10000 contenu connexe trouvé

Conception d'image d'arrière-plan Web CSS : créez différents styles et effets d'image d'arrière-plan
Présentation de l'article:Conception d'image d'arrière-plan de page Web CSS : créez divers styles et effets d'image d'arrière-plan, des exemples de code spécifiques sont requis. Résumé : Dans la conception Web, les images d'arrière-plan sont un élément visuel important, qui peut améliorer efficacement l'attractivité et la lisibilité de la page. Cet article présentera certains styles et effets courants de conception d’image d’arrière-plan CSS, et fournira des exemples de code correspondants. Les lecteurs peuvent sélectionner et appliquer ces styles et effets d'image d'arrière-plan en fonction de leurs propres besoins et préférences pour obtenir de meilleurs effets visuels et une meilleure expérience utilisateur. Mots-clés : CSS, image d'arrière-plan, style de conception, effet, représentation du code
2023-11-18
commentaire 0
1574

Comment obtenir un effet d'image d'arrière-plan à défilement fluide sur les pages Web grâce à du CSS pur
Présentation de l'article:Comment obtenir un effet d'image d'arrière-plan à défilement fluide sur une page Web grâce à du CSS pur. Dans la conception Web moderne, l'utilisation d'images d'arrière-plan peut ajouter plus de beauté et de vitalité à la page Web. L'effet d'image d'arrière-plan à défilement fluide obtenu grâce à CSS peut rendre la page entière plus fluide et plus attrayante. Cet article détaillera comment obtenir cet effet grâce à du CSS pur et fournira des exemples de code spécifiques. Tout d’abord, nous devons préparer une image d’arrière-plan et l’ajouter à l’emplacement approprié sur la page Web. Ceci peut être réalisé grâce à la propriété CSS background. Ce qui suit est un
2023-10-20
commentaire 0
908

Comment obtenir un effet de dégradé d'image d'arrière-plan à défilement fluide sur des pages Web grâce à du CSS pur
Présentation de l'article:Comment obtenir un effet de dégradé d'image d'arrière-plan à défilement fluide sur des pages Web grâce à du CSS pur Dans la conception Web moderne, des effets d'arrière-plan riches peuvent améliorer l'esthétique et l'expérience utilisateur des pages Web. Parmi eux, le défilement fluide et les effets de dégradé d’image d’arrière-plan sont des méthodes de conception couramment utilisées. Cet article expliquera comment obtenir l'effet de dégradé d'image d'arrière-plan à défilement fluide des pages Web via du CSS pur et fournira des exemples de code spécifiques. 1. Effet de défilement fluide Tout d’abord, nous devons créer un conteneur avec un effet de défilement. En HTML, vous pouvez utiliser un <div>
2023-10-20
commentaire 0
1272

Comment obtenir l'effet de défilement fluide du zoom avant et arrière sur les images d'arrière-plan sur les pages Web via du CSS pur
Présentation de l'article:Comment obtenir un défilement fluide et un effet de zoom des images d'arrière-plan sur des pages Web grâce à du CSS pur. Dans la conception Web moderne, les images d'arrière-plan sont l'un des éléments les plus courants. Afin d'améliorer l'effet visuel de la page Web, nous pouvons utiliser CSS pour obtenir un effet de zoom à défilement fluide de l'image d'arrière-plan, offrant ainsi aux utilisateurs une meilleure expérience de navigation. Tout d'abord, créez un élément conteneur avec cet effet en HTML : <divclass="background-container">
2023-10-20
commentaire 0
1301

Comment supprimer les filigranes des images enregistrées dans Xiaohongshu
Présentation de l'article:Les images de Xiaohongshu peuvent être filigranées via la version Web ou des outils tiers. Les étapes sont les suivantes : Version Web : copiez l'adresse de l'image et collez-la à nouveau dans la barre d'adresse du navigateur pour obtenir l'image sans filigrane. Outils tiers : téléchargez l'outil de suppression de filigrane, téléchargez l'image et le filigrane sera automatiquement supprimé.
2024-03-27
commentaire 0
1468


Comment ajouter un filigrane aux images en utilisant PHP
Présentation de l'article:Comment ajouter des filigranes aux images en utilisant PHP Introduction : Dans le développement Web, afin de protéger les droits d'auteur des images et d'ajouter des effets personnalisés, nous devons souvent ajouter des filigranes aux images. Dans cet article, je vais vous présenter comment utiliser PHP pour ajouter des filigranes aux images et donner des exemples de code correspondants. Étape 1 : Obtenez le chemin de l’image et l’image en filigrane. Avant d’ajouter un filigrane à l’image, nous devons obtenir le chemin de l’image à traiter et l’image en filigrane. Ceci peut être réalisé avec le code suivant : $imgPath="
2023-08-26
commentaire 0
1431

Quelle est la carte de focus de jquery
Présentation de l'article:La carte de focus de jquery est un plug-in permettant d'afficher plusieurs images ou publicités sur des pages Web. Il est développé sur la base de la bibliothèque jquery et peut aider les développeurs à implémenter la fonction de carte de focus dans les pages Web de manière simple et flexible. Les images ciblées sont généralement utilisées sur la page d'accueil ou sur les pages désignées d'un site Web pour attirer l'attention des utilisateurs et améliorer l'effet visuel du site Web.
2023-07-11
commentaire 0
1413



Introduction à la méthode d'interception de pages Web complètes avec le navigateur Baidu
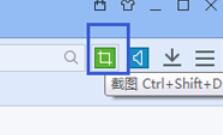
Présentation de l'article:1. Dans le navigateur Web, il y a une icône verte dans le coin supérieur droit, qui est le bouton [Capture d'écran], comme le montre la figure : 2. De plus, vous pouvez également trouver la fonction [Capture d'écran] dans les outils dans le menu du navigateur Web, comme le montre la figure : 3. L'image ci-dessous est le rendu d'une capture d'écran réseau : 4. Capturez l'intégralité de la page Web sous forme d'image, entrez dans [Outils] du navigateur Web et sélectionnez [Enregistrer la page Web page comme image]. 5. Comme le montre l'image : l'image entière de la page Web capturée par le navigateur Web est très complète. 6. Vous pouvez également utiliser la touche de raccourci de capture d'écran du navigateur Web : Ctrl+Maj+D pour prendre une capture d'écran.
2024-04-12
commentaire 0
727

Conseils de mise en page CSS : comment implémenter des éléments Web centrés horizontalement et verticalement
Présentation de l'article:Compétences en mise en page CSS : Comment réaliser le centrage horizontal et vertical des éléments Web Dans la conception et le développement Web, réaliser le centrage horizontal et vertical des éléments est un problème souvent rencontré. Qu'il s'agisse d'afficher une image, une zone de texte au centre ou une mise en page centrée de la page entière, l'utilisation correcte des techniques de mise en page CSS peut facilement obtenir cet effet. Cet article présentera quelques méthodes CSS courantes pour réaliser un centrage horizontal et vertical, et fournira des exemples de code spécifiques. 1. Centrer le contenu textuel d'un élément en ligne Si vous souhaitez centrer le contenu textuel d'un élément en ligne dans le sens horizontal
2023-10-19
commentaire 0
1248

Comment supprimer les filigranes des images téléchargées dans Xiaohongshu
Présentation de l'article:Comment supprimer les filigranes des images téléchargées sur Xiaohongshu ? Avec le développement continu d'Internet, Xiaohongshu est devenu un immense réseau d'information, permettant aux utilisateurs de trouver à tout moment le matériel et les informations dont ils ont besoin. À Xiaohongshu, les images et les vidéos sont d’importants supports de diffusion de l’information. Comment télécharger des images et supprimer les filigranes ? Pour cette raison, l'éditeur vous a proposé un didacticiel sur la façon de télécharger des images sans filigrane depuis Xiaohongshu, qui peut vous aider à supprimer les filigranes des images. Comment supprimer les filigranes des images téléchargées depuis Xiaohongshu Tout d'abord, pour supprimer les filigranes des images Xiaohongshu, vous devez d'abord accéder à l'application Xiaohongshu et trouver la page d'image que vous souhaitez enregistrer sur la page d'accueil. Étape 2 : Cliquez pour accéder à la page, puis cliquez sur le logo dans le coin supérieur droit, puis cliquez sur Copier le lien. Étape 3 : Ensuite, ouvrez l'application WeChat, recherchez l'applet Sweet Potato Library dans le carnet d'adresses de la page d'accueil, et entrer
2024-02-22
commentaire 0
1368

Comment centrer deux images côte à côte en CSS ?
Présentation de l'article:Centrer deux images côte à côte dans CSSA Le défi courant dans la conception Web est d'aligner les images horizontalement, en particulier lorsqu'elles doivent être...
2024-11-01
commentaire 0
975

Comment ajouter un logo en filigrane sur un téléphone mobile Meitu Xiuxiu
Présentation de l'article:Lorsque nous utilisons Meitu Xiuxiu pour créer et éditer des images, nous pouvons ajouter des filigranes aux images. En même temps, l'ajout de filigranes peut également empêcher le vol d'images. Vous pouvez définir vos filigranes préférés pour obtenir l'effet approprié. Je ne connais pas encore Meitu Xiuxiu. Amis qui souhaitent savoir comment ajouter un logo en filigrane à une photo de Xiuxiu, dépêchez-vous et vérifiez-le. Aujourd'hui, je vais partager avec vous comment ajouter un filigrane à une belle photo de Xiuxiu sur votre mobile. téléphone. Jetons un coup d'oeil. Comment ajouter un logo en filigrane à MeituXiuXiu Méthode 1 : Ajouter un filigrane à l'appareil photo 1. Ouvrez l'option J'entre dans la page d'accueil de MeituXiuXiu, sélectionnez l'option moi en bas de la page et cliquez pour ouvrir. 2. Ouvrez les paramètres, accédez à ma page, sélectionnez l'icône des paramètres dans le coin supérieur droit de la page et cliquez pour ouvrir. 3. Cliquez sur Mon filigrane personnel pour accéder à la page des paramètres et sélectionnez l'option Mon filigrane personnel.
2024-01-08
commentaire 0
5500

Comment supprimer les filigranes des images Xiaohongshu et les enregistrer
Présentation de l'article:Les méthodes permettant de supprimer les filigranes des images Xiaohongshu incluent : APPLICATION tierce : utilisez Anyウォーターマークリムーバー ou l'application Supprimer le filigrane. Sites Web en ligne : utilisez Remove.bg ou Apowersoft Watermark Remover. Outils de développement de navigateur Web : supprimez la partie contenant le code de l'image du filigrane dans Chrome ou Firefox.
2024-03-27
commentaire 0
1501

Icône Apple Touch dans la page Web
Présentation de l'article:Pour les icônes Web sur iPhone ou iPad, utilisez le fichier AppleTouchIcon ou apple-touch-icon.png. Cette icône sera utilisée lorsque quelqu’un ajoutera votre page à vos favoris. Pour plusieurs icônes avec différentes résolutions d'appareil, telles que l'iPhone ou l'iPad, ajoutez l'attribut tailles à chaque élément de lien comme suit −<linkrel="apple-touch-icon"href="touch-icon-iphone.png "&
2023-08-19
commentaire 0
1317


Parlons de certains des effets que jquery+css peut obtenir
Présentation de l'article:Avec le développement continu de la technologie Internet, la conception des pages Web est devenue de plus en plus colorée. Grâce à jQuery et CSS, vous pouvez obtenir une variété d'effets spéciaux pour rendre les pages Web plus belles et plus intéressantes. Cet article présentera quelques effets d'implémentation de l'utilisation de jQuery et CSS dans la conception Web. 1. Effet carrousel d'images Dans les pages Web, les images carrousel sont un effet spécial courant et peuvent être utilisées pour afficher des produits, des publicités, etc. De nombreux effets de carrousel différents peuvent être créés via jQuery et CSS, tels que le glissement vers la gauche et la droite, les fondus entrants et sortants, le zoom et d'autres effets. Ci-dessous, une image qui implémente le glissement vers la gauche et la droite
2023-04-25
commentaire 0
664