10000 contenu connexe trouvé

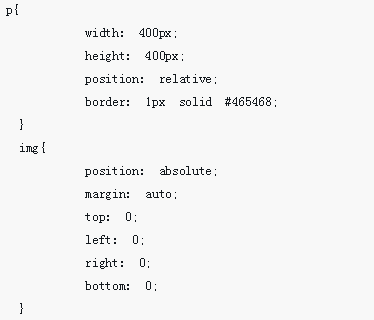
垂直水平居中
Présentation de l'article:垂直水平居中
2016-10-09
commentaire 0
828
垂直水平居中
Présentation de l'article:垂直水平居中
2016-10-09
commentaire 0
1591

Comment définir l'alignement horizontal en CSS
Présentation de l'article:Comment définir l'alignement horizontal en CSS : 1. Utilisez le style "text-align: center;" pour définir l'alignement central horizontal des éléments de texte ; 2. Utilisez le style "margin: auto;" éléments.
2021-02-23
commentaire 0
10124

Quel est le niveau de salaire PHP de 8 000 à Zhengzhou ?
Présentation de l'article:Quel est le niveau de salaire de 8 000 à Zhengzhou PHP? Il peut probablement être considéré comme un niveau moyen à élevé. Nous savons tous que le salaire est étroitement lié aux capacités, mais en plus des capacités, cela dépend aussi de la région dans laquelle vous vous trouvez. Le salaire moyen dans les villes de premier et de deuxième rang. est très différent.
2020-11-24
commentaire 0
2915

Comment centrer la boîte horizontalement en CSS3
Présentation de l'article:Comment centrer la boîte horizontalement dans CSS3 : 1. Utilisez l'attribut margin et ajoutez le style "margin: 0 auto;" à l'élément box pour le centrer horizontalement ; 2. Utilisez la disposition élastique flexible pour obtenir un centrage horizontal ; positionner et transformer les attributs pour y parvenir Centré horizontalement.
2022-01-20
commentaire 0
16457

Où puis-je acheter des pièces de sueur ? Sur quelle plateforme les Sweat Coins sont-ils échangés ?
Présentation de l'article:Plateforme de trading de pièces de sueur Échange centralisé : Binance Huobi OKX Matcha Gate.io KrakenBittrexPoloniexKuCoinBitstamp Échange décentralisé : PancakeSwapUniswapSushiswap1inchBalancerCurveÉtapes d'achat de pièces de sueurSélectionner une plateforme de tradingEnregistrer un compteRecharger des fondsAcheter des pièces de sueurRetirer des pièces de sueur
2024-03-01
commentaire 0
396

Comment définir le centrage horizontal en CSS
Présentation de l'article:Comment définir le centrage horizontal en CSS : 1. Utilisez le style "text-align: center;" pour centrer horizontalement les éléments en ligne dans les éléments de niveau bloc (éléments parents) ; center Centre horizontalement un élément de niveau bloc avec une largeur fixe à l'intérieur d'un élément de niveau bloc (élément parent).
2021-04-02
commentaire 0
5839

Comment centrer un élément horizontalement
Présentation de l'article:Méthodes pour centrer horizontalement un élément : 1. Pour les éléments en ligne, utilisez l'attribut "text-align: center;" pour obtenir un centrage horizontal. 2. Pour les éléments au niveau du bloc, utilisez l'attribut "margin: 0 auto" pour obtenir un centrage horizontal ; ; 3. Utilisez flex Pour y parvenir, définissez la direction de la broche sur le centre.
2020-07-02
commentaire 0
4520

Méthode de centrage horizontal et vertical
Présentation de l'article:Cette fois, je vais vous présenter la méthode de centrage horizontal et vertical. Quelles sont les précautions pour le centrage horizontal et vertical ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-03-22
commentaire 0
2238

Comment aligner plusieurs blocs DIV horizontalement ?
Présentation de l'article:Alignement horizontal de plusieurs blocs DIV Placer plusieurs blocs DIV sur la même ligne horizontale est une tâche de mise en page courante dans le développement Web. À...
2024-11-03
commentaire 0
948

Comment définir le centrage horizontal en CSS
Présentation de l'article:Dans la conception Web, il est souvent nécessaire de centrer un élément horizontalement pour améliorer la beauté globale et la lisibilité de la page. Expliquons comment utiliser CSS pour réaliser un centrage horizontal. ### 1. Utilisez l'attribut text-align L'attribut `text-align` est utilisé pour définir l'alignement horizontal du texte pour les éléments au niveau du bloc, il peut également être utilisé pour contrôler l'alignement horizontal des éléments internes. Par exemple, nous définissons le code suivant : ```<div style="text-align: center;"> <p>Ceci est un morceau de texte
2023-04-21
commentaire 0
7018