10000 contenu connexe trouvé

Comment obtenir un effet de défilement horizontal grâce à la mise en page CSS Flex
Présentation de l'article:Résumé de la façon d'obtenir un effet de défilement horizontal grâce à la disposition élastique CssFlex : Dans le développement Web, nous devons parfois afficher une série d'éléments dans un conteneur et espérer que ces éléments pourront défiler horizontalement. À ce stade, vous pouvez utiliser la disposition élastique CSSFlex pour obtenir l'effet de défilement horizontal. Nous pouvons facilement obtenir cet effet en ajustant les propriétés du conteneur avec un simple code CSS. Dans cet article, je vais vous présenter comment utiliser CSSFlex pour obtenir un effet de défilement horizontal et fournir des exemples de code spécifiques. CSSFl
2023-09-27
commentaire 0
2181

Recommandés 5 codes d'effet accordéon couramment utilisés sur les pages Web
Présentation de l'article:Dans le développement de sites Web, nous devons souvent utiliser de nombreux effets spéciaux pour décorer le site Web. Lorsque vous souhaitez afficher plusieurs fragments de contenu dans un espace de page limité, l'effet accordéon peut vous aider de manière très conviviale. pour basculer entre plusieurs éléments de contenu. Il peut également être utilisé comme image de focus de bannière. Cet article rassemble 5 codes d'effet accordéon couramment utilisés. Les codes peuvent être utilisés et modifiés directement.
2017-06-07
commentaire 0
5577

Comment définir la barre d'outils dans le navigateur de fichiers ES. Introduction à la méthode de configuration de la disposition de la barre d'outils dans le navigateur de fichiers ES.
Présentation de l'article:La fonction de disposition de la barre d'outils du navigateur de fichiers ES peut aider les utilisateurs à personnaliser la disposition de la barre d'outils en fonction de leurs propres besoins et habitudes, rendant ainsi la navigation et l'utilisation des fichiers plus pratiques. En ajustant la disposition de la barre d'outils, les utilisateurs peuvent gérer plus efficacement les fichiers sur leurs téléphones mobiles et améliorer l'efficacité du travail. Voici la méthode de configuration spécifique : Paramètres du navigateur de fichiers ES Méthode de présentation de la barre d'outils Introduction Étape 1. Ouvrez l'application ES File Browser et cliquez sur l'icône à trois lignes horizontales dans le coin supérieur gauche. Deuxième étape, cliquez sur Paramètres. Troisième étape, recherchez la gestion de la disposition des barres d'outils. Étape 4 : Sélectionnez la disposition de la barre d'outils.
2024-07-11
commentaire 0
948

Comment implémenter la disposition du flux en cascade avec PHP
Présentation de l'article:Avec la popularité des médias sociaux et la demande croissante des utilisateurs pour des images multimédias, la mise en page en cascade est devenue un choix de plus en plus populaire pour la conception d'interfaces de sites Web et d'applications mobiles. Cet article explique comment utiliser PHP pour implémenter la disposition du flux en cascade. Quelle est la disposition du débit de la cascade ? La mise en page en cascade est une mise en page fluide qui permet d'organiser le contenu en fonction de la taille et de la hauteur adaptatives, créant ainsi un effet de cascade. Cette mise en page est généralement utilisée pour afficher des images, des vidéos ou tout autre contenu multimédia. Pourquoi utiliser PHP pour implémenter une disposition de flux en cascade ? Bien que d'autres langages et frameworks puissent également implémenter le streaming en cascade
2023-06-23
commentaire 0
1151

Comment changer Word en version horizontale
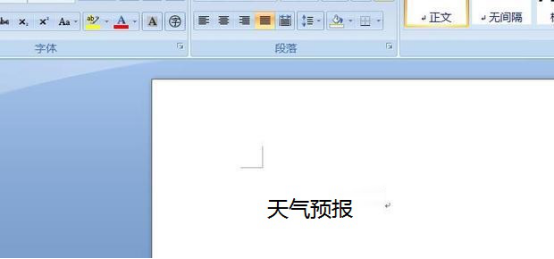
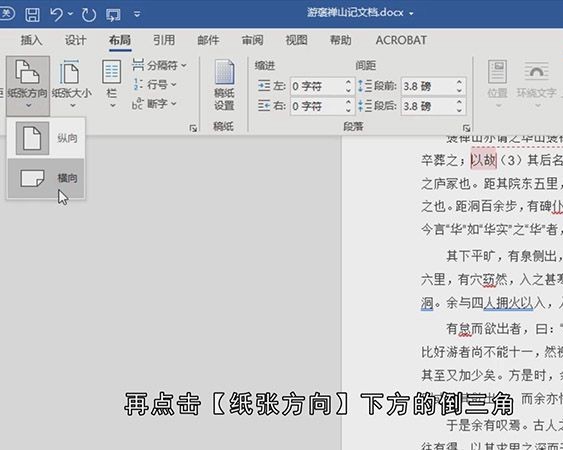
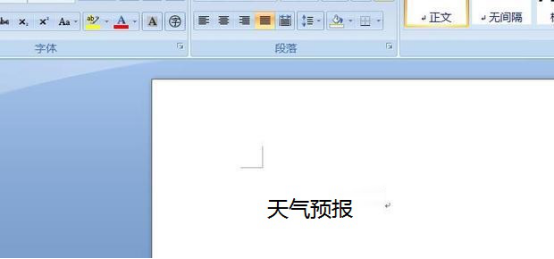
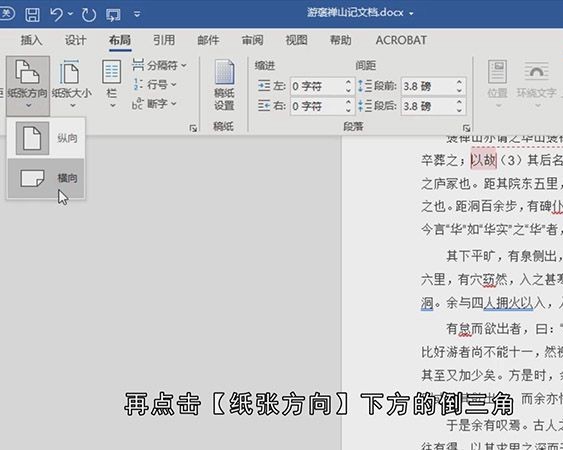
Présentation de l'article:À l'ère de l'intelligence, le travail de bureau électronique a été fondamentalement popularisé et Word est devenu le logiciel de bureau le plus couramment utilisé dans le travail réel. Le remplacement du travail manuel par l'électronique a permis à chacun d'économiser beaucoup de temps de travail et d'améliorer l'efficacité du travail. De nos jours, qu'il s'agisse d'un rapport ou d'un article, des versions électroniques doivent être soumises, l'utilisation de documents Word est donc devenue un logiciel d'exploitation que chacun doit connaître. Lorsque nous imprimons un document, nous allons changer de mise en page en fonction de différentes mises en page. Aujourd'hui, nous allons vous apprendre : Comment changer Word au format paysage ? 1. Ouvrez le document Word que vous souhaitez modifier. L'orientation par défaut du document est portrait (comme indiqué dans la figure ci-dessous). 2. Cliquez sur [Mise en page] dans la barre d'outils supérieure (comme indiqué dans la figure ci-dessous). 3. Sélectionnez [Orientation du papier] et sélectionnez [Paysage] dans la liste déroulante.
2024-03-19
commentaire 0
1599

Implémentation d'un effet de flux de cascade d'images basé sur JavaScript
Présentation de l'article:Implémentation de l'effet de flux en cascade des images basé sur la disposition du flux en cascade JavaScript est un moyen courant d'afficher des images sur des pages Web. Il permet aux images d'être affichées de manière fluide, donnant aux gens un effet visuel unique. Dans cet article, nous utiliserons JavaScript pour implémenter un simple effet de cascade d'images. Travail de préparation Tout d'abord, nous devons préparer quelques ressources d'images. Vous pouvez télécharger manuellement certaines images et les mettre dans un dossier, afin que nous puissions utiliser directement les chemins de ces images dans le code. HTML
2023-08-09
commentaire 0
1140

Le charme de la mise en page personnalisée du bureau du téléphone mobile (expérience d'interface mobile créée)
Présentation de l'article:À l’ère actuelle de l’explosion de l’information, la quête de personnalisation des gens devient de plus en plus intense. Grâce à une disposition personnalisée du bureau mobile, nous pouvons injecter un style unique et un goût personnel dans l’interface mobile. Les téléphones portables sont un partenaire indispensable dans notre vie quotidienne. Leurs designs personnalisés font du téléphone portable un symbole personnel qui nous est étroitement lié. 1. Créez une disposition de bureau de téléphone mobile pour afficher votre style personnel 2. Sélectionnez soigneusement les fonds d'écran et les icônes pour créer un effet visuel unique 3. Utilisez la fonction de personnalisation des widgets pour augmenter la praticité du bureau 4. Définissez des icônes personnalisées à ajouter au interface mobile 5. Utilisez des fonds d'écran dynamiques et des fonds d'écran dynamiques pour ajouter de la vitalité à l'interface mobile 6. Utilisez le gestionnaire de bureau pour optimiser la mise en page et améliorer l'efficacité de l'utilisation 7. Ajustez la taille et la position des icônes d'application pour créer un effet visuel soigné 8.
2024-02-02
commentaire 0
878

Comment utiliser CSS pour créer un effet de barre d'affichage d'image à défilement transparent
Présentation de l'article:Comment utiliser CSS pour créer une barre d'affichage d'images à défilement fluide Avec le développement d'Internet, l'affichage d'images est devenu un élément indispensable dans la conception de nombreux sites Web. L'effet de barre d'affichage d'image à défilement transparent peut attirer l'attention des utilisateurs et améliorer l'effet visuel et l'expérience utilisateur du site Web. Dans cet article, je vais vous présenter comment utiliser CSS pour obtenir un effet de barre d'affichage d'image à défilement transparent et fournir des exemples de code spécifiques. L'effet d'un défilement transparent de la barre d'affichage de l'image repose principalement sur les propriétés d'animation et la disposition du CSS. Voici les étapes pour obtenir cet effet
2023-10-16
commentaire 0
1334

Tutoriel HTML : Comment utiliser la disposition en grille pour la disposition en grille
Présentation de l'article:Tutoriel HTML : Comment utiliser la disposition en grille pour la disposition en grille, des exemples de code spécifiques sont requis Introduction : Dans la conception Web moderne, la disposition en grille est une méthode de mise en page très populaire et pratique. Il peut aider les développeurs à contrôler de manière plus flexible la mise en page et la composition des pages Web, rendant les pages Web plus belles et plus faciles à lire. Cet article vous expliquera comment utiliser la disposition en grille en HTML pour la disposition en grille et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Première partie : Concepts de base de la disposition en grille
2023-10-19
commentaire 0
868

Conseils de mise en page CSS : comment implémenter des éléments Web centrés horizontalement et verticalement
Présentation de l'article:Compétences en mise en page CSS : Comment réaliser le centrage horizontal et vertical des éléments Web Dans la conception et le développement Web, réaliser le centrage horizontal et vertical des éléments est un problème souvent rencontré. Qu'il s'agisse d'afficher une image, une zone de texte au centre ou une mise en page centrée de la page entière, l'utilisation correcte des techniques de mise en page CSS peut facilement obtenir cet effet. Cet article présentera quelques méthodes CSS courantes pour réaliser un centrage horizontal et vertical, et fournira des exemples de code spécifiques. 1. Centrer le contenu textuel d'un élément en ligne Si vous souhaitez centrer le contenu textuel d'un élément en ligne dans le sens horizontal
2023-10-19
commentaire 0
1228

Méthode détaillée pour créer un effet d'animation consistant à effacer le texte affiché avec le doigt dans PPT
Présentation de l'article:1. Créez une nouvelle présentation PPT, sélectionnez la zone de texte horizontale dans le menu d'insertion, insérez une zone de texte horizontale sur la page de diapositive et saisissez le contenu du texte dans la zone de texte. 2. Sélectionnez la zone de texte créée ou sélectionnez tout le contenu du texte dans la zone de texte. Dans le menu Démarrer, définissez la police du texte, la taille de la police et d'autres attributs de police de texte associés. 3. Recherchez l'image dans le menu d'insertion, cliquez sur l'image, sélectionnez l'image matérielle d'un doigt que vous avez trouvée auparavant et importez-la dans la page de diapositive, sélectionnez l'image insérée, réduisez-la à la taille appropriée et placez-la dans le poste approprié. 4. Sélectionnez la zone de texte, cliquez sur le menu d'animation, recherchez l'effet d'animation [Effacer] dans le menu d'animation, cliquez sur Effacer pour appliquer cet effet à la zone de texte et définissez la direction d'animation d'effacement sur
2024-03-26
commentaire 0
1276

Tutoriel d'animation CSS : apprenez étape par étape à obtenir l'effet de texte clignotant
Présentation de l'article:Tutoriel d'animation CSS : vous apprendrez étape par étape comment implémenter des effets de texte clignotant. CSS (CascadingStyleSheets) est un langage de balisage utilisé pour ajouter du style et de la mise en page aux pages Web. En utilisant CSS, nous pouvons ajouter des effets d'animation aux éléments HTML pour rendre les pages Web plus vivantes et plus attrayantes. Dans ce tutoriel, je vais vous montrer comment utiliser CSS pour implémenter un simple effet de texte clignotant. Vous apprendrez à utiliser les propriétés d'animation CSS et à appliquer une animation au texte pour obtenir un effet clignotant. par
2023-10-22
commentaire 0
1611

Maîtriser les points clés d'un site web responsive layout
Présentation de l'article:Ce que vous devez savoir sur les sites Web à mise en page réactive À mesure que la popularité et l'utilisation des appareils mobiles augmentent, les gens utilisent de plus en plus de téléphones mobiles et de tablettes pour naviguer sur le Web. Afin de permettre au site Web d'avoir de bons effets d'affichage sur des écrans de différentes tailles, la mise en page réactive est progressivement devenue une tendance importante dans la conception Web moderne. Cet article présentera les connaissances nécessaires sur les sites Web à mise en page réactive pour aider les lecteurs à mieux comprendre et appliquer la mise en page réactive. 1. La définition et les avantages de la mise en page réactive La mise en page réactive signifie que les concepteurs Web utilisent des grilles élastiques, des images élastiques et des requêtes multimédias
2024-02-18
commentaire 0
914

Comment personnaliser la mise en page dans le didacticiel de la méthode CorelDRAW_Setup
Présentation de l'article:1. Ouvrez le logiciel CorelDRAW, cliquez sur [Mise en page] en haut, sélectionnez [Options du document] Taille de page et définissez la taille de la page, allant des documents juridiques et enveloppes aux affiches et pages Web. Si les formats de page prédéfinis ne répondent pas à vos besoins, vous pouvez créer un format de page personnalisé en spécifiant les dimensions du dessin. Vous pouvez conserver les tailles de page personnalisées en tant que préréglages pour une utilisation future, et vous pouvez supprimer toutes les tailles de page prédéfinies personnalisées dont vous n'avez plus besoin. 2. L'orientation de la page peut être horizontale ou verticale. Dans une page paysage, le dessin est plus large que haut ; dans une page portrait, le dessin est plus haut que large. 3. Le style de mise en page est par défaut une seule page, tandis que le style multipage peut diviser la taille de la page en deux parties égales ou plus, chaque partie
2024-04-22
commentaire 0
1161

Comment utiliser les effets dynamiques CSS3 dans la conception Web
Présentation de l'article:Comment utiliser les effets dynamiques CSS3 dans la conception Web Introduction : À l'ère d'Internet d'aujourd'hui, la conception Web est devenue l'un des moyens importants pour attirer l'attention des utilisateurs. En tant qu'élément important de la conception Web, CSS3 peut non seulement obtenir une mise en page et un style statiques, mais également augmenter l'interactivité et l'expérience utilisateur de la page grâce à des effets dynamiques. Cet article présentera certains effets dynamiques CSS3 couramment utilisés et donnera des exemples de code correspondants pour aider les lecteurs à utiliser CSS3 de manière flexible dans la conception Web. 1. Transition effet de transition (transition)
2023-09-09
commentaire 0
1672

Générez 25 images d'animation de haute qualité en deux étapes, calculées comme 8 % de SVD. Jouable en ligne
Présentation de l'article:Les ressources informatiques consommées ne représentent que 2/25 du modèle traditionnel StableVideoDiffusion (SVD) ! AnimateLCM-SVD-xt est publié, ce qui modifie le modèle de diffusion vidéo pour le débruitage répété, ce qui prend du temps et nécessite de nombreux calculs. Regardons d'abord l'effet d'animation généré. Le style cyberpunk est facile à contrôler. Le garçon porte des écouteurs et se tient dans la rue urbaine éclairée au néon : l'image est également réaliste. Un couple de jeunes mariés se blottit, tenant un bouquet exquis, témoin de l'amour sous l'ancien mur de pierre : image de science-fiction. Le vent a également une impression visuelle d'extraterrestres envahissant la terre : l'image AnimateLCM-SVD-xt provient du MMLab de l'Université chinoise de Hong Kong, d'AvolutionAI, du laboratoire d'intelligence artificielle de Shanghai,
2024-02-20
commentaire 0
864

Comment utiliser la mise en page CSS Flex pour implémenter un carrousel d'images réactif
Présentation de l'article:Comment utiliser la mise en page élastique CSSFlex pour implémenter un carrousel d'images réactifs Dans la conception Web moderne, la conception réactive devient de plus en plus importante. Lorsque nous concevons un site Web ou une application, nous souhaitons qu’il s’adapte aux appareils dotés de différentes tailles d’écran, qu’il s’agisse d’un téléphone mobile, d’une tablette ou d’un ordinateur de bureau. Le carrousel d'images est un composant de site Web courant qui peut être utilisé pour afficher l'effet de glissement de plusieurs images. Dans cet article, nous présenterons comment utiliser la disposition élastique CSSFlex pour implémenter un carrousel d'images réactif. Tout d'abord, nous avons besoin d'un Ht
2023-09-27
commentaire 0
915

Une exclusivité industrielle ! Yu Chengdong : Les messages d'image du satellite Beidou de Huawei peuvent être compressés dix mille fois et peuvent être utilisés une seule fois pour durer toute une vie
Présentation de l'article:Selon les informations du 2 août, Huawei Bruce Lee a récemment présenté en détail les images satellite Beidou exclusives aux téléphones mobiles Huawei. Yu Chengdong a également écrit : « Personne n'a de messages d'images satellite Beidou sur les téléphones mobiles Huawei. Des messages texte unidirectionnels aux messages bidirectionnels, en passant par les messages modifiables, et même la possibilité d'envoyer des images, nous avons continué à évoluer dans les communications par satellite. surpassant de loin nos pairs. « Grâce à une puissante technologie de compression d'encodage et de décodage, la compression des images peut être obtenue jusqu'à 10 000 fois, et les informations les plus critiques peuvent être transmises avec le moins de données en cas d'urgence. Yu Chengdong a souligné que cette fonction n'est généralement pas utilisée, mais qu'elle peut être utilisée « une fois dans la vie et une fois dans la vie ». L'effet des images de paysage envoyées par les messages d'images du satellite Beidou serait que Huawei peut utiliser des algorithmes de compression extrêmement efficaces pour compresser les images en
2024-08-07
commentaire 0
814

Le téléphone portable Honor Porsche Design exposé : un choix de mode plein d'âme Porsche
Présentation de l'article:Dans l'actualité du 15 décembre, Honor a officiellement annoncé sa coopération avec Porsche, et la nouvelle du téléphone mobile co-marqué qu'ils ont lancé s'est progressivement répandue. Récemment, un blogueur a exposé un manuscrit de conception qui pourrait être le Honor Magic 6 Porsche Edition, ainsi qu'une photo qui ressemble à un vrai téléphone. À en juger par les images exposées du vrai téléphone, le Honor Magic 6 Porsche Edition est plein de Porsche. éléments de conception. Ce téléphone utilise la palette de couleurs classique « rouge et noir » de Porsche, faisant écho au design de l'intérieur de la carrosserie. L'arrière du fuselage est fait d'un matériau similaire au cuir uni, présentant un effet de correspondance de couleurs unique et portant le logo PorscheDesign. . De plus, la disposition des caméras arrière imite également le style d'une voiture de sport Porsche, montrant un Honor Ma "roue en étoile à trois caméras" disposé horizontalement.
2023-12-15
commentaire 0
585

Comment résoudre le problème du changement de l'orientation du papier de Word d'une page en paysage et d'une page en vertical
Présentation de l'article:Comment résoudre le problème selon lequel l'orientation du papier de Word passe d'horizontale à verticale d'une page à verticale ? De nombreux utilisateurs doivent utiliser plusieurs pages lors de l'édition de documents dans Word, mais constatent que certaines pages sont verticales et d'autres horizontales. Alors, comment résoudre cette situation ? majorité des utilisateurs. Si vous rencontrez également ce problème, vous pouvez accéder au site Web chinois de PHP pour obtenir les étapes de solution pertinentes. Solution : ouvrez le document Word, déplacez la souris jusqu'à la fin du contenu du texte sur la première page, puis recherchez le [Séparateur] dans la colonne [Mise en page] et cliquez sur l'icône inversée sur le côté droit du triangle [Séparateur], sélectionnez [Page suivante] sous [Saut de section] dans la liste déroulante, puis cliquez sur [Papier
2024-08-28
commentaire 0
1009