10000 contenu connexe trouvé

Vue crée un carrousel d'images
Présentation de l'article:Cette fois, je vais vous expliquer comment créer un carrousel d'images avec Vue. Quelles sont les précautions pour créer un carrousel d'images avec Vue. Voici un cas pratique, jetons un oeil.
2018-03-23
commentaire 0
2633

Image de fond d'ordinateur Taobao
Présentation de l'article:1. Images du backend de l'ordinateur Taobao Images du backend de l'ordinateur Taobao : La clé pour comprendre les opérations informatiques backend des vendeurs Taobao En tant que l'une des plus grandes plateformes de vente au détail en ligne au monde, Taobao offre aux vendeurs une multitude de fonctions et d'outils pour les aider à gérer et développer leur e-commerce. -entreprises de commerce. Parmi eux, le backend informatique Taobao est au cœur des opérations quotidiennes des vendeurs. Grâce à diverses fonctions et paramètres du backend, les vendeurs peuvent facilement gérer les marchandises, les transactions, la logistique et d'autres questions. Les images d'arrière-plan de l'ordinateur Taobao constituent une méthode d'affichage intuitive qui peut aider les vendeurs à mieux comprendre et utiliser diverses fonctions. Aujourd'hui, nous discuterons de l'importance et des compétences d'utilisation des images d'arrière-plan de l'ordinateur Taobao. 1. Pourquoi les images d’arrière-plan d’ordinateur Taobao sont-elles importantes pour les vendeurs ? Images d'arrière-plan de l'ordinateur Taobao dans les opérations quotidiennes des vendeurs
2024-08-08
commentaire 0
626

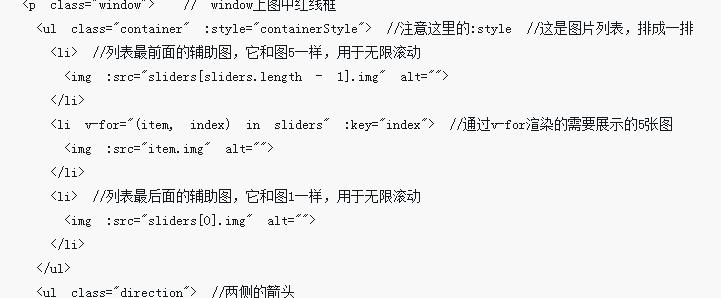
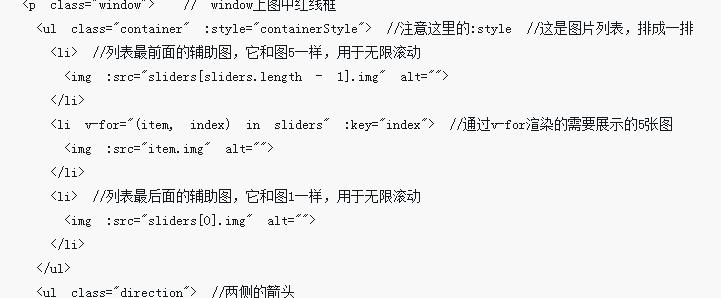
Comment utiliser jQuery pour implémenter la fonction de graphique carrousel
Présentation de l'article:À mesure que le contenu Internet devient de plus en plus abondant, les images carrousel sont devenues l’une des fonctionnalités standard de nombreux sites Web. Les méthodes de mise en œuvre des graphiques carrousel sont également constamment mises à jour. Parmi elles, l'utilisation de jQuery pour écrire des graphiques carrousel est devenue une méthode plus populaire à l'heure actuelle. Ainsi, cet article vous présentera comment utiliser jQuery pour implémenter un graphique carrousel. 1. Structure HTML Tout d'abord, examinons la structure HTML nécessaire pour implémenter un graphique carrousel. De manière générale, la structure HTML d'un graphique carrousel peut être divisée en deux parties : le conteneur du carrousel et le contenu du carrousel. Parmi eux, le contenu du carrousel utilise généralement les balises ul et li
2023-04-06
commentaire 0
6044

Comment écrire une image de carrousel javascript js
Présentation de l'article:L'implémentation du carrousel JavaScript peut utiliser du code JavaScript natif ou référencer certaines bibliothèques tierces matures (telles que jQuery, etc.). Prenons le code JavaScript natif comme exemple pour présenter comment implémenter un graphique carrousel JavaScript. Étape 1 : Structure HTML Tout d’abord, nous devons définir la structure du carrousel en HTML, y compris les conteneurs d’images, les flèches gauche et droite, les boutons de navigation, etc. Par exemple : ```html<div class="slider-contai
2023-04-24
commentaire 0
871

Comment implémenter un graphique carrousel javascript
Présentation de l'article:Avec le développement continu de la technologie de développement front-end, JavaScript est devenu un élément indispensable du développement front-end. Dans la conception Web, les images carrousel sont une méthode d’affichage très courante, qui peut aider les sites Web à mieux présenter les images, le texte et d’autres contenus. Cet article explique comment utiliser JavaScript pour implémenter un simple graphique carrousel. 1. Mise en page HTML Tout d'abord, nous devons créer la mise en page HTML du carrousel. Ici, nous utilisons une méthode HTML et CSS relativement simple pour créer un conteneur carrousel, comme suit
2023-05-26
commentaire 0
1809

Comment utiliser Vue pour implémenter des effets de vignettes de carrousel
Présentation de l'article:Comment utiliser Vue pour implémenter des effets spéciaux de vignettes de carrousel Le graphique de carrousel est un effet interactif souvent utilisé dans la conception Web, et l'ajout d'effets spéciaux de vignettes peut améliorer l'expérience utilisateur. Cet article expliquera comment utiliser Vue pour implémenter des effets de miniatures de carrousel et fournira des exemples de code spécifiques. Structure de la page et préparation du style Tout d'abord, nous devons préparer la structure et le style de la page. Voici un exemple de structure de carrousel simple :<template><divclass="carousel
2023-09-19
commentaire 0
885

Comment implémenter la fonction de lecture automatique des images carrousel en JavaScript ?
Présentation de l'article:Comment JavaScript implémente-t-il la fonction de lecture automatique des images carrousel ? Avec le développement rapide d’Internet, les images carrousel sont devenues l’un des éléments couramment utilisés dans la conception Web. Les images du carrousel peuvent non seulement afficher plusieurs images aux utilisateurs, mais également améliorer l'expérience utilisateur grâce à la fonction de lecture automatique. JavaScript est l'un des outils importants pour réaliser la fonction de lecture automatique des carrousels. Cet article présentera comment JavaScript implémente la fonction de lecture automatique des images de carrousel et fournira des exemples de code correspondants. Tout d’abord, nous devons préparer quelques éléments de base
2023-10-20
commentaire 0
1406

Vue Practical Combat : développement de composants de carrousel d'images
Présentation de l'article:Vue Practical Combat : développement de composants de carrousel d'images Avec l'avènement de l'ère Internet, les images sont de plus en plus largement utilisées. Dans la conception Web, l’affichage d’images est l’un des facteurs importants pour améliorer l’expérience utilisateur. Le développement de composants de carrousel d’images est un élément important pour obtenir des effets d’affichage d’images. Cet article expliquera comment utiliser le framework Vue pour développer un composant simple de carrousel d'images et fournira des exemples de code détaillés. 1. Analyse des exigences Avant de commencer le développement, nous devons clarifier les exigences relatives au composant carrousel d'images. Selon les fonctions des composants courants du carrousel d'images, nous pouvons déterminer les éléments suivants
2023-11-24
commentaire 0
783

Comment utiliser Layui pour implémenter la fonction carrousel d'images
Présentation de l'article:Comment utiliser Layui pour implémenter la fonction carrousel d'images De nos jours, les carrousels d'images sont devenus l'un des éléments courants dans la conception Web. Il peut rendre les pages Web plus vivantes, attirer l'attention des utilisateurs et améliorer l'expérience utilisateur. Dans cet article, nous présenterons comment utiliser le framework Layui pour implémenter une fonction simple de carrousel d'images. Tout d'abord, nous devons introduire les fichiers principaux et les fichiers de style de Layui dans la page HTML : <linkrel="stylesheet"h
2023-10-24
commentaire 0
1113

Comment implémenter la fonction carrousel d'images en JavaScript ?
Présentation de l'article:Comment implémenter la fonction carrousel d’images en JavaScript ? Le carrousel d'images est l'une des fonctions couramment utilisées dans la conception Web. Il peut afficher plusieurs images et basculer automatiquement à un certain intervalle de temps pour augmenter l'expérience visuelle de l'utilisateur. Il n'est pas compliqué d'implémenter la fonction carrousel d'images en JavaScript. Cet article expliquera la méthode d'implémentation avec des exemples de code spécifiques. Tout d’abord, nous devons créer un conteneur en HTML pour afficher des images et des boutons pour contrôler le carrousel. Un conteneur carrousel de base peut être créé à l'aide du code suivant : <
2023-10-18
commentaire 0
1233

Comment implémenter un graphique carrousel bootstrap
Présentation de l'article:Ouvrez d'abord Sublime Text3 ; puis créez un nouveau dossier de démonstration ; puis créez-y un nouveau fichier html ; introduisez enfin les fichiers de bibliothèque JQuery et Bootstrap externes dans la balise head supérieure, puis ajoutez un conteneur pour l'image du carrousel et concevez un compteur pour le carrousel. image.
2019-07-13
commentaire 0
9849

Comment utiliser Vue pour implémenter des effets de carrousel d'images
Présentation de l'article:Comment utiliser Vue pour implémenter des effets de carrousel d'images. Les effets de carrousel d'images sont l'une des fonctions les plus courantes et les plus pratiques dans la conception Web. Ils peuvent attirer l'attention des utilisateurs et améliorer l'expérience utilisateur. En tant que framework frontal populaire, Vue offre de puissantes capacités de liaison de données et de réactivité, et est très approprié pour réaliser des effets de carrousel d'images. Cet article présentera en détail comment utiliser Vue pour implémenter des effets de carrousel d'images et fournira des exemples de code spécifiques. Tout d’abord, nous devons préparer les ressources d’images requises pour le carrousel. Vous pouvez créer une ima dans le projet
2023-09-21
commentaire 0
1158

Utilisez uniapp pour obtenir des effets de carrousel d'images
Présentation de l'article:Titre : Utiliser Uniapp pour implémenter des effets de carrousel d'images Introduction : Dans de nombreuses applications, les effets de carrousel d'images sont une fonctionnalité très courante et attrayante. Grâce à Uniapp, nous pouvons facilement implémenter des effets de carrousel d'images et ajouter certains effets visuels à nos applications. Cet article explique comment utiliser uniapp pour créer un effet carrousel d'images simple et fournit des exemples de code spécifiques. 1. Construction du projet Tout d'abord, nous devons créer un projet uniapp. Vous pouvez utiliser des outils IDE tels que HBuilderX pour
2023-11-21
commentaire 0
1086

Techniques d'attributs CSS pour obtenir un effet carrousel d'images
Présentation de l'article:Les compétences en matière d'attributs CSS pour obtenir des effets de carrousel d'images nécessitent des exemples de code spécifiques dans la conception Web moderne, les effets de carrousel d'images sont devenus l'un des éléments les plus courants. Avec les effets de carrousel d’images, les pages Web peuvent être plus dynamiques et attrayantes. Cet article présentera plusieurs techniques de propriétés CSS pour obtenir des effets de carrousel d'images et donnera des exemples de code spécifiques. Utilisez l'attribut animation pour implémenter un carrousel d'images. L'attribut animation est une propriété CSS3 qui peut être utilisée pour créer des effets d'animation. En définissant l'attribut d'animation et @
2023-11-18
commentaire 0
1110

Comment implémenter la fonction carrousel d'images en PHP
Présentation de l'article:Comment implémenter la fonction carrousel d'images dans PHP Le carrousel d'images est l'une des fonctions courantes des sites Web. Il peut afficher plusieurs images en boucle pour améliorer l'expérience utilisateur. L'implémentation de la fonction carrousel d'images en PHP n'est pas compliquée. Une méthode d'implémentation simple sera présentée ci-dessous et des exemples de code spécifiques seront fournis. L'idée de base del'implémentation de la fonction carrousel d'images est la suivante : Créer un élément conteneur en HTML pour placer des images. Utilisez CSS pour définir le style des éléments du conteneur, notamment la largeur, la hauteur, la couleur d'arrière-plan, etc. Utilisez le code PHP pour charger dynamiquement le chemin de l'image et le placer
2023-09-25
commentaire 0
1773

jQuery crée un effet carrousel d'images réactif
Présentation de l'article:Cette fois, je vais vous proposer jQuery pour créer un effet carrousel d'images responsive. Quelles sont les précautions à prendre pour jQuery pour créer un effet carrousel d'images responsive ? Voici un cas pratique, jetons un oeil.
2018-04-25
commentaire 0
2629

Comment utiliser Layui pour obtenir un effet carrousel de changement d'image
Présentation de l'article:Comment utiliser Layui pour obtenir l'effet carrousel de changement d'image nécessite un titre d'exemple de code spécifique : Explication détaillée de l'utilisation de Layui pour obtenir l'effet carrousel de changement d'image Introduction : Dans la conception Web moderne, l'effet carrousel de changement d'image est devenu l'un des éléments communs. L'utilisation de carrousels d'images peut rendre les pages Web plus dynamiques et attrayantes. Cet article utilisera Layui comme base pour présenter comment obtenir l'effet carrousel de changement d'image et donnera des exemples de code spécifiques. 1. Introduction au composant carrousel Layui Layui est un framework d'interface utilisateur frontal classique, qui comprend
2023-10-26
commentaire 0
1302

Comment implémenter un graphique carrousel HTML
Présentation de l'article:Comment implémenter l'image carrousel html : utilisez d'abord un contrôle comme zone d'affichage de l'image, et les images sont affichées dans la même zone ; puis écrivez une fonction de parcours via Js pour afficher une seule image à la fois, enfin, utilisez une minuterie ; intervalles Appelez simplement cette fonction à tout moment.
2021-03-04
commentaire 0
67092