l'article:uTools est un outil plug-in que tout le monde utilise souvent. Vous pouvez installer directement certains plug-ins dont vous avez besoin pour le faire fonctionner. Quelqu'un sait-il comment changer le mode du champ de recherche dans uTools ? Ici, je vais vous donner une introduction détaillée à uTools. Si vous souhaitez savoir comment modifier le mode du champ de recherche, vous pouvez y jeter un œil. Changer de méthode : 1. Utilisez "alt+espace" pour afficher la barre d'état d'uTools et cliquez sur la case de l'avatar à droite. 2. Dans l'interface qui s'ouvre, cliquez sur l'option "Centre personnel" en haut. 3. Cliquez ensuite sur « Paramètres » dans la colonne de gauche. 4. Recherchez ensuite le « Mode zone de recherche » sur la droite, cliquez sur le bouton déroulant de la zone d'option et sélectionnez une option appropriée dans la liste proposée.
2024-02-06
commentaire 0
1051

Méthode détaillée pour modifier les flèches courbes à l'aide de MathType
Présentation de l'article:1. Ouvrez le logiciel MathType et entrez dans l'état d'édition. 2. Cliquez sur [Modifier]-[Insérer un symbole] dans le menu MathType et une boîte de dialogue pour insérer des symboles apparaîtra. 3. Dans la boîte de dialogue contextuelle [Insérer un symbole], définissez [Vue] sur [Description] et de nombreux modèles de symboles apparaîtront automatiquement sous [Vue]. 4. Tirez la barre de défilement dans le panneau des symboles, recherchez la flèche incurvée, cliquez sur [Insérer] puis cliquez sur [Fermer]. Comme il existe de nombreux modèles de symboles, vous devez les vérifier attentivement lorsque vous tirez sur la barre de défilement, sinon ils seront ignorés. Astuce : Les flèches gauche et droite sont toutes ensemble, vous pouvez simplement choisir la direction dans laquelle vous souhaitez insérer. Vous pouvez également trouver de nombreux autres symboles dans le panneau à insérer.
2024-04-16
commentaire 0
619

Un exemple de tutoriel sur l'utilisation du plug-in my97 dans js
Présentation de l'article:Pour créer une page, vous avez besoin de deux zones de saisie de l'heure, une pour afficher l'heure actuelle et une pour afficher l'heure précédente, et d'une liste déroulante de sélection pour contrôler la différence entre les deux zones de saisie de l'heure. L'effet est le suivant :
Ce qui est utilisé ici est My97DatePicer, qui est simple et pratique. Le plug-in my97 est introduit pour définir le format de la zone d'heure de saisie. L'heure maximale définie ici est l'heure actuelle. La zone d'heure de début ne peut pas être plus grande que la fin. boîte de temps.
1 <script src="lib/date/WdatePicker.js?1.1.11">&l
2017-06-24
commentaire 0
2614

Composant de boîte d'options déroulante de sélection personnalisée dans l'applet WeChat
Présentation de l'article:Il n'y a pas de zone d'option déroulante de sélection dans l'applet WeChat, elle ne peut donc être personnalisée. Si vous souhaitez personnaliser, vous pouvez choisir un modèle ou un composant pour le créer. Cette fois, j'ai sélectionné des composants, de sorte que je n'ai qu'à introduire des composants et à ajouter des données, sans avoir à me soucier d'autres choses, afin qu'ils puissent être réutilisés à plusieurs endroits.
2020-06-24
commentaire 0
4299