10000 contenu connexe trouvé

Comment afficher le calque de masque sur l'image en CSS
Présentation de l'article:Comment afficher le calque de masque sur l'image avec CSS : vérifiez d'abord le conteneur d'image et le style de l'image, puis affichez la définition du style du calque de masque ; puis ajoutez le code de script pour le mouvement de la souris pour afficher le calque de masque et enfin, ajoutez les événements de survol et de sortie de souris ; c'est Can.
2021-03-11
commentaire 0
8189
Le plug-in jQuery MixItUp implémente le filtrage d'animation et sorting_jquery
Présentation de l'article:Le plug-in jQuery de filtrage et de tri MixItUp est un plug-in de filtrage et de tri jQuery qui affiche des descriptions lorsque la souris survole l'image. Il s'agit d'un plug-in jQuery léger mais puissant qui fournit de superbes fonctions de filtrage et de tri animés pour le contenu catégorisé et ordonné. Parfait pour les sites de portfolio, les galeries, les blogs photo et tout contenu catégorisé ou organisé.
2016-05-16
commentaire 0
2313

Comment éliminer les traces d'épissage dans PS
Présentation de l'article:Comment éliminer les traces d'épissage dans PS : créez d'abord un nouveau canevas et ajoutez deux images qui doivent être assemblées ; puis ajoutez un masque à l'image, sélectionnez le calque et cliquez pour sélectionner l'outil de dégradé dans la barre d'outils de gauche, puis laissez ; la zone de dégradé couvre l'objet dans l'image ci-dessous ; enfin, réglez le mode de dégradé sur [Dégradé linéaire] et faites glisser la souris pour que les bords de l'image se mélangent naturellement.
2020-12-29
commentaire 0
37598

Comment utiliser l'outil masque dans ps_Comment utiliser l'outil masque dans ps
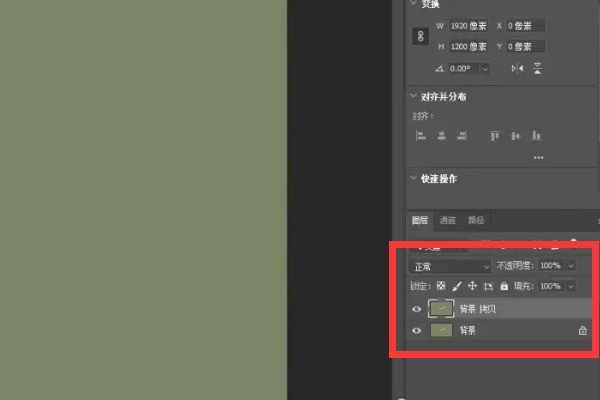
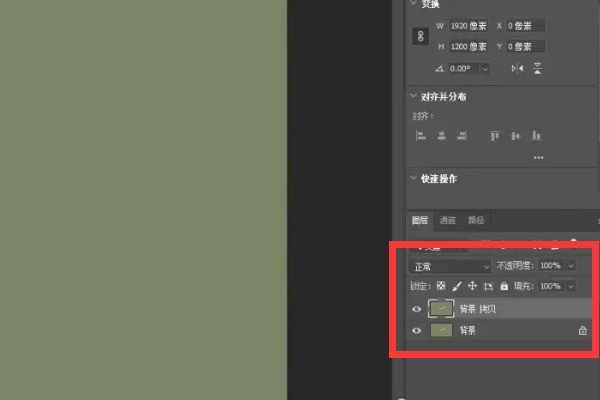
Présentation de l'article:1. Entrez dans l'interface du logiciel PS, importez votre image, cliquez sur l'arrière-plan dans la zone des calques à droite, déplacez-vous vers le bouton Copier ci-dessous et copiez un calque d'arrière-plan. 2. Entrez l'interface d'image dans laquelle vous souhaitez définir le masque, cliquez sur l'outil de sélection rapide à gauche et sélectionnez l'image de votre masque. 3. Après la sélection, cliquez sur l'outil de déplacement à gauche, cliquez sur l'image sélectionnée et déplacez l'image vers l'image d'arrière-plan du masque. 4. Créez un nouveau masque, cliquez sur l'outil pinceau dans la barre d'outils de gauche, sélectionnez et ajustez la taille de l'outil pinceau ci-dessus. 5. Cliquez sur le symbole de conversion dans la zone de couleur ci-dessous pour convertir la couleur de premier plan en noir. 6. Après être revenu à l'interface d'image, cliquez sur le bouton gauche de la souris pour effacer l'image masquée. 7. De même, convertissez la couleur de premier plan en blanc, puis cliquez sur la souris.
2024-04-19
commentaire 0
1113

Quels sont les types de composants ?
Présentation de l'article:Les types de symboles sont : 1. Les symboles graphiques, qui peuvent être utilisés pour des images statiques et la création de clips d'animation réutilisables connectés à la chronologie principale ; 2. Les symboles de boutons, qui peuvent créer des boutons interactifs qui répondent aux clics de souris, aux diapositives ou à d'autres actions ; 3. Les composants de clips vidéo peuvent créer des clips d'animation réutilisables.
2021-07-07
commentaire 0
16462

Exemple d'explication du plug-in jQuery imgAreaSelect
Présentation de l'article:À propos d'ImgAreaSelect, il s'agit d'un plug-in jQuery qui permet aux utilisateurs de sélectionner une partie d'une image en faisant glisser la souris, comme le déplacement d'image, l'édition d'image, etc. Cet article vous présentera l'explication de base du plug-in jQuery imgAreaSelect. Les amis qui en ont besoin peuvent s'y référer. J'espère qu'il pourra vous aider.
2018-01-10
commentaire 0
1783

jQuery réalise l'effet de prévisualisation de la grande image lorsque la souris glisse dessus
Présentation de l'article:Cet article présente principalement la méthode jQuery pour réaliser l'effet à grande échelle de la souris sur les images d'aperçu, impliquant la réponse aux événements de la souris jQuery et le fonctionnement dynamique des attributs des éléments de page. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
2018-01-17
commentaire 0
2030

Plug-in d'effet carrousel automatique d'image et de texte implémenté par JQuery
Présentation de l'article:Cet article présente principalement le plug-in d'effet carrousel automatique d'images et de texte implémenté par JQuery, impliquant la méthode jQuery de traitement des événements de souris et des effets d'animation. Les amis qui en ont besoin peuvent s'y référer.
2018-06-28
commentaire 0
1677

Comment gérer les images clés non affichées dans le contrôle des effets Premiere
Présentation de l'article:1. Ouvrez Premiere et créez un nouveau masque de couleur claire. 2. Faites glisser le masque de couleur dans la chronologie à droite. 3. Importez le matériel dans la zone du projet et faites-le glisser vers la chronologie à droite. 4. Importez le deuxième morceau de métrage et faites-le glisser dans la chronologie à droite. 5. Cliquez sur le bouton gauche de la souris pour sélectionner le premier morceau de matériau, déplacez-vous vers la barre d'outils supérieure, cliquez sur [Modifier], [Contrôles d'effet], [Mouvement], recherchez [Zoom] ci-dessous, cliquez sur le numéro à droite et faites glisser vers la gauche. et à droite. Modifiez la taille du nombre tout en observant la taille de la zone d'aperçu vidéo à droite, ajustez-la à la position appropriée et relâchez le bouton gauche de la souris. Vous pouvez voir que la petite fenêtre sur le côté droit de Motion n’affiche pas les images clés. 6. Cliquez sur l'icône de l'horloge avec la souris. L'icône deviendra bleue avec une barre oblique à l'intérieur et la fenêtre d'images clés apparaîtra.
2024-06-02
commentaire 0
852

Explication graphique et textuelle détaillée du menu jQuery/HTML5 sympa et pratique
Présentation de l'article:jQuery est un framework JavaScript très pratique. Il existe de nombreux plug-ins de menu développés sur la base de jQuery, notamment des menus déroulants, des menus à onglets, etc. De plus, l'application du HTML5 a grandement amélioré les effets visuels et les capacités interactives de ces menus. Cet article recommande 7 menus jQuery/HTML5 sympas et pratiques. J'espère qu'il vous sera utile. 1. Menu animé en forme d'éventail CSS3. La souris glisse sur l'animation d'expansion en forme d'éventail. Ce menu CSS3 est très personnalisé. Il s'agit d'un menu déroulant à plusieurs niveaux en forme d'éventail. les éléments de menu peuvent être développés. Téléchargement du code source de la démonstration en ligne 2. C..
2017-03-08
commentaire 0
1834