10000 contenu connexe trouvé

Le code natif JavaScript implémente un exemple d'effet carrousel Taobao exquis
Présentation de l'article:Cet article présente principalement le JavaScript natif pour réaliser l'effet carrousel Taobao exquis. Il analyse en détail la mise en page HTML pertinente, le code de fonction de base css et js de JavaScript pour réaliser la fonction carrousel Taobao sous la forme d'un exemple complet. Code source de démonstration que les lecteurs peuvent télécharger. Pour référence, les amis dans le besoin peuvent s'y référer.
2017-05-28
commentaire 0
3485

Partagez un morceau de code JavaScript natif pour obtenir un bel exemple d'effet carrousel Taobao
Présentation de l'article:Cet article présente principalement le JavaScript natif pour réaliser l'effet carrousel Taobao exquis. Il analyse en détail la mise en page HTML pertinente, le code de fonction de base css et js de JavaScript pour réaliser la fonction carrousel Taobao sous la forme d'un exemple complet. Code source de démonstration que les lecteurs peuvent télécharger. Pour référence, les amis dans le besoin peuvent s'y référer.
2017-05-29
commentaire 0
1509


Native js implémente un graphique carrousel automatique
Présentation de l'article:Les images carrousel sont aujourd’hui l’un des effets les plus courants sur les pages de sites Web et sont utilisées sur de nombreux sites Web, tels que Taobao, JD.com, etc. Certains onglets automatiques sont également requis et sont hautement reproductibles. Partagez ici, utilisez le code natif js pour obtenir les effets courants des images carrousel !
2018-03-22
commentaire 0
4278

Comment faire des images de carrousel
Présentation de l'article:Pour créer une image de carrousel, vous devez d’abord clarifier vos idées et démarrer un minuteur pour effectuer l’effet de carrousel d’images. Lorsque la souris est placée sur l'image, l'image cesse de tourner et le minuteur est effacé. Lorsque la souris quitte l'image, l'image continue de tourner et la fonction minuterie est réactivée.
2019-08-03
commentaire 0
9369
Carrousel carrousel sans soudure
Présentation de l'article:Lors de la création d'images de carrousel, si le début et la fin ne peuvent pas être connectés, l'effet sera un peu moche. Voici une méthode que j'utilise couramment :
Laissez-moi d'abord vous expliquer avec des mots :
Si vous souhaitez afficher 5 images, à savoir 1, 2, 3, 4, 5, alors l'introduction du code est la suivante : 1, 2, 3, 4, 5, 1.
Je n'entrerai pas ici dans les détails du carrousel séquentiel, mais l'accent est mis sur les carrousels 5>1 et 1>5.
i représente l'index de l'image actuelle
bouton pré représentant l'image précédente
bouton suivant représentant l'image suivante
ul représente une liste d'images
(1)
2017-06-26
commentaire 0
1622

Comment créer un graphique carrousel javascript
Présentation de l'article:Comment créer un graphique carrousel JavaScript ? Avec le développement du développement web front-end, les carrousels sont devenus l’un des composants communs de la plupart des sites Web et applications. Cependant, je pense que de nombreux amis qui débutent dans le développement front-end se demanderont comment créer un carrousel JavaScript ? Cet article vous expliquera comment utiliser JavaScript pour créer un graphique carrousel et vous aidera à comprendre progressivement les principes de base et les technologies courantes pour la mise en œuvre de graphiques carrousel. 1. Le principe de base du graphique carrousel Comme son nom l'indique, le graphique carrousel est un groupe d'images qui peuvent être lues en boucle. Il utilise JavaScript.
2023-05-09
commentaire 0
1198

Comment implémenter un graphique carrousel en CSS3 ? Comment implémenter des images de carrousel en CSS3
Présentation de l'article:Nous voyons souvent un emplacement sur une page Web avec de nombreuses images qui vont et viennent. Il s'agit de l'image du carrousel. L'apparence de l'image du carrousel permet d'afficher des informations importantes en un seul endroit. Alors, comment l'image du carrousel est-elle mise en œuvre ? ? Le graphique carrousel peut être réalisé avec js ou css. Cet article vous présentera comment obtenir l'effet de graphique carrousel avec CSS3.
2018-09-06
commentaire 0
4316

Image de fond d'ordinateur Taobao
Présentation de l'article:1. Images du backend de l'ordinateur Taobao Images du backend de l'ordinateur Taobao : La clé pour comprendre les opérations informatiques backend des vendeurs Taobao En tant que l'une des plus grandes plateformes de vente au détail en ligne au monde, Taobao offre aux vendeurs une multitude de fonctions et d'outils pour les aider à gérer et développer leur e-commerce. -entreprises de commerce. Parmi eux, le backend informatique Taobao est au cœur des opérations quotidiennes des vendeurs. Grâce à diverses fonctions et paramètres du backend, les vendeurs peuvent facilement gérer les marchandises, les transactions, la logistique et d'autres questions. Les images d'arrière-plan de l'ordinateur Taobao constituent une méthode d'affichage intuitive qui peut aider les vendeurs à mieux comprendre et utiliser diverses fonctions. Aujourd'hui, nous discuterons de l'importance et des compétences d'utilisation des images d'arrière-plan de l'ordinateur Taobao. 1. Pourquoi les images d’arrière-plan d’ordinateur Taobao sont-elles importantes pour les vendeurs ? Images d'arrière-plan de l'ordinateur Taobao dans les opérations quotidiennes des vendeurs
2024-08-08
commentaire 0
674

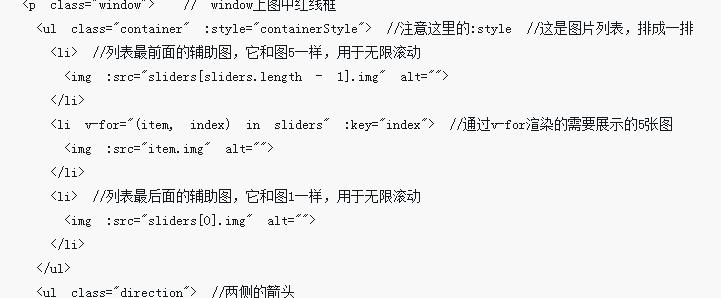
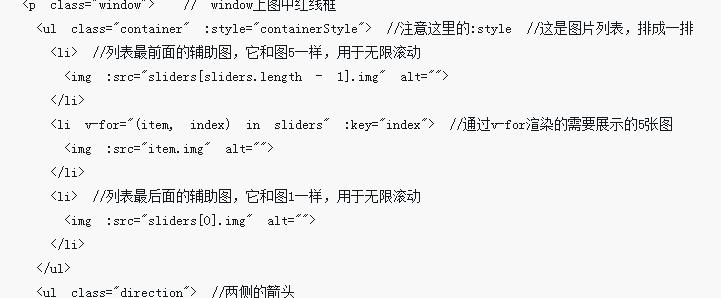
Comment écrire une image de carrousel dans vue.js
Présentation de l'article:La méthode d'écriture d'un graphique carrousel dans vue.js : écrivez d'abord le cadre global ; puis définissez le tableau des graphiques carrousel et téléchargez les images locales et enfin modifiez le statut du graphique carrousel en modifiant la variable personnalisée nowindex ;
2020-11-11
commentaire 0
3087
js图片轮换代码 js图片轮播简单示例
Présentation de l'article: js图片轮换代码 js图片轮播简单示例
2016-07-25
commentaire 0
1190

Effets de carrousel sympas CSS3 purs
Présentation de l'article:Il s'agit d'un effet carrousel sympa réalisé en utilisant du CSS pur. L'effet carrousel est réalisé en utilisant du CSS3 pur, pas de js. Avec boutons de navigation avant et arrière et boutons de navigation de pagination. Le contenu du carrousel peut être constitué d'images ou de texte.
2017-03-31
commentaire 0
2732

javascript轮播图算法
Présentation de l'article:javascript轮播图算法
2016-12-09
commentaire 0
1391

javaScript 手写图片轮播
Présentation de l'article:javaScript 手写图片轮播
2016-10-20
commentaire 0
1264

Vue crée un carrousel d'images
Présentation de l'article:Cette fois, je vais vous expliquer comment créer un carrousel d'images avec Vue. Quelles sont les précautions pour créer un carrousel d'images avec Vue. Voici un cas pratique, jetons un oeil.
2018-03-23
commentaire 0
2676

Comment ajouter des images de carrousel dans WordPress
Présentation de l'article:Ajoutez des images de carrousel à WordPress : par exemple, Minty, un thème WordPress, active les images de carrousel. Après avoir installé le thème, ouvrez Apparence-Options du thème-Paramètres supérieurs et définissez les paramètres inférieurs de la page d'accueil en haut pour définir les images de carrousel.
2019-07-15
commentaire 0
11418

Implémentation de la fonction carrousel d'images Bootstrap
Présentation de l'article:Les mots précédents : Les effets de carrousel d’images sont souvent vus sur le Web, et beaucoup de gens les appellent également diaporamas. Son principal effet d'affichage est de lire plusieurs images à tour de rôle. Lorsque la souris survole l'image, la lecture sera interrompue. Si la souris survole ou clique sur le point dans le coin inférieur droit, l'image correspondante s'affichera. Cet effet carrousel d'images est obtenu grâce au plug-in Carousel dans le framework Bootstrap. Cet article présentera en détail la structure du carrousel d'images Bootstrap. Une image de carrousel se compose principalement de trois parties : ☑ Carrousel.
2017-07-21
commentaire 0
1613