10000 contenu connexe trouvé

Comment définir l'alignement horizontal en CSS
Présentation de l'article:Comment définir l'alignement horizontal en CSS : 1. Utilisez le style "text-align: center;" pour définir l'alignement central horizontal des éléments de texte ; 2. Utilisez le style "margin: auto;" éléments.
2021-02-23
commentaire 0
10133

Centre CSS, alignement horizontal et vertical
Présentation de l'article:Nous pouvons aligner un élément ou son contenu à l'aide de CSS qui fournit diverses options d'alignement d'un élément et de son contenu horizontalement, verticalement ou au centre.
2023-09-05
commentaire 0
906

Comment aligner CSS Li horizontalement et au centre
Présentation de l'article:Comment aligner CSS li horizontalement au centre : créez d'abord un exemple de fichier HTML ; puis définissez la balise li ; enfin, obtenez un alignement horizontal au centre grâce à des attributs tels que "overflow: caché; marge: 100px auto;".
2021-02-18
commentaire 0
8129

Comment définir l'alignement horizontal du texte CSS
Présentation de l'article:L'attribut text-align peut être utilisé en CSS pour définir l'alignement horizontal du texte. La syntaxe est "text-align:left|right|center|justify" ; la valeur left définit l'alignement à gauche, right définit l'alignement à droite, center définit le centre. , et justifier définit les deux extrémités.
2021-04-02
commentaire 0
4835

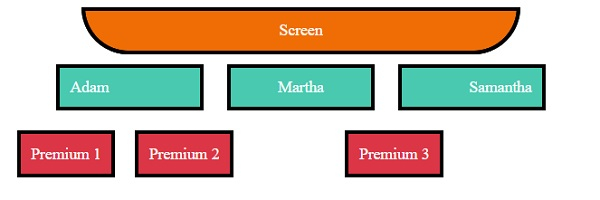
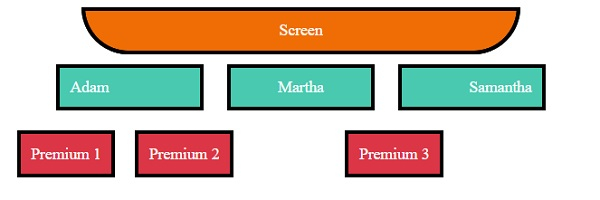
Comment aligner plusieurs blocs DIV horizontalement ?
Présentation de l'article:Alignement horizontal de plusieurs blocs DIV Placer plusieurs blocs DIV sur la même ligne horizontale est une tâche de mise en page courante dans le développement Web. À...
2024-11-03
commentaire 0
969

Astuces CSS3 : utilisez fit-content pour obtenir un alignement horizontal
Présentation de l'article:Astuces CSS3 : utilisez fit-content pour obtenir un alignement horizontal Dans le développement front-end, nous rencontrons souvent des situations où plusieurs éléments doivent être alignés horizontalement. Dans le passé, nous aurions peut-être dû utiliser du CSS ou du JavaScript supplémentaire pour obtenir cet effet. Cependant, avec l'émergence de CSS3, nous pouvons utiliser une méthode plus concise pour obtenir un alignement horizontal, qui consiste à utiliser l'attribut fit-content. Qu'est-ce que le contenu adapté ? fit-content est CSS
2023-09-10
commentaire 0
743





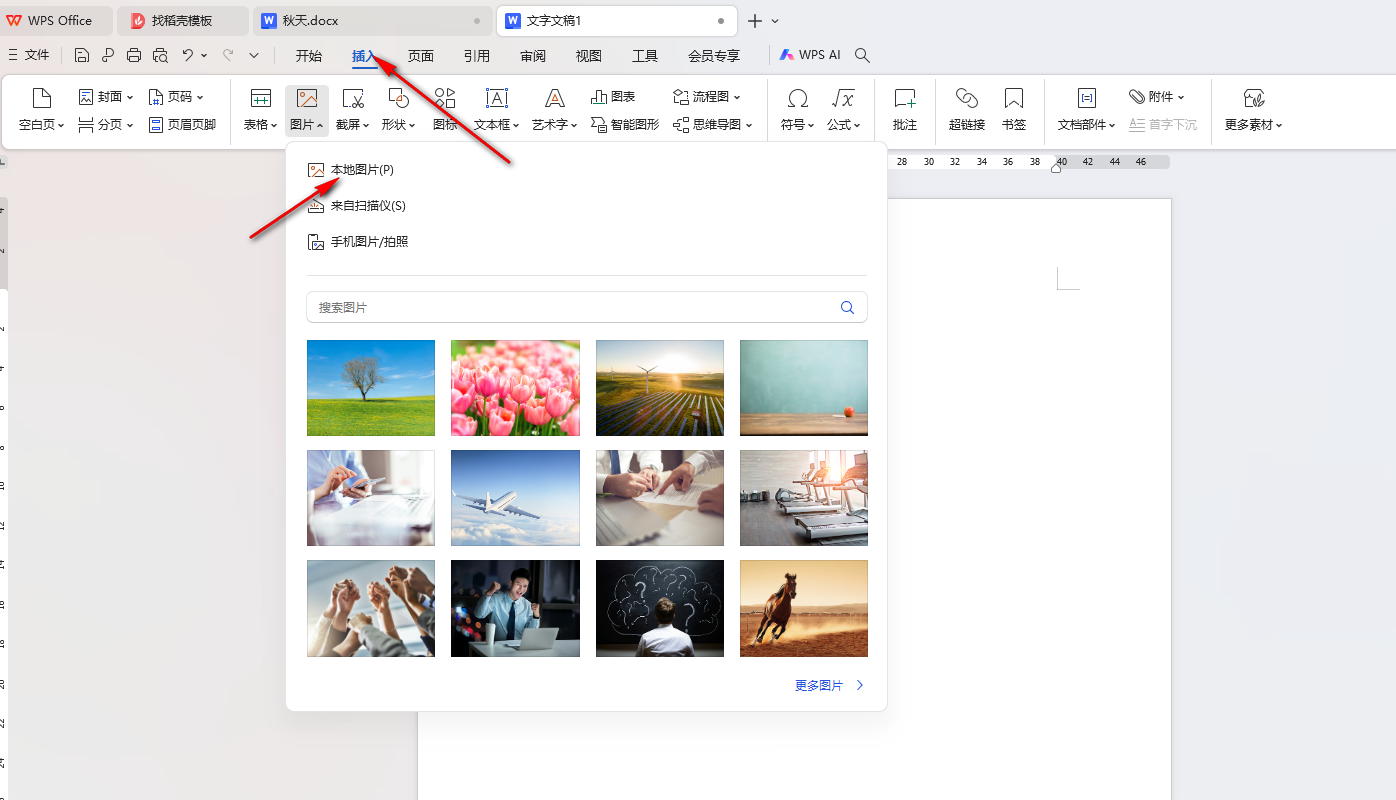
Comment définir l'alignement horizontal et central des images dans WPS Word Comment définir l'alignement horizontal et central des images dans WPS Word
Présentation de l'article:Lorsque nous utilisons des documents wps, nous exploitons certains fichiers, mais de nombreux utilisateurs se demandent comment définir l'alignement horizontal et central des images dans WPS Word ? Les utilisateurs peuvent cliquer sur l'image sous l'interface d'option d'insertion pour fonctionner. Laissez maintenant l'éditeur présenter soigneusement aux utilisateurs comment définir l'alignement horizontal et central des images dans WPS Word. Comment définir l'alignement central horizontal des images dans WPS Word 1. Tout d'abord, nous devons cliquer sur l'option [Insérer] sur la page, puis cliquer sur [Image] dans la barre d'outils pour l'ouvrir et sélectionner une image locale à ajouter. 2. Vous pouvez voir que les images ajoutées sont automatiquement alignées à gauche. 3. Si nous voulons que notre image soit alignée horizontalement au centre, nous pouvons la définir dans la barre de menu de la page.
2024-09-19
commentaire 0
316


Comment utiliser la propriété fit-content de CSS3 pour obtenir un alignement horizontal
Présentation de l'article:Comment utiliser l'attribut fit-content de CSS3 pour obtenir un alignement horizontal Introduction : Avec la popularité d'Internet et le développement de la conception Web, les gens ont des exigences de plus en plus élevées en matière de mise en page. Parvenir à l’alignement horizontal des éléments de page est devenu un sujet important. En CSS3, un nouvel attribut fit-content apparaît, qui peut être utilisé pour obtenir un alignement horizontal des éléments de la page. Cet article présentera l'utilisation de base de l'attribut fit-content et comment l'utiliser pour obtenir un alignement horizontal. 1. ajustement-suite
2023-09-11
commentaire 0
1051