10000 contenu connexe trouvé

Comment définir l'alignement horizontal en CSS
Présentation de l'article:Comment définir l'alignement horizontal en CSS : 1. Utilisez le style "text-align: center;" pour définir l'alignement central horizontal des éléments de texte ; 2. Utilisez le style "margin: auto;" éléments.
2021-02-23
commentaire 0
10179

Centre CSS, alignement horizontal et vertical
Présentation de l'article:Nous pouvons aligner un élément ou son contenu à l'aide de CSS qui fournit diverses options d'alignement d'un élément et de son contenu horizontalement, verticalement ou au centre.
2023-09-05
commentaire 0
934

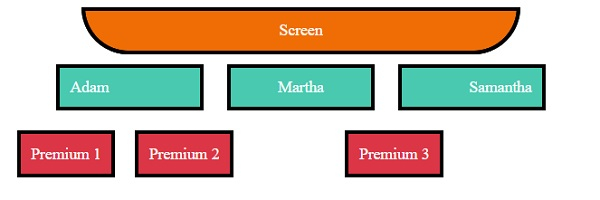
Comment aligner plusieurs blocs DIV horizontalement ?
Présentation de l'article:Alignement horizontal de plusieurs blocs DIV Placer plusieurs blocs DIV sur la même ligne horizontale est une tâche de mise en page courante dans le développement Web. À...
2024-11-03
commentaire 0
997

Astuce CSS3 fit-content : aligner les éléments horizontalement
Présentation de l'article:Astuce CSS3fit-content : Aligner les éléments horizontalement Dans le développement Web, nous rencontrons souvent des situations où nous devons aligner plusieurs éléments horizontalement. Les solutions traditionnelles sont généralement mises en œuvre à l'aide de flexbox ou display:inline-block, mais ces méthodes ne répondent pas nécessairement à tous les besoins. Heureusement, CSS3 introduit l'attribut fit-content, qui permet d'obtenir facilement un alignement horizontal des éléments. Cet article présentera l'utilisation de l'attribut fit-content
2023-09-09
commentaire 0
1402



Astuces CSS3 : utilisez fit-content pour obtenir un alignement horizontal
Présentation de l'article:Astuces CSS3 : utilisez fit-content pour obtenir un alignement horizontal Dans le développement front-end, nous rencontrons souvent des situations où plusieurs éléments doivent être alignés horizontalement. Dans le passé, nous aurions peut-être dû utiliser du CSS ou du JavaScript supplémentaire pour obtenir cet effet. Cependant, avec l'émergence de CSS3, nous pouvons utiliser une méthode plus concise pour obtenir un alignement horizontal, qui consiste à utiliser l'attribut fit-content. Qu'est-ce que le contenu adapté ? fit-content est CSS
2023-09-10
commentaire 0
771



Comment utiliser la propriété fit-content de CSS3 pour obtenir un alignement horizontal
Présentation de l'article:Comment utiliser l'attribut fit-content de CSS3 pour obtenir un alignement horizontal Introduction : Avec la popularité d'Internet et le développement de la conception Web, les gens ont des exigences de plus en plus élevées en matière de mise en page. Parvenir à l’alignement horizontal des éléments de page est devenu un sujet important. En CSS3, un nouvel attribut fit-content apparaît, qui peut être utilisé pour obtenir un alignement horizontal des éléments de la page. Cet article présentera l'utilisation de base de l'attribut fit-content et comment l'utiliser pour obtenir un alignement horizontal. 1. ajustement-suite
2023-09-11
commentaire 0
1089