10000 contenu connexe trouvé

Comment implémenter l'effet de changement de carrousel d'images et ajouter une animation de fondu entrant et sortant en JavaScript ?
Présentation de l'article:Comment implémenter l'effet de changement de carrousel d'images et ajouter une animation de fondu entrant et sortant avec JavaScript ? Le carrousel d'images est l'un des effets courants dans la conception Web. En changeant d'images pour afficher un contenu différent, il offre aux utilisateurs une meilleure expérience visuelle. Dans cet article, je vais vous présenter comment utiliser JavaScript pour obtenir un effet de changement de carrousel d'images et ajouter un effet d'animation de fondu entrant et sortant. Vous trouverez ci-dessous un exemple de code spécifique. Tout d'abord, nous devons créer un conteneur contenant le carrousel dans la page HTML et l'ajouter
2023-10-18
commentaire 0
1470

Comment faire un carrousel avec javascript
Présentation de l'article:JavaScript est un langage de programmation largement utilisé dans le développement Web. Il peut être utilisé pour de nombreuses fonctions différentes, telles que la mise à jour dynamique du contenu d'un site Web, la gestion de la saisie de formulaires, le contrôle des effets de peinture et d'animation et la création d'interfaces utilisateur interactives. Parmi eux, JavaScript peut également être utilisé pour créer des carrousels afin de rendre le site Web plus attrayant et d'offrir aux utilisateurs de meilleurs effets visuels et une meilleure expérience utilisateur. Dans la mise en œuvre d'images carrousel, JavaScript est souvent utilisé pour contrôler la rotation et la commutation des images. Il utilise la gestion des événements et des minuteries (setTime
2023-04-21
commentaire 0
802

Méthodes et techniques pour obtenir des effets de carrousel d'images grâce à du CSS pur
Présentation de l'article:Méthodes et techniques permettant d'obtenir des effets de carrousel d'images grâce à du CSS pur. Dans la conception Web moderne, les effets de carrousel d'images sont souvent utilisés pour afficher tour à tour plusieurs images ou publicités. Il existe de nombreuses façons d’obtenir un effet carrousel d’images, l’une des méthodes les plus courantes consiste à utiliser l’animation CSS. Cet article présentera les méthodes et techniques permettant d'obtenir des effets de carrousel d'images via du CSS pur et fournira des exemples de code spécifiques. 1. Structure HTML Tout d'abord, les éléments d'image du carrousel doivent être préparés en HTML. Voici un exemple simple de structure HTML : &l
2023-10-18
commentaire 0
1721

Comment implémenter la fonction carrousel d'images en JavaScript ?
Présentation de l'article:Comment implémenter la fonction carrousel d’images en JavaScript ? Le carrousel d'images est l'une des fonctions couramment utilisées dans la conception Web. Il peut afficher plusieurs images et basculer automatiquement à un certain intervalle de temps pour augmenter l'expérience visuelle de l'utilisateur. Il n'est pas compliqué d'implémenter la fonction carrousel d'images en JavaScript. Cet article expliquera la méthode d'implémentation avec des exemples de code spécifiques. Tout d’abord, nous devons créer un conteneur en HTML pour afficher des images et des boutons pour contrôler le carrousel. Un conteneur carrousel de base peut être créé à l'aide du code suivant : <
2023-10-18
commentaire 0
1317

HTML, CSS et jQuery : créez un carrousel avec un effet de fondu
Présentation de l'article:HTML, CSS et jQuery : créez un carrousel avec des effets de fondu d'entrée et de sortie. Avec la popularité d'Internet, les carrousels sont devenus l'un des éléments courants de la conception Web. Non seulement il peut être utilisé pour afficher plusieurs images ou informations sur les produits, mais il peut également améliorer l'expérience visuelle de l'utilisateur en changeant dynamiquement d'image. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un carrousel avec des effets de fondu d'entrée et de sortie. Tout d’abord, nous devons créer la structure HTML. Ajoutez la balise <body>
2023-10-25
commentaire 0
1554

Comment créer un carrousel d'images avec effet de focus à l'aide de jQuery
Présentation de l'article:Comment utiliser jQuery pour créer un carrousel d'images avec effet de focus. Dans le développement Web, les carrousels sont l'un des éléments courants pouvant ajouter des effets visuels et une expérience utilisateur au site Web. Cet article explique comment utiliser jQuery pour créer un carrousel d'images avec un effet de focus, afin que les images aient un effet de zoom lors du changement, améliorant ainsi l'attrait visuel de la page. 1. Préparation Avant de commencer, nous devons préparer les ressources suivantes : quelques images à afficher, la structure HTML, le style CSS, la bibliothèque jQuery. Dans le fichier HTML, nous devons créer.
2024-02-27
commentaire 0
1337

Le plug-in jQuery multiScroll réalise des effets spéciaux de changement de page de défilement de la souris en plein écran_jquery
Présentation de l'article:Ce que cet article partage avec vous est un effet spécial de page Web de plug-in de défilement plein écran jQuery. Faites rouler la molette de la souris pour basculer tout l'écran sur un seul écran. Vous pouvez définir le texte/l'image pour afficher le JS. code absolument vers le haut, le bas, la gauche, la droite et le centre. Le plug-in de défilement plein écran jQuery le plus populaire de nos jours ! (Test de compatibilité : IE6 et supérieur, Firefox, Chrome, Opera, Safari, 360 et autres navigateurs grand public)
2016-05-16
commentaire 0
1145

Comment créer un effet de défilement numérique dans PPT_Tutorial sur la façon de créer un effet de défilement numérique dans PPT
Présentation de l'article:Tout d'abord, ouvrez notre présentation PPT : Ensuite, passez à la page [Insérer], sélectionnez le contrôle [Zone de texte] et insérez la [Zone de texte verticale] : Ensuite, saisissez les données dans la zone de texte et ajustez la taille et le style de la police : Sélectionnez toutes les données, passez à la page [Animation] : développez la barre d'effet d'animation, définissez l'effet sur [Dessiner la résistance de la route personnalisée] et sélectionnez l'effet [Ligne droite] : Ensuite, passez à la page [Insérer], insérez [ Forme] et sélectionnez [Rectangle] 】, couvrez les nombres supplémentaires : ajustez la couleur de remplissage et la couleur du contour du rectangle, la couleur de remplissage est cohérente avec la couleur d'arrière-plan et le contour est défini sur [pas de lignes], de sorte que le le rectangle recouvre les nombres qui n'ont pas besoin d'être affichés : lors de la lecture de la diapositive. Lorsque vous cliquez, vous constaterez que les nombres défilent :
2024-04-25
commentaire 0
1256

Comment utiliser PHP pour développer une fonction simple de carrousel d'images
Présentation de l'article:Introduction à l'utilisation de PHP pour développer une fonction carrousel d'images simple : La fonction carrousel d'images est un effet d'affichage courant sur les sites Web modernes. Elle offre aux utilisateurs une meilleure expérience de navigation en changeant automatiquement ou manuellement les images. Cet article expliquera comment utiliser PHP pour développer une fonction simple de carrousel d'images et fournira des exemples de code spécifiques. 1. Travail de préparation Avant de commencer à écrire du code, nous devons préparer les aspects suivants : Ressources d'images : Préparez certaines ressources d'images qui doivent être affichées, qui peuvent être des images sur le serveur local ou des liens externes.
2023-09-21
commentaire 0
1054

Étapes détaillées pour créer un anneau de fer dans C4D
Présentation de l'article:1. Ouvrez le logiciel C4D, entrez dans l'interface de travail C4D et appuyez longuement sur l'outil pinceau en haut de l'interface. 2. Dans le menu contextuel, recherchez la bague et ouvrez-la directement. 3. Créez un cercle dans la vue C4D, appuyez sur la molette de la souris et passez aux quatre vues. 4. Cliquez pour sélectionner la vue de face et appuyez sur la touche de molette de défilement. 5. À ce stade, la vue est passée à la vue de face. Sélectionnez à nouveau l'anneau pour créer un graphique d'anneau supplémentaire. 6. Appuyez sur le raccourci clavier T et passez à l'outil zoom, ou cliquez directement sur l'outil zoom en haut de l'interface pour zoomer sur le cercle 1 que nous venons de dessiner. 7. À ce stade, appuyez longuement sur l'icône de la surface de subdivision en haut de l'interface. 8. Dans le menu déroulant contextuel, cliquez sur l'icône Ouvrir l'analyse. 9. Dans le panneau des calques dans le coin supérieur droit de l'interface, maintenez le bouton gauche de la souris enfoncé sur l'anneau 1.
2024-04-08
commentaire 0
551

Comment obtenir un effet de commutation coulissant fluide vers la gauche et la droite des images en JavaScript tout en les limitant au conteneur ?
Présentation de l'article:Comment obtenir un effet de commutation coulissant fluide vers la gauche et la droite des images en JavaScript tout en les limitant au conteneur ? Dans le développement Web, nous rencontrons souvent des situations où nous devons obtenir un effet carrousel d’images. Cet article explique comment utiliser JavaScript pour obtenir un effet de commutation coulissante fluide vers la gauche et la droite des images et les limiter à des conteneurs spécifiés. Tout d’abord, nous devons créer un conteneur en HTML pour afficher les images. Ce conteneur peut être un élément div, nous lui donnons une largeur et une hauteur fixes et définissons le débordement sur h
2023-10-26
commentaire 0
793

Examinons de plus près le fonctionnement des cartes de focus jQuery
Présentation de l'article:L'image de focus jQuery est un élément de conception Web couramment utilisé qui attire l'attention des utilisateurs en faisant pivoter automatiquement les images et améliore l'effet visuel de la page. Il est souvent utilisé pour l’affichage de carrousels sur la page d’accueil du site internet, l’affichage d’espaces publicitaires, etc. Cet article fournira un aperçu approfondi du fonctionnement des cartes de focus jQuery et fournira des exemples de code spécifiques. Tout d’abord, comprenons les bases du fonctionnement des cartes de focus jQuery. La carte de focus contient généralement un conteneur d'images et un conteneur de boutons de navigation. Le conteneur d'images est utilisé pour afficher le contenu de l'image, et le conteneur de boutons de navigation est utilisé pour contrôler la découpe de l'image.
2024-02-27
commentaire 0
1223

Comment utiliser Swiper avec Vue3 ?
Présentation de l'article:Cet article présente l'utilisation de swiper dans vue3 pour obtenir l'effet de diagrammes carrousel ; si des modules tels que les styles de composants sont introduits de manière incorrecte, il est probable que la page n'aura aucun effet ou que la flèche ou l'effet de changement souhaité sera anormal ; L'utilisation spécifique est la suivante : utilisez la commande npminstallswiper pour installer le plug-in swiper ; utilisez le fichier de style dans main.js, comme indiqué ci-dessous : importAppfrom'./App.vue'importrouterfrom'./router'importVueAwesomeSwiperfrom&.
2023-05-09
commentaire 0
2677

HTML, CSS et jQuery : techniques pour obtenir des effets de changement de transparence d'image
Présentation de l'article:HTML, CSS et jQuery : Conseils pour réaliser des effets de changement de transparence d'image Dans la conception Web moderne, les effets de changement de transparence d'image sont devenus un élément de conception très courant. En contrôlant les changements de transparence des images, vous pouvez ajouter des effets dynamiques aux pages Web et améliorer l'expérience utilisateur. Pour obtenir de tels effets spéciaux, nous pouvons utiliser HTML, CSS et jQuery. Les techniques spécifiques seront présentées ci-dessous, avec des exemples de code joints. Partie HTML Tout d'abord, nous devons créer des images et les boutons de contrôle correspondants en HTML
2023-10-25
commentaire 0
1423

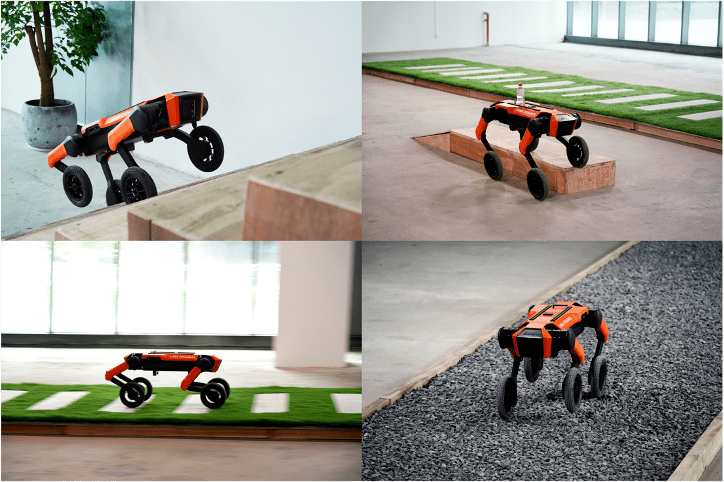
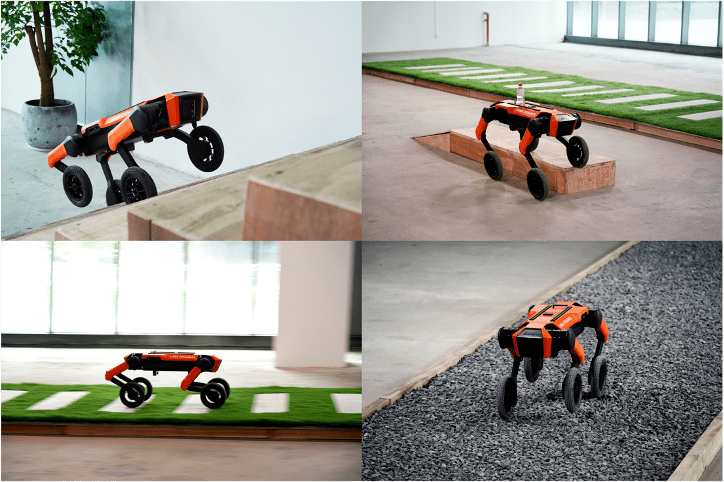
Zhuji Dynamics lance le premier robot à quatre roues « châssis universel » W1
Présentation de l'article:Il est entendu que W1 est développé sur la base de la « Motion Intelligence » de Zhuji Dynamics. Il combine des structures de jambes et de roues, est équipé d'articulations haute performance auto-développées, a une perception du terrain en temps réel et des capacités de mobilité tout-terrain, et est plus efficace qu'un simple robot à pattes est plus efficace et ses scénarios applicables sont plus riches et plus complexes. Plus précisément, W1 a réussi la vérification de ses capacités dans plusieurs scénarios d'application complexes : monter et descendre des escaliers : intégrer le contrôle sensoriel des mouvements pour obtenir une marche stable dans les escaliers sur roues, monter et descendre des pentes : le corps peut rester au niveau de la surface de la pente ; et le sol, changez de manière flexible selon les besoins ; Curb : capable de changer d'allure de mouvement de manière flexible et facile, faisant facilement face aux défis de divers terrains discrets. Traversée au sol : ajustez librement le corps pendant les mouvements à grande vitesse.
2023-09-26
commentaire 0
1341

Où ouvrir la musique Amap QQ
Présentation de l'article:La fonction de lecture de musique d'Amap offre aux utilisateurs un contrôle pratique de la musique et une expérience de recommandation personnalisée. Que ce soit lors de longs trajets ou de déplacements quotidiens, les utilisateurs peuvent profiter de leur musique préférée à tout moment sans avoir à passer à d'autres applications. La méthode de réglage est ci-dessous, ne la manquez pas. Comment ouvrir la musique QQ dans Amap La sélection de l'instrument de musique à jouer dans Amap peut être effectuée sur la page [Paramètres de navigation]. Étapes et procédures pour ouvrir QQ Music sur Amap : 1. Ouvrez Amap et cliquez sur la page [Mon] dans le coin inférieur droit. 2. Sélectionnez l'icône d'engrenage dans le coin supérieur droit pour ouvrir les paramètres. 3. Cliquez sur la fonction [Paramètres de navigation] dans les paramètres. 4. Après avoir accédé à la page de navigation, sélectionnez les paramètres [Audio Player]. 5. Sélectionnez [QQ Music] ici pour terminer les réglages.
2024-06-14
commentaire 0
615

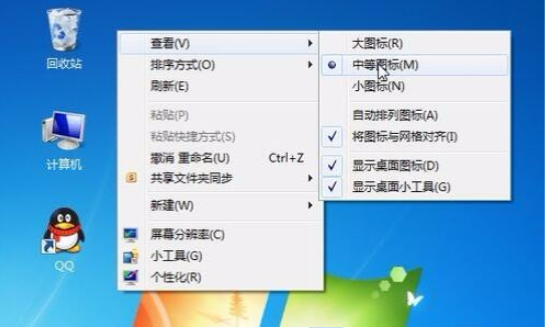
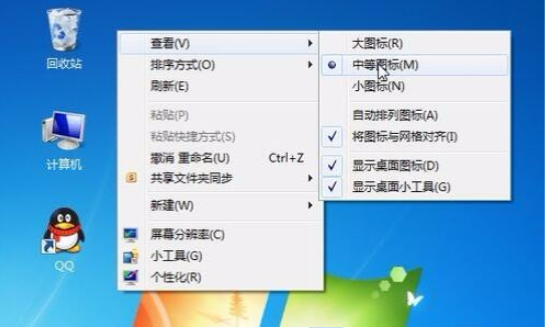
Apprenez à ajuster la taille des icônes du bureau dans Windows 7
Présentation de l'article:Lors de l'utilisation du système Win7, si l'opération est incorrecte ou si les paramètres sont incorrects, cela peut entraîner des problèmes d'affichage sur l'ordinateur, tels que des problèmes de taille des icônes du bureau Win7, etc. Certains internautes veulent savoir comment ajuster la taille des icônes du bureau dans Win7. L'éditeur ci-dessous vous apprendra comment ajuster la taille des icônes du bureau dans Win7. Méthode 1 : Définir la taille de l'icône du bureau à partir du menu contextuel 1. Cliquez avec le bouton droit de la souris sur le bureau, puis cliquez sous Afficher pour définir les tailles de grande icône, d'icône moyenne et de petite icône requises. Méthode 2 : Ctrl et la molette de la souris contrôlent l'icône à n'importe quelle taille 1. Placez le pointeur de la souris sur l'icône du bureau, maintenez la touche Ctrl du clavier enfoncée, puis faites rouler le bouton central de la souris pour rendre l'icône plus petite que le mode petite icône. au-dessus de. 2. Vous pouvez également agrandir l'icône par rapport à celle ci-dessus.
2023-07-22
commentaire 0
12120

Comment créer l'effet d'animation d'un texte sortant d'une ligne droite dans Premiere_Comment créer l'effet d'animation d'un texte sortant d'une ligne droite dans Premiere_
Présentation de l'article:1. Ouvrez un projet Premiere, passez à l'interface graphique, sélectionnez le bouton Nouveau calque dans la fenêtre graphique de base, recherchez le rectangle dans le nouveau calque et cliquez sur le rectangle. 2. Après avoir cliqué sur le bouton rectangle, un rectangle apparaîtra à l'écran. Réduisez la largeur du rectangle, définissez la couleur de remplissage, etc. et transformez le rectangle en ligne. 3. Utilisez l'outil Texte pour saisir le contenu du texte au-dessus de la ligne [MG Animation Production] et définissez les attributs pertinents du texte dans l'édition de texte des graphiques de base. 4. Recherchez l'effet de transformation dans PR, appliquez l'effet de transformation au texte, puis ouvrez le contrôle d'effet, recherchez l'effet de transformation dans le contrôle d'effet, entrez la première image clé à la position et ajustez la valeur de l'axe Y de la position. de sorte que le texte se déplace sous la ligne, se déplace de quelques images et
2024-06-02
commentaire 0
483