10000 contenu connexe trouvé

production d'animation CSS——Animation CSS
Présentation de l'article:Quiconque connaît CSS sait que CSS peut réaliser de nombreuses belles animations, en particulier ses fonctions en ligne, qui peuvent aider les gens à résoudre de nombreux effets d'animation. Aujourd'hui, je recommande particulièrement une fonction de plug-in CSS en ligne - cssanimate. La plus grande caractéristique de celui-ci est qu'elle vous permet d'obtenir facilement de superbes effets d'animation CSS3 via une interface graphique. Introduction à l'interface de l'outil de production d'animation CSS3 Chronologie La chronologie est un domaine important pour guider l'animation, tout comme pour la création d'une animation image par image, vous pouvez ajuster chacune d'elles.
2017-07-23
commentaire 0
3289


Animation CSS3 vs jQuery : choisissez la technologie qui correspond aux besoins de votre projet
Présentation de l'article:Comparaison de l'animation CSS3 et de jQuery : choisissez la technologie qui convient aux besoins de votre projet Introduction : Dans le développement front-end, les effets d'animation jouent un rôle important dans l'amélioration de l'expérience utilisateur. Dans le passé, les développeurs utilisaient principalement jQuery pour implémenter des effets d'animation sur la page. Cependant, avec le développement de CSS3, il fournit de puissantes fonctions d'animation, permettant d'utiliser du CSS pur pour réaliser des effets d'animation. Cet article comparera les animations CSS3 et jQuery et expliquera comment choisir la technologie qui répond aux besoins de votre projet. 1.Animations CSS3
2023-09-08
commentaire 0
1287

Codes Anime Last Stand pour septembre 2024
Présentation de l'article:11 septembre 2024 : nous avons ajouté de nouveaux codes Anime Last Stand.
Il existe de nombreuses expériences Roblox inspirées des dessins animés, mais Anime Last Stand se différencie en combinant deux genres populaires : le combat animé et le tower defense. Si jamais tu as envie
2024-09-14
commentaire 0
1129

Effets d'animation de page PHP et conception d'interactions dans le développement de mini-programmes
Présentation de l'article:Introduction aux effets d'animation de pages PHP et à la conception d'interactions dans le développement de mini-programmes : un mini-programme est une application qui s'exécute sur un appareil mobile et peut offrir une expérience similaire aux applications natives. Dans le développement de mini-programmes, PHP, en tant que langage back-end couramment utilisé, peut ajouter des effets d'animation et une conception interactive aux pages des mini-programmes. Cet article présentera certains effets d'animation de page PHP et conceptions d'interaction couramment utilisés, et joindra des exemples de code. 1. Animation CSS3 CSS3 fournit une multitude de propriétés et de méthodes pour obtenir divers effets d'animation. Et en petit
2023-07-04
commentaire 0
1153

Comment utiliser la photographie AI pour photographier la lune sur Huawei Pura70_Introduction à la façon de photographier la lune sur Huawei Pura70
Présentation de l'article:Le maître de la photographie IA de Huawei peut identifier et optimiser intelligemment les paramètres de prise de vue, nous aidant ainsi à capturer facilement le contour clair et la texture délicate de la lune. Alors, comment Huawei Pura70 utilise-t-il la photographie IA pour prendre des photos de la lune ? Jetons un coup d'œil ~ Comment utiliser la photographie AI pour photographier la lune sur Huawei Pura70. Ouvrez l'appareil photo et sélectionnez le mode photo. Cliquez sur AI pour confirmer qu'il est activé. Pointez l'objectif vers la lune, écartez vos doigts sur l'écran pour zoomer et ajustez la mise au point sur 10X ou plus. Lorsque le téléphone reconnaît que vous photographiez la lune, une icône de lune apparaît dans le viseur et passe en mode lune. Ensuite, un cadre d'aperçu d'image dans l'image s'affichera dans le coin supérieur gauche, où vous pourrez voir la lune et photographier les effets de premier plan, tels que des bâtiments ou des branches d'arbres. Cliquez sur le bouton photo pour prendre une photo. Astuce : le mode Lune ne peut reconnaître que les demi-cercles et
2024-04-25
commentaire 0
1291

Introduction à la fonction Transitions de la fonction d'animation CSS3
Présentation de l'article:En CSS3, si vous utilisez la fonction d'animation, vous pouvez animer le texte ou les images de la page et faire passer la couleur d'arrière-plan en douceur d'une couleur à l'autre. La fonction d'animation en CSS3 est divisée en fonction de transition et en fonction d'animations. Les deux fonctions peuvent produire des effets d'animation en modifiant les valeurs d'attribut dans CSS. Jusqu'à présent, la fonction Transitions prend en charge une transition fluide d'une valeur d'attribut à une autre, et la fonction Animations prend en charge la génération d'animations plus complexes sur la page en spécifiant des images clés.
2017-05-02
commentaire 0
1542

Exemple d'analyse de la façon d'utiliser CSS3 au lieu de JS pour réaliser une interaction
Présentation de l'article:Les étudiants qui connaissent CSS savent tous que l'implémentation de CSS est le niveau le plus bas, en termes de méthode d'implémentation et de performances, les scripts JS qui fournissent des interfaces sont comparables du point de vue de la comparaison de l'animation CSS3 et de l'animation JS ; avec l'utilisation de frameworks front-end, de plus en plus d'animations de pages utiliseront CSS3
2017-08-11
commentaire 0
1093

regarderOS
Présentation de l'article:Apple a publié hier la version officielle de watchOS10. Même si je ne sais pas où vous vous concentrez, l'éditeur s'intéresse au cadran Snoopy. Et si vous n’aviez pas encore remarqué ce détail ? Si vous êtes intéressé, laissez l'éditeur vous le présenter. Paige Braddock, directrice de la création de Charles M Schulz Creative Associates, a déclaré qu'après avoir rencontré l'équipe Apple Watch après l'épidémie, le plan final était de créer 148 animations uniques basées sur l'heure de la journée, la météo locale et les activités. Pendant que vous nagez, Snoopy flottera sur l'écran de votre montre en portant un équipement de plongée. La nuit venue, il hurlera à la lune,
2024-08-12
commentaire 0
1067

Explication détaillée de l'animation pour l'apprentissage CSS3
Présentation de l'article:Animation SS3 Il existe trois propriétés liées à l'animation dans les propriétés CSS3 : Transformation, Transition et Animation. Nous avons fini d'étudier la transformation et la transition ensemble et implémentons quelques effets d'animation de base sur les éléments. un moment. , nous profitons aujourd'hui de cet enthousiasme pour continuer l'apprentissage du troisième attribut d'animation Animation Du sens littéral d'Animation, nous savons que cela signifie "animation". Mais l'animation en CSS3 est différente de l'animation de dessin Canvas en HTML5.
2017-05-20
commentaire 0
1837

Les timbres commémoratifs des Jeux Olympiques de Paris 2024 de China Post ont été émis aujourd'hui, avec un jeu complet d'une valeur nominale de 2,40 yuans.
Présentation de l'article:Ce site Internet a rapporté le 26 juillet que China Post prévoit d'émettre aujourd'hui une série de deux timbres commémoratifs pour les « 33èmes Jeux Olympiques ». Les modèles de timbres sont intitulés Natation et Escalade. L'ensemble complet de timbres a une valeur nominale de 2,40 yuans et le nombre prévu d'émissions de timbres est de 6,269 millions de timbres. Selon les rapports, le timbre : montre l'image d'un homme nageant en style libre. L'image adopte la perspective d'un regard levé depuis l'eau, montrant l'attitude de l'athlète qui coupe les vagues et se bat pour avancer. Il montre l'image de femmes en escalade de vitesse. L'image adopte une perspective oblique pour montrer les athlètes levant les jambes pour marcher sur les pointes et grimper vers le haut. China Post a déclaré que l'arrière-plan des deux timbres montre la Tour Eiffel et d'autres bâtiments urbains parisiens, reflétant les caractéristiques régionales de ces Jeux Olympiques. Les tampons sont combinés à une technologie d'impression offset de haute précision, et l'image globale est aux couleurs vives et éclatantes, avec des bords dégradés.
2024-07-26
commentaire 0
458

Étapes pour définir l'heure de l'écran de verrouillage sur iPhonex
Présentation de l'article:1. Ouvrez [Paramètres] sur le bureau du téléphone mobile. 2. Ouvrez [Affichage et luminosité]. 3. Cliquez sur l'option [Verrouillage automatique]. 4. Vérifiez la durée de l'écran de verrouillage automatique si nécessaire.
2024-04-07
commentaire 0
1139

Comment configurer l'écran de verrouillage pour qu'il soit toujours activé sur Honor 90GT ?
Présentation de l'article:Le paramètre d'écran de verrouillage permanent du téléphone mobile Honor 90GT est une préoccupation pour de nombreux utilisateurs. Lorsque nous utilisons des téléphones mobiles, nous devons souvent régler l'écran à l'heure. Parfois, nous voulons que l'écran reste allumé, et parfois nous voulons qu'il s'éteigne automatiquement. Voici la méthode de configuration spécifique : 1. Ouvrez le menu des paramètres de votre téléphone. 2. Dans le menu des paramètres, recherchez l'option "Affichage" et cliquez pour entrer. 3. Dans les paramètres d'affichage, recherchez l'option « Affichage de l'écran de verrouillage » et cliquez pour entrer. 4. Dans les paramètres d'affichage de l'écran de verrouillage, vous pouvez sélectionner « Toujours activé » ou « Arrêt automatique » pour régler l'écran à l'heure. Grâce aux opérations simples ci-dessus, vous pouvez facilement configurer l'écran de verrouillage de votre téléphone Honor 90GT pour qu'il soit toujours activé. J'espère que cela vous aidera. Comment configurer l'écran de verrouillage pour qu'il soit toujours activé sur Honor 90GT ? Interface d'écran de verrouillage Honor 90GT
2024-02-09
commentaire 0
1419

Effet de conception d'interface utilisateur de barre de pagination CSS3 pure avec effets d'animation de transition
Présentation de l'article:Il s'agit d'un effet de conception d'interface utilisateur de barre de pagination CSS3 pur très cool avec des effets d'animation de transition. Les boutons de la page d'accueil, de la dernière page, de la page précédente et de la page suivante de cette barre de pagination auront un très bel effet d'animation d'étirement fluide lorsque la souris glisse dessus. Et toute la bande de pagination a un très bel effet d'ombre.
2017-01-19
commentaire 0
1899

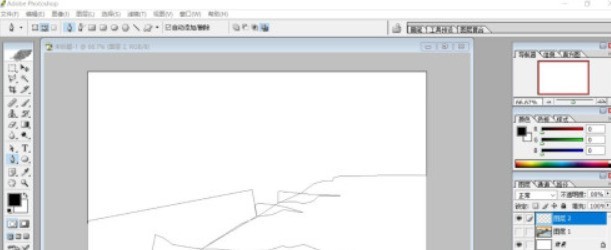
Comment dessiner un tréteau en bord de mer sur PS_Partager les étapes pour dessiner un tréteau en bord de mer sur PS
Présentation de l'article:1. Utilisez un stylo pour dessiner la surface de l'eau de la mer voisine, y compris le chemin de surbrillance où se trouvent les éclaboussures d'eau. 2. Continuez à dessiner le chemin latéral du tréteau dans l'eau, y compris le chemin détaillé et sinueux naturel. 3. Dessinez le chemin structurel du pavillon au loin, puis dessinez le chemin de surface du chevalet de Qingdao et le chemin du remblai au loin. 4. Nous remplissons la surface de la mer à proximité avec de l'eau grise, puis remplissons le chemin de surbrillance où se trouve l'éclaboussure d'eau avec du gris blanc. La luminosité de l'éclaboussure d'eau à proximité et de l'éclaboussure d'eau distante doit être légèrement modifiée. 5. Utilisez du gris-noir pour remplir le côté droit du tréteau, puis utilisez du gris-blanc pour remplir la surface de la route du tréteau afin de montrer sa structure tridimensionnelle. 6. Utilisez du noir foncé pour remplir le chemin du remblai au loin, puis utilisez du gris eau pour remplir la surface de la mer à gauche et utilisez du noir pour remplir le chemin du mur inférieur du pavillon. 7. Utilisez du vert foncé
2024-04-22
commentaire 0
1020

Introduction au coffret cadeau Fée du lavage à l'eau « Au nom de Shining »
Présentation de l'article:Que diriez-vous du coffret cadeau Rinse the Water Fairy in the Name of Shining ? Le jeu vous fournira de temps en temps des coffrets cadeaux de mode de haute qualité. Les joueurs peuvent obtenir des articles de mode exquis en achetant des coffrets cadeaux. L'éditeur vous a présenté le coffret cadeau "La Fée du lavage au nom de Shining". sont les bienvenus. Ne le manquez pas ! Coffret cadeau "In the Name of Shining" Introduction au coffret cadeau d'apparence "Washing Fairy" "Washing Fairy" sera bientôt disponible ! Dream Fairy Land, offrez-vous une rêverie d'un blanc pur. La jupe d'un blanc pur naturel et lumineux est comme un dragon dansant dans le vent. Elle est légère et époustouflante dans le monde. S'il vous plaît, fleurissez sur le papier à dessin. Ce coffret cadeau d'apparence sera disponible du 26 juillet à 10h30 au 8 août. la vente à durée limitée commence à : 59 ! Les partenaires peuvent acheter directement avec une réduction de 46 % ! Ce coffret cadeau est limité en permanence à un achat et comprend des actions dynamiques d'objectif de caméra [Chi Shang Zhu Feng],
2024-07-30
commentaire 0
446

Roi de gloire Zhuge Liang Wuling Seigneur immortel Affichage d'effets spéciaux optimisé
Présentation de l'article:King of Glory Zhuge Liang Wuling Immortal Lord a été optimisé. De nombreux amis veulent vraiment savoir à quoi cela ressemble. Voulez-vous vraiment le voir ? Ci-dessous, l'éditeur vous proposera un affichage des effets spéciaux optimisés de Zhuge Liang et du Seigneur Immortel Wuling dans Glory of Kings. Roi de Gloire Zhuge Liang Wuling Immortal Lord peinture originale optimisée Zhuge Liang Wuling Immortal Lord vidéo de mise à niveau cliquez pour regarder la nouvelle mise à niveau pour améliorer la qualité de la peau et la sensation de son utilisation. Animation d'affichage des compétences et des effets spéciaux : l'arrière-plan et les mouvements des personnages ont été nouvellement conçus. Le ciel transparent et le lac dans l'ouverture renforcent la sensation du pays des fées. La fée debout sur le lac agite son éventail pour repousser les nuages et la brume. jardin de fleurs de pêcher et repose sur le sol, montrant pleinement la beauté de la fée. Affichage rotatif : l'image globale fait attention au sens de l'encre et du lavis. Le fond de l'île aux fées et la couleur de l'herbe aux fées ont été ajustés et optimisés.
2024-08-12
commentaire 0
705

Introduction détaillée à l'implémentation d'animations JavaScript
Présentation de l'article:Préface De nos jours, de nombreuses pages ont une sorte d'effet d'animation. Des effets d'animation appropriés peuvent améliorer la beauté de la page dans une certaine mesure, et des animations avec des effets d'invite peuvent améliorer la convivialité de la page. Il existe deux manières d'implémenter l'animation de page. L'une consiste à exploiter indirectement les styles CSS en exécutant JavaScript et à les mettre à jour de temps en temps ; l'autre consiste à définir directement des animations via CSS. La deuxième méthode a été largement adoptée après la maturation de CSS3. Dans cet article, nous discutons des principes et de la mise en œuvre de la première méthode. Principe de mise en œuvre de l'animation JavaScript Tout d'abord, nous devons connaître deux concepts importants : la progression du temps d'animation et la progression des effets d'animation.
2017-03-14
commentaire 0
1392

Introduction détaillée à l'animation de la souris
Présentation de l'article:Aujourd'hui, nous allons partager quelques animations de souris HTML5 intéressantes. Lorsque nous déplaçons la souris, des effets d'animation magiques apparaissent sur la page. Bien sûr, ces animations ne peuvent pas être utilisées dans des applications réelles, mais elles devraient être très utiles pour les recherches de chacun sur HTML5 et CSS3. Les sept animations de souris HTML5 partagées dans cet article fournissent toutes des téléchargements de code source, qui constituent de bonnes ressources. 1. Animation de baleine HTML5 Aujourd'hui, j'ai trouvé une animation de baleine basée sur HTML5. La baleine nage lorsque la souris bouge. L'image est très tridimensionnelle et la baleine est super réaliste. Vraiment, HTML...
2017-06-13
commentaire 0
2048

Comment prendre des photos de la lune avec les téléphones mobiles Huawei À voir absolument : Conseils pour prendre des photos de la lune avec les téléphones mobiles Huawei
Présentation de l'article:Ce qui est remarquable sur le téléphone mobile de Huawei, c'est son système d'imagerie, qui est idéal pour prendre des selfies et photographier des paysages. Il peut également prendre des photos ultra claires de la lune et d'un ciel étoilé époustouflant. Alors comment prendre des photos de la lune et du ciel étoilé avec les téléphones mobiles Huawei ? Laissez Xu Zhendong vous présenter le didacticiel. Comment prendre des photos de la lune avec les téléphones mobiles Huawei 1. Ouvrez l'icône [Appareil photo] sur le bureau de votre téléphone, sélectionnez le mode photo et cliquez sur la deuxième icône en haut pour démarrer AI Photography Master. 3. Dirigez l'objectif vers la lune, écartez vos deux doigts sur l'écran, zoomez sur l'image, zoomez jusqu'à 10X ou plus pour passer automatiquement en mode lune, puis cliquez sur le bouton de prise de vue. Après avoir lu comment prendre des photos de la lune avec les téléphones mobiles Huawei, tout le monde doit le savoir ! Comment photographier un ciel étoilé avec un téléphone mobile Huawei 1. Recherchez l'option [Appareil photo] sur l'interface de veille et cliquez pour l'ouvrir. 2. Entrez dans l'interface de la caméra et recherchez l'option [Plus].
2024-03-24
commentaire 0
1172