10000 contenu connexe trouvé

CSS3 pour créer des effets de survol de la souris
Présentation de l'article:Cet article vous présente principalement un effet spécial de bouton de passage de la souris réalisé en CSS3. Lorsque la souris est placée sur le bouton, le bouton change, produisant un effet dynamique très beau. Les amis dans le besoin peuvent s'y référer
2017-05-24
commentaire 0
1923

Exemple détaillé d'effets spéciaux avec la souris sur un bouton basé sur une animation CSS3
Présentation de l'article:Il s'agit d'un ensemble d'effets d'animation de boutons de survol créés à l'aide de l'animation CSS3. Cet ensemble d'animations de boutons au survol de la souris comporte 13 effets finaux, tous créés par des pseudo-éléments de boutons et une animation CSS3. , HTML5 China, le plus grand portail chinois HTML5 de Chine.
2017-05-27
commentaire 0
1646
Utilisez intelligemment HTML5 pour concevoir différentes animations pour les arrière-plans des boutons
Présentation de l'article:Comment utiliser intelligemment HTML5 pour concevoir différents effets d'animation pour les arrière-plans des boutons. Dans cet effet spécial, lorsque la souris glisse sur le bouton, l'animation CSS3 est utilisée pour animer les propriétés de taille d'arrière-plan et de position d'arrière-plan afin d'obtenir divers effets d'animation d'arrière-plan. Cet article partagera avec vous un exemple simple de conception de différentes animations pour les arrière-plans de boutons en HTML5. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
2017-12-12
commentaire 0
1528

Effet de conception d'interface utilisateur de barre de pagination CSS3 pure avec effets d'animation de transition
Présentation de l'article:Il s'agit d'un effet de conception d'interface utilisateur de barre de pagination CSS3 pur très cool avec des effets d'animation de transition. Les boutons de la page d'accueil, de la dernière page, de la page précédente et de la page suivante de cette barre de pagination auront un très bel effet d'animation d'étirement fluide lorsque la souris glisse dessus. Et toute la bande de pagination a un très bel effet d'ombre.
2017-01-19
commentaire 0
1856

Menu de la barre d'outils avec effet d'animation élastique utilisant jquery et CSS3
Présentation de l'article:Il s'agit d'un effet spécial de menu de barre d'outils avec effet d'animation élastique réalisé à l'aide de jquery et CSS3. Le menu de la barre d'outils affiche uniquement un bouton circulaire par défaut. Lorsque vous cliquez sur le bouton, les éléments du sous-menu se développeront avec une animation élastique et l'effet est très cool.
2017-01-19
commentaire 0
1279

jQuery et CSS3 superbes effets d'animation de déformation de hamburger
Présentation de l'article:Il s'agit d'un effet spécial d'animation de déformation de hamburger sympa créé à l'aide de jQuery et CSS3. Cet effet spécial attache des événements de bouton via jQuery et crée des effets d'animation via la transformation et l'animation CSS3.
2017-01-18
commentaire 0
1580

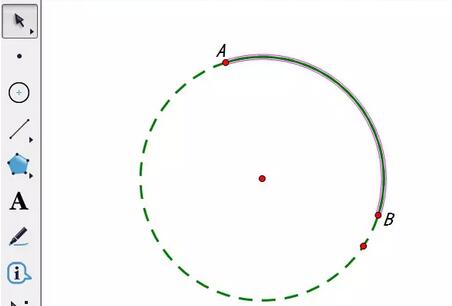
Étapes pour créer une animation de roulement d'un petit cercle autour d'un grand cercle à l'aide d'un carnet de croquis géométrique
Présentation de l'article:Construisez un arc. Pour créer une animation de points se déplaçant sur un arc, vous devez d'abord construire un arc. L'arc est obtenu en fonction du cercle, vous devez donc d'abord dessiner le cercle dans le carnet de croquis géométrique. Sélectionnez le bouton [Outil Cercle] dans la barre latérale gauche, cliquez avec la souris dans la zone de travail de droite, faites glisser la souris après avoir déterminé le centre du cercle, puis cliquez à nouveau avec la souris après avoir déterminé la taille du cercle. dessiné. Pour construire un arc à partir d'un cercle, choisissez d'abord deux points libres sur le cercle, sélectionnez le bouton [Outil Point] dans la barre latérale gauche, choisissez deux points A et B sur le cercle et utilisez l'outil de déplacement pour sélectionner le centre du cercle. cercle tour à tour, point A, point B, cliquez sur la barre de menu déroulante du menu supérieur [Construction] et sélectionnez la commande [Arc sur cercle], obtenant ainsi l'arc AB, et construisez le point libre C sur l'arc AB. Sélectionnez à gauche
2024-06-12
commentaire 0
333

Quels sont les types de composants ?
Présentation de l'article:Les types de symboles sont : 1. Les symboles graphiques, qui peuvent être utilisés pour des images statiques et la création de clips d'animation réutilisables connectés à la chronologie principale ; 2. Les symboles de boutons, qui peuvent créer des boutons interactifs qui répondent aux clics de souris, aux diapositives ou à d'autres actions ; 3. Les composants de clips vidéo peuvent créer des clips d'animation réutilisables.
2021-07-07
commentaire 0
16436

Comment utiliser le carnet de croquis géométrique pour réaliser une mise à l'échelle graphique
Présentation de l'article:Étape 1 Dessinez le graphique original. Cet exemple montre l'outil pour dessiner un cercle sur la planche à dessin. Tout d'abord, vous devez dessiner un cercle sur la planche à dessin. Cliquez sur [Outil Cercle] dans la barre latérale, cliquez sur la toile pour déterminer. au centre du cercle, puis faites glisser. Déplacez la souris vers la position appropriée et cliquez une fois pour dessiner un cercle. Étape 2 Pour redimensionner le graphique, cliquez sur [Déplacer l'outil Flèche] dans la barre latérale, double-cliquez sur le centre du cercle pour le définir comme centre de zoom, puis sélectionnez le cercle. Cliquez sur [Transformer] dans la barre de menu supérieure, sélectionnez [. Échelle] dans son option déroulante, puis sélectionnez [Échelle] dans la fenêtre contextuelle Zoom. Entrez le taux de mise à l'échelle dans la boîte de dialogue. Après avoir réglé le taux de zoom, cliquez sur le bouton [Zoom] et vous verrez que le graphique zoomé est prêt.
2024-04-16
commentaire 0
753

Étapes détaillées pour utiliser les lignes directrices pour créer des effets d'animation dans Flash
Présentation de l'article:1. Ouvrez Flash et créez un nouveau document vierge. 2. Dessinez un cercle sur la scène et convertissez-le en composant graphique. 3. Remplacez le nom de [Couche 1] par [Cercle]. 4. Cliquez sur le bouton [Ajouter un calque guide] pour créer un nouveau calque [Ligne guide : Cercle]. 5. Sélectionnez l'outil Crayon dans la barre d'outils. 6. Gardez le calque [Ligne de guidage : Cercle] sélectionné et utilisez l'outil Crayon pour dessiner une courbe sur la scène. 7. Utilisez la souris pour faire glisser le cercle afin que le point central du cercle coïncide avec le point final d'une section de la courbe. 8. Étendez le numéro d'image du calque [Ligne de guidage : Cercle] jusqu'à la 20ème image. Insérez une image clé à l'image 20 du calque [Cercle]. 9. Créez une animation de mouvement pour le cercle. 10. Sélectionnez la 20ème image du calque [Cercle]. 11. Utilisez la souris pour faire glisser le cercle
2024-04-10
commentaire 0
1066

Le processus opérationnel de construction de triangles équilatéraux avec un carnet de croquis géométrique
Présentation de l'article:Méthode 1 : Utilisez des cercles égaux qui se croisent pour construire un triangle équilatéral. En fait, un triangle équilatéral est également appelé triangle équilatéral. Il peut être construit en utilisant deux cercles égaux qui se croisent. Méthode 2 : utilisez la structure d'outils personnalisée pour ouvrir le carnet de croquis géométrique, appuyez et maintenez le bouton [Outil personnalisé] dans la barre d'outils de gauche et sélectionnez [Triangle] - Triangle équilatéral dans la boîte à outils de raccourci contextuel, comme indiqué sur la figure. Après avoir sélectionné les outils ci-dessus, cliquez sur la position appropriée sur la planche à dessin pour déterminer les sommets du triangle, puis faites glisser la souris, vérifiez la taille du triangle, cliquez sur la position appropriée et dessinez un triangle équilatéral. Pour dessiner un triangle équilatéral horizontal, maintenez la touche Maj enfoncée tout en dessinant. Utilisez l'[Outil Flèche de déplacement] pour sélectionner un sommet du triangle et faites glisser la souris pour le faire pivoter. Vous constaterez que le triangle équilatéral pivotera.
2024-04-17
commentaire 0
456

Comment configurer la souris pour qu'elle zoome et disparaisse après avoir traversé les coins arrondis en CSS3
Présentation de l'article:Méthode : 1. Utilisez le sélecteur ":hover" pour définir le style lorsque la souris passe sur l'élément. La syntaxe est "element:hover{style code}" ; 2. Utilisez "element {animation: name time}" dans le fichier. code de style lorsque la souris passe dessus pour lier l'animation à l'élément ; 3. Utilisez l'instruction "@keyframes fadenum{100%{border-radius:0;}}" pour définir l'effet d'agrandissement des coins arrondis jusqu'à ce qu'ils disparaissent. .
2022-06-14
commentaire 0
1612

JS et CSS réalisent le pop-up d'une boîte DIV avec effet de dégradé d'animation tamponné au passage de la souris
Présentation de l'article:Cet article présente principalement la méthode d'implémentation de JS+CSS pour faire apparaître une boîte DIV après le passage de la souris, avec un effet d'animation de dégradé tamponné, impliquant la réponse aux événements de la souris et les compétences associées pour combiner le déclenchement du timing de la fonction temporelle pour former un dégradé d'animation. effet. Les amis dans le besoin peuvent se référer à Down.
2018-06-25
commentaire 0
2106

Que signifie la macro de la souris ? Explication détaillée des conseils recommandés pour la sélection de la macro de la souris ?
Présentation de l'article:Une souris macro est une souris d'ordinateur qui nous permet de programmer des commandes ou des actions spécifiques dans la souris elle-même. Cela peut être fait via des boutons spéciaux sur votre souris ou via un logiciel installé sur votre ordinateur. Les souris macro sont souvent utilisées par les joueurs en général et les personnes qui doivent effectuer des tâches spécifiques sur leur ordinateur rapidement et efficacement. Quelle est la différence entre une souris macro et une souris ordinaire ? Une souris macro est une souris d'ordinateur qui permet à l'utilisateur de programmer des actions ou des commandes spécifiques dans la souris elle-même. Les utilisateurs peuvent obtenir cette fonctionnalité à l'aide d'un logiciel spécial ou en apportant des modifications physiques à la souris. Quelle que soit la méthode utilisée, l’objectif est de permettre aux utilisateurs d’effectuer plus facilement des tâches complexes ou répétitives en appuyant simplement sur un bouton de souris. Une souris ordinaire n’a pas cette capacité. Ils sont conçus pour un usage général et ne sont généralement pas personnalisables.
2024-02-06
commentaire 0
1636

Superbes effets d'animation de menu hexagonal CSS3
Présentation de l'article:Il s'agit d'un effet d'animation de menu hexagonal sympa réalisé à l'aide de CSS3 et d'une petite quantité de code js. Le menu hexagonal a un effet d'animation de surbrillance lorsque la souris glisse dessus. Lorsque vous cliquez sur le menu, chaque élément de menu apparaît de chaque côté de l'hexagone pour former un grand hexagone.
2017-01-17
commentaire 0
2140