10000 contenu connexe trouvé

Comment créer un effet d'animation de survol de bouton en utilisant CSS ?
Présentation de l'article:L'effet d'animation au survol en CSS fait référence au changement d'apparence de l'élément lorsque le pointeur de la souris le survole. Nous utilisons CSS pour créer divers effets d'animation en survol, tels que la mise à l'échelle, la décoloration, le glissement ou la rotation d'éléments. La propriété de transformation de l'effet d'animation de survol du bouton vous permet de mettre à l'échelle, de faire pivoter ou de traduire l'élément. opacity - Cet attribut définit le niveau de transparence de l'élément, où 1 signifie entièrement visible et 0 signifie entièrement transparent. background-color - Cet attribut définit la couleur d'arrière-plan de l'élément. color - Cet attribut définit la couleur du texte de l'élément. transition - Cette propriété contrôle l'animation entre deux états, tels que l'état par défaut et l'état de survol. robot
2023-09-06
commentaire 0
1359

Guide d'animation CSS : apprenez étape par étape à créer des effets de battement de cœur
Présentation de l'article:Guide d'animation CSS : vous apprenez étape par étape à créer des effets spéciaux de battement de cœur Introduction : L'animation CSS est une technologie couramment utilisée dans la conception Web. Elle peut faire en sorte que les éléments Web statiques présentent des effets dynamiques et augmentent l'expérience interactive de l'utilisateur. Parmi eux, l'effet de battement de cœur est un effet d'animation très populaire. Il peut faire apparaître des éléments à un rythme battant, donnant aux gens une sensation de vivacité. Dans cet article, je vais vous présenter en détail comment utiliser CSS pour créer un simple effet de battement de cœur et fournir des exemples de code spécifiques. Étape 1 : Préparez d’abord la structure HTML
2023-10-20
commentaire 0
1599

Résumé des différences entre pseudo-classes et pseudo-éléments en CSS et CSS3
Présentation de l'article:Dans le processus d'apprentissage du CSS, il est particulièrement facile de confondre deux concepts : les pseudo-classes et les pseudo-éléments. La définition des deux dans le w3c est la suivante : les pseudo-classes CSS sont utilisées pour ajouter des effets spéciaux à certains sélecteurs. Les pseudo-éléments CSS sont utilisés pour ajouter des effets spéciaux à certains sélecteurs. Au début, les pseudo-classes n'étaient utilisées que pour représenter l'état dynamique de certains éléments, typiquement l'état des liens (LVHA).
2017-06-09
commentaire 0
1505

Création d'un bouton CTA interactif avec des animations avancées
Présentation de l'article:Dans cet article, nous expliquerons la création d'un bouton d'appel à l'action (CTA) moderne avec des animations élégantes et des effets dynamiques à l'aide de HTML, CSS et JavaScript. Ce bouton n'est pas qu'un simple élément d'interface utilisateur : c'est une pièce maîtresse interactive qui améliore l'efficacité de l'utilisateur.
2024-11-23
commentaire 0
657

Écran de champ d'écoulement
Présentation de l'article:Champs de flux dynamiques avec Vanilla JS et HTML Canvas
Avez-vous déjà été fasciné par les animations de particules abstraites ? Ces visuels fluides et dynamiques peuvent être obtenus avec des techniques étonnamment simples utilisant du JavaScript simple et l'élément de canevas HTML.
2024-10-03
commentaire 0
664


Tutoriel d'animation CSS : vous apprendrez étape par étape comment implémenter des effets spéciaux déplaçables
Présentation de l'article:Tutoriel d'animation CSS : vous apprendrez étape par étape à implémenter des effets spéciaux déplaçables. Dans le développement Web moderne, les effets d'animation sont devenus l'un des moyens importants pour améliorer l'expérience utilisateur et attirer l'attention des utilisateurs. L'animation CSS est une méthode légère, simple et facile à utiliser pour obtenir des effets d'animation. Elle est souvent utilisée pour réaliser des transitions, des effets dynamiques et des effets spéciaux interactifs sur les éléments de page. Cet article vous présentera une méthode d'utilisation de l'animation CSS pour obtenir des effets spéciaux déplaçables et donnera des exemples de code spécifiques. 1. Idées d'implémentation Pour obtenir des effets spéciaux déplaçables, nous devons utiliser tr en CSS
2023-10-18
commentaire 0
898
js implémente les compétences effect_javascript d'animation de dégradé de couleur de bouton
Présentation de l'article:Cet article présente principalement la méthode de réalisation de l'effet d'animation de dégradé de couleur des boutons dans js, impliquant les compétences de fonctionnement dynamique des événements de souris javascript et les styles d'éléments de formulaire de page. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1247

Quels sont les composants intégrés de Vue ?
Présentation de l'article:Les composants Vue incluent : 1. le composant, qui est utilisé pour restituer un "méta-composant" en tant que composant dynamique. 2. Transition, utilisée pour fournir des effets de transition animés pour un seul élément ou composant. 3. Groupe de transition, utilisé pour fournir des effets de transition pour plusieurs éléments ou composants de la liste. 4. keep-alive, utilisé pour mettre en cache les composants de commutation dynamique qui y sont enveloppés. 5. emplacement. 6. téléportation, utilisé pour restituer le contenu de son emplacement vers un autre emplacement du DOM. 7.Suspense.
2022-12-22
commentaire 0
5993

Créez une carte fantaisie avec une bordure dégradée animée
Présentation de l'article:Dans ce didacticiel, je vais vous guider dans la création d'un effet de bordure dégradé animé à l'aide de propriétés personnalisées CSS, qui peuvent ajouter un aspect dynamique et accrocheur à vos composants d'interface utilisateur. À la fin, vous aurez une carte simple avec un bord dégradé animé
2024-10-21
commentaire 0
1010

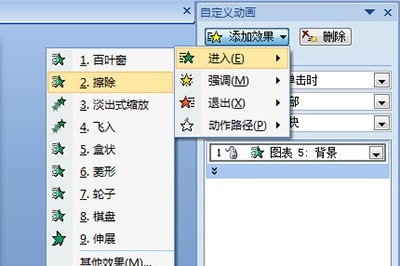
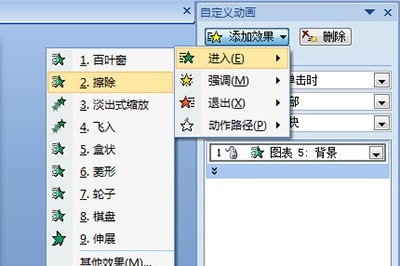
Comment créer des graphiques dynamiques PPT_peut être réalisé avec un seul effet d'animation
Présentation de l'article:Tout d'abord, nous sélectionnons le graphique à créer et ajoutons [Enter]-[Erase] dans la barre de menu d'animation. Il s'agit d'une suppression qui offre des options d'animation uniques. Nous cliquons sur l'animation pour accéder à l'interface de configuration des options d'effet. Dans l'animation du graphique, PPT nous a préparé plusieurs méthodes d'animation de suppression différentes, notamment par série, par catégorie et par. séries. Éléments et éléments dans les catégories, vous pouvez utiliser différentes méthodes de suppression en fonction de différents besoins. Cela signifie ne pas changer le sens du contenu original, affiner le contenu, réécrire le contenu et ne pas continuer à écrire. Ensuite, vous rejouez l'animation, et la façon dont le graphique est affiché est très vivante. Mes amis, l'avez-vous appris ? Bien sûr, il ne s'agit pas seulement de l'effet d'effacement, mais d'autres effets d'animation intéressants prennent également en charge les graphiques, mes amis.
2024-04-26
commentaire 0
1246

Comment créer des formulaires dynamiques en javascript
Présentation de l'article:Avec le développement continu des applications Internet, les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience interactive des sites Web. Les formulaires dynamiques sont l’un des moyens importants d’améliorer l’expérience d’interaction des utilisateurs. En tant que compétence essentielle pour le développement front-end, JavaScript peut également très bien réaliser des effets de formulaire dynamiques. Cet article présentera comment utiliser JavaScript pour créer des formulaires dynamiques, du point de vue de l'ajout dynamique, de la suppression et du rendu conditionnel des éléments de formulaire. 1. Ajout dynamique d'éléments de formulaire Normalement, les formulaires sur les sites Web sont remplis à l'aide de code HTML, mais en utilisant
2023-05-12
commentaire 0
1044

Explication détaillée de la différence entre stop() et :is(:animated) dans jquery
Présentation de l'article:Indique d'arrêter l'animation en cours de l'élément correspondant et de passer à l'état final, effaçant ainsi la file d'attente d'animation inachevée. Souvent utilisé pour "résoudre le problème des effets d'animation incohérents et des mouvements du curseur causés par un déplacement trop rapide du curseur" !
2017-06-23
commentaire 0
1396

Animation CSS : comment obtenir l'effet de gigue des éléments
Présentation de l'article:Animation CSS : Comment obtenir l'effet de gigue des éléments Résumé : L'animation CSS est un effet couramment utilisé dans la conception Web. Elle peut ajouter une sensation dynamique et vivante à la page Web. Cet article expliquera comment utiliser l'animation CSS pour obtenir l'effet de gigue des éléments et joindra des exemples de code spécifiques pour référence. Introduction Dans la conception Web, les effets d'animation peuvent attirer l'attention des utilisateurs et augmenter l'interactivité et l'expérience des utilisateurs avec les pages Web. Parmi eux, l'animation CSS, en tant que méthode de mise en œuvre simple et légère, est largement utilisée dans la conception Web. Principes de base de l'animation CSS
2023-11-21
commentaire 0
1580

Comment définir la position de base d'un élément pivoté en CSS ?
Présentation de l'article:CSS, ou feuilles de style en cascade, est un outil puissant qui fournit une gamme d'effets pour créer de belles pages Web dynamiques. L'un des outils les plus importants du CSS est la possibilité de faire pivoter les éléments.
2023-08-27
commentaire 0
1412

Tutoriel d'animation CSS : vous apprendrez étape par étape comment implémenter des effets de dégradé de mise à l'échelle
Présentation de l'article:Tutoriel d'animation CSS : vous apprendrez étape par étape à implémenter des effets de dégradé de zoom dans la conception Web moderne, les effets d'animation sont l'un des éléments importants qui attirent l'attention de l'utilisateur et améliorent son expérience. L'animation CSS est un effet d'animation basé sur les attributs de style CSS. Des effets dynamiques peuvent être obtenus en modifiant les valeurs des attributs de style des éléments. Dans cet article, nous vous apprendrons étape par étape comment utiliser l'animation CSS pour obtenir des effets de mise à l'échelle et de dégradé, ainsi que des exemples de code spécifiques. Créer une structure HTML Tout d'abord, nous devons créer une structure HTML pour placer les animations à appliquer
2023-10-20
commentaire 0
1418

Qu'est-ce qu'un logiciel ?
Présentation de l'article:AE est un logiciel de traitement vidéo et graphique. Analysis 1AE est un logiciel de traitement vidéo et graphique, le nom complet est AdobeAfterEffects. Il s'agit d'un logiciel d'édition permettant de créer des images dynamiques et des effets visuels. Prend en charge les compétences en matière de conception d'effets spéciaux, de création d'animations et de post-production. ae peut aider les clients à créer efficacement des graphiques dynamiques et à apporter un impact visuel. Supplément : Ce qu'Ae est bon chez 1Ae est bon dans le traitement des effets spéciaux et la post-production de contenu court, tels que les effets d'animation de l'interface utilisateur, l'animation MG ou la production d'éléments spécifiques, le packaging des colonnes et la fin de la production, etc. Ajoutez des effets rafraîchissants aux films, courtes vidéos, DVD, etc. Résumé/Remarques AE convient à la conception de technologies d'effets spéciaux, à la réalisation d'animations et à la post-production vidéo
2024-02-22
commentaire 0
2145

Tutoriel d'animation CSS : vous apprenez étape par étape comment obtenir des effets d'arrière-plan scintillants
Présentation de l'article:Tutoriel d'animation CSS : vous apprendrez étape par étape à implémenter des effets d'arrière-plan scintillants Introduction : Dans la conception Web, les effets d'animation peuvent ajouter de la vitalité et de l'attrait aux pages Web. L'animation CSS est un moyen simple mais puissant d'obtenir des effets d'animation. Ce didacticiel vous apprendra étape par étape comment utiliser l'animation CSS pour obtenir un effet d'arrière-plan clignotant et fournira des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons créer une structure HTML contenant les éléments auxquels l'animation doit être appliquée. Dans cet exemple, nous allons créer un élément div et lui donner un identifiant unique, comme
2023-10-19
commentaire 0
1201