10000 contenu connexe trouvé

Comment implémenter un plug-in coulissant dans js
Présentation de l'article:Cet article présente la méthode d'implémentation du plug-in coulissant dans js. Il a une certaine valeur de référence et j'espère qu'il pourra aider tout le monde. Slider.prototype (sur la chaîne de prototypes) dispose d'une méthode pour implémenter le glissement en surveillant les gestes, l'effet de glissement est obtenu.
2020-03-19
commentaire 0
2285



Comment réparer le plug-in spécifié dans la barre d'extension dans le navigateur 360
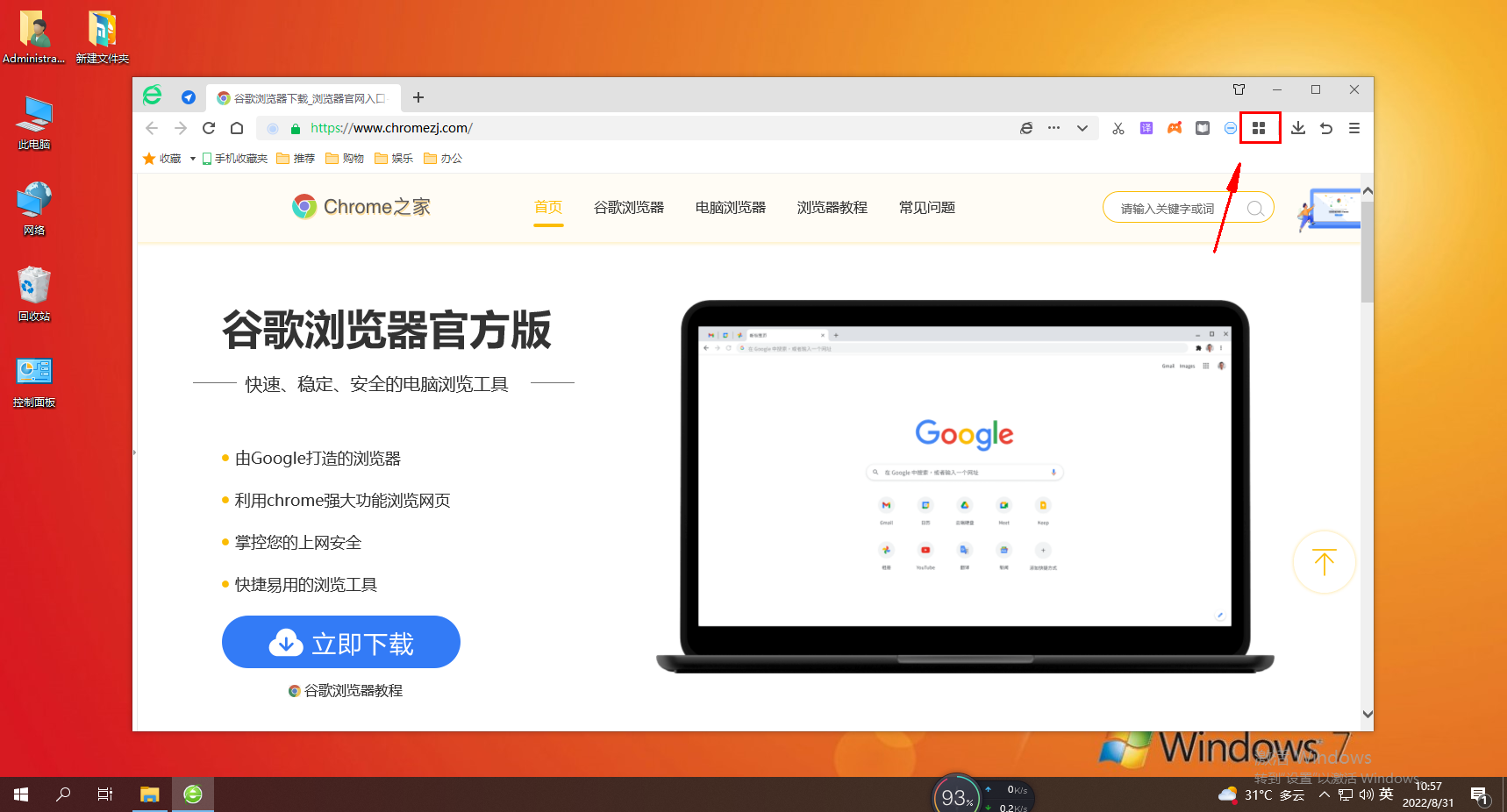
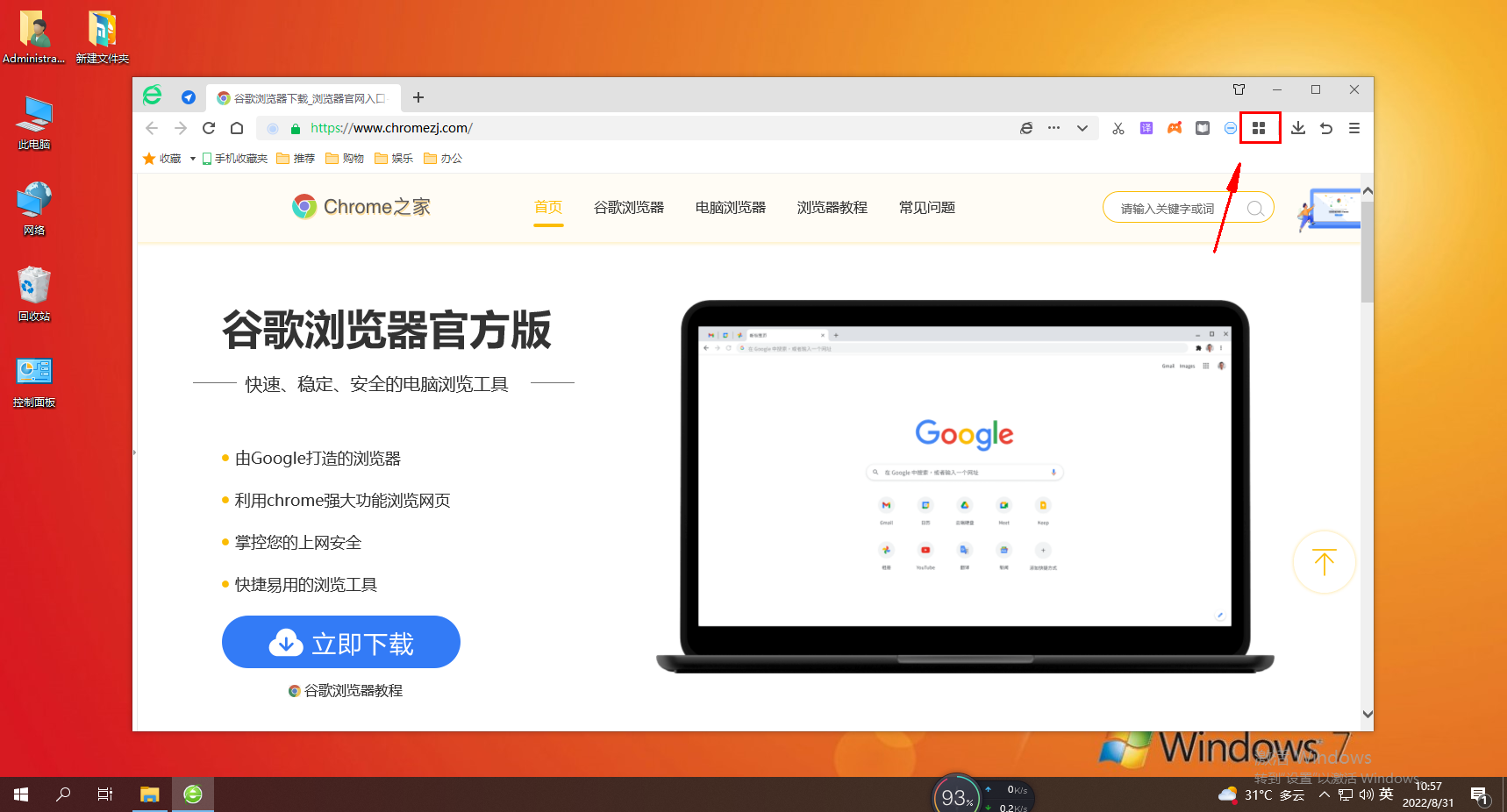
Présentation de l'article:Comment 360 Browser corrige-t-il le plug-in spécifié dans la barre d'extension ? Nous voulons corriger les extensions dont nous avons besoin dans la barre d'extension, comment faire ! Présentons-le ci-dessous ! Le plug-in téléchargé veut être corrigé dans la barre d'extension afin qu'il puisse être utilisé à tout moment et n'importe où. Alors, comment devrions-nous réparer le plug-in spécifié dans la barre d'extension ? Quelle est la méthode spécifique que l'éditeur ci-dessous a résolue ? comment réparer le plug-in spécifié dans le navigateur 360 Si vous ne savez pas comment le réparer dans la barre d'extension, suivez-moi et continuez à lire ~ ! Comment réparer le plug-in spécifié dans la barre d'extension de 360 Browser 1. Ouvrez d'abord 360 Browser, cliquez sur le bouton de gestion des extensions comme indiqué dans la figure ci-dessous dans le coin supérieur droit du navigateur, puis cliquez sur le bouton avec la souris. 2. Après avoir cliqué, la fenêtre d'extension illustrée ci-dessous apparaîtra. Recherchez le fichier requis.
2024-01-31
commentaire 0
1151

DIV est lié aux événements de la souris et s'étend de bas en haut lors du glissement.
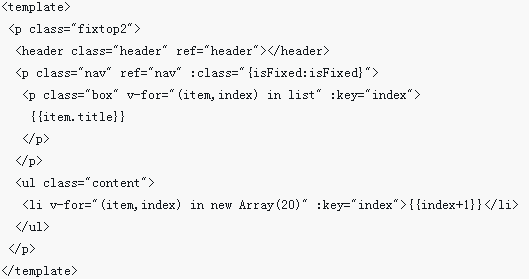
Présentation de l'article:Cette fois, je vais vous présenter les événements de souris liés au DIV, qui s'étendent de bas en haut lors du glissement. Quelles sont les précautions pour les événements de souris liés au DIV et l'expansion de bas en haut lors du glissement. Ce qui suit est un cas pratique, jetons un coup d'œil. .
2018-05-15
commentaire 0
8367
Le plug-in js implémente le partage d'exemples de code de vérification par glissement d'image
Présentation de l'article:La logique du code de vérification du glissement d'image est de déterminer s'il s'agit d'une opération humaine basée sur la trajectoire de glissement de la souris, la position des coordonnées, le calcul de la vitesse de traînée, etc. Bien entendu, le code suivant n'implémente que la partie frontale et enregistre uniquement les coordonnées de traînée. Cet article présente principalement le plug-in js pour implémenter en détail le code de vérification du glissement d'image et le module coulissant pour réaliser la fonction de vérification. Il a une certaine valeur de référence. J'espère que cela pourra aider tout le monde.
2018-05-10
commentaire 0
5572


Le plug-in jQuery multiScroll réalise des effets spéciaux de changement de page de défilement de la souris en plein écran_jquery
Présentation de l'article:Ce que cet article partage avec vous est un effet spécial de page Web de plug-in de défilement plein écran jQuery. Faites rouler la molette de la souris pour basculer tout l'écran sur un seul écran. Vous pouvez définir le texte/l'image pour afficher le JS. code absolument vers le haut, le bas, la gauche, la droite et le centre. Le plug-in de défilement plein écran jQuery le plus populaire de nos jours ! (Test de compatibilité : IE6 et supérieur, Firefox, Chrome, Opera, Safari, 360 et autres navigateurs grand public)
2016-05-16
commentaire 0
1147

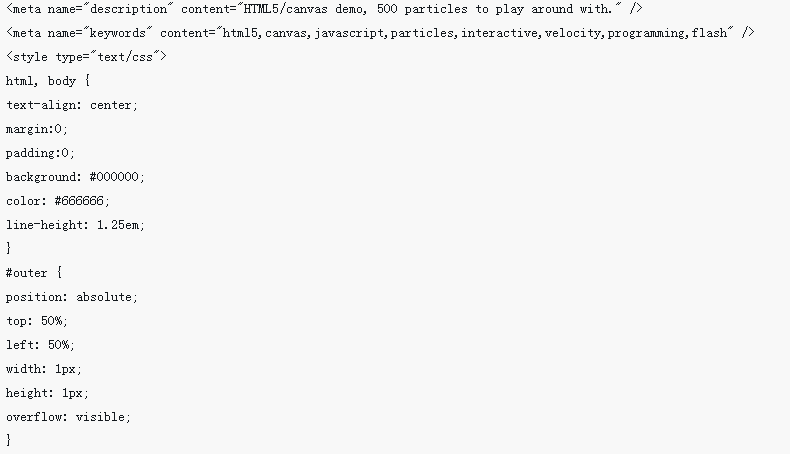
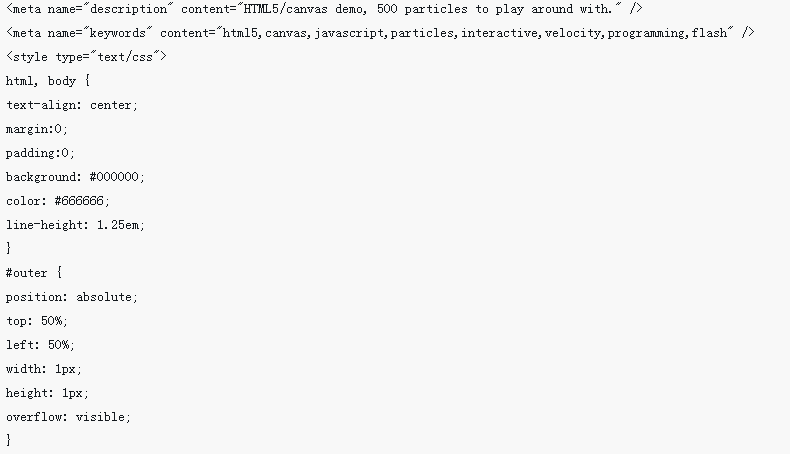
Animation de particules JS+HTML5 qui lie les événements de souris
Présentation de l'article:Cette fois, je vais vous présenter l'animation de particules d'événements de souris à liaison réelle JS+HTML5. Quelles sont les précautions à prendre pour l'animation de particules d'événements de souris à liaison réelle JS+HTML5 ? Voici un cas pratique, jetons un coup d'œil.
2018-06-01
commentaire 0
1526

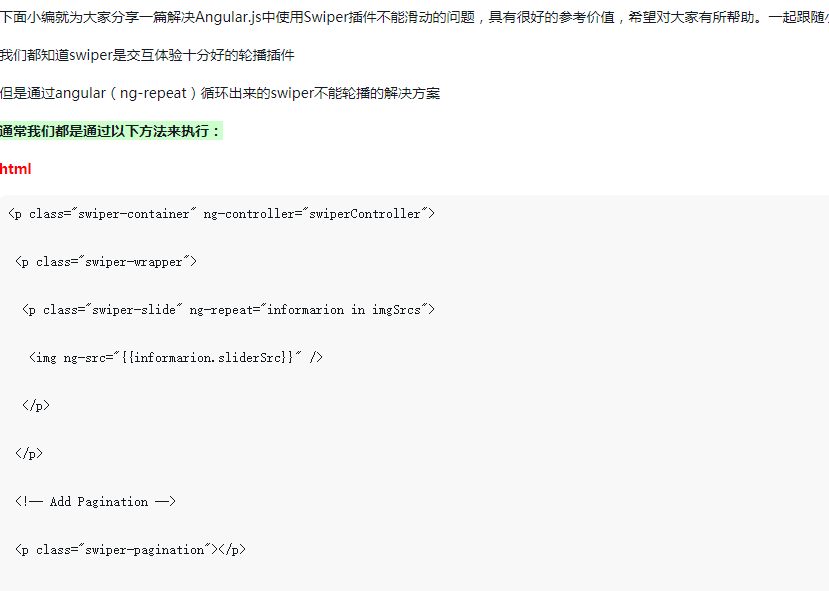
Effet de commutation coulissante hwSlider-content (3) : encapsulation du plug-in jquery.hwSlide.js
Présentation de l'article:Après les explications des deux premières parties, nous connaissons à peu près les idées et techniques de développement de base du changement coulissant de contenu. Maintenant, dans la troisième partie, nous optimisons le code des deux premières parties et l'encapsulons dans un plug-in jQuery : jquery. hwSlide.js. Les développeurs peuvent facilement créer divers effets de carrousel d’images, des effets d’image de focalisation et des effets de glissement mixtes graphiques et textuels. Voir la démo Télécharger
2017-02-24
commentaire 0
1730